Simple Dark Theme for AniDub, cleaned version.
AniDub Simple Dark [cleaned] by apkx
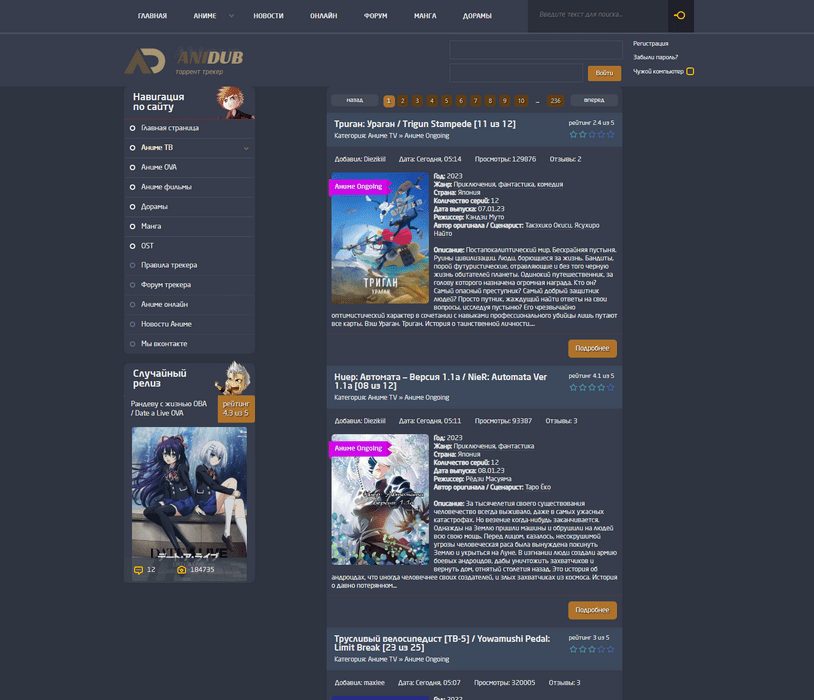
![Screenshot of AniDub Simple Dark [cleaned]](https://userstyles.world/preview/8949/2.jpeg)
Details
Authorapkx
LicenseNo License
Categorytr.anidub.com
Created
Updated
Code size7.1 kB
Code checksum9f464a29
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name AniDub Simple Dark [cleaned]
@namespace USO Archive
@author apkx
@description `Simple Dark Theme for AniDub, cleaned version`
@version 1.2
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("tr.anidub.com") {
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-thumb {
background: #603E14 !important;
}
::-webkit-scrollbar-track {
background: #2E3440 !important;
}
::-webkit-scrollbar-track-piece {
background: #262B36 !important;
}
::-webkit-scrollbar-corner {
background: #2E3440 !important;
}
* {
color: #8496B9;
border-color: rgba(255, 255, 255, 0.1) !important;
box-shadow: none !important;
}
html,
body {
background: none;
background-color: #2E3440;
}
#header_c .logo,
.sublink div a span {
filter: sepia(1);
}
ul.moder_ico.lcol,
div.rating {
filter: invert(70%);
}
aside.lcol .block:nth-child(1) .block_h::after,
aside.lcol .block .block_h::after,
aside.rcol .block .block_h::after {
filter: saturate(50%);
}
#header_h,
#h_flow li.h_this ul li,
#h_flow li.h_this ul div,
#header_c,
.slider_box_h .rcol,
li.sb-light-skin,
footer,
#content section,
aside.lcol .block,
aside.rcol .block,
.story.full .poster_bg,
.news_extra_buttons,
.ui-widget-content,
.related,
.torrent,
.stat_block,
.related ul,
.torrent_c,
.stat_block ul,
.pm tbody tr,
.jq-selectbox__select-text,
.jq-selectbox__select,
.comment_text,
.scriptcode,
.quote,
.bb-editor,
.bb-pane,
span.nav_ext,
.story.full .poster_bg a:hover,
.torrent .li_download_m,
.login .points,
.userinfo .avatar span,
.berror,
#header_h ul.lcol > li a:hover,
.statistics .stat_inf ul,
.statistics .stat_inf,
.userstop tbody::before,
.userstop,
.f_input,
.fieldtr select,
.f_textarea,
.xfields textarea,
.xprofile textarea,
.xfields input,
.xprofile input,
.xfields select,
.xprofile select,
.mass_comments_action select,
.jq-file__name,
.title_spoiler,
.pm_status,
.pm,
.jq-selectbox__dropdown,
li.sb-light-skin .poster,
#header_h ul.lcol > li > a:hover,
#header_h ul.lcol > li.selected > a,
.rand .title,
.login .is_login form input[type="text"],
.login .is_login form input[type="password"] {
background: #373D4D!important;
}
.speedbar,
.torrent_h,
.avatar,
.avatar div,
.comment_text::after,
.bb-btn,
ul.black,
ul.submenu,
.story .story_c,
.story_h,
#header_h ul.lcol > li,
#header_h ul.lcol,
.jq-file__browse,
.rand .load,
.rand .title span.lcols,
aside.lcol .block:nth-child(1)::after {
background: none !important;
}
.title_quote::before,
.title_quote::after,
.scriptcode::before,
.quote::before {
border: none !important;
}
.comment_text::before {
