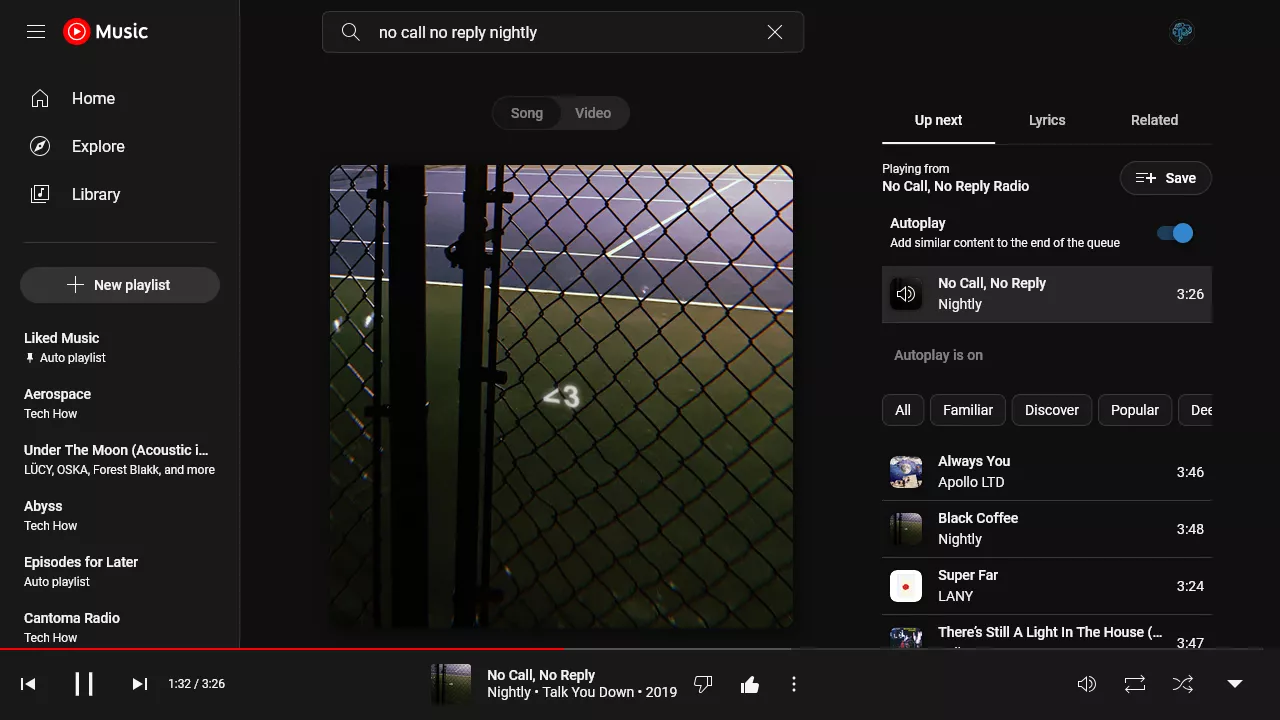
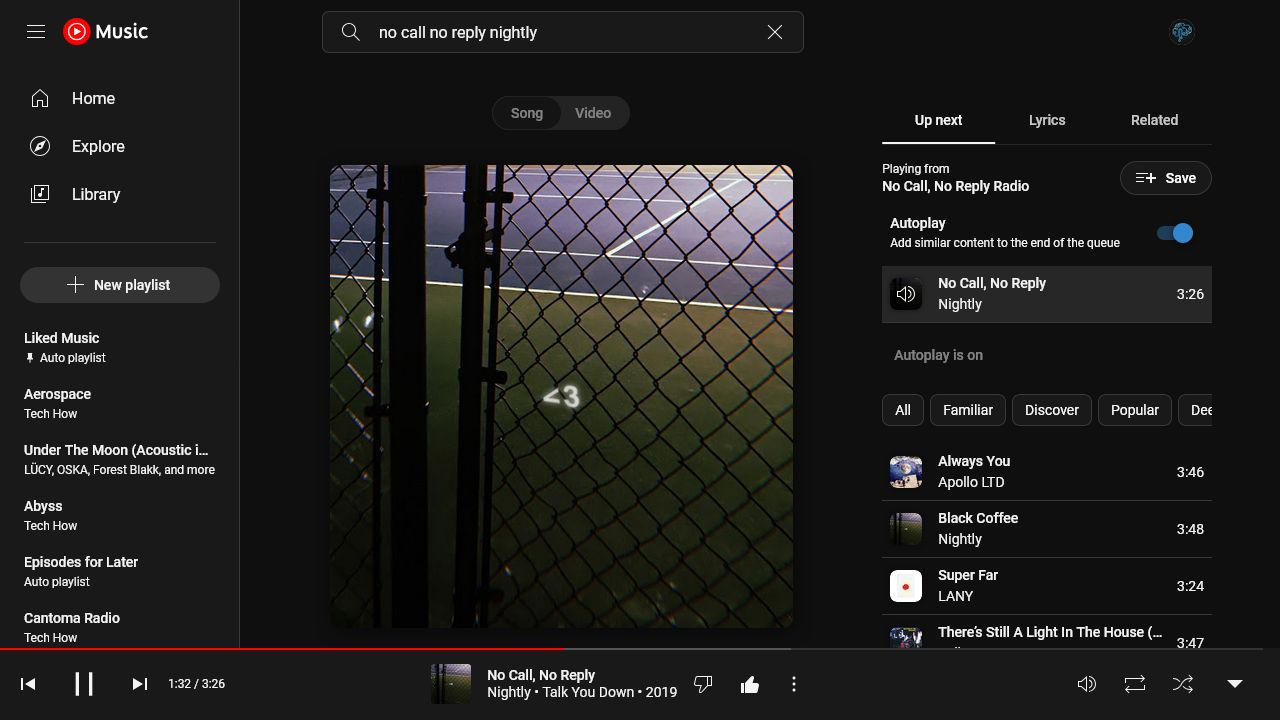
UI tweaks to YouTube Music. A softer contrast, animations, UI improvements, customizable accent colors... this was derived from my other light style.
YouTube Music Tweaks by tech-how

Details
Authortech-how
LicenseNo License
Categorymusic.youtube.com
Created
Updated
Code size192 kB
Code checksum2c874b03
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v2.2 (April 24th, 2025)
Merged with the latest main theme changes. Some updates have also been made to the configurator.
Specific changes for this theme:
- Added playlist density option
- Updated lyrics view
- Updated queue design
- Updated default accent color to follow Google's contrast enhancements
- Improved descriptions of configuration toggles
- Transitions and animations are now one toggle
- Fixed color of scrubber knob
- Fixed border styling on dialogs
(New UI changes can be controlled from within the style settings.)
v2.1 (September 7th, 2024)
- Updated to version 2.1. Rebuilt code structure to streamline update process between my other theme
- Added extensive customization
- Fully compatible with all new YTM features
- Added ThemeSong extension support
v1.0 (March 18th, 2023)
- Initial commit
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube Music Tweaks
@author Tristian Dedinas (https://github.com/Tech-How)
@namespace Tech-How
@version 2.2
@description A series of UI tweaks for YouTube Music
@supportURL https://github.com/Tech-How/Light-Theme-for-YouTube-Music/issues/new?assignees=&labels=&projects=&template=tweak_variant.md&title=
@preprocessor stylus
@var text info1 "INFO: The 'Enable Redesign' toggle controls most of this style. Disabling it will remove most color changes." "Ok"
@var text info2 "INFO: The 'ThemeSong Compatibility Mode' toggle allows you to control some additional elements of the ThemeSong browser extension that are otherwise not configurable." "Ok"
@var select userYTMPlaylistDensity "Playlist Density" ["Comfortable", "Cozy*", "Compact"]
@var checkbox userYTMCompactLB "Compact Right-click Menu" 1
@var checkbox userYTMLyrics "Lyrics Redesign" 1
@var checkbox userYTMQueueModern "Queue Redesign" 1
@var checkbox userYTMNoStickyHeader "Make Playlist Page Buttons Scrollable" 0
@var checkbox userYTMStickyBackdrop "Keep Backdrop Visible on Scroll" 0
