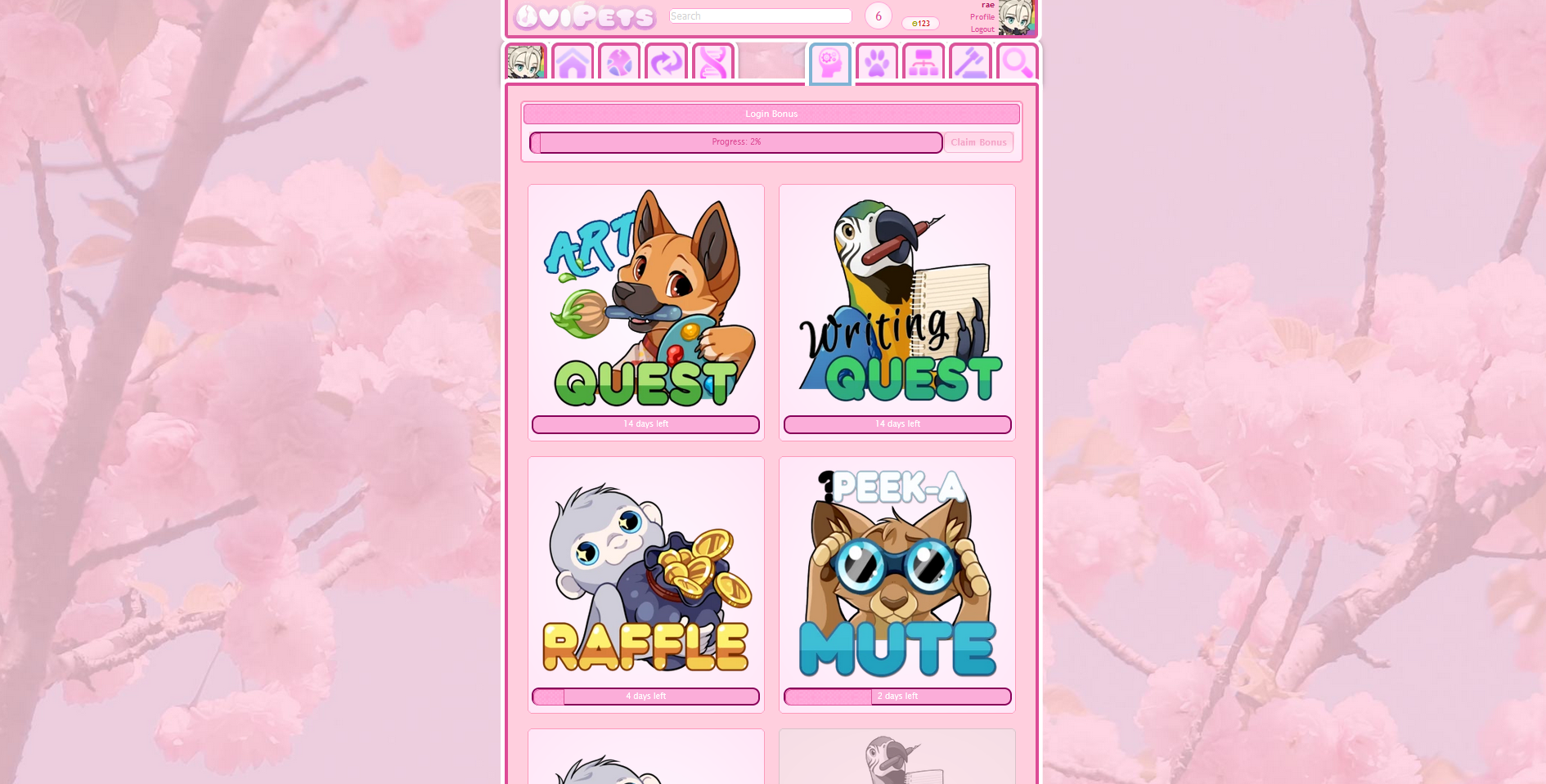
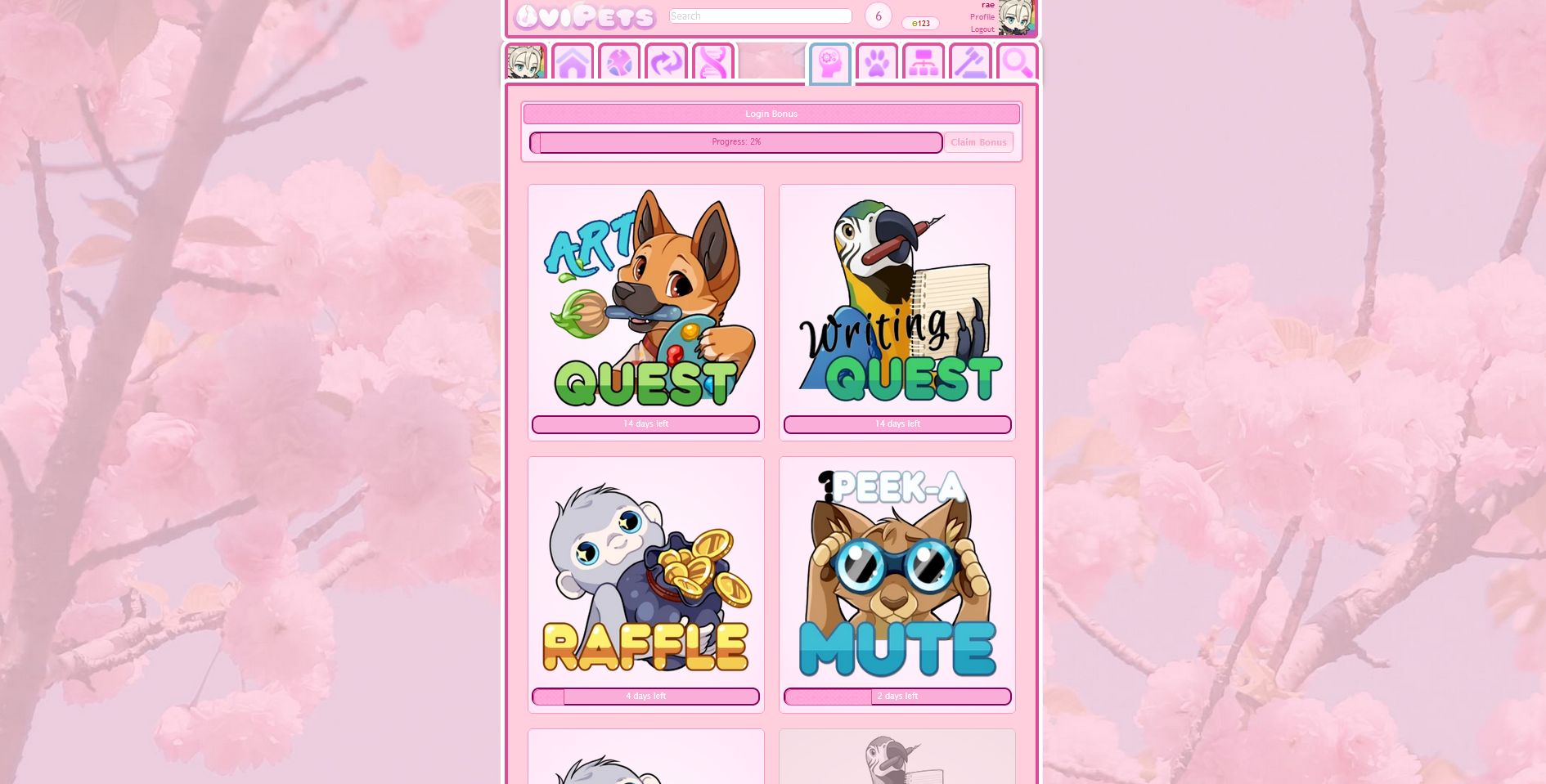
Features a recolored UI, modified favicons + icons, other minor visual tweaks, and a custom background.
Cherry Blossom Pink by zestyghost

Details
Authorzestyghost
LicenseNo License
CategoryOvipets
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
25th July 2023
Minor visual update. When selecting mutations and badges on the search page, selected items now have a stronger visual cue, making them more discernable.
16th March 2023
Published.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Cherry Blossom Pink
@version 20230725.13.31
@namespace userstyles.world/user/zestyghost
@description Features a recolored UI, modified favicons + icons, other minor visual tweaks, and a custom background.
