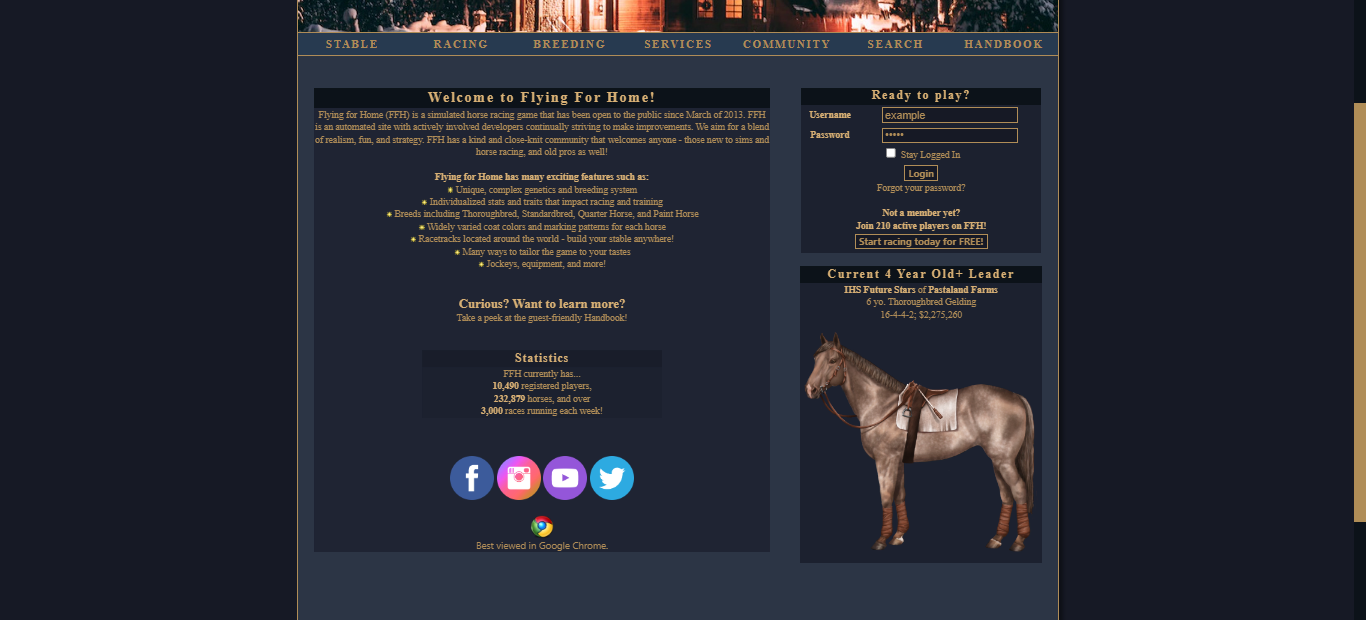
A navy skin for the horse racing sim Flying For Home, built for visibility and lower eyestrain.
FlyingForHome - Navy Gold by goldenmeadows

Details
Authorgoldenmeadows
LicenseNo License
Categoryflyingforhome.com
Created
Updated
Size29 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features
This skin includes but is not limited to:
- Dark navy and steel blue shades for ease-of-viewing
- Golden text, accents, and borders
- Stylized text input boxes
- Stylish Times New Roman font
Notes
As of September 21st, 2023, I am working on completely overhauling the code to be easier to read and change for the sake of my sanity. Expect frequent updates in the coming weeks!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name FFH Navy Gold (Published)
@version 20240420.07.29
@namespace https://userstyles.world/user/goldenmeadows
@description Navy skin with gold accents for Flying For Home.
