teddit blue waffle
teddit blue waffle by coolslutguy420_2nd-ressurection

Details
Authorcoolslutguy420_2nd-ressurection
LicenseNo License
CategoryTeddit
Created
Updated
Code size5.5 kB
Code checksum2e14be61
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
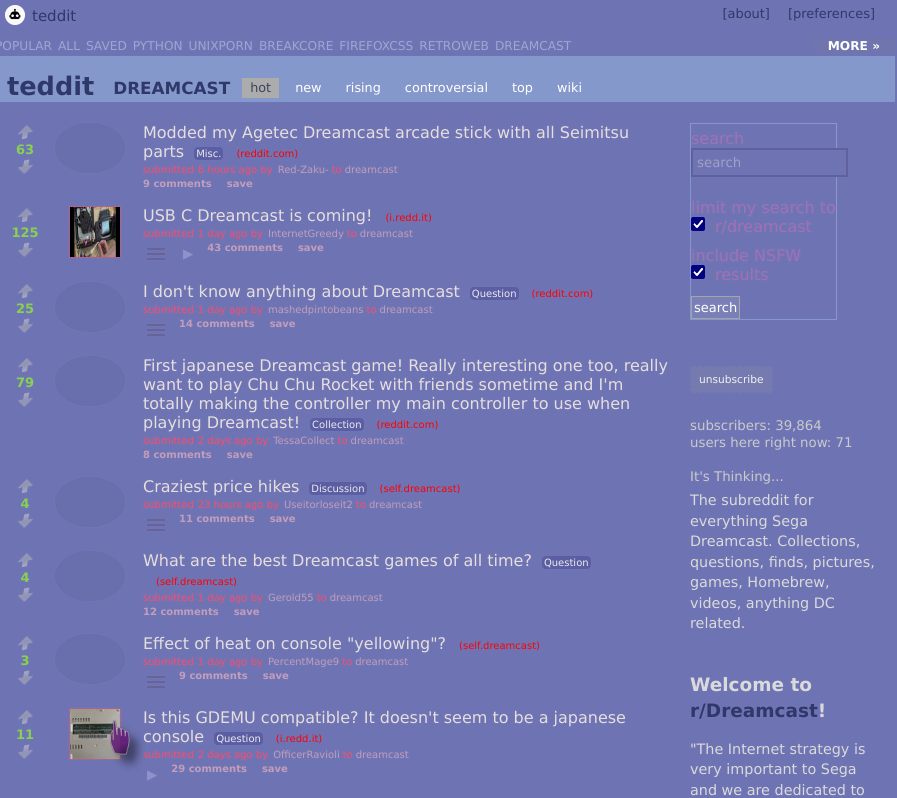
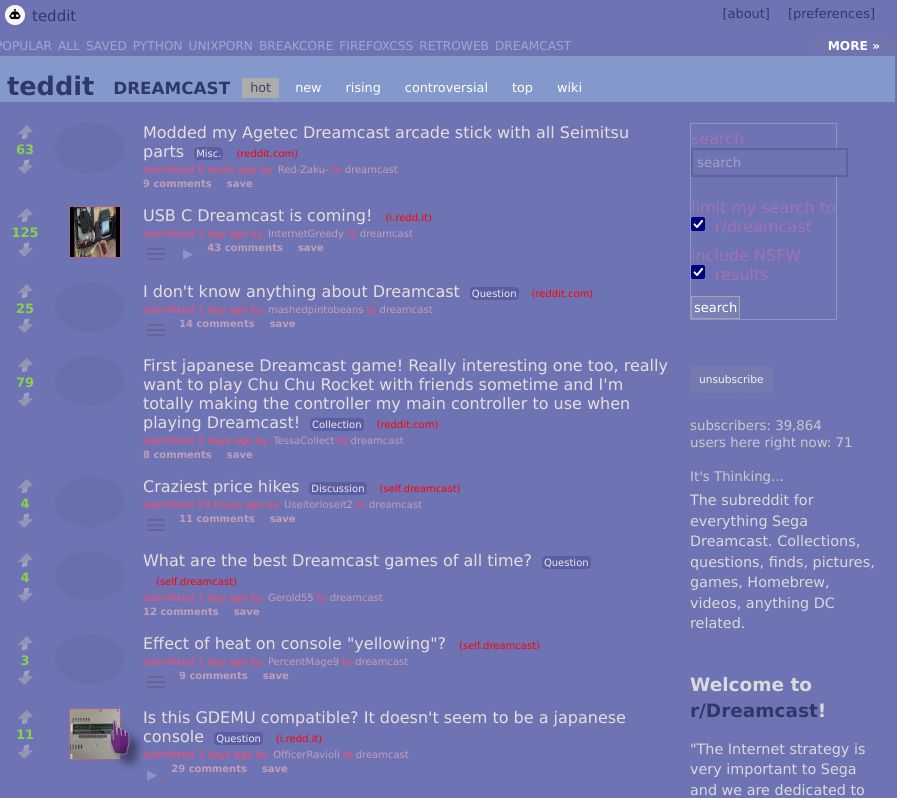
@name teddit blue waffle
@namespace github.com/openstyles/stylus
@version 1.0.0
@description teddit blue waffle
@author Me
==/UserStyle== */
@-moz-document domain("teddit.net") {
:root {
--darkbg: #6e73b3;
--darkbglight: #8598cc;
--darklinkcolor: #3033ea;
max-width: 900px;
scrollbar-color: var(--scrollbar-thumb-color) var(--scrollbar-track-color) !important;
--scrollbar-track-color: #ff5b94;
--scrollbar-thumb-color: #c10a1b;
}
body.dark {
background: var(--darkbg);
color: #cacaca;
}
body.dark nav {
background: #6e73b3;
}
body.dark .top-links a {
background: var(--darkbg);
color: #9da7d3;
}
body.dark header {
background: var(--darkbglight);
color: #f1f1f1;
}
body.dark #post header div a {
color: var(--darklinkcolor);
text-decoration: none;
}
body.dark a {
color: #2f386a;
}
body.dark a:hover, body.dark a:focus {
color: #6367d1;
text-decoration: underline;
}
body.dark #post header div a:hover,
body.dark #post header div a:focus {
text-decoration: underline;
}
body.dark input[type="submit"]:hover,
body.dark input[type="submit"]:focus,
body.dark .btn:hover,
body.dark .btn:focus {
background: #bf73ac;
color: #a64c7b;
text-decoration: none;
}
body.dark form legend {
border-bottom: 1px solid #353535;
}
body.dark #post .title a {
color: #dddacf;
}
body.dark #post .submitted {
color: #ff4a6a;
}
body.dark #post .usertext-body {
background: #222;
border: 1px solid #6367d1;
}
body.dark .infobar {
background-color: #8d79aa;
color: #2f386a;
}
body.dark .infobar.blue {
background: #c7e3f9;
border: 1px solid #4b78a4;
}
body.dark .infobar a {
color: #0356d4;
}
body.dark header .tabmenu li a {
background: #8598cc;
}
body.dark header .tabmenu li a:hover, body.dark header .tabmenu li a:focus {
text-decoration: underline;
color: white;
}
body.dark #search {
color: #a271b3;
border: #8598cc ridge 1px;
}
#search input[type="text"] {
border: solid 2px #61619b;
}
body.dark .md {
color: #dadada;
}
body.dark .md blockquote, body.dark .md del {
color: #61619b;
}
body.dark .md code, body.dark .md pre {
background: black;
color: white;
}
body.dark .comment .body blockquote {
background: #313131;
color: #afafaf;
border-color: #6e73b3;
}
body.dark .even-depth {
background: var(--darkbg);
}
body.dark .odd-depth {
background: var(--darkbglight);
}
body.dark .comment .comment {
border-left: 2px dashed #9da7d3;
}
body.dark .comment .meta .created a {
color: #71c1b3;
}
body.dark .comment details summary {
color: #ac6386;
}