box-shadow: 0 0 0 transparent !important;
}
.ui-dialog-titlebar-close {
background: none !important;
text-indent: 0
}
a.ui-dialog-titlebar-close,
span.ui-icon-closethick {
width: 35px !important;
}
#header_b,
.vk_block,
.banner,
.speedbar,
div.rcol.soci,
div#slider_box.wrap,
aside.lcol .block:nth-child(1)::before,
div.block:nth-of-type(3),
div.block:nth-of-type(4),
div.block:nth-of-type(6),
aside.lcol .block:nth-child(2n),
aside.rcol .block:nth-child(2),
aside.rcol .block:nth-child(4),
footer {
display: none !important;
}
.title_spoiler {
margin: 0;
}
.n_back span,
.n_back a,
.n_next span,
.n_next a {
background: rgba(183, 183, 183, 0.1)!important;
text-indent: 0;
border-radius: 6px;
padding: 5px 7px 6px 7px;
height: auto;
width: 73px;
}
.related li a,
.stat_block li,
.ul_inf li:last-child,
.ul_inf li a,
.static_h em,
.static_h,
button.submit,
input.submit,
.submit,
.answ a,
*,
.login ul li a,
.searchtable .textin,
.search_info,
.story_h > div.lcol > div.lcol,
.login .points b,
.story .story_c,
.story .story_c a,
.story .story_c span,
.story_h > div.lcol > div.lcol a,
aside.lcol .block:nth-child(2n) .block_h,
aside.rcol .block:nth-child(2) .block_h,
aside.rcol .block:nth-child(4) .block_h,
.topnews li a,
.navi_c li div a,
.sublink div a,
ul.black li a,
.login .points,
#h_flow li.h_this ul li a,
.story .story_inf li a,
.story .story_inf li b,
.story .story_inf li,
.story_h > div.lcol h2 a,
.story_h > div.lcol h1 a,
.login .points a,
li.sb-light-skin .title,
.search_post .text {
color: #ececec!important;
}
.rand .title span sup,
.rand .title span sub,
li.sb-light-skin .poster .rait sup,
li.sb-light-skin .poster .rait sub {
color: #ececec;
}
.header_search form input[type="submit"] {
background-position: 0 -15px;
}
input#story {
background: #2B2F3A;
}
.header_search {
background: #1F212B;
}
#searchsuggestions a span.searchheading,
#searchsuggestions a span.searchheading:hover,
.fbutton,
.navi_link a,
.navi_link span,
.rand .title span.rcol,
.story .story_b .rcol.next a,
.torrent_h span {
color: #FFF!important;
background: #AF732B;
text-shadow: 1px 1px 2px black;
}
.n_next a:hover,
.n_back a:hover,
.fbutton:hover,
.navi_link a:hover,
.story .story_b .rcol.next a:hover,
.torrent_h span:hover {
color: #000!important;
background: #E49534!important;
}
.navi_link a {
color: #D9D6D6!important;
background: #603E14;
}
.static_h.full {
height: 58px;
padding: 0 15px;
line-height: 52px;
background: none;
}
span.red {
color: #B8D59F!important;
text-shadow: 1px 1px 2px black;
}
div.comment_text.clr {
background: #4C566A!important;
}
div.story_h {
background-color: #3D495C!important;
}
.rand .image img {
margin-left: 15px;
filter: brightness(90%);
}
.rand .image img:hover {
filter: brightness(100%);
}
.navi_c li.selected div,
.navi_c li div,
ul.submenu li,
.story .story_c .xfinfodata a,
.story .story_c .xfinfodata a:hover {
border-bottom: 1px solid #9C8D78;
}
}