@author goldenmeadows
@license No License
==/UserStyle== */
@-moz-document domain("flyingforhome.com"), domain("www.flyingforhome.com") {
/*Main Page*/
* {
cursor: var(--cursorNormal) !important;
}
:root {
--lighterNavy: #273A50;
--lightNavy: #2C3545;
--darkNavy: #161925;
--darkerNavy: #0C1219;
--boxShadow: #0D0F16;
--lightGold: #D8B074;
--midGold: #B08D57;
--timesFont: "Times New Roman", Times, serif !important;
--cursorNormal: url(https://i.postimg.cc/L6CmXHfp/3-D-Gold-Aero-Normal-Select.png), auto;
--cursorLink: url(https://i.postimg.cc/KvF5zbbJ/3-D-Gold-Aero-Link-Select.png), auto;
}
body {
background-color: var(--darkNavy);
background-image: none;
font-family: var(--timesFont);
cursor: var(--cursorNormal) !important;
}
body:before {
content: "CSS by GM (#5918) | Cursors by Matty on rw-designer";
position: sticky;
left: 40%;
color: var(--lightGold);
}
body a {
font-family: var(--timesFont);
color: var(--midGold) !important;
}
/*Main page*/ div.ex {
background-color: var(--lightNavy);
font-family: var(--timesFont);
color: var(--midGold);
border: 1px solid var(--midGold);
box-shadow: 5px 5px 5px var(--boxShadow);
width: 1000px;
}
/*Notes, quick check, etc*/ div.exp {
border: 1px solid var(--midGold);
background-color: var(--lightNavy);
color: var(--midGold);
background-image: none;
}
/*BW history*/ div.exs {
border: 1px solid var(--midGold);
background-color: var(--lightNavy);
color: var(--midGold);
background-image: none;
}
div.expi {
border: 1px solid var(--midGold);
color: var(--midGold);
background-color: var(--lightNavy) !important;
}
div.exp2 {
border: 1px solid var(--midGold);
background-color: var(--lightNavy);
color:var(--midGold);
font-family: var(--timesFont);
}
/*Main chatbox border*/ div.cbox div {
border: 1px solid var(--midGold);
}
/*Remove double border on chatbox*/ div.cbox div table tbody tr.a {
border: none;
}
div.tooltip {
position:relative;
}
div.toolinfo {
top: inherit;
}
div.mid center table tbody tr td div.tooltip div.toolinfo {
border: 1px solid var(--midGold) !important;
border-radius: 0 !important;
background: #1C212F !important;
color: var(--lightGold) !important;
}
div.tooltip div.toolinfo table tbody tr.b td font {
font-size: 13px !important;
}
/*Scrollbar*/
/*Width*/ ::-webkit-scrollbar {
width: 15px;
}
/*Track*/ ::-webkit-scrollbar-track {
background: var(--darkerNavy);
}
/*Handle*/ ::-webkit-scrollbar-thumb {
background: var(--midGold);
}
/*Handle on hover*/ ::-webkit-scrollbar-thumb:hover {
background: var(--lightGold);
}
/*Header*/
div.container {
background-image: url(https://i.postimg.cc/MKQHq98X/IMG-6948-1.jpg);
background-color: transparent;
background-repeat: no-repeat;
background-position: center;
background-size: 100%;
width: 1000px;
position: relative;
left: -25px;
}
table.stable {
width: 650px;
}
/*--------------------------------------------------BETTER BARN VIEW--------------------------------------------------*/
/*PUBLIC SALE*/
/*Light*/
tr.a td:has(img[src*="Images/Icons/tag_green.png"]) {
background-color: #233A17 !important;
}
tr.a td:has(img[src*="Images/Icons/tag_green.png"]) ~ td {
background-color: #233A17 !important;
}
/*Dark*/
tr.b td:has(img[src*="Images/Icons/tag_green.png"]) {
background-color: #1D3013 !important;
}
tr.b td:has(img[src*="Images/Icons/tag_green.png"]) ~ td {
background-color: #1D3013 !important;
}
/*PRIVATE SALE*/
/*Light*/
tr.a td:has(img[src*="Images/Icons/tag_blue.png"]) {
background-color: #1D445B !important;
}
tr.a td:has(img[src*="Images/Icons/tag_blue.png"]) ~ td {
background-color: #1D445B !important;
}
/*Dark*/
tr.b td:has(img[src*="Images/Icons/tag_blue.png"]) {
background-color: #17394C !important;
}
tr.b td:has(img[src*="Images/Icons/tag_blue.png"]) ~ td {
background-color: #17394C !important;
}
/*LEASE*/
/*Light*/
tr.a td:has(img[src*="Images/Icons/tag_orange.png"]) {
background-color: #5B3218 !important;
}
tr.a td:has(img[src*="Images/Icons/tag_orange.png"]) ~ td {
background-color: #5B3218 !important;
}
/*Dark*/
tr.b td:has(img[src*="Images/Icons/tag_orange.png"]) {
background-color: #542E16 !important;
}
tr.b td:has(img[src*="Images/Icons/tag_orange.png"]) ~ td {
background-color: #542E16 !important;
}
/*Navbar*/
table.mainnav {
background-color: var(--lighterNavy);
border-top: 1px solid var(--midGold);
border-bottom: 1px solid var(--midGold);
padding-top: 2px;
position: relative;
z-index: 100000000;
top: 0px !important;
width: 1000px;
left: -25px;
}
