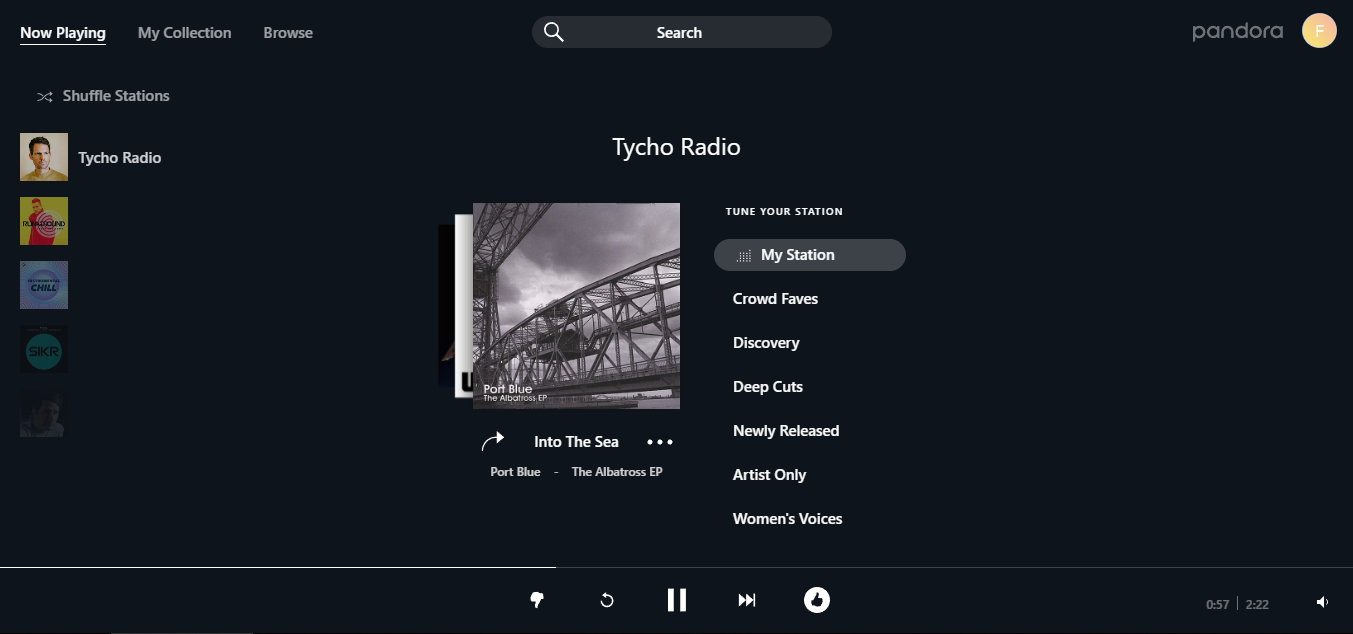
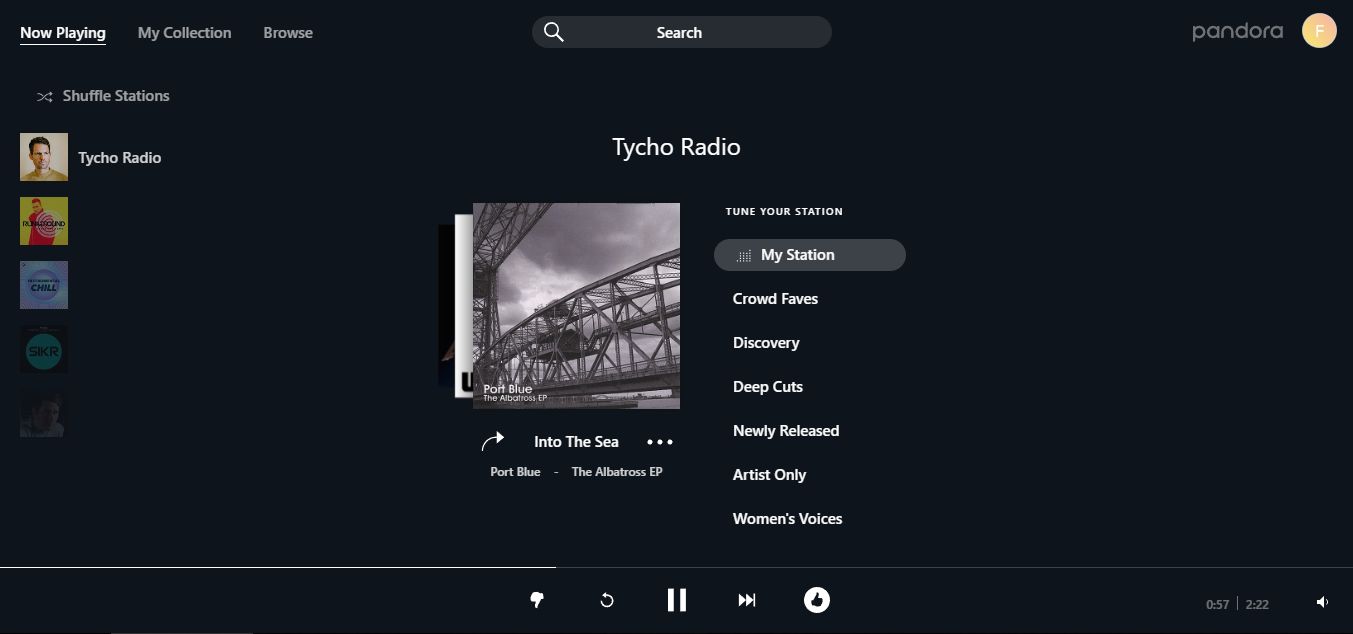
A minimalistic blue theme for the Pandora web player, inspired by the color scheme used for the Steam Deck's UI.
Deck Pandora by tech-how

Details
Authortech-how
LicenseNo License
Categorypandora.com
Created
Updated
Code size23 kB
Code checksumc4b7508e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.1 (March 11th, 2023)
- Fixed buffering bar and network connection warning
v1.0 (March 11th, 2023)
- Initial commit
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Deck Pandora
@version 1.1
@description A Pandora theme for the Steam Deck
@author Tech How
@namespace Tech-How
==/UserStyle== */
@-moz-document domain("pandora.com") {
.Container__splash
{
background: #0E141B;
}
/* Ad Container Removal */
.MiniBar--rightRail,
.region-topBar--rightRail,
.region-bottomBar--rightRail,
.region-main--rightRail
{
width: 100% !important;
}
.SearchModal--rightRail
{
margin: auto !important;
}
.SearchField__placeholder
{
width: 36rem !important;
}
.Search--active, .Search--active.Search--rightRail, .Search
{
width: 40rem !important;
}
.DescriptionBackstage__content__seeMore,
.SearchModal--navStyle.SearchModal--focus,
.SearchModal--navStyle.SearchModal
{
position: fixed !important;
left: 50% !important;
transform: translate(-50%) !important;
-webkit-transform: translate(-50%) !important;
}
/* End Ad Container Removal */
.ButtonLink--nav--upgrade--darkTheme, .ButtonLink--nav--upgrade--lightTheme, .region-blueBar {
display: none;
}
.BufferingBar {
background: linear-gradient(90deg,hsla(0,0%,100%,.3) 47%,#fffa 50%,hsla(0,0%,100%,.3) 53%);
}
.NavSecondary__last {
margin-left: -2.2rem;
}
.DisplayAdController--active:before {
background: none;
}
.Tuner, .AnonHeader--sticky {
background: #1C232F !important;
}
.AppBg, .AppBg:after {
background: #0E141B !important;
}
.Nav--darkTheme.Nav--scrolled, .Nav.Nav--scrolled, .Nav--scrolled, .Nav--whiteTheme {
background: #0E141B !important;
}
.Modal__container {
background: #0D131A;
}
.NavSecondary__logo--icon {
fill: hsla(0,0%,100%,.4) !important;
}
.Modal--coachmark .Modal__container {
background: #23262E;
}
/* Player Stuff & Radio Selector Sidebar */
.ShuffleButton__button--compact {
background: transparent;
}
