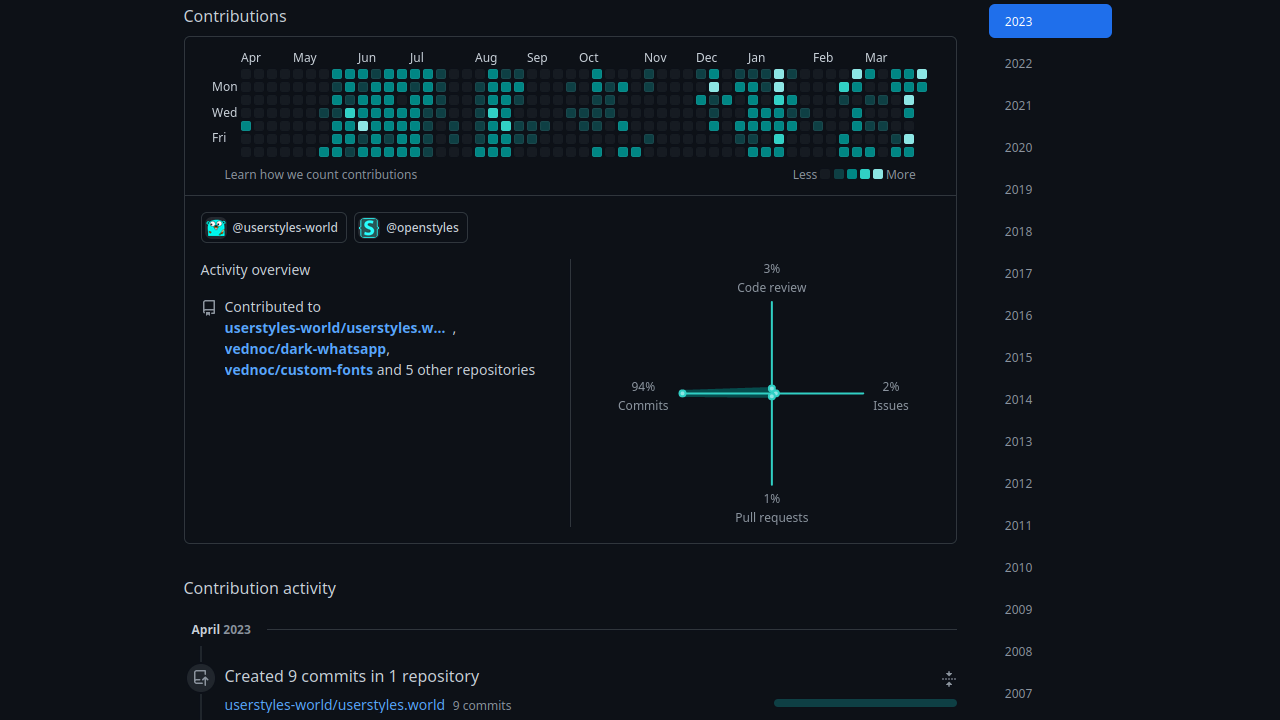
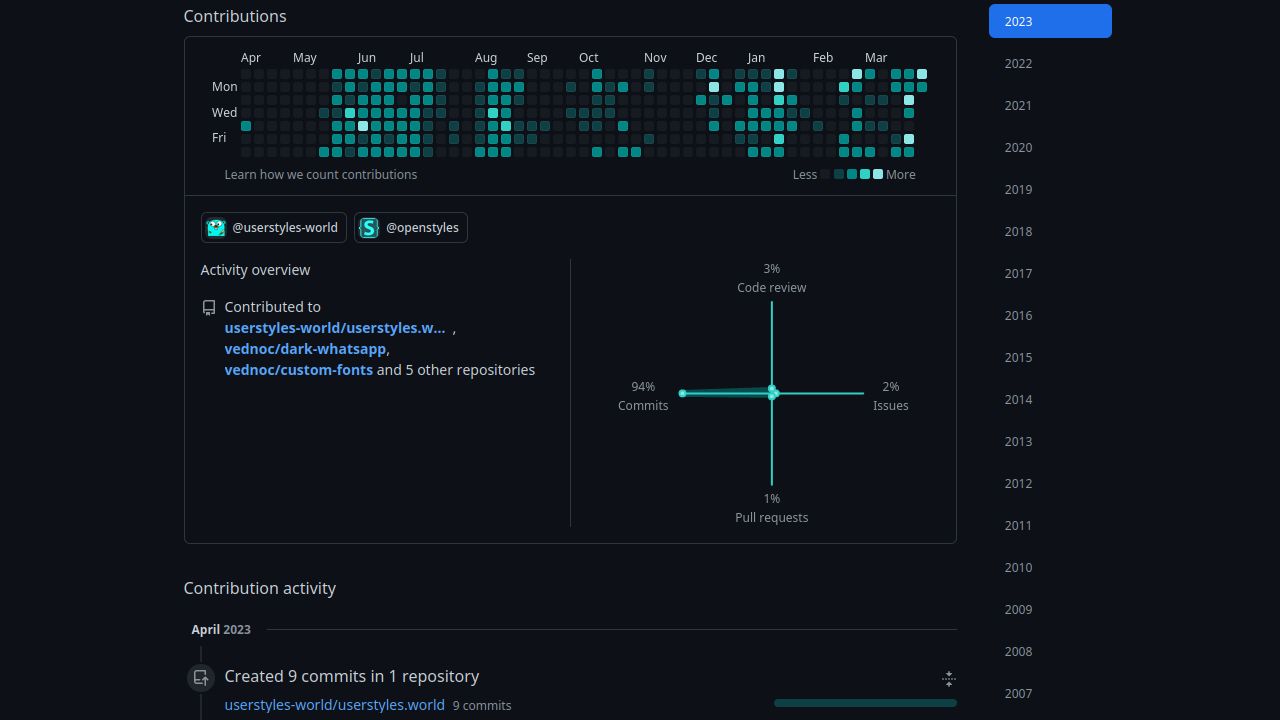
Set custom colors for GitHub contributions.
GitHub Custom Contributions by vednoc

Details
Authorvednoc
LicenseMIT
Categorygithub
Created
Updated
Code size2.0 kB
Code checksum15c6a635
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name GitHub Custom Contributions
@namespace userstyles.world/user/vednoc
@description Set custom colors for GitHub contributions.
@author vednoc <vednoc@pm.me> (https://github.com/vednoc)
@version 0.1.0
@license MIT
@preprocessor stylus
@var select theme "Color theme" [
"0:Default theme",
"1:Halloween",
"2:Winter Solstice",
"3:Custom theme*",
]
@var color level1 "Level 1 color" #440e3b
@var color level2 "Level 2 color" #860075
@var color level3 "Level 3 color" #bc30d0
@var color level4 "Level 4 color" #d78ce6
==/UserStyle== */
bg() { background-color: arguments }
t = transparent
i = !important
@-moz-document domain('github.com') {
if theme > 0 {
if theme == 1 {
l1 = #631c03
l2 = #bd561d
l3 = #fa7a18
l4 = #fddf68
} else if theme == 2 {
l1 = #0A3069
l2 = #0969DA
l3 = #54AEFF
l4 = #B6E3FF
} else {
l1 = level1
l2 = level2
l3 = level3
l4 = level4
}
.ContributionCalendar-day {
&[data-level='1'] { bg: l1 i; fill: l1 i }
&[data-level='2'] { bg: l2 i; fill: l2 i }
&[data-level='3'] { bg: l3 i; fill: l3 i }
&[data-level='4'] { bg: l4 i; fill: l4 i }
}
.activity-overview {
&-box [fill='#40c463'],
&-box [fill='#ffc501'] {
fill: l2 i
stroke: l2 i
}
&-axis,
&-point {
fill: l4 i
stroke: l3 i
}
}
.Progress-item {
&[style*="#216e39"] { bg: l1 i }
&[style*="#30a14e"] { bg: l2 i }
&[style*="#40c463"] { bg: l3 i }
&[style*="#9be9a8"] { bg: l4 i }
}
}
}