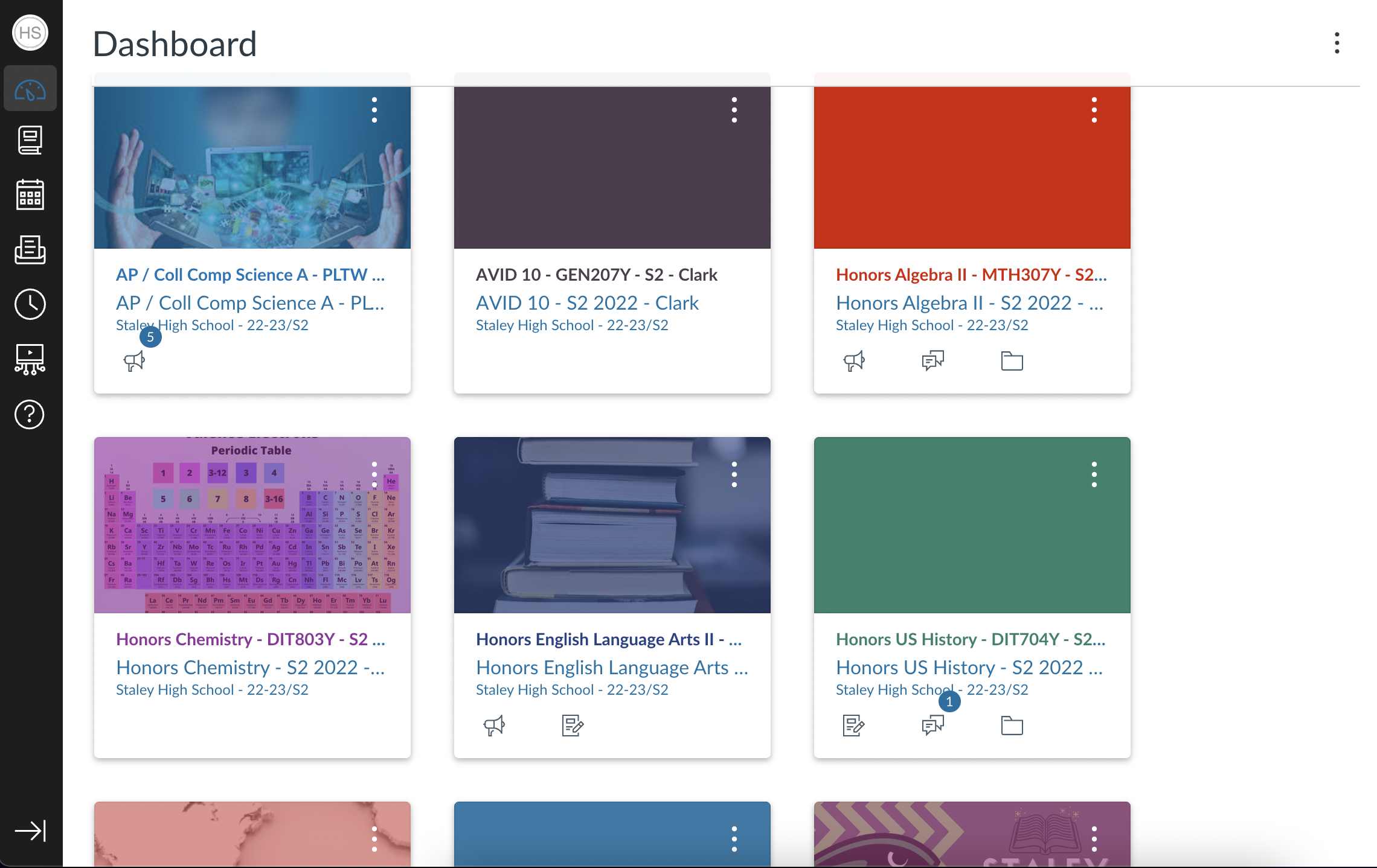
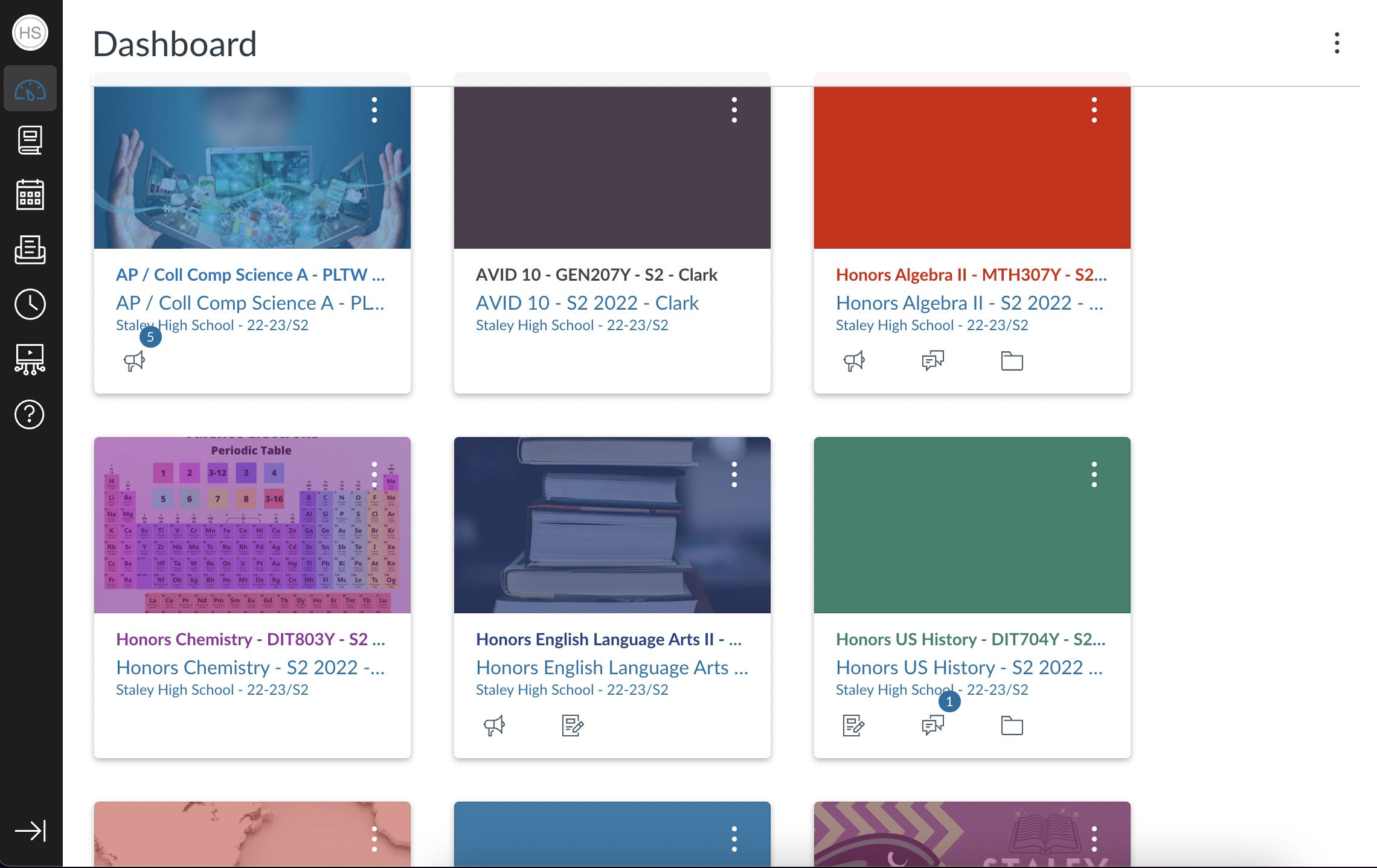
UI improvements for canvas
instructure.com by chriskilo

Details
Authorchriskilo
LicenseNo License
Categoryinstructure.com
Created
Updated
Code size1.1 kB
Code checksum7178466a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
WIP
Source code
/* ==UserStyle==
@name instructure.com
@version 20230311.03.19
@namespace ?
==/UserStyle== */
@-moz-document domain("nkcschools.instructure.com") {
.ic-app-header__menu-list-item .ic-app-header__menu-list-link {
border-radius: 5px;
margin: 5px;
width: calc(100% - 10px);
}
.ic-app-header__menu-list-item.ic-app-header__menu-list-item--active .ic-app-header__menu-list-link {
background: rgb(40, 50, 55);
}
.menu-item-icon-container {
width: 38px;
}
.ic-app-nav-toggle-and-crumbs {
min-height: 3rem;
}
.ic-app-course-nav-toggle i[class*=icon-]:before, .ic-app-course-nav-toggle i[class^=icon-]:before {
font-size: 1rem;
}
#assignment_show .student-assignment-overview {
margin: 0;
border-top: none;
}
#assignment_show .assignment-title {
margin-bottom: 0;
}
#quiz_show ul#quiz_student_details {
border-top: none;
}
ul#section-tabs > li > a {
padding-left: 12px;
}
#sticky-container {
padding: 5px;
}
.ic-app-header {
background: rgb(24, 26, 27);
}
.ic-app-header__logomark {
display: none;
}
a {
text-decoration: none !important;
}
}