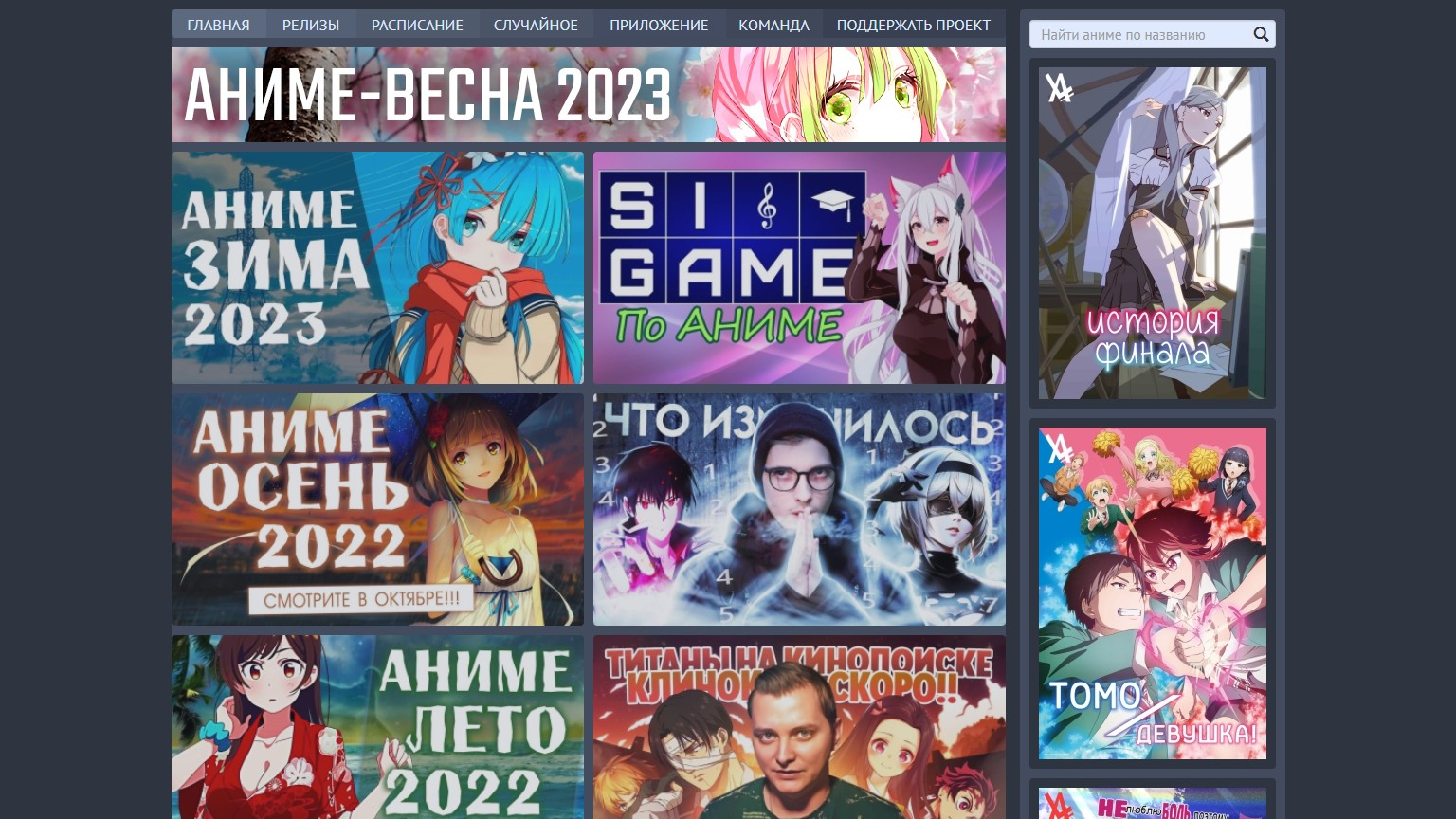
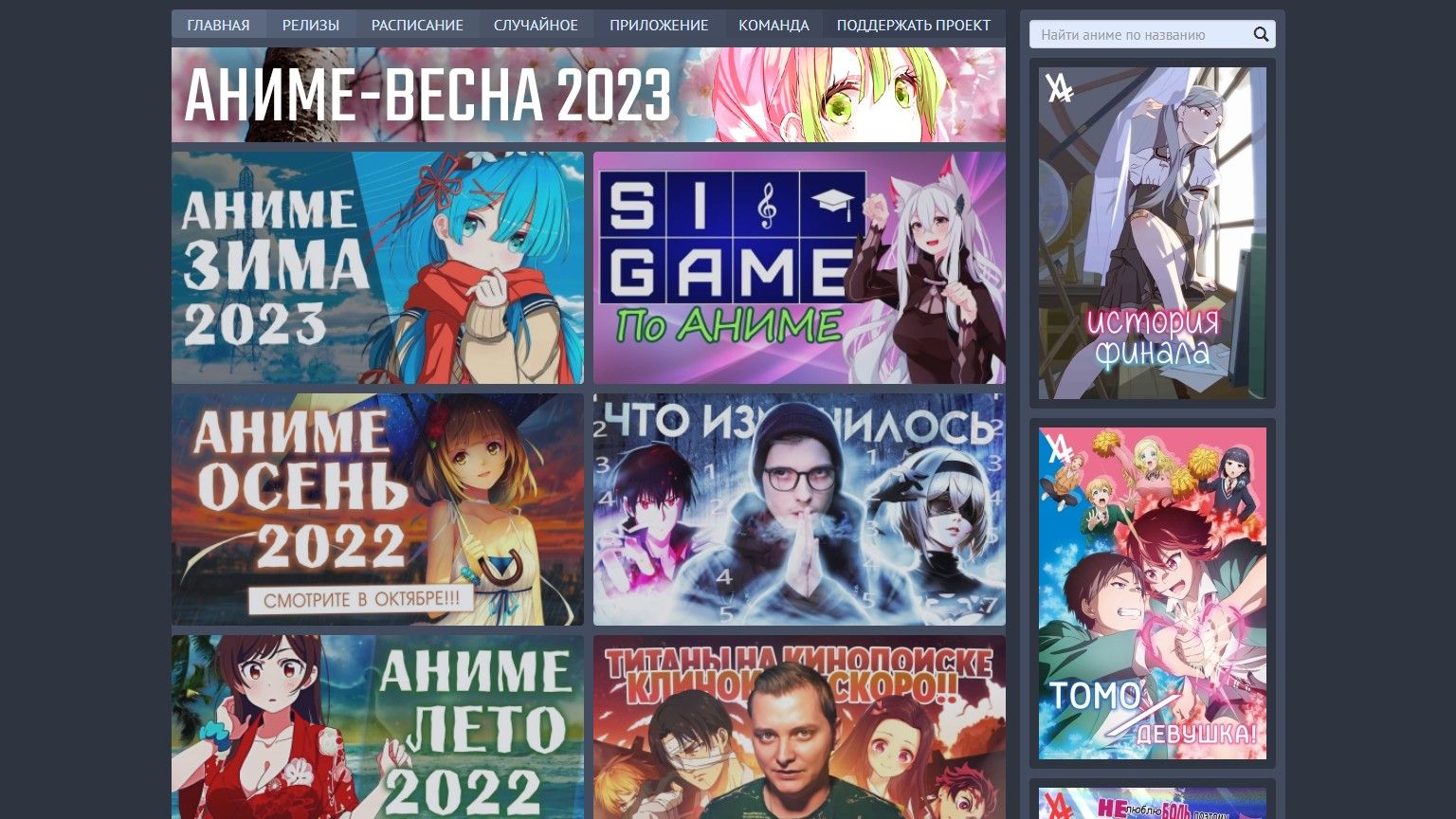
Nord Theme for Anilibria
Anilibria Nord Theme by apkx

Details
Authorapkx
LicenseNo License
Categoryanilibria.tv
Created
Updated
Code size4.5 kB
Code checksum652ba64d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Anilibria Nord Theme
@namespace USO Archive
@author apkx
@description `Nord Theme for Anilibria`
@version 1.1
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("anilibria.tv") {
#hslider,
#content > article > a,
#content > article > div.torrent_content > center,
#footer_center,
#s4et4iki {
display: none!important;
}
.block_fix {
clear: both;
height: 50px;
}
a {
color: #FFA670;
}
a:hover {
color: #75FF67;
}
.simpleFilter {
background: #434C5E !important;
}
select.form-control + .chosen-container-multi .chosen-choices {
background: #F0F5FF !important;
}
.btn-default,
.btn-default.active,
.btn-default:active,
.open > .dropdown-toggle.btn-default {
color: #fff;
background-color: #4c566a;
border-color: #bdbdbd;
}
.btn-default:hover {
color: #333;
background-color: #CBD9F7;
border-color: #bdbdbd;
}
.toggle-handle {
background-color: #CBD9F7;
}
body > header,
