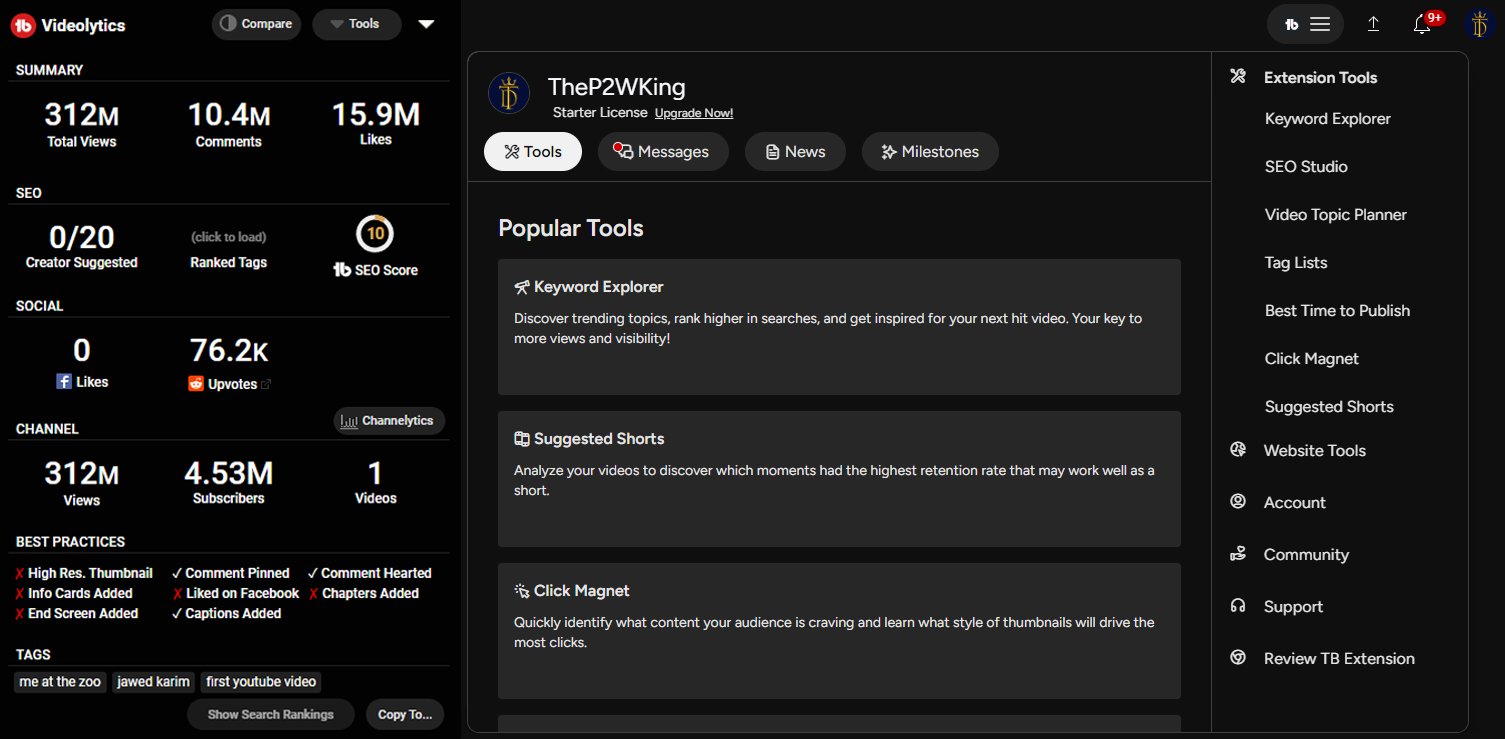
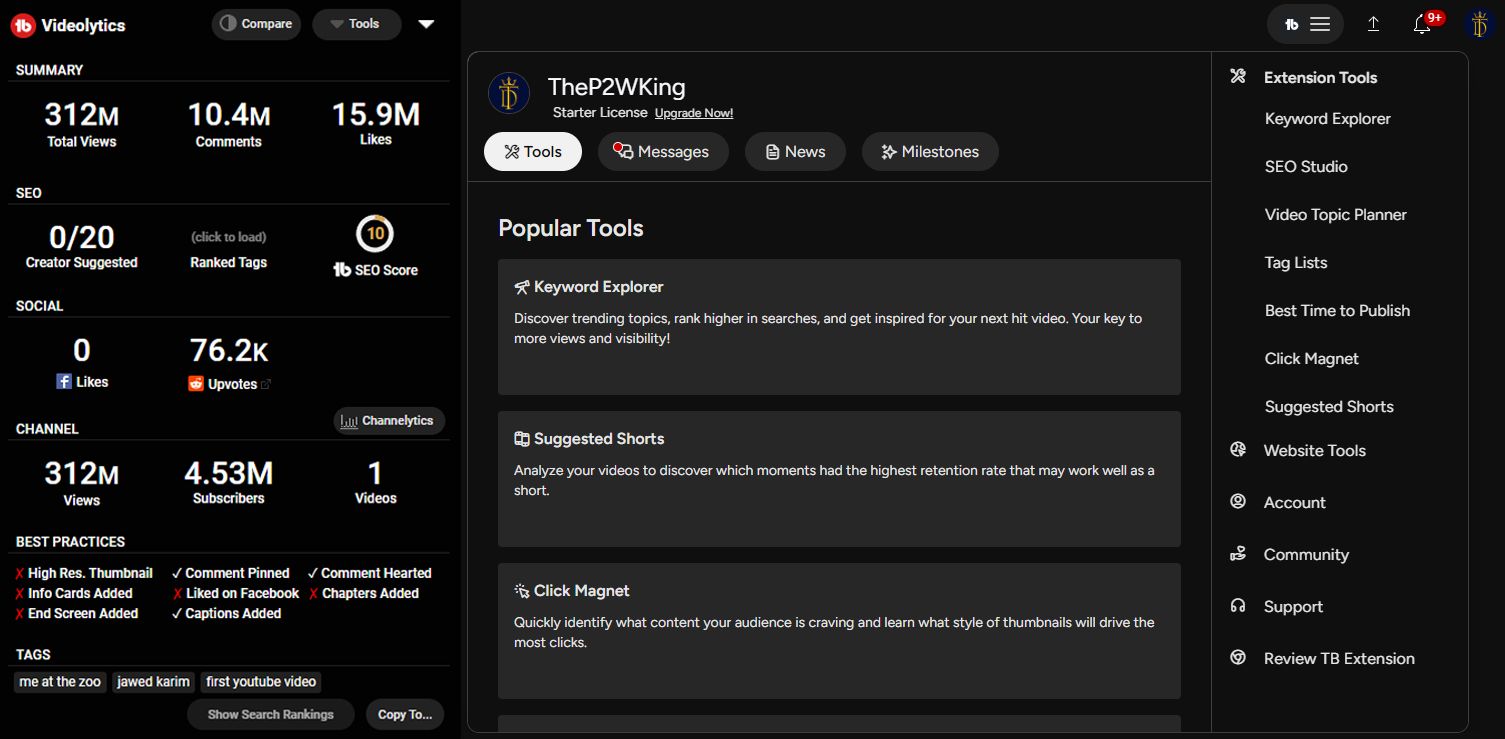
Fixes some UI Elements from the TubeBuddy Extension to match in with YouTubes Dark Mode.
Tubebuddy Dark Mode Fix v2 by thep2wking

Details
Authorthep2wking
LicenseMIT License
Categoryyoutube
Created
Updated
Code size13 kB
Code checksumeceb84f1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name Tubebuddy Dark Mode Fix v2
@version 2025.2
@namespace userstyles.world/user/thep2wking
@description Fixes some UI elements to match in with YouTubes Dark Mode.
@author thep2wking
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
html,
body {
color-scheme: dark;
}
#tb-menu-background {
background-color: transparent;
}
.tb-word-cloud-studio-white-bg {
background-color: transparent;
}
.tb-menu {
background-color: #0f0f0f;
border-radius: 12px;
border: 1px solid #3f3f3f;
height: 72rem!important;
}
.tb-main-portal .tb-main-content-reveal-data {
background-color: #0f0f0f;
}
.tb-menu-tools-row {
background-color: #272727;
}
.tb-menu-tools-row:hover {
background-color: #3e3e3e;
color: #e6e6e6;
}
.tb-menu-tools-row-header {
color: #e6e6e6;
}
.tb-menu-tools-row-content {
color: #e6e6e6;
}
.tb-main-portal .tb-main-content-reveal {
background-color: #0f0f0f;
}
.tb-main-portal .tb-main-content-header {
background-color: #0f0f0f;
}
.tb-main-portal .tb-main-content-tabs {
background-color: #0f0f0f;
border-bottom: 1px solid #3f3f3f;
padding-bottom: 0.5rem
}
.tb-main-portal .tb-main-content-tabs-active {
background-color: #f1f1f1!important;
color: #0f0f0f!important;
border-radius: 99999px;
border: none;
}
.tb-main-portal .tb-main-content-tabs li span:hover {
background-color: #3f3f3f;
color: #e6e6e6;
border-radius: 99999px;
border: none;
}
.tb-main-portal .tb-main-content-tabs li span {
background-color: #272727;
color: #e6e6e6;
border-radius: 99999px;
border: none;
}
.tb-main-portal .tb-main-content-tabs i {
color: #e6e6e6;
}
.tb-main-portal .tb-main-content-tabs-active i {
color: #0f0f0f!important;
}
.tb-main-portal .tb-main-content-reveal-data h5 {
color: #e6e6e6;
}
.tb-in-menu-feedback-btn {
display: none;
}
.tb- .tb-main-portal .tb-main-content-teal-border {