@author zestyghost
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://ovipets.com/"), domain("") {
/*theme colors: #f7f972 for highlights, #003e5f for background, #004384 for secondary */
#header #logo a {
height: 100%;
width: 200px;
display: inline-block;
background: #fff0 url(https://i.imgur.com/h7xqdwj.png) top left no-repeat;
}
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: auto;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
body {
font: 70%/1.5 "Trebuchet MS", "Lucida Grande", Verdana, sans-serif;
margin: 0 auto;
padding: 0px;
width: 730px;
background: #f7abe9 url(https://i.imgur.com/q1CfzlO.jpg) 35% 85% fixed;
color: white;
background-color: #dd4b96;
}
/*------------Top Header------------*/
#header {
box-shadow: 0 0 1px 6px #fff; /*Header Shadow/Glow*/
border: 5px solid #dc549a; /*Header Border*/
background: #ffcfde; /*Header Background*/
}
/* search bar */
#header #search .txt input {
width: 100%;
color: #f983a8;
font-size: 1.2em;
padding: 2px;
}
#header #search .txt input:focus {
color: #dd4b96;
}
.ui-input.txt input {
border: 2px solid #ff9fd2;
border-radius: 5px;
padding: 4px;
}
.ui-input.txt input:focus {
border-color: #dd4b96;
}
/* Notification Number */
#header #notifications a.counter {
display: block;
height: 35px;
width: 35px;
position: relative;
z-index: 101;
background: radial-gradient(#fff,#ffe6f1);
border: 2px solid #ff9fd2;
border-radius: 20px;
font-size: 1.5em;
text-align: center;
line-height: 35px;
}
#header #notifications:hover a {
border-color: #dc549a;
}
/* Credits */
#header #credits a {
color: #c80f0f;
width: 50px;
background: radial-gradient(#fff,#ffe6f1);
border: 2px solid #ff9fd2;
border-radius: 10px;
text-align: center;
display: block;
}
#header #credits:hover a {
border-color: #dc549a;
}
/*Right Corner*/
a.user.name, a.pet, a.group.name, a.project.name {
font-weight: bold;
color: #aa165c;
}
a.user.name:hover, a.pet:hover, a.group.name:hover, a.project.name:hover {
color: #dd4b96;
text-decoration: dashed;
}
/*------------Middle Tabs------------*/
/*Middle tabs BG + Border*/
a {
color: #dd4b96;
}
#menu li a {
box-shadow: 0 0 1px 6px #fff;
background: #ffe7f8;
border: 5px solid #dc549a;
}
a:hover {
color: #ffa5d3;
}
/*Middle tabs - LEFT - custom icons*/
#menu li .pets a {
background-image: url(https://i.imgur.com/CSfgHR6.png);
}
#menu li .hatchery a {
background-image: url(https://i.imgur.com/a0OOzvN.png);
}
#menu li .trading a {
background-image: url(https://i.imgur.com/q1OdtpI.png);
}
#menu li .lab a {
background-image: url(https://i.imgur.com/17Rh9c8.png);
}
/*Middle tabs - RIGHT - custom icons*/
#menu li .challenges a {
background-image: url(https://i.imgur.com/mKuJPOG.png);
}
#menu li .adoption_center a {
background-image: url(https://i.imgur.com/dmiSzIi.png);
}
#menu li .projects a {
background-image: url(https://i.imgur.com/fUgZ0qI.png);
}
#menu li .auctions a {
background-image: url(https://i.imgur.com/Jg2lCrK.png);
}
#menu li .search a {
background-image: url(https://i.imgur.com/YQiKZnP.png);
}
/*General UI*/
.ui-section .ui-section-body {
margin: 10px;
position: relative;
background: linear-gradient(#ffcfde 44%, #ffecf2 88%);
}
.ui-widget.ui-widget-content {
border-color: #fb93ba;
}
.ui-widget-content {
border: 1px solid #fb93ba;
background: #fcfdfd url("https://i.imgur.com/q1OdtpI.png") 50% bottom repeat-x;
color: #222;
}
.ui-fieldset legend {
color: #aa165c;
}
.ui-widget.ui-progressbar {
width: 100%;
height: 25px;
background: #fbadd9;
border: 3px solid #880059;
border-radius: 10px;
position: relative;
text-align: center;
overflow: visible;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
.ui-progressbar-title {
color: #dd4b96;
text-shadow: 0 1px #fff0;
}
/* Custom Favicons */
.ui-icon, .ui-widget-content .ui-icon {
background-image: url("https://i.imgur.com/PN16i42.png");
}
.ui-widget-header .ui-icon {
background-image: url("https://i.imgur.com/olF5IwM.png");
}
/*------------------PET ENCLOSURES------------------*/
/* ----- Enclosures Tabs ----- Background*/
.ui-widget-header {
border: 1px solid #dc549a;
background-image: linear-gradient(#ffe7f8, #ffffff);
color: #c6054d;