@var checkbox userYTMHideScroll "Hide Scrollbars" 0
@var checkbox userYTMShowScroll " Show On Hover" 0
@var checkbox userYTMLogo "New Logo" 1
@var checkbox userYTMAnimations "Animations" 1
@var checkbox userYTMTextTransform "Normal Text Casing" 1
@var checkbox userYTMRedesign "Enable Redesign" 1
@var color userYTMAccent " Accent Color" #ff0033
@var checkbox userYTMBackdrop " Hide Backdrop Images" 1
@var checkbox userYTMShadow " Shadowing" 1
@var checkbox userYTMRound " Rounded Corners" 1
@var checkbox userTSCompat "ThemeSong Compatibility Mode (Requires ThemeSong Extension. Disable this style's redesign to use ThemeSong's.)" 0
@var checkbox userTSLogoPatch " Fix Logo Conflict" 1
@var checkbox userTSBetterPBHead " Better Player Page Header" 1
@var checkbox userTSSettingsPatch " Fix Settings Page" 1
@var checkbox userTSSaturation " Allow Dull Backdrop" 1
@var checkbox userTSSearchBlend " Allow Search Blend" 1
@var checkbox userTSWhiteProgress " Allow White Progress Bar" 1
@var checkbox userTSWideSB " Allow Widened Sidebar" 1
@var checkbox userTSLargePBArt " Allow Larger Player Bar Art" 1
@var checkbox userTSInject " Allow ThemeSong UI" 1
@var checkbox userYTMAppMode "App Mode (Internal Use)" 0
==/UserStyle== */
@-moz-document domain("music.youtube.com") {
/* Global Site */
/* Variables */
:root {
--ytm-bg-app: #0f0f0f;
--ytm-bg-content: #191919;
--ytm-content: #f4f4f4;
--ytm-hover: #262626;
--ytm-hover-app: #191919;
--ytm-hover-invert: #ccc;
--ytm-selected: #333;
--ytm-seperator: #383838;
--ytm-seperator-invert: #383838;
--ytm-text: #fff;
--ytm-text-invert: #fff;
--ytm-placeholder: rgba(255,255,255,.5);
--ytm-btn-mono: #fff;
--ytm-btn-mono-invert: #000;
--ytm-btn-tonal: var(--ytm-selected);
--ytm-accent: userYTMAccent;
--ytm-accent-invert: var(--ytm-accent); /* Used when the background is black instead of white. */
--ytm-toggle: #3387ce;
--ytm-toggle-bg: #3ea6ff;
--ytm-toggle-yt3: #0f0f0f; /* Updated toggle design from Google. Similar to MD3 but doesn't follow its guidelines. YT3 will do as a name. */
--ytm-toggle-bg-yt3: #f1f1f1;
--ytm-progress-primary: var(--ytm-accent);
--ytm-progress-secondary: #555;
--ytm-progress-tertiary: #333;
--ytm-scrollbar: #aaa;
}
/* TWEAK_INS?section=colorsDefine&type=begin */
:root {
--ytm-text-invert-override: #000;
