This style improves overall Roblox user experience and adds animated elements, brand new tab style, rounded corners and new theme colors!
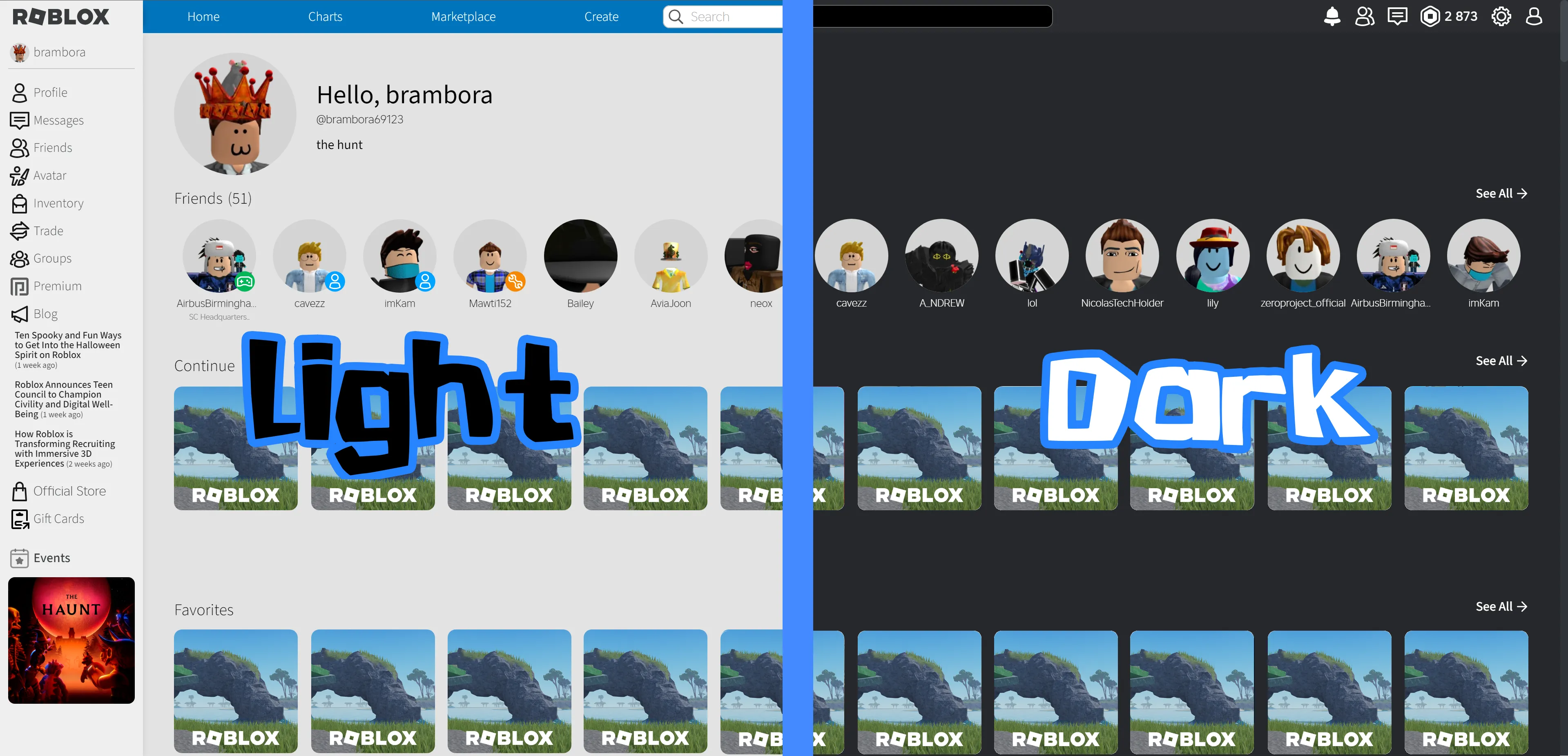
Roblox UI Redesign [Dark+Light] by mrbossnicolas
![Screenshot of Roblox UI Redesign [Dark+Light]](https://userstyles.world/preview/8979/2.jpeg)
Details
Authormrbossnicolas
LicenseGNU General Public License
Categoryroblox.com
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
New light mode support added!
If you have any questions or need help please join our discord server!: Discord
We recommend using additional extensions with this style. For example try: BTRoblox and RoSeal.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox Modern UI Redesign [Dark Mode Only]
@version 2025.3.2
@namespace https://userstyles.world/user/mrbossnicolas
@description This style improves overall Roblox user experience and adds animated elements, it also adds brand new tab style, rounded corners and changed theme colors!
