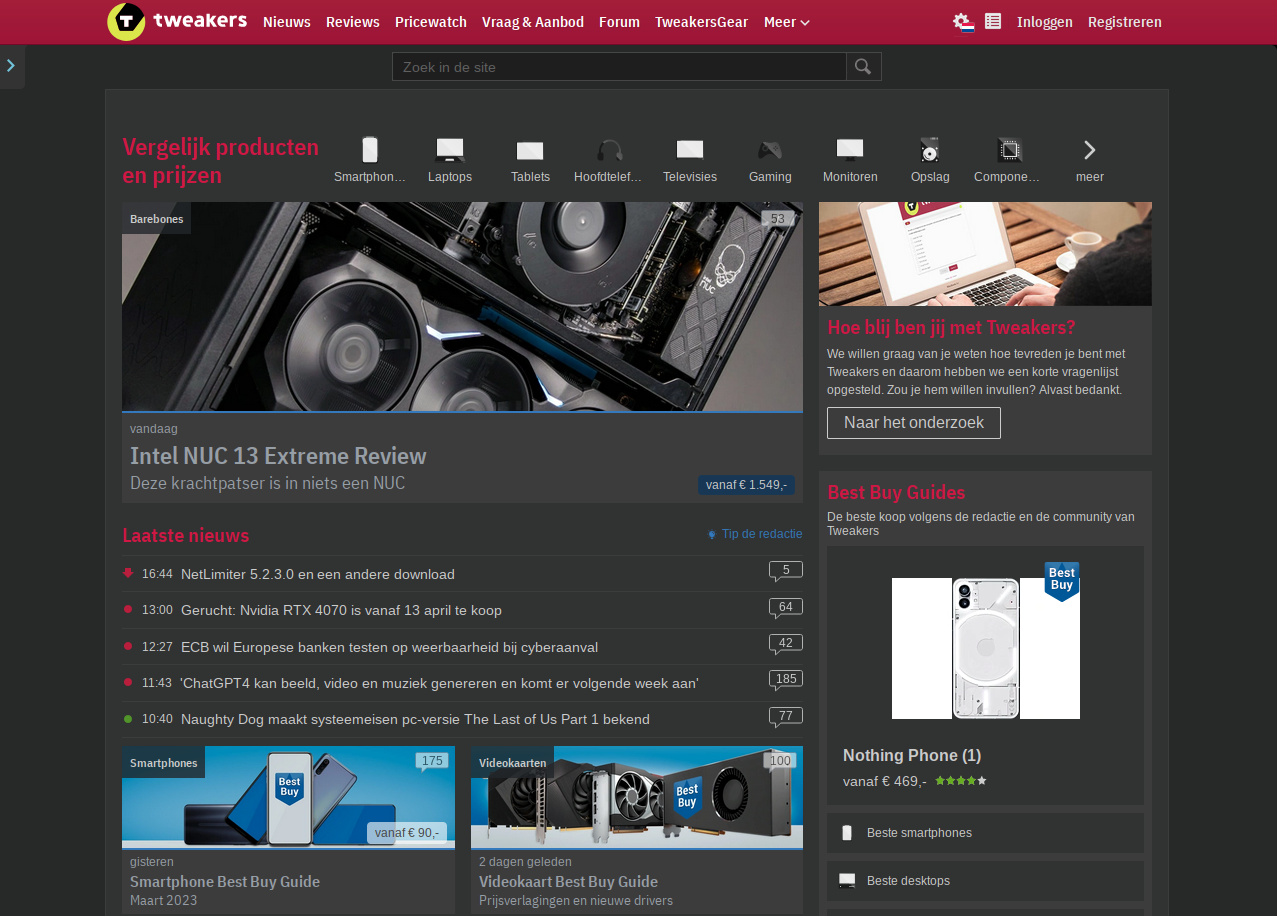
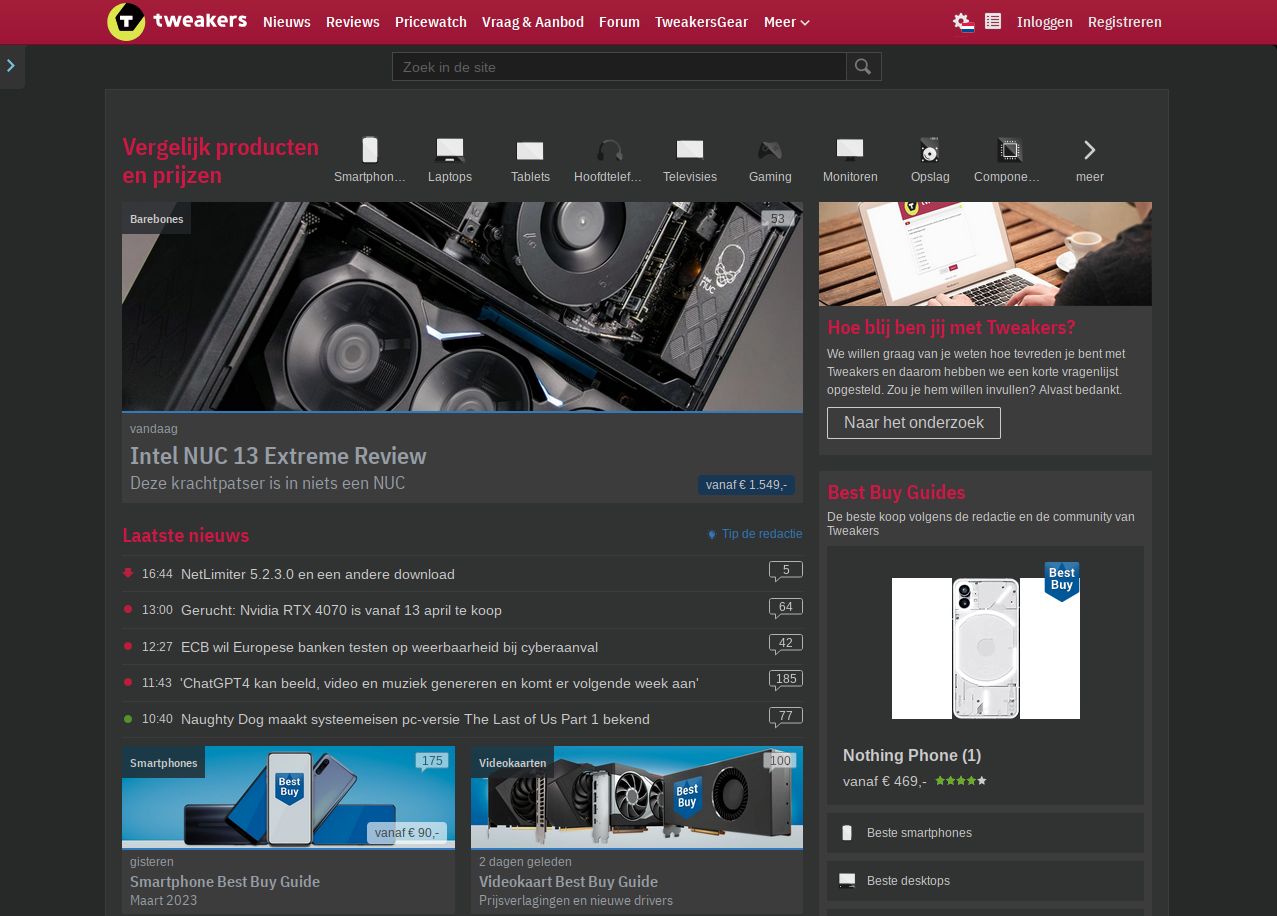
Overall dark theme for Tweakers.net
Forked from Tweakers Dark by evoltion
Tweakers Dark v2 (by Jooch) by jooch

Details
Authorjooch
LicenseCC BY-SA
Categoryhttps://www.tweakers.net
Created
Updated
Code size36 kB
Code checksume88fa125
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Designed for desktop use, usability = top priority.
