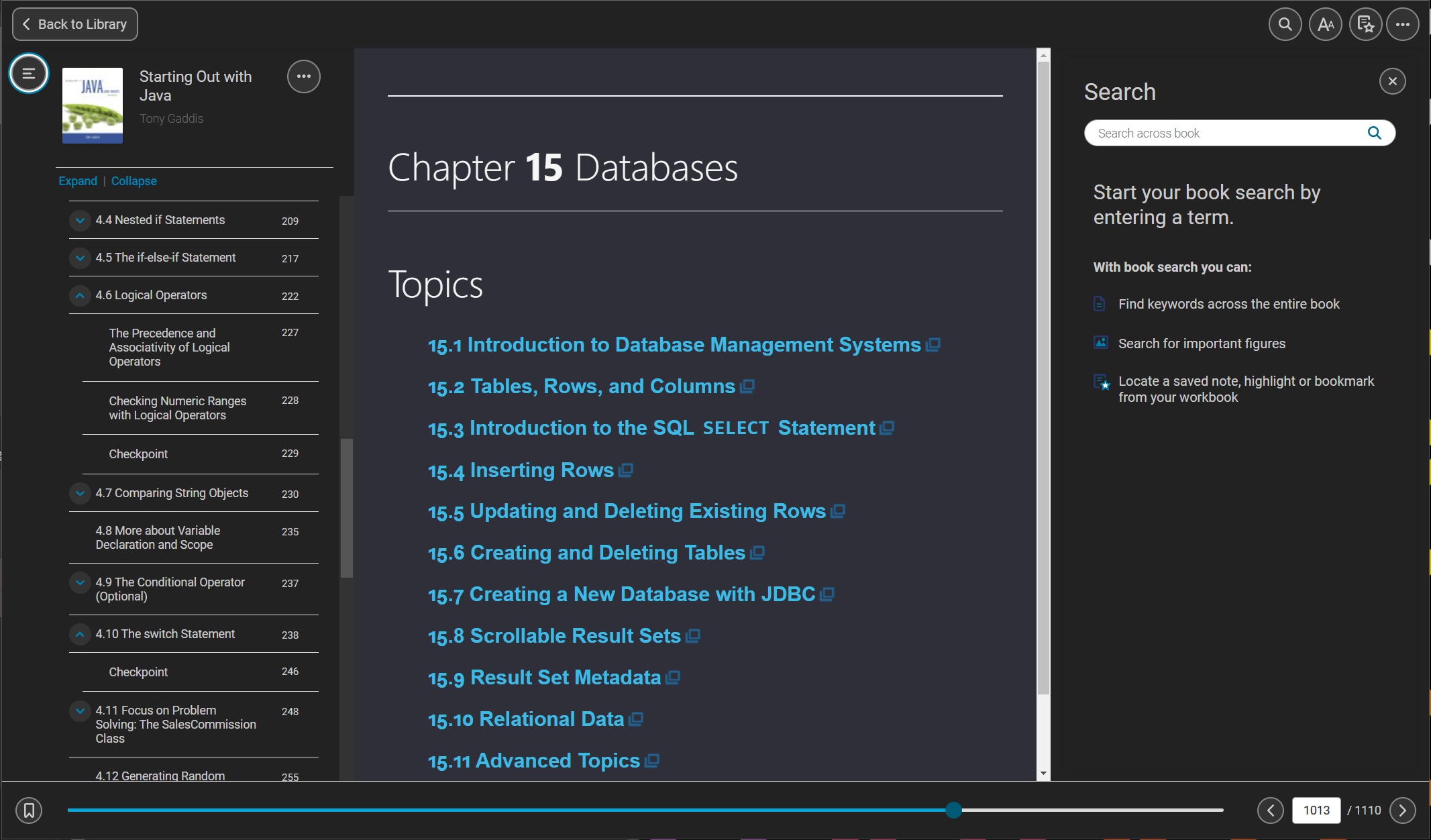
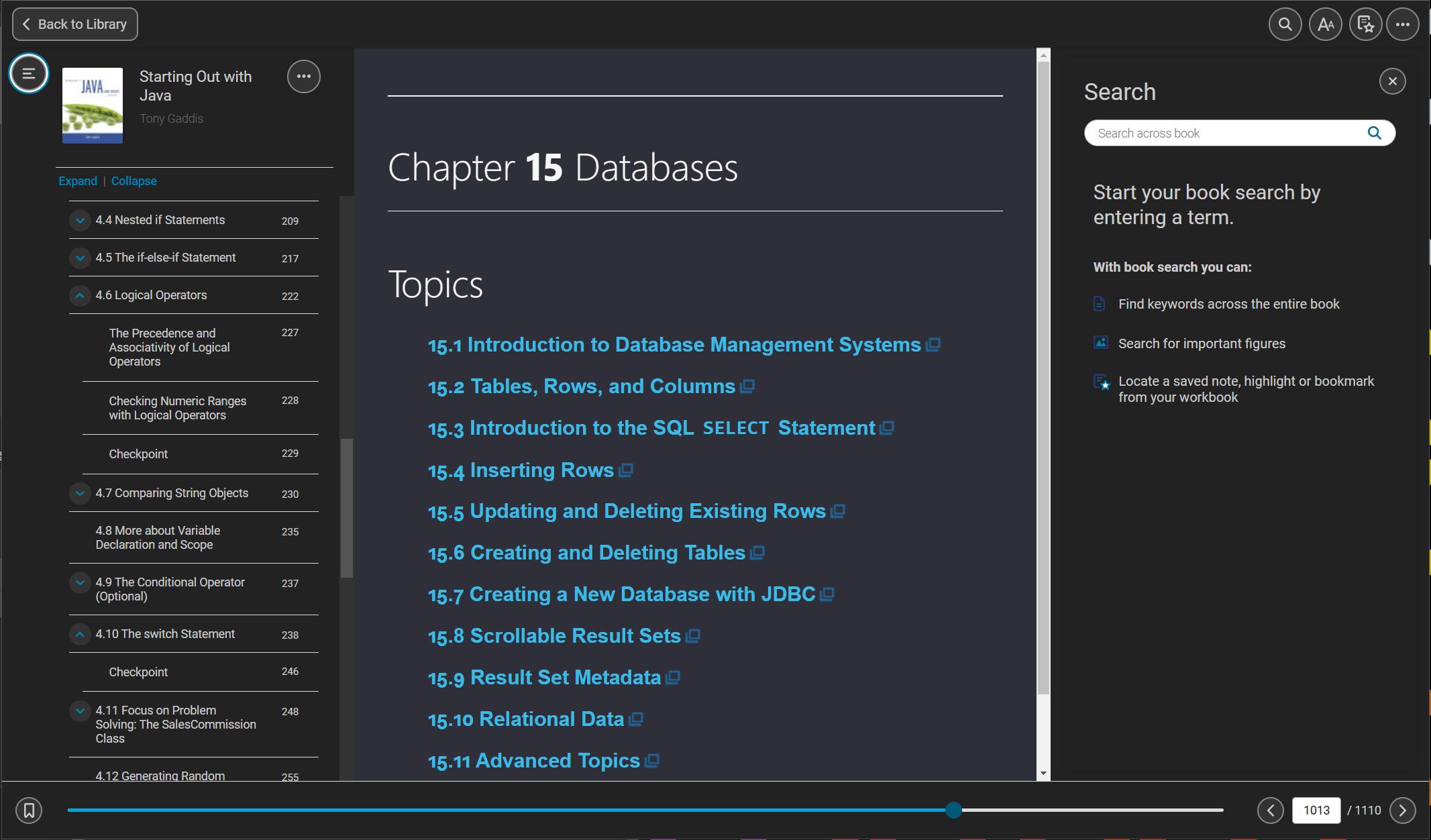
Dark theme for the UI when reading books. Most things should be dark theme and working, but haven't tested it too much.