border: 1px solid #3f3f3f;
}
.tb-menu-upgrade-now {
color: #e6e6e6!important;
}
.tb-main-portal .tb-main-content-header-license {
color: #e6e6e6 !important;
}
.tb-main-portal .tb-main-content-reveal-data-content {
background-color: #272727;
}
.tb-main-portal .tb-main-content-reveal-data-content-date {
color: #e6e6e6 !important;
}
.tb-main-portal .tb-main-content-reveal-data-content-txt div {
color: #e6e6e6 !important;
}
.tb-main-portal .tb-main-content-reveal-data-content-txt a {
color: #e6e6e6 !important;
}
.tb-menu-milestones-next-title {
color: #e6e6e6 !important;
}
.tb-menu-milestones-next-table-subtitle {
color: #e6e6e6 !important;
}
.tb-menu-milestones-next-table-to-go {
color: #e6e6e6 !important;
}
.tb-menu-tools-row-content span {
color: #e6e6e6 !important;
}
.tb-main-portal .tb-main-content-reveal-data-content-txt {
color: #e6e6e6 !important;
}
.tb-menu-milestones-zero {
color: #e6e6e6 !important;
}
.tb-menu-milestones-zero-icon i {
color: #0f0f0f!important;
}
.tb-menu-milestones-zero-subheader {
color: #e6e6e6 !important;
}
.tb-menu-milestones-next-table-goal {
color: #e6e6e6 !important;
}
#tb-paywall-modal-container.tb-module-template {
background-color: #0f0f0f;
border-radius: 12px;
border: 1px solid #3f3f3f;
overflow: hidden;
}
#tb-word-cloud-container {
border-radius: 12px;
border: 1px solid #3f3f3f;
overflow: hidden;
}
#tb-videolytics-word-cloud-btn {
background-color: #0f0f0f;
border-radius: 12px;
color: #e6e6e6 !important;
}
.tb-main-portal .tb-main-content-teal-border {
border: 1px solid #3f3f3f;
}
.tb-main-menu {
background-color: #0f0f0f!important;
border-left: 1px solid #3f3f3f;
color: #e6e6e6 !important;
}
.tb-main-portal .tb-main-menu-links div {
color: #e6e6e6 !important;
}
.tb-menu-extension-open:hover div {
color: #e6e6e6 !important;
background-color: #272727;
}
.tb-main-portal .tb-main-menu-accordian-header i {
color: #e6e6e6 !important;
}
.tb-main-menu-accordian-header {
color: #e6e6e6 !important;
}
.tb-menu-extension-open-websitetool:hover div {
color: #e6e6e6 !important;
background-color: #272727!important;
}
.tb-main-portal .tb-main-menu-accordian-header a {
color: #e6e6e6 !important;
}
.tb-main-menu-social a:hover {
