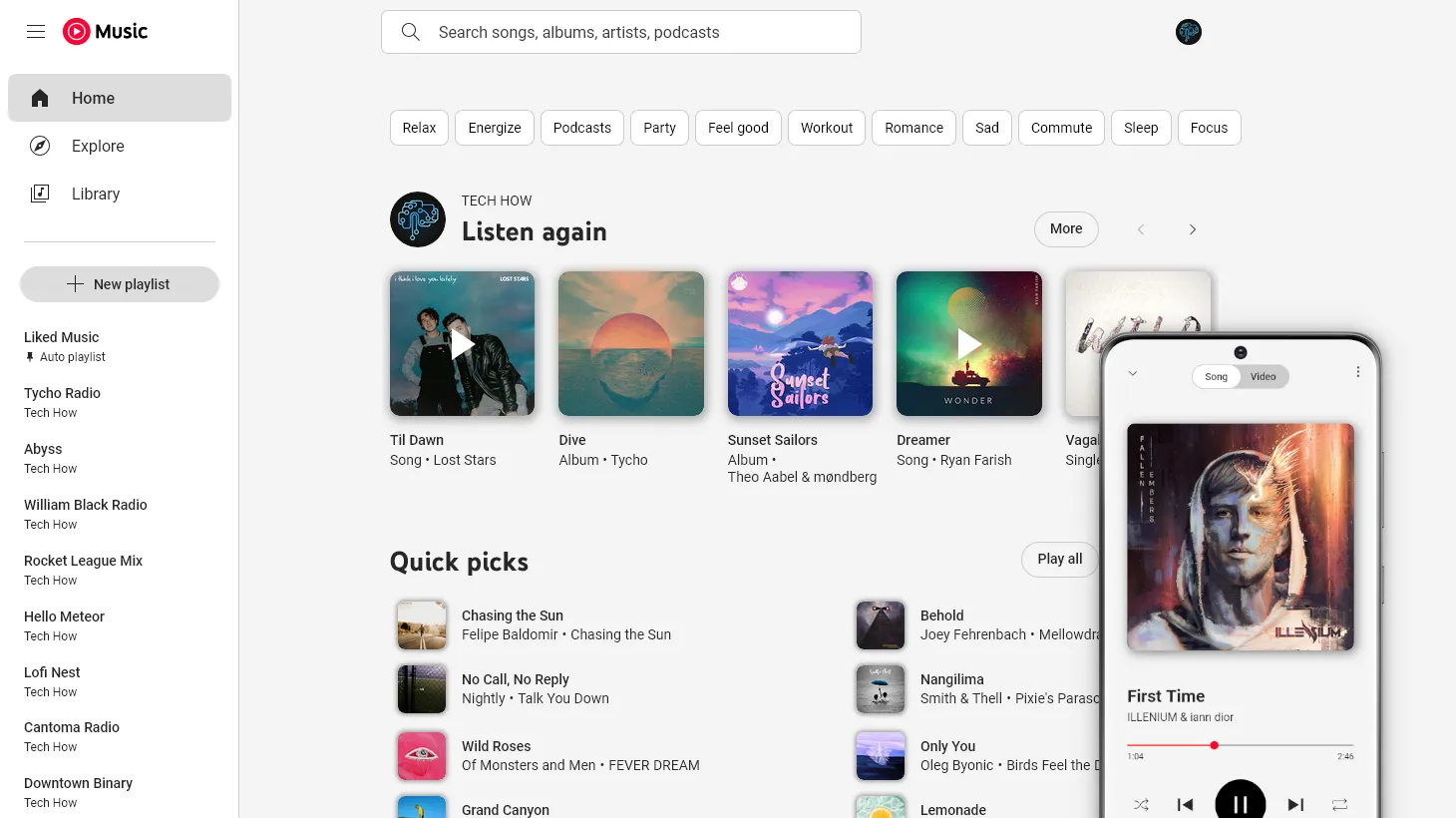
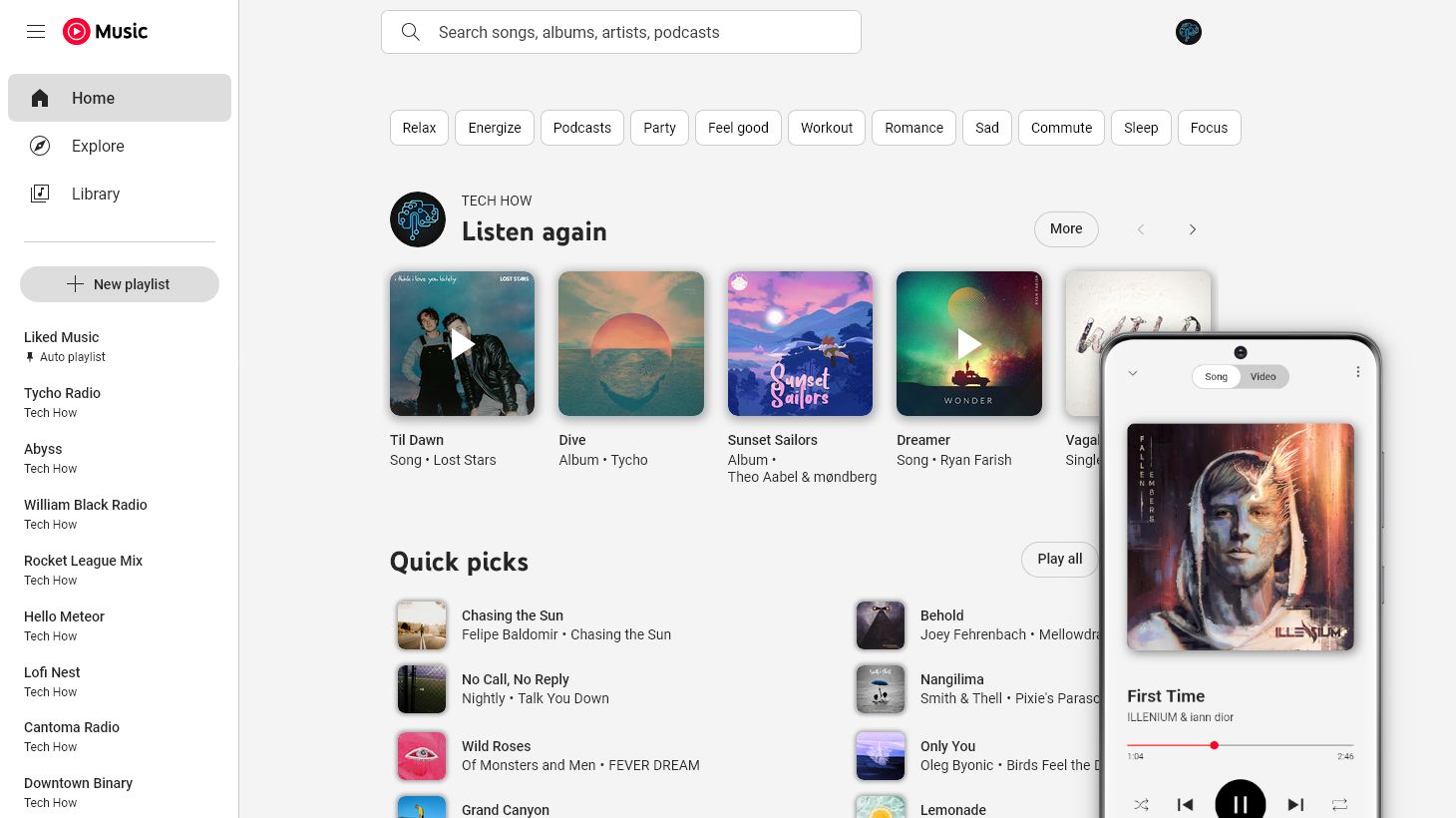
A refreshing new look for YouTube Music. Supports both desktop and mobile (PWA) versions!