.ShuffleButton__button--compact--hovered:hover, .ShuffleButton__button--compact--minimal--selected:hover, .ShuffleButton__button--compact--minimal:hover, .ShuffleButton__button--compact--selected:hover, .ShuffleButton__button--compact:hover, .ShuffleButton__button--white:hover, .SourceListItem:hover, .SourceListItem__element:hover, .SourceListItem__title:hover, .SourceList.SourceList--active .Button--SourceList--seeAll:hover, .SourceList:hover .Button--SourceList--seeAll:hover {
background: #23262E;
}
.Button--SourceList--seeAll {
background: transparent;
}
/* Begin Premium Color Scheme Workaround */
.TunerControl.Tuner__Control__Button svg, .VolumeDurationControl {
fill: #fff !important;
}
.Tuner__Audio__TrackDetail__title, .Tuner__Audio__TrackDetail__artist {
color: #fff !important;
}
.Duration__Spacer__Bar {
background: hsla(0,0%,100%,.4) !important;
}
.Duration {
color: hsla(0,0%,100%,.4) !important;
}
.TunerProgress__Progress, .TunerProgress__DummyHandle {
background: #fff !important;
}
.TunerProgress--dark {
background: hsla(0,0%,100%,.2);
}
.VolumeDurationControl__VolumeSlider__Handle, .VolumeDurationControl__VolumeSlider__Trail, .VolumeDurationControl--dark .VolumeDurationControl__VolumeSlider__Handle, .VolumeDurationControl--dark .VolumeDurationControl__VolumeSlider__Trail {
background: #fff;
}
.VolumeDurationControl--dark .VolumeDurationControl__VolumeSlider__Track {
background: hsla(0,0%,100%,.2);
}
.VolumeDurationControl--dark .VolumeDurationControl__VolumeIconContainer:hover, .nowPlayingTopInfo--lightTheme .nowPlayingTopInfo__current__flag .nowPlayingTopInfo__current__flag__button>.Icon, .nowPlayingTopInfo--lightTheme .nowPlayingTopInfo__current__inner .icon-check, .nowPlayingTopInfo--lightTheme .nowPlayingTopInfo__current__inner .icon-plus, .SourceCard__ellipsis .Icon, .GlobalSearchInput__iconSearch, .GlobalSearchInput__clear, .GlobalSearchInput .Icon {
fill: #fff;
}
.NowPlayingTopInfoSessionName__link--lightTheme, .Marquee--lightTheme, .nowPlayingTopInfo--lightTheme .nowPlayingTopInfo__current__sourceInfo, .nowPlayingTopInfo--lightTheme .nowPlayingTopInfo__current__albumName, .nowPlayingTopInfo--lightTheme .NowPlayingTopInfo__current__artistName, .DiscoveryTunerHeader, .DiscoveryTunerListItem__modeName, .NavHorizontal__item__link--active, .MiniBar--lightTheme .MiniBar__content__stationName, .MiniBar--lightTheme, .Fillet__description--lightTheme .Fillet__description__name, .Fillet__description--lightTheme .Fillet__description__summary, .Fillet__description--lightTheme a, .RowItemCenterColumn__mainText, .SessionHistory--lightTheme .SessionHistory__activeContent__artistName__link, .SessionHistory--lightTheme .SessionHistory__activeContent__trackName__link, .Lyrics--nowPlaying .Lyrics__lyrics {
