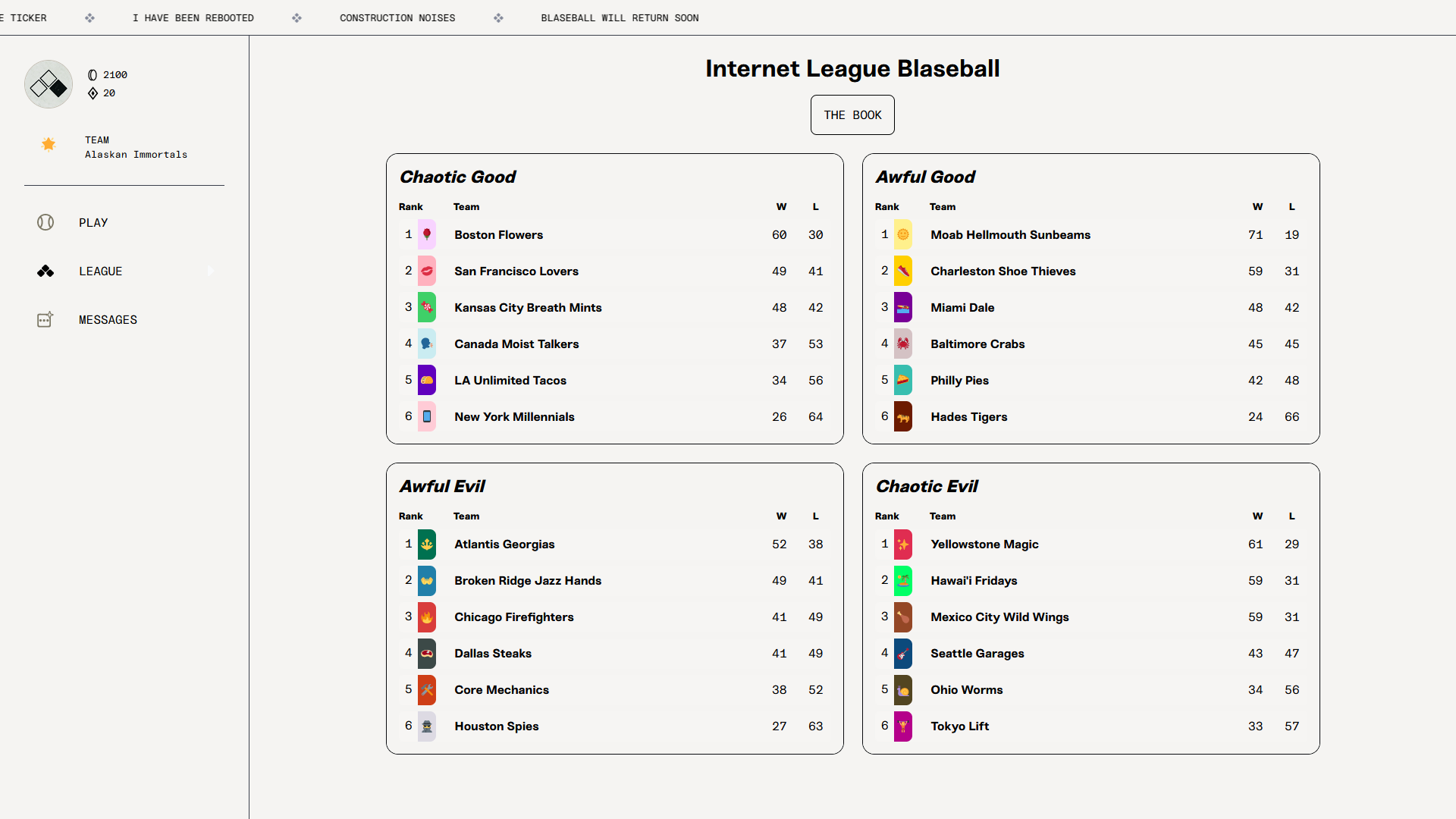
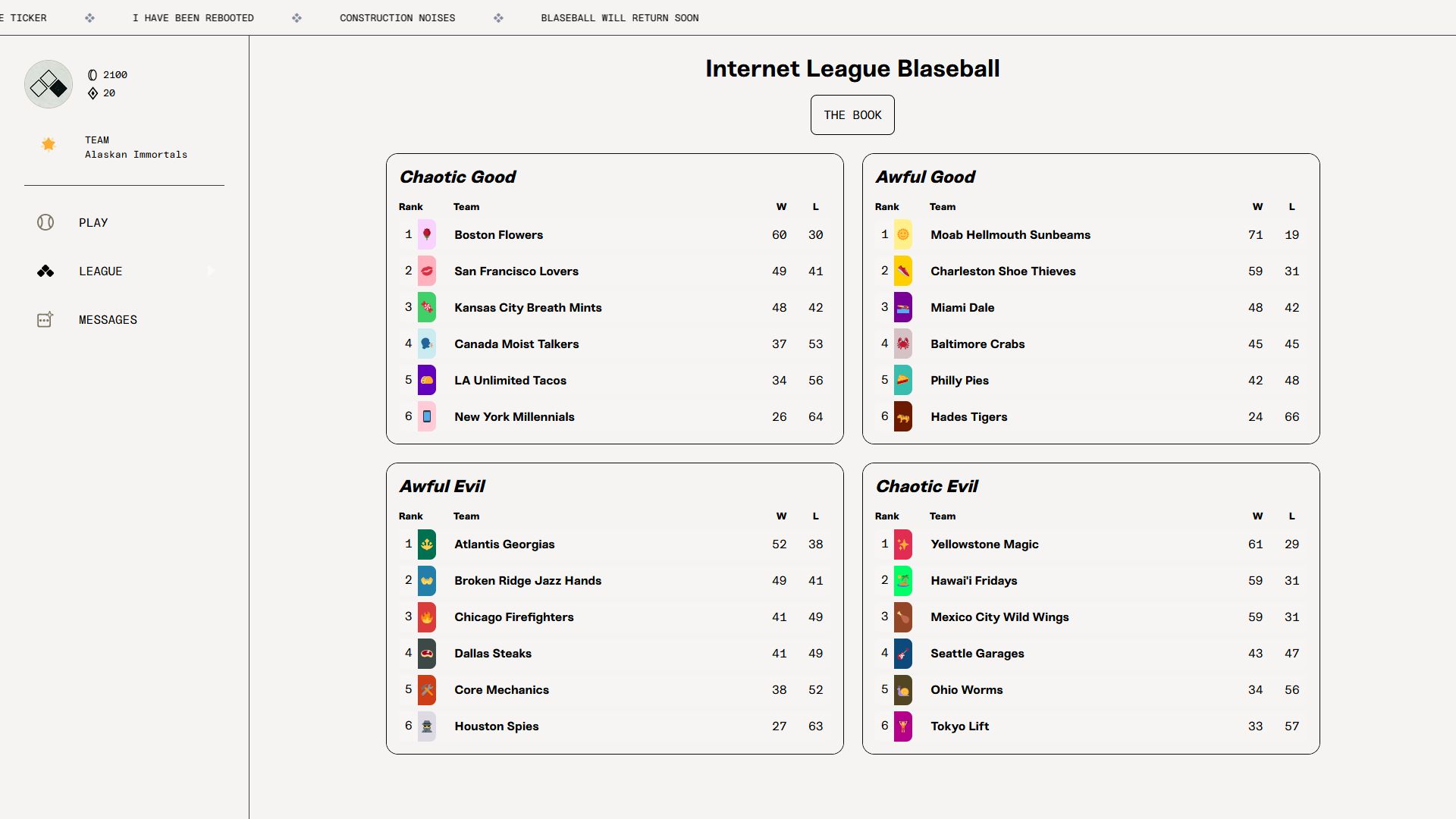
An attempt to give Blaseball a Light Mode, as well as cleaning up many of the UI elements therein.
Clean and Light Blaseball by asriel_pyre

Details
Authorasriel_pyre
LicenseNo License
Categoryblaseball.com
Created
Updated
Code size4.3 kB
Code checksumda059cb8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
An attempt to give Blaseball a Light Mode, as well as cleaning up many of the UI elements therein.
For any issues, please DM me on Discord (Asriel#4086).
This Userstyle is confirmed to function with MinimalistBlaseball, SneakKing, and Blaseball Font.
Changelog:
1.0.1 - Added Profile functionality.
1.0.2 - Added functionality for Player and Team Pages.
1.1.0 - Corrected for the new sidebar logos. Added functionality for links. Fixed Star Count display.