.comment .meta p {
color: #c0ff7c;
}
#post .title .domain {
color: #ee6da7;
}
body.dark .comment details summary::-webkit-details-marker,
body.dark .comment details summary::marker {
color: #ee6da7;
}
body.dark #links .link .entry .title a h2 {
color: #e6dede;
}
body.dark #links .link .entry .title a:visited h2 {
color: #ff4a6a;
}
body.dark #links .link .image .no-image,
body.dark #user .entry .image .no-image {
filter: opacity(0.5);
}
body.dark #user .comment {
width: 100%;
background: var(--darkbg);
}
body.dark #links .link .upvotes {
color: #88d151;
}
body.dark .upvotes .arrow,
body.dark .score .arrow {
filter: opacity(0.5);
}
body.dark #links .link .entry .meta a {
color: #c29ebb;
}
#links .link .entry .meta {
color: #ff4a6a;
}
#links .link .entry details {
color: #8d93ca;
}
body.dark #links .link .entry .selftext {
background: #686296;
border: 1px solid #5b5ea4;
}
body.dark #links .link .entry .meta .links .selftext a {
color: var(--darklinkcolor);
margin: 0;
}
body.dark #links .link .entry details .line {
width: 16px;
margin-top: 3px;
background: #61619b;
border: 1px solid #686296;
}
body.dark .content .bottom img {
filter: invert(1);
}
a.sub-to-subreddit.gray {
color: #f1f1f1;
background-color: #757aaf;
}
body.dark .container .content {
border: 1px solid #757aaf;
}
body.dark input[type="submit"],
body.dark .btn {
background: #7a80b7;
color: white;
}
body.dark #post .crosspost {
background: var(--darkbg);
}
body.dark .view-more-links a {
background: #6e73b3;
color: #cacaca;
border: 0px none;
}
a.sub-to-subreddit {
color: #6367d1;
background-color: #8d93ca;
border: dashed 1.7px #6e73b3;
}
body.dark .md .md-spoiler-text:not(.revealed):active,
body.dark .md .md-spoiler-text:not(.revealed):focus,
body.dark .md .md-spoiler-text:not(.revealed):hover {
background: #a271b3;
color: #ff4a6a;
}
body.dark .comment .body a,
body.dark .usertext-body a {
color: #3d99fb;
}
body.dark header .tabmenu li.active a {
background: #acacac;
color: #3d425c;
}
body.dark #search form input[type="text"] {
background: #6e73b3;
color: #cacaca;
}
body.dark footer {
background: #6e73b3;
}
body.dark footer a {
color: #9bd526;
}
body.dark .flair {
color: #eaeaea !important;
background-color: #5b5ea4 !important;
}
body.dark #sr-more-link {
color: white;
background: #7075ad;
}
body.dark #post .usertext-body .poll {
border: 1px solid #3d425c;
}
#links .link .image .no-image, #user .entry .image .no-image {
border: 12px groove rgba;
border-radius: 100%;
background: #6469a6;
}
#links .link .image img {
width: 50px;
height: 50px;
border: #ac638e 1px ridge;
}
#links .link .image .duration {
background: #6e73b3;
color: #d39ca6;
margin-bottom: -15px;
}
#links .link .entry .title span {
color: red;
}
div.arrow {
transform: rotate(0) skew(-10deg, -10deg);
}
}