V2.1 - Fixed some more borders
V2.5 - Massive update, mainly tables. Forums now work and overall much more consistent look.
V2.7 - Update to latest site design, many small fixes.
V3.0 - Very big update, first alpha version! Almost the entire site is now restyled and bug free.
V3.05 - A few small bug fixes and changes to improve readability.
V3.2 - Lots of small bug fixes, added a few hacks.
V3.3 - Update for new frontpage
Responsive design currently not tested much
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Tweakers Dark v2 (by Jooch)
@namespace USO Archive
@author Jooch
@description `Overall dark theme for Tweakers.net Forked from Tweakers Dark by evoltion`
@version 3.22
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain('tweakers.net') {
:root {
--accent-30:#3379bd;
}
/*TEXT*/
.pageTabs li.active a, .pageTabs li.active a
{font-weight: bold}
select
{padding: 0.25em 0.5em;}
symbol#fa-play-solid path
{color: rgba(250, 250, 250, 0.4);}
.atLabel span
{color: #606060!important;}
#layout *, .editionOverview .specs *, .entityHeader .subInfo , .entityHeader .breadcrumb > li , .entityHeader .breadcrumb > li a, .galleryInnerTable th, .scrollableList .listItem, .scrollableList .listItem:hover, .menuHeaderPopup .header a.showLink, .menuHeaderPopup .header a.hideLink, h3, .bar.warning
, #activeFilters .filter .value, #storedFilterSet .activeFilters .filter .value, .activeFilters .filter .value, .storedFilters .filter .value
, .filterOption h4
, #campaignMenu .pageTabs > ul li a
, #categoryBar p.more a
, #toc.fixed .reviewToc .tocContent ul li
, .popup span.karma, .popup span.count, div.emperor
, #tweakbase_relations h2
, .responsiveFilter #filter .responsiveToggleBtn
, .responsiveFilter #filter.open .responsiveToggleBtn
, div.notification.unread.bar.notice.announcement p
{color: #CCC;}
#filterForm .filterGroup > h3
, t-ankeiler.ankeiler-1.ankeiler-large.review figure.relative.box-border figcaption.ankeiler-label-container a.ankeiler-label.lowercase
{color: #CCC!important;}
.filterOption.collapsed h4
, #search .keywordSearch input.text
{color: #999!important;}
.toggleSwitch span.checked
, input#searchProduct.tag.inputsearch
, figure.relative.box-border a.comment-counter svg text, figure.relative.box-border figcaption.ankeiler-label-container a.ankeiler-label.lowercase
{color: #444 !important;}
.arrowUp, .sortOptions .asc, .arrowDown, .sortOptions .desc
, .karmaPopup p span.show
, .messagecontent hr
, .faqcontent hr
, .spoiler
{color: #000 !important;}
t-ankeiler .ankeiler-headers .ankeiler-readable-date, t-ankeiler .ankeiler-headers .ankeiler-title, t-ankeiler .ankeiler-headers .ankeiler-subtitle {
color: #979ea6 !important;}
.star-rating
{color: var(--success-40) !important;}
a
{color: #3199B3;}
div.headlines-head a.newsSubmit
{color: var(--accent-30) !important;}
a.newsSubmit svg path
{fill: var(--accent-30) !important;}
h1, header .subheading, #contentArea .centeredContent h2.chapter
{color: #DA1E46 !important;}
#toc.fixed .reviewToc h2
{color: #A01837 !important;}
.headlines.highlights.useVisitedState a:visited
, #activeFilters .filter, #storedFilterSet .activeFilters .filter, .activeFilters .filter, .storedFilters .filter
, #simpleItemSearchSelector h3
{color:#99a !important}
