auto sys theme for revolt.chat
by skylestia
Details
Author skylestia
License No License
Category app.revolt.chat
Created 2 years, 1 month ago
Updated 2 years, 1 month ago
Code size 2.3 kB
Code checksum 8d682c97
Statistics
Learn how we calculate statistics in the FAQ .
Failed to fetch stats.
Description
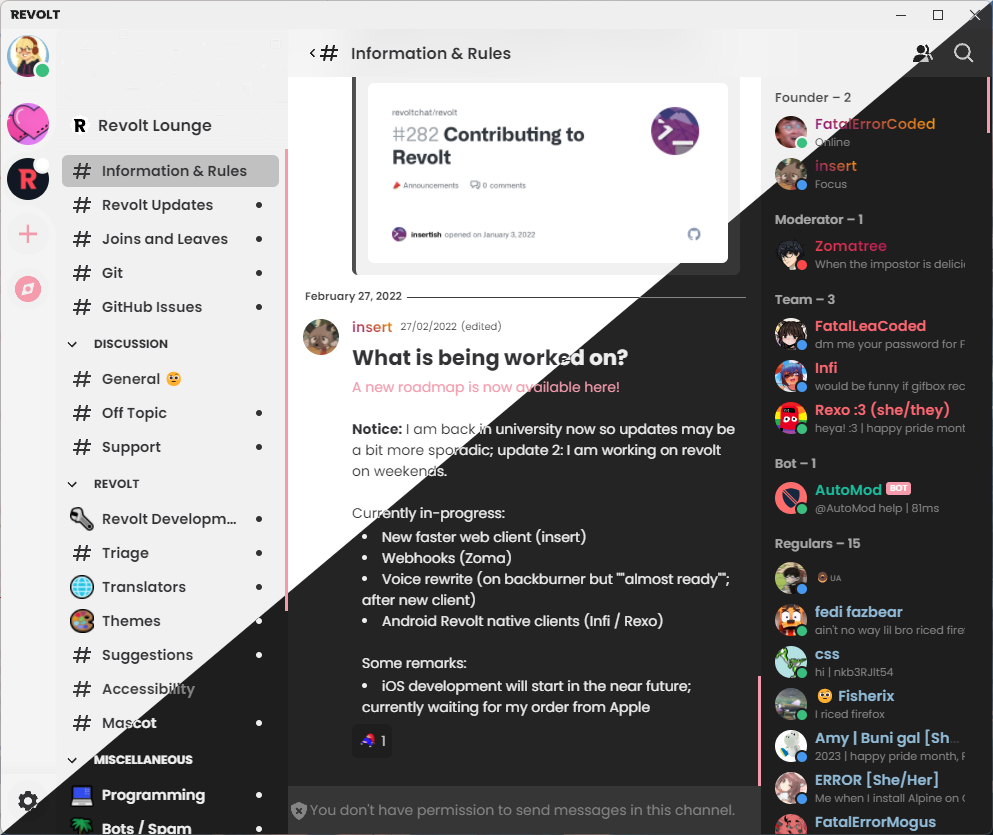
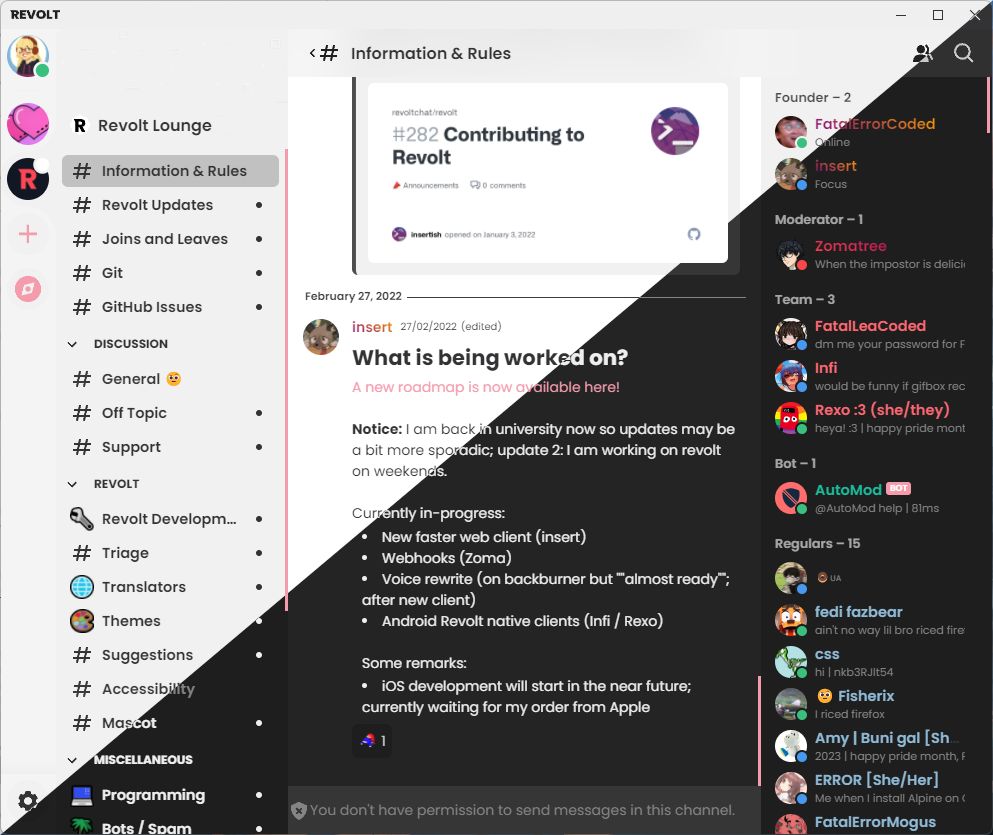
this css makes revolt to respect the system's color theme settings. so if you set your system to light mode, revolt uses light mode. if you set your system to dark mode, revolt uses dark mode.
because revolt supports custom css, you can also use this on their standalone client by going to settings > appearance > advanced options and then copy & paste the css into the "custom css" text box
set your theme in revolt to light mode before using this!
Notes
Userstyle doesn't have notes.
Source code
/* ==UserStyle==
@name system theme mode for revolt.chat
@version 20230309.22.18
@namespace ?
==/UserStyle== */
@-moz-document domain("app.revolt.chat") {
@media (prefers-color-scheme: dark) {
:root {
--accent: #f49bac;
--background: #333335;
--background-rgb: 25,25,25;
--foreground: #efefef;
--block: #2D2D2D;
--message-box: #363636;
--mention: rgba(251, 255, 0, 0.06);
--success: #65E572;
--warning: #FAA352;
