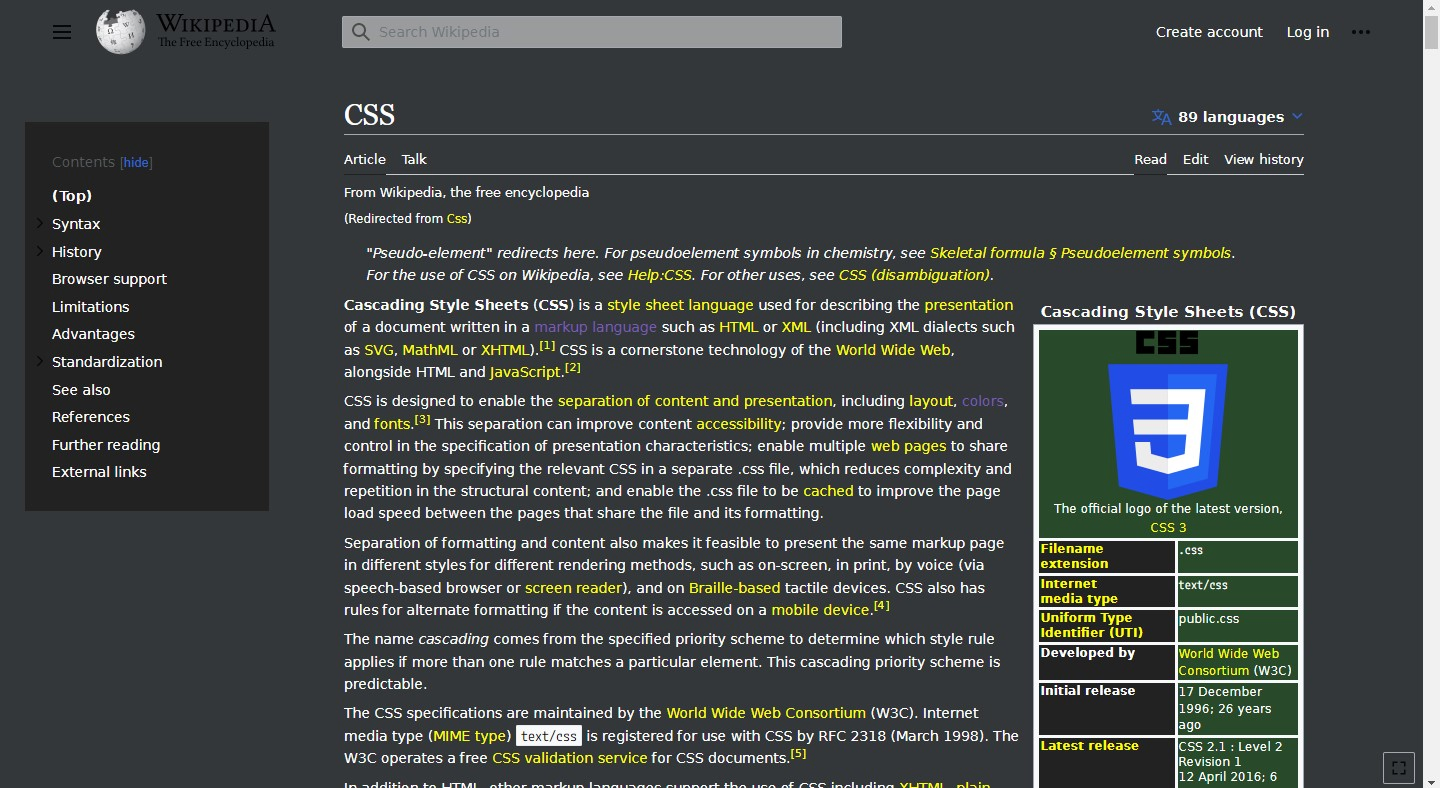
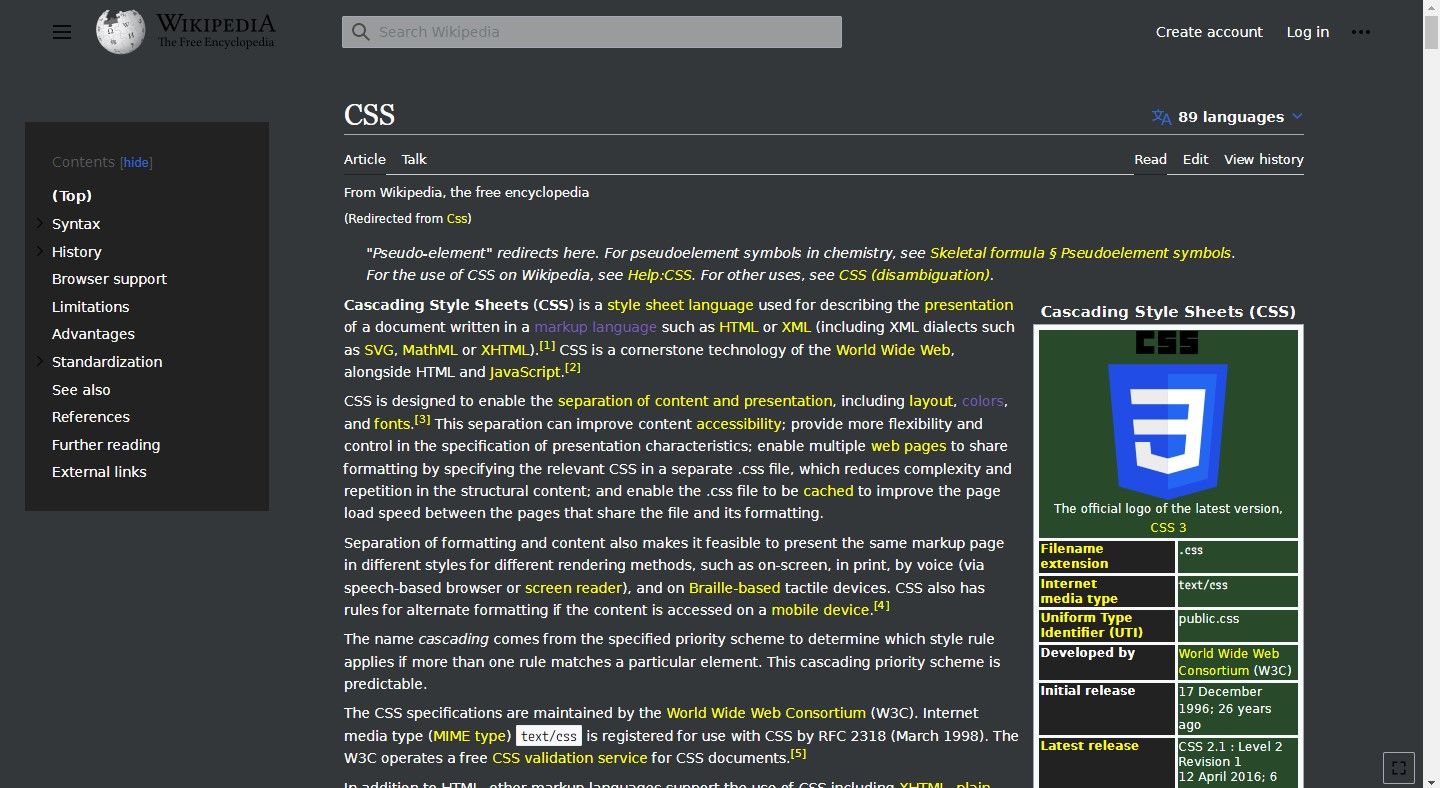
Dark theme for Wikipedia.
Uses ‘charcoal’ for the background, ‘yellow’ for links and remaining elements are either ‘rich black’ or ‘jungle green’.
Wikipedia Dark Forest by nixgate

Details
Authornixgate
LicenseMIT license
Categorywikipedia.org
Created
Updated
Size1.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The name of the theme was a combination of the of the ‘jungle green’ and the two black colors, ‘rich black’ and ‘charcoal’.
The theme was made primarily for the English version, but it works with some others languages.
For issues and suggestions please raise them on the github page.
Source code
/* ==UserStyle==
@name Wikipedia Dark Forest
@namespace https://github.com/enokiLucas/nixGate-Styles-Collection
@version 20230925
@description Dark theme for wikipedia with a gray and green colorscheme.
@author nixGate
@license MIT license
==/UserStyle== */
@-moz-document domain("wikipedia.org") {
.vector-header-container,
.vector-feature-zebra-design-disabled,
.mw-page-container {