#pricewatch li .fancyButton, #poll label:hover span, .commentCount , a.fancyButton, span.fancyButton, .portalBlock #categoryBrowser *
, .pageDistribution b, .fancyButton, .sortable.sortorder li a, [id="overviewCtaButton"] *, .sortable > ul > li > a
{text-shadow: none !important;}
#categoryBar ul a, #jobs li .location a, #community p , #ticker , .latestVideos p.views, a.videoNextPage, #header h1 .subtitle,
.editionOverview table.spec-detail .spec-index-column, #ScoreCardDiv h3, .entityHeader .inventory span, .entityHeader .wishlist span,
#history .date, #header h1 .subtitle a, .rbProductlist .item .fancyButton, #navMenu > li > a, #categoryBrowser li a
, table.listing .lowestPriceBadge
, .ctaButton.checkbox.selected span
, .toggleable .toggleBtn
, .filterPosts ul li.active a
, .pageDistribution a, .pageDistribution .current
,.pageTabs li a:hover
, div.post td.contrast, div.post td.contrast b
, span.display-score, span.lowestPriceBadge strong
{color: #FFF !important;}
.fpaItem a, input.text, .pageTabs > ul a, .forumList table.listing *, #select_days, #select_days *, .fancyButton.grey, .messagecontent .message-quote-div *, .messagecontent .message-quote-div, .productCompare #filterContainer *, .sortable.select .specName, .sortable.sortorder small, .priceFilter #filter *, .jouwRechten *, .responsiveFilter #filter *, #reacties #reactieContainer > .reactie > .reactieBody.spotlight *, [class="filterOption"] *, [id="tab:forum"] table.listing *, [class="reactie"] .reactieBody.spotlight *, .pageDistribution .next
, .ctaButton
, .filterGroup > h3
, #menu > ul > li.more.dropdown > span
, #toc.fixed .reviewToc .tocContent ul li.active
, .responsiveFilter #filter .responsiveToggleBtn:hover
{color: #eee;
text-shadow: none !important;}
.productCards .card .discount
{color: #014a93 !important;}
table.listing .discount
{color: #317ac3 !important;
background-color: #333;
border-radius: 30px;
box-shadow: -1px 1px 2px #222;}
h1 a, h2 a, header .subheading a, h2 a span
{color: #cf1745 !important;}
/*BACKGROUNDS*/
#imageViewer
, .ctaButton.unselected:hover
, .ctaButton.secondary:hover
, #search .keywordSearch input.text
{background: rgb(30,30,30) !important;}
#storedFilterSet
, .relatedSubject
, .bar.info, .bar.notice, .bar.announcement, .bar.tip
{background: #252837}
.careerEditForm fieldset legend, .profileSkills fieldset legend
, .careerEditForm fieldset, .profileSkills fieldset
, .jobListingContainer .jobItem.topJob
{background: #353737}
textarea
, #contentArea input[type="text"]
, #simpleItemSearchSelector input.inputsearch
, input[type="text"], .formTable input[type="password"], .formTable input[type="email"], .formTable input[type="url"]
, #whereSelect
, select
, .vraagAanbodContent .vraagAanbodForm .relationeditor .relationWidget
, div.groupedReviewScoresBlock .percentageBar
, twk-adblock-warning
{background: rgb(39, 40, 40);}
body, .ScorecardView, .article #ScoreCardDiv .ScoreCard .productInfo, .specs .popularSpecs, .sortable.select .specName, select.text
, #categoryBrowser, table.phphighlight td.phphighlightcode pre, table.phphighlight td.phphighlightcode code
, #imageOverlay, #bottom div.hr, #entity, #heroBlock, #searchbar, .galleryHeadingContainer, .pageTabsContainer, .notificationsContainer
, .darkBlock
, #ScoreCardDiv
, .greyBorderBox
, .CodeMirror
, table.phphighlight td.phphighlightcode > div