@author mrbossnicolas
@license GNU General Public License
==/UserStyle== */
@-moz-document domain("www.roblox.com"), domain("web.roblox.com") {
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+3:ital,wght@0,200..900;1,200..900&display=swap');
/* variables */
.dark-theme {
--navbarFadeBg: rgba(25, 26, 31, .5);
--tertiarybg: #121215;
--inputBorder: rgb(78 85 110 / 75%);
--secondarybg: #191a1f;
--rbxBlue: #00a2ff;
}
.light-theme {
--tertiarybg: #E3E3E3;
--secondarybg: #efefef;
--rbxBlue: #00a2ff;
--navBlue: #0074BD;
}
/* font settings */
.builder-font,
.builder-font .h1,
.builder-font .h2,
.builder-font .h3,
.builder-font .h4,
.builder-font .h5,
.builder-font .h6,
.builder-font h1,
.builder-font h2,
.builder-font h3,
.builder-font h4,
.builder-font h5,
.builder-font h6 {
font-optical-sizing: auto;
font-family: "Source Sans 3", Helvetica Neue, Helvetica, Arial, Lucida Grande, sans-serif !important;
}
.builder-font .font-title,
.builder-font .h1,
.builder-font h1 {
font-size: 32px;
font-weight: 400;
}
.builder-font .font-header-1,
.builder-font .h2,
.builder-font .h3,
.builder-font .h4,
.builder-font .text-robux-lg,
.builder-font h2,
.builder-font h3,
.builder-font h4 {
font-size: 20px;
font-weight: 300;
}
.builder-font .font-bold,
.builder-font .font-bold:active,
.builder-font .font-bold:hover,
.builder-font .font-bold:link,
.builder-font .font-bold:visited,
.builder-font .font-header-2,
.builder-font .font-header-2:active,
.builder-font .font-header-2:hover,
.builder-font .font-header-2:link,
.builder-font .font-header-2:visited,
.builder-font .h5,
.builder-font .h5:active,
.builder-font .h5:hover,
.builder-font .h5:link,
.builder-font .h5:visited,
.builder-font .h6,
.builder-font .h6:active,
.builder-font .h6:hover,
.builder-font .h6:link,
.builder-font .h6:visited,
.builder-font .text-footer-nav,
.builder-font .text-footer-nav:active,
.builder-font .text-footer-nav:hover,
.builder-font .text-footer-nav:link,
.builder-font .text-footer-nav:visited,
.builder-font .text-label,
.builder-font .text-label:active,
.builder-font .text-label:hover,
.builder-font .text-label:link,
.builder-font .text-label:visited,
.builder-font .text-lead,
.builder-font .text-lead:active,
.builder-font .text-lead:hover,
.builder-font .text-lead:link,
.builder-font .text-lead:visited,
.builder-font .text-name,
.builder-font .text-name:active,
.builder-font .text-name:hover,
.builder-font .text-name:link,
.builder-font .text-name:visited,
.builder-font .text-subject,
.builder-font .text-subject:active,
.builder-font .text-subject:hover,
.builder-font .text-subject:link,
.builder-font .text-subject:visited,
.builder-font .text-warning,
.builder-font .text-warning:active,
.builder-font .text-warning:hover,
.builder-font .text-warning:link,
.builder-font .text-warning:visited,
.builder-font h5,
.builder-font h5:active,
.builder-font h5:hover,
.builder-font h5:link,
.builder-font h5:visited,
.builder-font h6,
.builder-font h6:active,
.builder-font h6:hover,
.builder-font h6:link,
.builder-font h6:visited,
.builder-font strong,
.builder-font strong:active,
.builder-font strong:hover,
.builder-font strong:link,
.builder-font strong:visited {
font-weight: 300;
}
.builder-font .font-caption-header,
.builder-font .font-caption-header:active,
.builder-font .font-caption-header:focus,
.builder-font .font-caption-header:hover,
.builder-font .font-caption-header:link,
.builder-font .font-caption-header:visited,
.builder-font .small.font-caption-header,
.builder-font .small.font-caption-header:active,
.builder-font .small.font-caption-header:focus,
.builder-font .small.font-caption-header:hover,
.builder-font .small.font-caption-header:link,
.builder-font .small.font-caption-header:visited,
.builder-font .small.text-error,
.builder-font .small.text-error:active,
.builder-font .small.text-error:focus,
.builder-font .small.text-error:hover,
.builder-font .small.text-error:link,
.builder-font .small.text-error:visited,
.builder-font .small.text-pastname,
.builder-font .small.text-pastname:active,
.builder-font .small.text-pastname:focus,
.builder-font .small.text-pastname:hover,