background-color: #33373a !important;
}
.vector-toc.vector-pinnable-element,
#vector-main-menu,
.portal-bar.noprint.metadata.noviewer.portal-bar-bordered {
background-color: #222;
}
div#vector-toc.vector-toc.vector-pinnable-element::after,
div.mwe-popups-container a.mwe-popups-extract::after {
display: none;
}
tr,
div.center,
.catlinks,
.cdx-menu,
div.mwe-popups-container footer,
div.side-box.metadata.side-box-right.sister-box.sistersitebox.plainlinks,
.mw-message-box-notice.vector-language-sidebar-alert.mw-message-box,
.side-box-flex,
div.noprint.metadata.sister-bar,
ul.noprint.portalbox.portalborder.portalright,
div.rt-tooltip.rt-tooltip-above.rt-fade-in-down,
span.portalbox-link {
background-color: #284a2a;
}
th,
.sidebar-list-title {
background-color: #222 !important;
}
tr td,
div.thumbcaption,
tr::before,
figcaption {
background-color: #284a2a !important;
}
* {
color: white;
}
a,
a.external.text,
.mw-parser-output a.extiw {
color: yellow;
}
div.mwe-popups-container a.mwe-popups-extract {
background-color: #222;
padding: 8px;
padding-bottom: 6px;
padding-top: 4px;
margin: 0;
}
}