--ytm-btn-mono-invert-override: #fff;
}
/* TWEAK_INS?section=colorsDefine&type=end */
if userTSCompat {
if userTSLogoPatch {
if userYTMLogo {
#ts-logo-container {
display: none !important;
}
}
}
if not userTSSearchBlend {
ytmusic-search-box[is-bauhaus-sidenav-enabled]:not([opened]):not([has-query]) .search-box.ytmusic-search-box {
background: rgba(255,255,255,.15) !important;
}
}
if not userTSWhiteProgress {
#progress-bar.ytmusic-player-bar[focused], ytmusic-player-bar:hover #progress-bar.ytmusic-player-bar {
--paper-slider-knob-color: var(--ytm-progress-primary) !important;
--paper-slider-knob-start-color: var(--ytm-progress-primary) !important;
--paper-slider-knob-start-border-color: var(--ytm-progress-primary) !important;
}
#primaryProgress.tp-yt-paper-progress {
background: var(--ytm-progress-primary) !important;
}
#secondaryProgress.tp-yt-paper-progress {
background: var(--ytm-progress-secondary) !important;
}
#progressContainer.tp-yt-paper-progress, .indeterminate.tp-yt-paper-progress::after {
background: var(--ytm-progress-tertiary) !important;
}
}
if not userTSWideSB {
ytmusic-app[is-bauhaus-sidenav-enabled]:not([guide-collapsed]) ytmusic-guide-renderer {
width: 240px !important;
}
ytmusic-app[is-bauhaus-sidenav-enabled]:not([guide-collapsed]) {
--ytmusic-guide-width: 240px !important;
}
}
if not userTSLargePBArt {
.thumbnail-image-wrapper.ytmusic-player-bar {
height: 40px !important;
}
.image.ytmusic-player-bar {
height: 40px !important;
border-radius: var(--ytm-radius-mini) !important;
}
}
if not userTSInject {
#ts-panel-container, #themesongControlButtonsContainer {
display: none !important;
}
}
}
if userYTMPlaylistDensity == "Comfortable" {
ytmusic-playlist-shelf-renderer[is-playlist-detail-page] #contents.ytmusic-playlist-shelf-renderer > .ytmusic-playlist-shelf-renderer:not(:last-child), ytmusic-shelf-renderer:not([is-bauhaus-web-detail-page-redesign-enabled]) #contents.ytmusic-shelf-renderer > .ytmusic-shelf-renderer:not(:last-child) {
margin-bottom: 8px;
}
} else if userYTMPlaylistDensity == "Cozy" {
ytmusic-playlist-shelf-renderer[is-playlist-detail-page] #contents.ytmusic-playlist-shelf-renderer > .ytmusic-playlist-shelf-renderer:not(:last-child), ytmusic-shelf-renderer:not([is-bauhaus-web-detail-page-redesign-enabled]) #contents.ytmusic-shelf-renderer > .ytmusic-shelf-renderer:not(:last-child) {