#headercontent,
#topmenu > A {
background: #342e35!important;
}
#profile_block > form > div.userinfo > p:nth-child(1) {
color: #3B4252!important;
}
html,
body {
background: #2E3440 !important;
}
.contentmenu {
height: 20px;
background-color: #3B4252;
}
a#activelink0 {
background-color: #5D6980;
width: 100px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
a#activelink1 {
background-color: #546075;
width: 95px
}
a#activelink2 {
background-color: #505A6D;
width: 130px
}
a#activelink3 {
background-color: #4A5466;
width: 120px
}
a#activelink4 {
background-color: #434C60;
width: 140px
}
a#activelink5 {
background-color: #3F4758;
width: 102px
}
a#activelink6 {
background-color: #384051;
width: 193px;
border-bottom-right-radius: 4px;
border-top-right-radius: 4px
}
a#activelink0:hover,
a#activelink1:hover,
a#activelink2:hover,
a#activelink3:hover,
a#activelink4:hover,
a#activelink5:hover,
a#activelink6:hover {
background-color: #9C814C
}
ul.main-navigation a {
display: block;
text-decoration: none;
color: #dfeaff;
height: 30px;
padding: 4px;
font-size: 12.2pt;
}
nav#topmenu a,
nav#topmenu a {
border-style: solid;
border-left-width: 0;
border-right-width: 0;