Light Theme for YouTube Music by tech-how

Details
Authortech-how
LicenseNo License
Categorymusic.youtube.com
Created
Updated
Code size175 kB
Code checksum777ae5a3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v2.2 (April 24th, 2025)
This release adds several new customization options and patches bugs. Playlists are also more compact by default.
- Added option to customize the theme colors
- Added playlist density option
- Updated lyrics view
- Updated queue design
- Updated default accent color to follow Google's contrast enhancements
- Added option for compact context menus
- Improved descriptions of configuration toggles
- Transitions and animations are now one toggle
- Fixed playlist and album page buttons
- Fixed account menu not being visible
- Fixed scrollable album cover/playlist buttons toggle
- Fixed color of scrubber knob
- Fixed some incorrect icon states
- Fixed hover color of some elements
- Fixed border styling on dialogs
- Fixed an issue with the content reporting dialog
- Styled playlist sort menu
- Styled playlist collaboration changes
- Styled share dialog changes
(New UI changes can be controlled from within the style settings.)
v2.1 (September 7th, 2024)
- Added option to allow the album and playlist covers to scroll along with the list content
- Fixed cast and menu buttons on dynamic artist pages
- Fixed play button and loading spinner behavior on queue items and top result card
- Added hover effect to add to playlist dialog
- Added hover effect to list item thumb and menu buttons
- Fixed hover effect on suggestions below editable playlists
- Fixed subscribe button color
- Fixed display of watch history warning
- Updated dialog prompt colors
- Unified for additional tweaks release
- Optimized calc functions
- Cleaned up some code
v2.0 (September 3rd, 2024)
- Fixed broken sidebar and header bar
- Added full mobile web app support! (Compatible with Stylus and Firefox for Android. Please report any issues to my GitHub.)
- Added customization settings
- Updated logo to SVG
- Updated style code to prefer variables
- Restored and styled Audio/Video switcher
- Fixed video player styling
- Fixed longstanding issue: The video player overlay can misbehave on different screen resolutions
- Fixed primary button on album/playlist pages
- Fixed shadowing on album/playlist pages
- Fixed display of content on artist pages
- Improved immersive header on artist pages
- Improved appearance of top result card in search
- Fixed shadow cutoff on Library/Browse pages
- Fixed uploaded content browsing
- Added shadowing to small artwork
- Unified hover and selected colors
- Supported podcasts view
- Supported downloads view
- Fixed longstanding issue: Icons over dynamic content, like videos and album art, sometimes remain black
- Fixed top navigation progress background color
- Fixed sharp edge around dialog boxes
- Fixed issue with logo on narrow screen resolutions with the guide
- Styled report a song dialog
- Added animations and transition improvements
- Many miscellaneous fixes and improvements to overall UX
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Light Theme for YouTube Music
@author Tristian Dedinas (https://github.com/Tech-How)
@namespace Tech-How
@version 2.2
@description A refreshing new look for YouTube Music
@supportURL https://github.com/Tech-How/Light-Theme-for-YouTube-Music?tab=readme-ov-file#-issuesfeedback
@preprocessor stylus
@var text info1 "INFO: The inverted accent color will be used when the background is black instead of white. This can be the same as the normal accent, or different." "Ok"