font-weight: bold;
}
/* ----- Enclosures Tabs ----- Tabs List background*/
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default, .ui-button, html .ui-button.ui-state-disabled:hover, html .ui-button.ui-state-disabled:active {
border: 1px solid #4afb1a;
background: #dfeffc url("images/ui-bg_glass_85_dfeffc_1x400.png") 50% 50% repeat-x;
font-weight: bold;
color: #ffcfde;
}
/* ----- Enclosures Tabs ----- Font / Text*/
.ui-state-default a, .ui-state-default a:link, .ui-state-default a:visited, a.ui-button, a:link.ui-button, a:visited.ui-button, .ui-button {
color: #dd4e98;
text-decoration: none;
background-image: linear-gradient(#ffeefa, #fef7fe);
}
/* ----- Enclosures Tabs ----- Outline Color + Outline Style*/
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default, .ui-button, html .ui-button.ui-state-disabled:hover, html .ui-button.ui-state-disabled:active {
border: 1px dotted #dd549a;
font-weight: bold;
color: #ffcfde;
}
/*Pet Enclosure Background*/
.ui-tabs .ui-section {
margin: -2px;
/* border: dashed; */
background: linear-gradient(#ffe7f8,#fff);
border-color: #ffe7f8;
}
#sub {
background: #e5f0f9;
box-shadow: 0 0 1px 6px #fff;
border: 5px solid #dd4b96;
border-radius: 5px;
position: relative;
}
#main_content {
position: relative;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
z-index: 100;
padding: 20px 17px 0;
width: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
background-color: #ffcfde;
}
body {
font: 70%/1.5 "Trebuchet MS", "Lucida Grande", Verdana, sans-serif;
color: #6a0033;
}
.ui-widget-content {
border: 1px solid #fd9aba;
/* background: #ffe6f7; */
color: #dd4b96;
background-image: radial-gradient(#fef9ff, #ffe6f7);
}
.ui-widget-content a {
color:#222
}
.ui-section .ui-section-body {
margin: 10px;
position: relative;
background-color: #fef2fc;
}
.ui-widget-content a {
color: #590631;
}
#src_pets #sub_overview #enclosures .ui-section li .pet.name {
border-top: 2px solid #e161a2;
background: #ffa7d8 url(https://i.imgur.com/v2uoPOX.png) repeat;
}
/* Pets */
#src_pets #sub_profile #profile .status .hatching.ui-progressbar {
background: #e886d8;
border-color: #dd4b96;
border-top-color: #f086bc;
}
#src_pets #sub_profile #profile .status .hatching .ui-progressbar-value {
background-image: linear-gradient(#fef9ff 5%, #ffc6ec 10%, #ffd9ef 50%);
}
#src_pets #sub_profile #profile .status .hatching .ui-progressbar-title {
text-shadow: 0 1px #fbfcfd00;
}
#src_pets #sub_profile #profile .status .food .ui-progressbar-title {
text-shadow: 0 1px #FFF0;
}
.ui-progressbar-value {
margin: 0px !important;
border: none;
position: absolute;
background: #ea49e0 url(https://i.imgur.com/ED2RyRr.png) center;
}
#src_pets #sub_profile #profile .status .food.ui-progressbar {
background: #FFE9F2;
border-color: #B02F47;
}
#src_pets #sub_profile #profile .status .food .ui-progressbar-value {
background: linear-gradient(#fef9ff 5%, #ffc6ec 10%, #ffd9ef 50%);
}
/* custom favicon - lock */
#src_pets #sub_profile #edit .btn button[onclick*="lock"] span {
background: url(https://i.imgur.com/GlJzHoV.png) no-repeat left center;
padding-left: 20px;
}
/* custom favicon - money / coins */
#src_pets #sub_profile #edit .chk input[name="ForTrade"] + label > .ui-icon {
background: url(https://i.imgur.com/v9OfuAp.png) no-repeat left center;
display: inline-block !important;
}
.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active, a.ui-button:active, .ui-button:active, .ui-button.ui-state-active:hover {
border: 1px solid #dd559b;
color: #dd4b96;
}
.ui-widget-header {
border: 1px solid #dd559b;
background: #ff9fd4 url("https://i.imgur.com/v2uoPOX.png") 50% 50% repeat;
color: #fff;
}
/* Column border color / Table border color */
table, td, th {
border-color: #dd4b96 !important;
}
/* Hatch Egg */
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default, .ui-button, html .ui-button.ui-state-disabled:hover, html .ui-button.ui-state-disabled:active {
border: 1px solid #dd4b96;
background: #ffe6fa url("https://i.imgur.com/ED2RyRr.png") 50% 50% repeat-x;
font-weight: bold;
color: #dd4b96;
}
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-sta...