td.lnav:hover {
border-top: 1px solid var(--midGold);
border-bottom: 1px solid var(--midGold);
background-color: var(--darkNavy);
background-image: none;
}
td.rnav:hover {
border-top: 1px solid var(--midGold);
border-bottom: 1px solid var(--midGold);
background-color: var(--darkNavy);
background-image: none;
}
/*Popups*/
/*Green popup boxes*/ div.green {
color: var(--midGold);
font-family: var(--timesFont);
background-image: none;
background-color: #1D2617;
border-radius: 0;
border: 1px solid var(--midGold);
}
/*Red popup boxes*/ div.red {
color: var(--midGold);
font-family: var(--timesFont);
background-image: none;
background-color: #261717;
border-radius: 0;
border: 1px solid var(--midGold);
}
/*Quick View*/ div.exq {
background-color: var(--lightNavy);
border: 1px solid var(--midGold);
}
/*Buttons and Dropdowns*/
/*Dropdown menus*/ select {
background-color: var(--darkNavy);
border-radius: 0;
border: 1px solid var(--midGold);
padding: 2px;
color: var(--lightGold);
}
/* Buttons */
input.button {
color: var(--midGold);
background-color: var(--darkNavy);
border-radius: 0;
border: 1px solid var(--midGold);
background-image: none !important;
font-weight: normal;
position: relative;
overflow: hidden;
}
/* Buttons on click */
input.button:active {
border-top: 1px solid #c8b08b !important;
border-left: 1px solid #c8b08b !important;
border-right: 1px solid var(--midGold) !important;
border-bottom: 1px solid var(--midGold) !important;
box-shadow: 2px 2px 2px black !important;
font-weight: normal;
}
/* Buttons on hover */
input.button:hover {
color: var(--midGold);
border-radius: 0;
border: 1px solid var(--midGold);
font-weight: normal;
cursor: var(--cursorLink) !important;
background-size: 150% 100%;
animation: sheen 0.4s 1 linear forwards;
}
@keyframes sheen {
0% {
background: linear-gradient(120deg, var(--lightGold), var(--darkNavy), var(--lightGold)) !important;
background-position: 200%;
}
90% {
background-position: -200%;
}
100% {
background: none !important;
}
}
/*Red buttons (broken tack etc)*/
input.buttonred {
color: var(--darkerNavy) !Important;
font-weight: normal;
}
select option:hover {
background-color: var(--darkNavy);
}
input {
color: var(--midGold) !important;
background-color: var(--darkNavy) !important;
border-radius: 0;
border: 1px solid var(--midGold);
}
input[style] {
color: var(--midGold) !important;
background-color: var(--darkNavy) !important;
border-radius: 0;
border: 1px solid var(--midGold);
}
/*Text boxes*/ textarea {
border: 1px solid var(--midGold);
background-color: var(--darkerNavy);
color: var(--midGold);
border-radius: 0;
}
/*Tables*/
/*Horse name containers*/
th.name {
background-color: var(--darkerNavy);
color: var(--lightGold);
font-family: var(--timesFont)
}
/*Dark Headers*/ th.a {
color: var(--lightGold);
font-family: var(--timesFont);
font-size: 15px;
background-color: var(--darkerNavy);
}
th.fa {
color: var(--lightGold);
font-family: var(--timesFont);
font-size: 15px;
background-color: var(--darkerNavy);
border-radius: 0;
padding-top: 2px;
}
/*Mid Headers*/ th.b {
color: var(--lightGold);
font-family: var(--timesFont);
font-size: 15px;
background-color: #191D2A;
}
/*Light Table Body*/ tr.a {
background-color: #1F2433;
font-family: var(--timesFont);
}
/*Light Table Body*/ td.ra {
background-color: #1F2433;
color: var(--midGold);
font-family: var(--timesFont);
}
/*Dark Table Body*/ tr.b {
background-color: #1C212F;
font-family: var(--timesFont);
}
/*Dark Table Body*/ td.rb {
background-color: #1C212F;
color: var(--midGold);
font-family: var(--timesFont);
}
/*Centered tables*/
div.mid tr.b {
color:var(--lightGold);
}
div.mid center table tbody tr.b td a {
color: var(--lightGold) !important;
}
/*Footers*/ th.foot {
background-color: var(--darkNavy);
color: var(--midGold);
font-family: var(--timesFont);
font-size: 14px;
}
th.ffoot {
background-color: var(--darkNavy);
color: var(--midGold);
font-family: var(--timesFont);
font-size: 14px;
border-radius: 0;
}
/*Selected sort column*/ th.sort {
background-color: #1F2433;
font-size: 15px;
}
/*Selected sort column alternate*/ th.sortb {
background-color: #1F2433;
font-size: 15px;
}
/*Gene underlines in Hypomate*/
td.va {
border-bottom: 3px solid var(--darkerNavy);
}
td.vb {
border-bottom: 3px solid var(--darkerNavy);
}
/*Gene text in Studbook*/
td.gene {
Font-size: 12px;
}
/*-----------Text--------------*/
/*Services headers*/ .midnav a {
text-transform: none !import...