@var color userYTMAccent "Accent Color" #ff0033
@var color AccentInvert "Accent Color (Inverted)" #ff0033
@var select userYTMBackgroundStyle "App Background Color" {
"Default Light*": "#f4f4f4",
"Alternative": "#fff"
}
@var select userYTMContentStyle "Content Background Color" {
"Default Light*": "#fff",
"Alternative": "#f4f4f4"
}
@var checkbox rootYTMUsability "Usability Enhancements" 1
@var checkbox userYTMNoStickyHeader " Make Playlist Page Buttons Scrollable" 0
@var select userYTMPlaylistDensity " Playlist Density" ["Comfortable", "Cozy*", "Compact"]
@var checkbox userYTMLyrics " Lyrics Redesign" 1
@var checkbox userYTMQueueModern " Queue Redesign" 1
@var checkbox userYTMCompactLB " Compact Right-click Menu" 1
@var checkbox rootYTMAsthetic "Asthetic Enhancements" 1
@var checkbox userYTMAnimations " Animations" 1
@var checkbox userYTMShadow " Shadowing" 1
@var checkbox userYTMRound " Rounded Corners" 1
@var checkbox userYTMTextTransform " Normal Text Casing" 1
@var checkbox userYTMHideScroll " Hide Scrollbars" 0
@var checkbox userYTMShowScroll " Show On Hover" 0
@var checkbox userYTMAppMode "App Mode (Internal Use)" 0
==/UserStyle== */
@-moz-document domain("music.youtube.com") {
/* Global Site */
/* Variables */
:root {
--ytm-bg-app: userYTMBackgroundStyle;
--ytm-bg-content: userYTMContentStyle;
--ytm-content: #262626;
--ytm-hover: #eee;
--ytm-hover-app: #e5e5e5;
--ytm-hover-invert: #262626;
--ytm-selected: #ddd;
--ytm-seperator: #ccc;
--ytm-seperator-invert: #383838;
--ytm-text: #000;
--ytm-text-invert: #fff;
--ytm-placeholder: #404040;
--ytm-btn-mono: #000;
--ytm-btn-mono-invert: #fff;
--ytm-btn-tonal: var(--ytm-selected);
--ytm-accent: userYTMAccent;
--ytm-accent-invert: userYTMAccentInvert; /* Used when the background is black instead of white. */
--ytm-toggle: #3387ce;
--ytm-toggle-bg: #3ea6ff;
--ytm-toggle-yt3: #f1f1f1; /* Updated toggle design from Google. Similar to MD3 but doesn't follow its guidelines. YT3 will do as a name. */
--ytm-toggle-bg-yt3: #0f0f0f;
--ytm-progress-primary: var(--ytm-accent);
--ytm-progress-secondary: #aaa;
--ytm-progress-tertiary: #ccc;
--ytm-scrollbar: #aaa;
}
if rootYTMAsthetic {
if userYTMShadow {
:root {
--ytm-shadow-big: 3px 3px 15px rgba(0, 0, 0, .5);
--ytm-shadow-medium: 0px 0px 4px 2px rgba(0,0,0,0.3);
--ytm-shadow-small: 0px 0px 3px 2px rgba(0,0,0,0.3);
--ytm-shadow-mini: 0px 0px 3px 1px rgba(0,0,0,0.3);
--ytm-shadow-browse: 1px 2px 8px 3px rgba(0,0,0,0.27);
--ytm-shadow-search: 0px 6px 6px 1px rgba(0, 0, 0, 0.26);
--ytm-shadow-dropdown: 0px 0px 10px -4px rgba(0,0,0,0.60);
--ytm-shadow-dialog: 1px 1px 8px 0px rgba(0,0,0,0.3);
--ytm-shadow-toast: 7px 7px 10px rgba(0, 0, 0, .5);
}
}
if userYTMRound {
:root {
--ytm-radius-big: 10px;
--ytm-radius-small: 7px;
--ytm-radius-mini: 3px;
}
}
}
/* Animations */
@keyframes fluentDown {
0% {
opacity: 0;
transform: translateY(0px);
}
100% {
opacity: 1;
transform: translateY(6px);
}
}
@keyframes fluentUp {
0% {
opacity: 0;
transform: translateY(6px);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
@keyframes fluentLeft {
0% {
opacity: 0;
transform: translateX(8px);
}
100% {
opacity: 1;
transform: translateX(0px);
}
}
@keyframes fluentRight {
0% {
opacity: 0;
transform: translateX(-12px);
}
100% {
opacity: 1;
transform: translateX(0px);
}
}
@keyframes fluentDownInline {
0% {
opacity: 0;
transform: translateY(-6px);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
@keyframes fluentSlideUpIn {
0% {
opacity: 0;
transform: translateY(50%);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