color: #e6e6e6 !important;
background-color: #272727!important;
}
.tb-main-portal .tb-main-menu-terms a:last-child {
color: #e6e6e6 !important;
}
.tb-main-menu-terms a {
color: #e6e6e6 !important;
}
.tb-main-menu-branding {
display: none;
}
#tb-main-menu {
background-color: #222222;
border-radius: 99999px;
border: none;
color: #e6e6e6 !important;
}
#tb-main-menu:hover {
background-color: #3d3d3d;
border-radius: 99999px;
border: none;
color: #e6e6e6 !important;
}
.tb-menu-image {
filter: invert(100%) sepia(0%) saturate(0%) hue-rotate(0deg) brightness(100%) contrast(100%);
}
.tb-button-default {
background-color: #222222!important;
border-radius: 99999px;
border: none;
color: #e6e6e6 !important;
border-width: 1px !important;
border-style: solid !important;
border-color: transparent !important;
}
.tb-button-default:hover {
background-color: #3f3f3f!important;
}
.tb-button-primary {
background-color: #222222!important;
border-radius: 99999px;
border: none;
color: #e6e6e6 !important;
border-width: 1px !important;
border-style: solid !important;
border-color: transparent !important;
}
.tb-button-primary:hover {
background-color: #3f3f3f!important;
}
.tb-button {
color: #e6e6e6 !important;
}
.tb-move-left3 {
left: -3px;
}
.tb-move-up2 {
top: 0px;
left: 4px;
}
.tb-button img {
top: -2px;
}
.tb-videolytics-container {
border-radius: 12px;
}
.tb-videolytics-container-non-english {
display: none;
}
.tb-menu-tools-row-header i {
color: #e6e6e6 !important;
}
.tb-main-portal .tb-main-content {
background-color: #0f0f0f;
}
.tb-videolytics-body,
.tb-videolytics-body-2 {
border: 1px solid #202020;
border-top: none;
border-radius: 0 0 12px 12px;
}
.tb-videolytics-header {
border: 1px solid #202020;
border-bottom: none;
border-radius: 12px 12px 0 0;
}
.tb-videolytics-header-button,
.tb-videolytics-header-carret {
background-color: #222222!important;
border-radius: 99999px;
border: none;
color: #e6e6e6 !important;
border-width: 1px !important;
border-style: solid !important;
border-color: transparent !important;
}
.tb-videolytics-header-button:hover,
.tb-videolytics-header-carret:hover {
background-color: #3f3f3f!important;
}
.untitled-ui...