1.2.0 - Added functionality in line with the 5/5/23 update, including what we can see of Idols. Fixed current team display, fixed back buttons where relevant.
1.2.1 - Fixed the sidebar buttons.
Source code
/* ==UserStyle==
@name blaseball.com - 3/9/2023, 10:10:23 PM
@namespace github.com/openstyles/stylus
@version 1.0.2
@description An attempt to add a complete "Light Mode" to blaseball dot com, as well as clean up the general UI of the site. Functional with Minimalist Blaseball!
@author Asriel (Asriel#4086 on Discord)
==/UserStyle== */
@-moz-document domain("blaseball.com") {
.theme-dark, .ticker, .ticker__message, .shared__glass-container, .playtab__cover-header__info, .navigation__block, .navigation__title, .user-header__choices__label, .Post, .playtab__cover-content, .shared__glass-container.pinventory__header{
background-color: #f5f4f2;
color: #000
}
.playtab__cover-cta-description,.League__button, .PostFeed-Header-Subtitle, .Post-Title, .PostUser-Username-OriginalPost,.Post-ActionBar-Text, .pinventory__header-email-text, .pinventory__header-sub-text, .pinventory__header-sub-text-white, .account__tabs__link.nav-link, .StatTableRowLayout.TwoLine, .StatTableRowLayout, .Tab, .Row,.label-mono-small, .Post-Reply-Body, .Post-Text, .league__header__info, .league__header__standings__info, .player-header__content__info__player__positions__tag, .PlayerLayout .player-header__content__actions__note__link, .player-header__content__actions__button__label, .team-header__content__info__team__standings__division-name{
color: #000 !important;
}
div.Post-Text a{
color: #ff0000 !important;
}
.playtab__cover-cta-icon{
background-color:#000;
}
.team-header__content__actions__button, .player-header__content__actions__button{
border: 1px solid #0a0b0d !important;
}
.team-header__content__actions__button__label, input#favourite-team-toggle, input#player-idol-toggle{
color: #0a0b0d !important;
}
a.shared__team-button{
background-color:#f5f4f2 !important;
color:#000 !important;
}
.shared__glass-container{
background:#fff;
border: 1px solid #0b0d0f;
}
span.user-header__info__resource:nth-child(n) > svg:nth-child(n) > path:nth-child(n), span.user-header__info__resource:nth-child(n) > svg:nth-child(n) > path:nth-child(n), a.navigation__link:nth-child(n) > svg:nth-child(n) > path:nth-child(n), a.navigation__link:nth-child(n) > svg:nth-child(n) > path:nth-child(n), a.navigation__link:nth-child(n) > svg:nth-child(n) > path:nth-child(n), .Post-ActionBar-Icon-Voted > path:nth-child(n), .league__header__icon > svg:nth-child(n) > path:nth-child(n), .BackButton > svg:nth-child(n) > path:nth-child(n){
fill:#000;
}
.user-header__pin-outline, .user-header__pin-outline--active {
height: auto;
width: auto; /* Whilst not explicitly an edit to make the site light mode, it fixes a border issue made far more visible by using light mode. It was frustrating me whilst I was coding, so I figure it'll frustrate people using it too. */
filter: invert(100%); /* whilst only a cosmetic change, I wanted the site to feel cosnistent, and therefore invert the blaseball logo. */
}
.League-DivisionCard-ListItem, .League-DivisionCard-Rank{
background:rgba(255, 255, 255, 0.1);
}
.League-DivisionCard, span.team-header__content__info__team__modifications__tag:nth-child(n){
background-color:#f5f4f2
}
.League__button{
background:#f5f4f2;
border: 1px solid #000;
}
.CreatePost-Button{
background-color:#000 !important;
color:#f5f4f2 !important;
}
.Post-ActionBar-Mod{
stroke: #0b0d0f;
stroke-width:0.07rem;
stroke-linejoin: round;
}
.account__tabs__link.nav-link.active{
color:#000 !important;
}
.Tab.is-active, .Tab{
border-color:#000 !important;
}
.Stars, div.StatTableRowLayout.TwoLine svg, div.StarsRow svg{
filter: invert(100%);
}
html{
background-color: #f5f4f2; /* This should only affect the site's loading screens? I was getting giant black boxes whilst loading the site and this got rid of them, so. */
}
}