margin-bottom: 2px;
}
} else if userYTMPlaylistDensity == "Compact" {
ytmusic-playlist-shelf-renderer[is-playlist-detail-page] #contents.ytmusic-playlist-shelf-renderer > .ytmusic-playlist-shelf-renderer:not(:last-child), ytmusic-shelf-renderer:not([is-bauhaus-web-detail-page-redesign-enabled]) #contents.ytmusic-shelf-renderer > .ytmusic-shelf-renderer:not(:last-child) {
margin-bottom: 0px;
}
ytmusic-responsive-list-item-renderer.ytmusic-playlist-shelf-renderer {
height: 45px;
padding-top: 8px;
padding-bottom: 8px;
}
ytmusic-responsive-list-item-renderer.style-scope > div:nth-child(3) {
height: 45px;
width: 45px;
}
}
if userYTMCompactLB {
tp-yt-paper-listbox.ytmusic-menu-popup-renderer {
padding: 8px 0;
}
.yt-simple-endpoint.ytmusic-menu-navigation-item-renderer, ytmusic-menu-service-item-renderer, ytmusic-toggle-menu-service-item-renderer {
height: 41px;
}
tp-yt-paper-listbox yt-icon, tp-yt-paper-listbox .yt-icon-container.yt-icon {
width: var(--iron-icon-width, 22px);
height: var(--iron-icon-height, 22px);
}
tp-yt-paper-item.ytmusic-menu-service-item-download-renderer {
--paper-item-min-height: 41px;
padding: 0 14px;
}
yt-icon.ytmusic-menu-service-item-download-renderer {
margin-right: 13px;
}
@media screen and (max-width: 1366px) {
.yt-simple-endpoint.ytmusic-menu-navigation-item-renderer, ytmusic-menu-service-item-renderer, ytmusic-toggle-menu-service-item-renderer {
height: 38px;
}
tp-yt-paper-listbox yt-icon, tp-yt-paper-listbox .yt-icon-container.yt-icon {
width: var(--iron-icon-width, 19px);
height: var(--iron-icon-height, 19px);
}
tp-yt-paper-item.ytmusic-menu-service-item-download-renderer {
--paper-item-min-height: 38px;
padding: 0 14px;
}
}
}
if not userYTMCompactLB {
tp-yt-paper-listbox.ytmusic-menu-popup-renderer {
padding: 16px 0 !important;
}
.yt-simple-endpoint.ytmusic-menu-navigation-item-renderer, ytmusic-menu-service-item-renderer, ytmusic-toggle-menu-service-item-renderer {
height: 48px !important;
}
tp-yt-paper-listbox yt-icon, tp-yt-paper-listbox .yt-icon-container.yt-icon {
width: var(--iron-icon-width, 24px) !important;
height: var(--iron-icon-height, 24px) !important;
}
tp-yt-paper-item.ytmusic-menu-service-item-download-renderer {
--paper-item-min-height: 48px !important;
padding: 0 36px 0 16px !important;
}
yt-icon...