, .m-popup .popup__container
, h2.bar
{background: rgb(39, 40, 40) !important;}
.bestTestedContainer .bestTestedProduct .info .intro
, .article .infoBox
, .bar.ok
, .highlighted-deal
{background-color: #41463f;}
#menubottombar,.ScorecardView,.textadContainer,#b_ad, table.forumlisting > tbody > tr > td, table.phphighlight td.phphighlightline
, #bestBuyGuides .highlightedProduct, #bestBuyGuides .allBestBuys li, .fpHighlightedProduct
, div.selectedSkills span.selectedSkill
, #activeFilters .filter, #storedFilterSet .activeFilters .filter, .activeFilters .filter, .storedFilters .filter
, #toc.fixed.bottom
, #userbar li.icon.selected
, .jobListingContainer .jobItem .topJobLabel
, .ctaButton.checkbox span::before
, #categoryBrowser li
, #categoryBrowser div, #categoryBrowser .sublist
, .toggleSwitch span:first-child, .toggleSwitch.on span:last-child
, .greyBorderBox > div
, .filterPosts ul li:hover
, .widebanner > .atLabel span, .rectangle > .atLabel span, #b_ac > .atLabel span
, .membersonly
, .messagecontent blockquote.twitter-tweet, .messagecontent blockquote.instagram-media
, .ScoreCard .ScorecardView table
, div.bbg twk-fp-highlighted-product
{background: rgb(49, 50, 50);}
.grid-overrides t-ankeiler .ankeiler-headers, .grid-overrides .promotions--body, .grid-overrides .bbg, .grid-overrides .forum-spotlight, .grid-overrides .user-review, .grid-overrides twk-fp-highlighted-product
, .sponsored-actions
{background: rgb(60,60,60);}
.grid-overrides twk-forum-theme .theme-topics li, .grid-overrides .user-review .user-review-card, .grid-overrides .bbg .bbg-list-item
{background: rgb(49, 50, 50);}
#categoryBrowser li.more
{background-image: url("https://tweakimg.net/g/if/categories/arrows.png");
background-position: 252px -18px;
background-repeat: no-repeat;}
#categoryBrowser li:hover
{background-color: #444;
box-shadow: 0px 0px 0px 1px rgba(90, 90, 0, 0.03) inset;
background-image: url("https://tweakimg.net/g/if/categories/arrows.png");
background-position: 252px -18px;
background-repeat: no-repeat;}
#categoryBar p.more {
background: url("https://tweakimg.net/g/hidpi/icons/chevron_white.svg") no-repeat right center/8px 13px;}
table.forumlisting .title span {
background: url("https://tweakimg.net/g/hidpi/icons/arrow-sprite.png") no-repeat 5px -9px; background-size: 13px 103px;}
#tweakbase_relations.arrow::before {top: -7px;}
#contentArea, .userklipklap > div, .pageTabs li.active, ul.tabbedContent li.active, .pageTabs li.active .more > div
, .pageTabs .more.dropdown > div
, #menu > ul > li.more.dropdown
, .labelCard
, .ScoreCard .ScorecardView
, #myprofilecontainer h2
, .pageDistribution .previous, .pageDistribution .next, .pageDistribution .last
{background: rgb(49, 50, 50) !important;}
Hover kadera.fancyButton.grey.clickOut, #poll label:hover, .filterPosts ul {
background: rgb(49, 50, 50) !important;
text-shadow: none;}
.sliderBar, .sliderTick::before, #categoryBrowser .images li:hover
{background: rgb(40, 41, 41);}
.relatedSubject:hover
, .relationeditor .resultItemSimple:hover, .relationeditor .resultItem:hover
{background: rgb(55,60,80)}
.filterOption label.selected
{background: #526342;}
.filterOption .toggleSwitch.notSelect.on ~ ul label.selected
{background: #633d44!important;}
img.error, .bar.warnin...