VitalSource Bookshelf Dark Theme by kapila

Details
Authorkapila
LicenseNo License
Categorybookshelf.vitalsource.com
Created
Updated
Code size3.8 kB
Code checksum7577677d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name bookshelf.vitalsource.com - 2/8/2023, 6:25:27 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("bookshelf.vitalsource.com") {
:root {
--text-light: #ccc;
--text-dark: #222;
--bg-dark: #333;
--bg-darker: #222;
--bg-light: #ddd;
--border-light: #888;
--border-dark: #333;
--disabled: #555;
}
header, footer > div, #root > div:nth-child(2) > div:first-child > div:first-child > div:nth-child(2) > div, .kRtWwi {
color: var(--text-light);
background-color: var(--bg-darker) !important;
}
/* Workbook pupup */
.cQUpXi {
color: var(--text-light);
background: var(--bg-darker);
}
/* Workbook "Highlight & Notes" */
.fqvDtD, li[role="option"] {
background: var(--bg-dark);
}
/* ... Popup menu */
div[tabindex="-1"][data-placement="bottom-end"] ul, div[tabindex="-1"][data-placement="bottom-end"] div {
background: var(--bg-dark);
color: var(--text-light);
}
div[tabindex="-1"][data-placement="bottom-end"] li:hover div {
background: transparent;
background-color: transparent;
color: var(--text-dark);
}
/* Table of contents text, Search results Content, Figures, Workbook */
li > div > div > button > span, li > div > div > button > span:nth-child(2), .iRncuU div {
color: var(--text-light);
}
li > div > div > button:hover > span, li > div > div > button:hover > span:nth-child(2), .react-slidedown > ul > li:hover > button div, .react-slidedown > ul > li:hover > button div div, .react-slidedown > ul > li:hover > div, div[sc="[object Object]"] > div > div > div > ul > li:hover > button > div div {
color: var(--text-dark);
}
/* Back to Library Button */
a[aria-label="Back to Library"] {
color: var(--text-light);
background: var(--bg-dark);
border-color: var(--border-light);
border-radius: 1rem;
width: 15rem;
text-decoration: none;
transition: 0.2s;
}
a[aria-label="Back to Library"]:hover span span svg path {
fill: var(--text-dark);
}
a[aria-label="Back to Library"] > span:after {
content: "Back to Library";
padding-left: 10px;
font-size: 1em;
}
/* Other Buttons */
.IconButton__button-bQttMI, .IconButton__iconWrapper-iGymLG path, .bJllal {
color: var(--text-light);
background: var(--bg-dark);
border-color: var(--border-light);
fill: var(--text-light);
}
.IconButton__button-bQttMI:focus, .IconButton__iconWrapper-iGymLG:focus path, .bJllal:focus {
color: var(--text-light);
background: var(--bg-dark);
border-color: var(--border-light);
fill: var(--text-light);
}
.IconButton__button-bQttMI:hover .IconButton__iconWrapper-iGymLG path {
fill: var(--text-dark);
color: var(--text-dark);
}
/* Expand / Collapse text buttons */
.Button__button-bxKYZL:disabled, ul li[aria-disabled="false"] {
color: var(--disabled);
}
/* scrollbar */
.sc-gFSQbh.fYlPVk::-webkit-scrollbar {
width: 18px;
height: 100px;
}
.sc-gFSQbh.fYlPVk::-webkit-scrollbar-track {
background: var(--bg-dark);
}
.sc-gFSQbh.fYlPVk::-webkit-scrollbar-thumb {
background-color: var(--disabled);
border-right: solid 2px var(--bg-dark);
border-left: solid 2px var(--bg-dark);
}
div[role="separator"] {
border-left: solid 0px var(--bg-darker);
}
}