.builder-font .small.text-pastname:link,
.builder-font .small.text-pastname:visited,
.builder-font .small.text-report,
.builder-font .small.text-report-ads,
.builder-font .small.text-report-ads:active,
.builder-font .small.text-report-ads:focus,
.builder-font .small.text-report-ads:hover,
.builder-font .small.text-report-ads:link,
.builder-font .small.text-report-ads:visited,
.builder-font .small.text-report:active,
.builder-font .small.text-report:focus,
.builder-font .small.text-report:hover,
.builder-font .small.text-report:link,
.builder-font .small.text-report:visited,
.builder-font .text-error,
.builder-font .text-error:active,
.builder-font .text-error:focus,
.builder-font .text-error:hover,
.builder-font .text-error:link,
.builder-font .text-error:visited,
.builder-font .text-pastname,
.builder-font .text-pastname:active,
.builder-font .text-pastname:focus,
.builder-font .text-pastname:hover,
.builder-font .text-pastname:link,
.builder-font .text-pastname:visited,
.builder-font .text-report,
.builder-font .text-report-ads,
.builder-font .text-report-ads:active,
.builder-font .text-report-ads:focus,
.builder-font .text-report-ads:hover,
.builder-font .text-report-ads:link,
.builder-font .text-report-ads:visited,
.builder-font .text-report:active,
.builder-font .text-report:focus,
.builder-font .text-report:hover,
.builder-font .text-report:link,
.builder-font .text-report:visited {
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
}
.builder-font div {
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
}
/* buttons */
[class*="btn-generic-"],
[class*="carousel-controls"] {
transition: 0.3s !important;
}
[class*="btn-secondary"],
.btn-more,
[class*="btn-buy"] {
transition: 0.3s !important;
box-sizing: border-box;
}
[class*="btn-secondary"]:not(.profile-view-selector):not(.btn-common-play-game-lg):hover,
.btn-more:hover,
[class*="btn-buy"]:hover {
background-color: rgba(124, 129, 149, .2) !important;
}
[class*="btn-secondary"]:focus,
.btn-more:focus,
[class*="btn-buy"]:focus {
box-shadow: 0 0 0 0.2rem rgba(124, 129, 149, .5);
}
[class*="btn-control"] {
transition: 0.3s;
box-sizing: border-box;
}
[class*="btn-control"]:hover {
background-color: rgba(124, 129, 149, .12) !important;
}
[class*="btn-control"]:focus {
box-shadow: 0 0 0 0.2rem rgba(124, 129, 149, .5);
}
[class*="btn-alert"] {
transition: 0.3s;
}
[class*="btn-alert"]:hover {
background-color: rgba(247, 75, 82, .15) !important;
}
[class*="btn-alert"]:focus {
box-shadow: 0 0 0 0.2rem rgba(247, 75, 82, .5);
}
[class*="btn-primary"],
[class*="btn-cta"] {
transition: 0.3s;
}
[class*="btn-primary"]:not(.carousel-controls):not(.btr-game-playbutton):not(.btn-common-play-game-lg):hover,
[class*="btn-cta"]:hover {
background-color: rgb(190, 190, 190) !important;
border-color: rgb(190, 190, 190) !important;
}
[class*="btn-primary"]:not(.btr-game-playbutton):not(.btn-common-play-game-lg):focus,
[class*="btn-cta"]:focus {
box-shadow: 0 0 0 0.2rem rgba(255, 255, 255, .5);
}
.carousel-controls:hover {
background-color: rgba(0, 0, 0, .8) !important;
border: none !important;
}
.btr-game-playbutton,
.btn-common-play-game-lg {
border: none;
background-color: rgb(27, 165, 76) !important;
color: white !important;
font-weight: 400 !important;
transition: 0.3s;
box-sizing: border-box;
}
.btr-game-playbutton:hover,
.btn-common-play-game-lg:hover {
background-color: rgb(18, 119, 54) !important;
}
.btr-game-playbutton:focus,
.btn-common-play-game-lg:focus {
box-shadow: 0 0 0 0.2rem rgba(27, 165, 76, .5);
}
[class*="btn-growth"] {
border: none;
background-color: rgb(0, 176, 111) !important;
transition: 0.3s;
box-sizing: border-box;
}
[class*="btn-growth"]:hover {
background-color: rgb(0, 160, 105) !important;
}
[class*="btn-growth"]:focus {
box-shadow: 0 0 0 0.2rem rgba(0, 160, 105, .5);
}
/* toggle button modification */
.btn-toggle[disabled] {
cursor: not-allowed !important;
}
.btn-toggle {
position: relative;
display: inline-block;
border-radius: 30px;
border: none;
cursor: pointer;
overflow: hidden;
left: 0 !important;
right: 0 !important;
transition: 0.3s;
}
.btn-toggle .t...