color: #fff !important;
}
.NavHorizontal__item__link--active {
border-bottom-color: #fff;
}
.NavHorizontal__item__link {
color: hsla(0,0%,100%,.6);
}
.NavHorizontal__item__link:hover {
border-bottom-color: hsla(0,0%,100%,.6);
}
.NavSecondary__logo--darkIcon .NavSecondary__logo--icon {
fill: hsla(0,0%,100%,.4);
}
.GlobalSearchInput .GlobalSearchInput__input::placeholder {
color: #fff;
}
.DiscoveryTunerListItem__option--active .ButtonT3:before {
background: url(https://web-cdn.pandora.com/web-client-assets/images/eq-white-playing.ddbf5d0fea2cd7639172a4fedbfd5dac.gif) 0 0 no-repeat;
background-size: cover;
}
.DiscoveryTunerListItem__option--paused .ButtonT3:before {
background-position: 0 100%;
}
.DiscoveryTunerListItem__option--active .ButtonT3, .DiscoveryTunerListItem__option--active .ButtonT3:hover {
background: hsla(0,0%,100%,.2);
}
.GlobalSearchInput .GlobalSearchInput__input {
background: hsla(0,0%,100%,.1);
}
.ContentSection__title, .Lyrics--lightTheme .Lyrics__header__title {
color: hsla(0,0%,100%,.8);
}
.Fillet__description--lightTheme, .Lyrics--lightTheme .Lyrics__header {
border-color: hsla(0,0%,100%,.1);
}
.RowItem--borderTopBottom, .Lyrics--lightTheme .Lyrics__divider {
border-top-color: hsla(0,0%,100%,.1);
}
.RowItem--borderTopBottom.RowItem--widthHalf:nth-last-child(2), .RowItem--borderTopBottom:last-child {
border-bottom-color: hsla(0,0%,100%,.1);
}
body > div.Container > div > main > div > div > span > div > div > div.NowPlaying__belowFold > div.NowPlaying__centerWrapper > div > div:nth-child(1) > section > div.Fillet__CTA > a, body > div.Container > div > main > div > div > span > div > div > div.NowPlaying__belowFold > div.NowPlaying__centerWrapper > div > div:nth-child(1) > div > div.Lyrics__divider > a, body > div.Container > div > main > div > div > span > div > div > div.NowPlaying__belowFold > div.NowPlaying__centerWrapper > div > div:nth-child(2) > section > div.Fillet__CTA > a, body > div.Container > div > main > div > div > span > div > div > div.NowPlaying__belowFold > div.NowPlaying__centerWrapper > div > div:nth-child(3) > section > div.Fillet__CTA > a, body > div.Container > div > main > div > div > span > div > div > div.NowPlaying__belowFold > div.NowPlaying__centerWrapper > div > div:nth-child(4) > section > div.Fillet__CTA > a {
background: hsla(0,0%,100%,.2);
color: #fff;
}