--tooltip: #000000;
--error: red;
--hover: rgba(0, 0, 0, 0.1);
--scrollbar-thumb: #f49bac;
--scrollbar-track: transparent;
--primary-background: #242424;
--primary-header: #363636;
--primary-header-rgb: 54,54,54;
--secondary-background: #1E1E1E;
--secondary-foreground: #C8C8C8;
--secondary-header: #2D2D2D;
--tertiary-background: #4D4D4D;
--tertiary-foreground: #848484;
--status-online: #3ABF7E;
--status-away: #F39F00;
--status-focus: #4799F0;
--status-busy: #F84848;
--status-streaming: #977EFF;
--status-invisible: #A5A5A5;
}
}
@media (prefers-color-scheme: light) {
:root {
--accent: #f49bac;
--background: #efefef;
--foreground: #333335;
--block: #414141;
--message-box: #F1F1F1;
--mention: rgba(251, 255, 0, 0.40);
--success: #65E572;
--warning: #FAA352;
--tooltip: #FFF;
--error: red;
--hover: rgba(0, 0, 0, 0.2);
--scrollbar-thumb: #f49bac;
--scrollbar-track: transparent;
--primary-header-rgb: 241,241,241;
--primary-background: #FFFFFF;
--primary-header: #F1F1F1;
--secondary-background: #F1F1F1;
--secondary-foreground: #1f1f1f;
--secondary-header: #F1F1F1;
--tertiary-background: #4D4D4D;
--tertiary-foreground: #3a3a3a;
--status-online: #3ABF7E;
--status-away: #F39F00;
--status-focus: #4799F0;
--status-busy: #F84848;
--status-streaming: #977EFF;
--status-invisible: #A5A5A5;
}
}
}