/* The below keyframe must return to its original position after the element animates out, otherwise the miniplayer would remain hidden beneath the viewport. */
@keyframes fluentSlideDownOut {
0% {
opacity: 1;
transform: translateY(0);
}
25% {
opacity: 0;
transform: translateY(50%);
}
50% {
opacity: 0;
transform: translateY(50%);
}
75% {
opacity: 0;
transform: translateY(calc(100% + var(--ytmusic-player-bar-height) * 2 - 15px));
}
100% {
opacity: 1;
transform: translateY(calc(100% + var(--ytmusic-player-bar-height) * 2 - 15px));
}
}
@keyframes miniPlayer {
0% {
opacity: 0;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes shadowIn {
0% {
box-shadow: 0px 0px 0px 0px rgba(0, 0, 0, 0);
}
100% {
box-shadow: var(--ytm-shadow-search);
}
}
if rootYTMAsthetic {
if userYTMAnimations {
/* Animations */
/* Sidebar */
ytmusic-guide-renderer {
animation: fluentLeft .3s forwards ease;
}
#contentContainer.tp-yt-app-drawer[opened] {
animation: fluentRight .3s forwards ease;
}
/* Pop-ups and Dialogs */
.style-scope.ytmusic-popup-container:not(ytmusic-notification-action-renderer):not(ytmusic-notification-text-renderer):not(ytmusic-video-download-toast-renderer) {
animation: fluentUp .2s forwards ease;
}
ytmusic-dialog {
animation: fadeIn .3s forwards ease;
}
/* Dropdowns and Items */
tp-yt-iron-dropdown.tp-yt-paper-menu-button {
animation: fluentDown .2s forwards ease;
}
ytmusic-search-box[opened] #suggestions {
animation: fluentDownInline .2s forwards ease;
}
/* Player Page Enhancement */
ytmusic-app-layout:not([is-mweb-modernization-enabled]):not([is-mobile-web]) > [slot="player-page"] {
transform: none;
animation: fluentSlideDownOut .65s forwards;
animation-delay: .15s;
}
ytmusic-app-layout[player-page-open]:not([is-mobile-web]) > [slot="player-page"] {
opacity: 0;
transform: none;
animation: fluentSlideUpIn .2s forwards;
animation-delay: .1s;
}
/* Mini Player Enhancement */
ytmusic-player-page[mini-player-enabled][player-page-open] #player.ytmusic-player-page {
animation: miniPlayer .6s ease;
}
/* Transitions */
/* Sidebar */
tp-yt-paper-item.ytmusic-guide-entry-renderer {
transition: background .1s;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
transition: background .1s;
}
/* Search Box */
ytmusic-search-box:not([opened]):not([has-query]):not([is-mobile-view]) .search-box.ytmusic-search-box {
transition: background .2s;
}
ytmusic-search-box[opened] #suggestions {
transition: background .2s;
}
ytmusic-search-box[opened] #suggestions ytmusic-search-suggestion {
transition: background .1s;
}
ytmusic-search-box[opened] .search-container.ytmusic-search-box, ytmusic-search-box[is-bauhaus-sidenav-enabled] #suggestion-list.ytmusic-search-box {
animation: shadowIn .2s forwards ease;
}
/* Search Box Initiated */
ytmusic-search-box:not([is-mobile-view]) .search-box.ytmusic-search-box {
transition: background .2s;
}
/* Search Tabs */
ytmusic-tabs.stuck {
transition: background .2s;
}
/* Player Page */
#layout.style-scope.ytmusic-app ytmusic-player-page#player-page.style-scope.ytmusic-app div.content.style-scope.ytmusic-player-page div#side-panel.side-panel.style-scope.ytmusic-player-page ytmusic-tab-renderer#tab-renderer.scroller.scroller-on-hover.style-scope.ytmusic-player-page ytmusic-section-list-renderer.style-scope.ytmusic-tab-renderer div#contents.style-scope.ytmusic-section-list-renderer ytmusic-description-shelf-renderer.style-scope.ytmusic-section-list-renderer.fullbleed yt-formatted-string.non-expandable.description.style-scope.ytmusic-description-shelf-renderer {
transition: font-size .4s ease;
}
/* Grid Item Artwork Hover An...