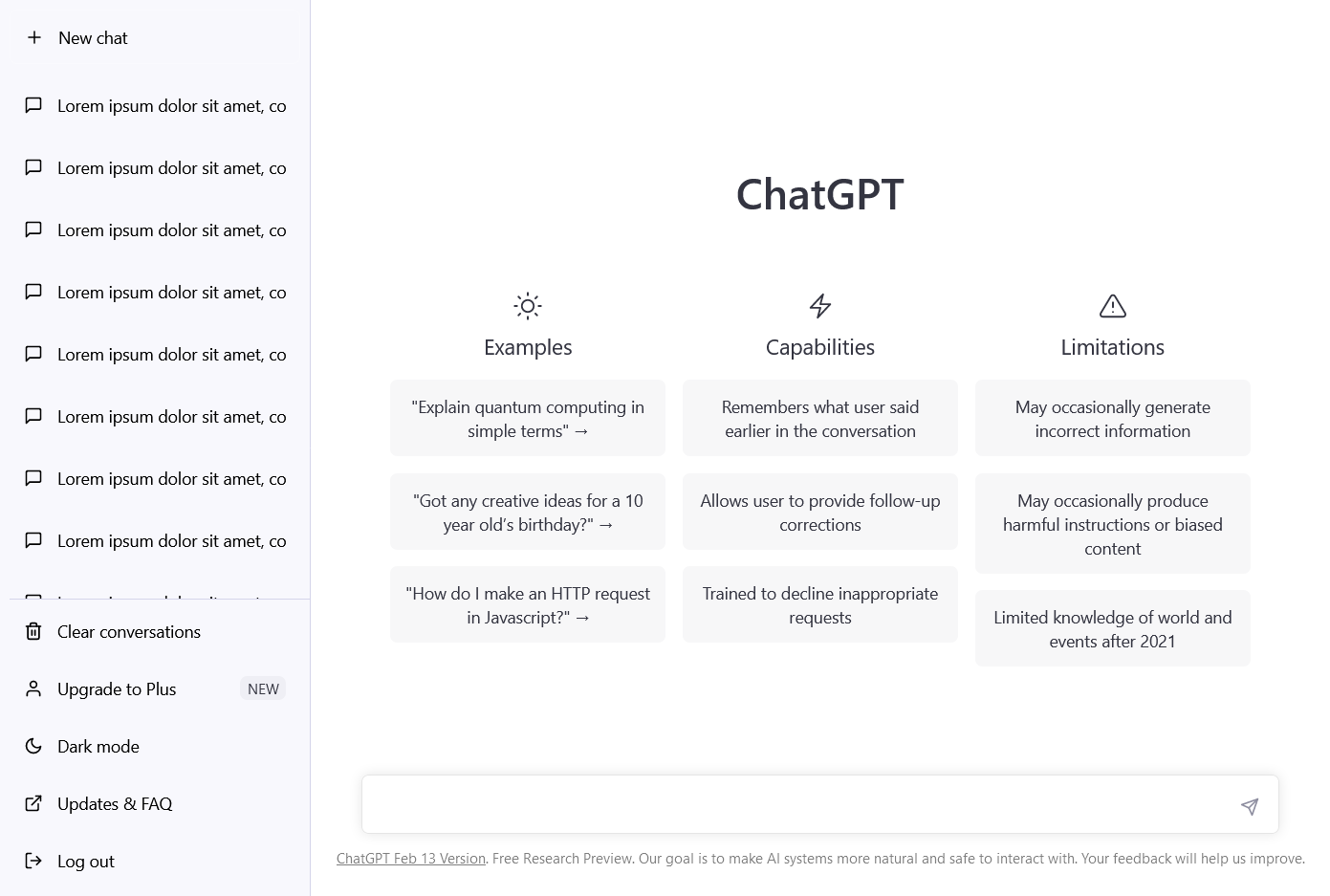
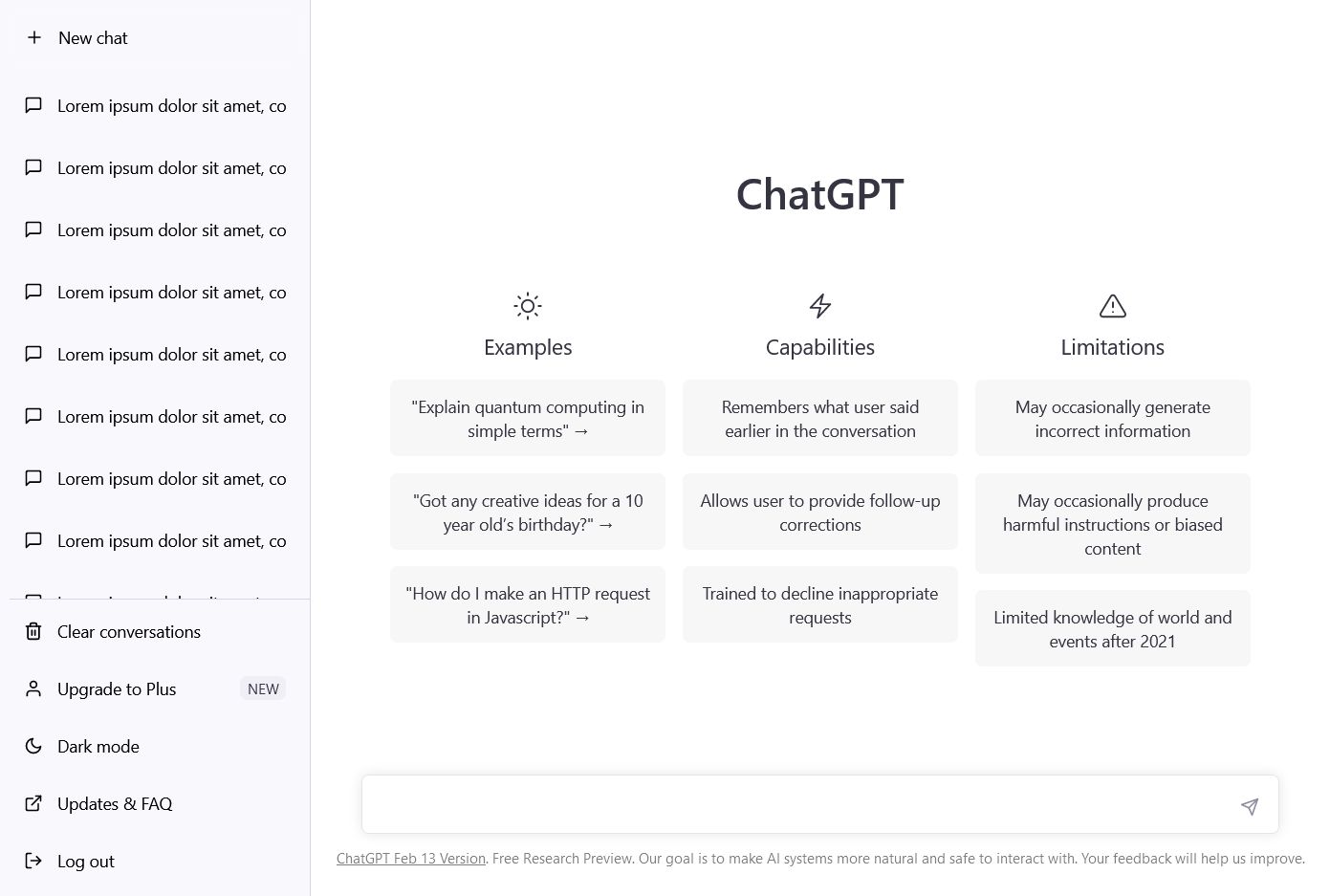
Light sidebar on light theme
Light sidebar for ChatGPT by shseal

Details
Authorshseal
LicenseNo License
Categorychat.openai.com/chat
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Light sidebar for ChatGPT
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Light sidebar on light theme
@author shseal
==/UserStyle== */
@-moz-document domain("openai.com") {
html.light .dark {
background: #f8f8fd
}
html.light .dark a {
color: #000
}
html.light .dark a .from-gray-800,
html.light .dark a .from-gray-900 {
--tw-gradient-from: #f8f8fd;
--tw-gradient-to: #00000000;
}
html.light .dark a:hover .from-gray-800,
html.light .dark a:hover .from-gray-900 {
--tw-gradient-from: #00000000;
--tw-gradient-to: #00000000;
}
html.light button.hover\:text-white { color: #9090a1 }
html.light button.hover\:text-white:hover { color: #6e6e8e }
html.light .bg-yellow-200,
html.light .dark a:hover {
background-color: #efeff5;
}
html.light .dark .bg-gray-800 {
background-color: #e7e7ee;
}
html.light .dark .bg-gray-800 .from-gray-800 {
--tw-gradient-from: #e7e7ee;
--tw-gradient-to: #00000000;
}
html.light #__next > div > div:nth-child(2) {
border-right: 1px #d4d4ea solid;
}
html.light .overflow-y-auto {
border-bottom: 1px #d4d4ea solid;
}
}