.MiniBar--lightTheme:before {
background: none;
}
.Footer--light .Footer__navLink, .Footer--light .Footer__navLink:visited, .Footer--light .Footer__navLink:hover {
color: #fff;
}
.Footer--light .Footer__copyright {
color: hsla(0,0%,100%,.6);
}
.SessionHistory__flagButton, .SessionHistory__replayButton, .SessionHistory__ThumbDownButton, .SessionHistory__ThumbUpButton, .SessionHistory__trackStripWrapper__navButton__icon, .SessionHistory__trackStripWrapper__navButton__icon:hover {
fill: #fff !important;
}
.RowItemDate {
border-color: #fff;
}
.RowItemDate__day, .RowItemDate__month, .RowItemCenterColumn .RowItemCenterColumn__secondText, .RowItemCenterColumn .RowItemCenterColumn__thirdText {
color: #fff !important;
}
/* End Premium Color Scheme Workaround */
/* Text */
.App {
color: #fff;
}
.HeaderBackstage__text__title,
.ContentSection__cta__link,
.DescriptionBackstage a,
.BackstageFullDescription__backToArtist{
color: #fff;
}
.NavHorizontal__item__link,
.HeaderBackstage__text__subTitle,
.RowItemRightColumnChild,
.HeaderBackstage__text__subTitle__link,
.ContentSection__title,
.FocusTraits,
.Copyright__text,
.DescriptionBackstage,
.RowItemCenterColumn__thirdText,
.Curator_text_subTitle--link:hover,
.Curator_text_subTitle--link{
color: #fffa;
}
.NavHorizontal__item__link--active,
.Footer--light .Footer__navLink,
.Footer--light,
.Footer--light .Footer__navLink:visited{
color: #fff;
}
.NavHorizontal__item__link:hover,
.NavHorizontal__item__link--active{
border-color: rgba(255, 255, 255, .6);
}
.SourceCard__menu, .SourceCard__subMenu, .DropdownBox {
background: #23262E;
}
.SourceCard__ellipsis .Icon,
.ButtonT3__icon {
fill: #fff;
}
.RowItemCenterColumn__mainText{
color: #fff;
}
.SourceCard__menu__item__icon, .SourceCard__subMenu__item__icon {
fill: #fff;
}
.SourceCard__menu__item--focus.SourceCard__menu__item, .SourceCard__menu__item:focus, .SourceCard__menu__item:hover, .DropdownOption--enabled:hover, .SourceCard__subMenu__item__div:hover {
color: #fff;
background-color: #3D4450;
}
.SourceCard__subMenu__item__div {
color: #fff
}
.DropdownOption .DropdownOption__item:focus {
background: transparent;
}
.SourceCard__menu__item, .DropdownOption .DropdownOption__item {
color: #fff;
}
.RowItemNumber {
color: #fffa;
}
.RowItemPlayPauseButton--small {
border: 0.1rem solid #fffa;
}
.RowItemPlayPauseButton--small:hover {
border: 0.1rem solid #fff;
}
.RowItemPlayPauseButton--small .iconLeftColButtonPause, .RowItemPlayPauseButton--small .iconLef...