border-top-width: 4px;
border-bottom-width: 4px;
border-color: #342e35;
}
#topmenu a {
color: #434C5E;
}
nav#topmenu a,
nav#topmenu a:visited {
border-style: solid;
border-left-width: 0;
border-right-width: 0;
border-top-width: 4px;
border-bottom-width: 4px;
border-color: #342e35;
}
nav#topmenu a.selected {
border-top: 4px solid #d52c43;
}
.news-block {
background-color: #434C5E;
color: #DBDEE4;
}
.release-title,
h1.release-title {
color: #FFE6B5;
font-size: 18px;
white-space: normal!important;
}
#xreleaseInfo,
p.detail-description,
.news-body,
.content,
.simpleCatalog {
background-color: #434C5E!important;
}
audio, canvas, progress, video {
background: #000;
}
div.day,
div.torrent_block,
.download-torrent,
.team-block .day {
background: #2E3440;
}
div.footer,
.torrent-block,
div.side {
background: #434C5E;
}
.teamuser * {
color: #ECE9E1!important;
}
.news-body p,
div.header,
div#vk_comments {
display: none;
}
.right-addon input {
background-color: #DFEAFF;
}
div.download-torrent img {
filter: invert(1);
}
div#xreleaseInfo.detail_torrent_info a {
color: #FFA670!important;
}
div#xreleaseInfo.detail_torrent_info a:hover {
color: #75FF67!important;
}
}