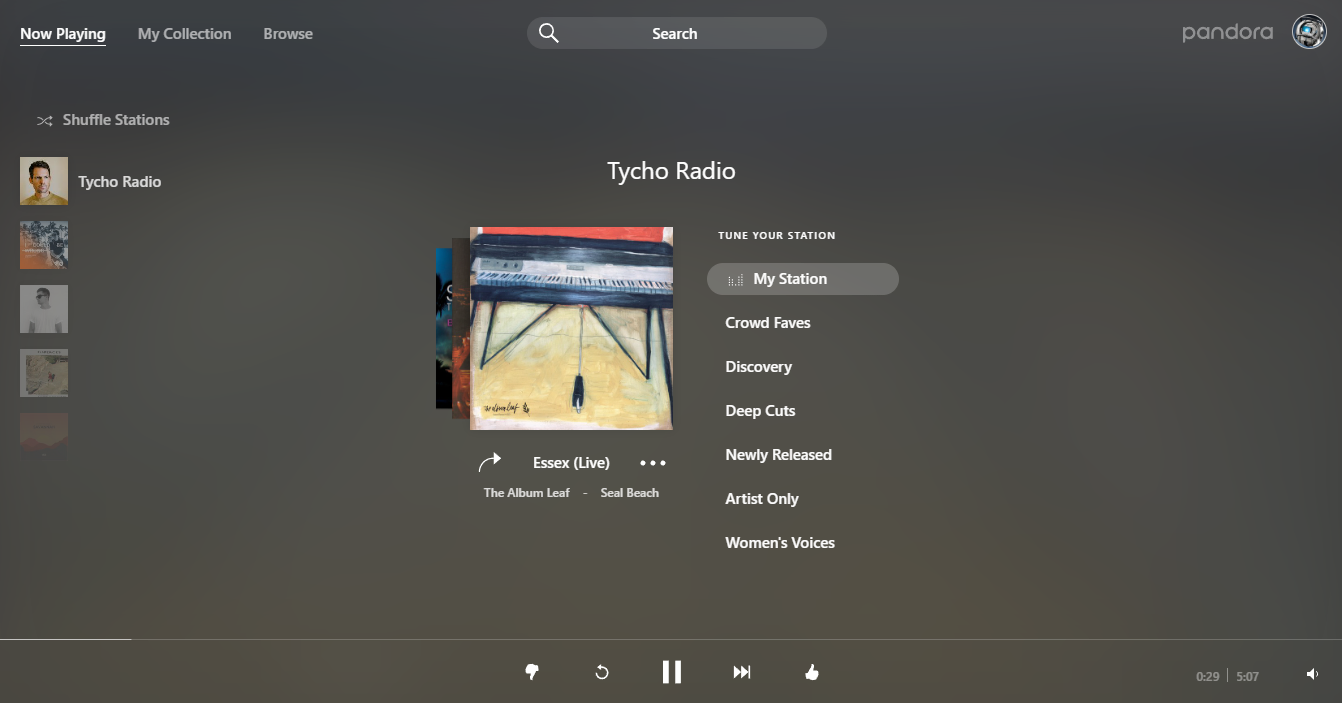
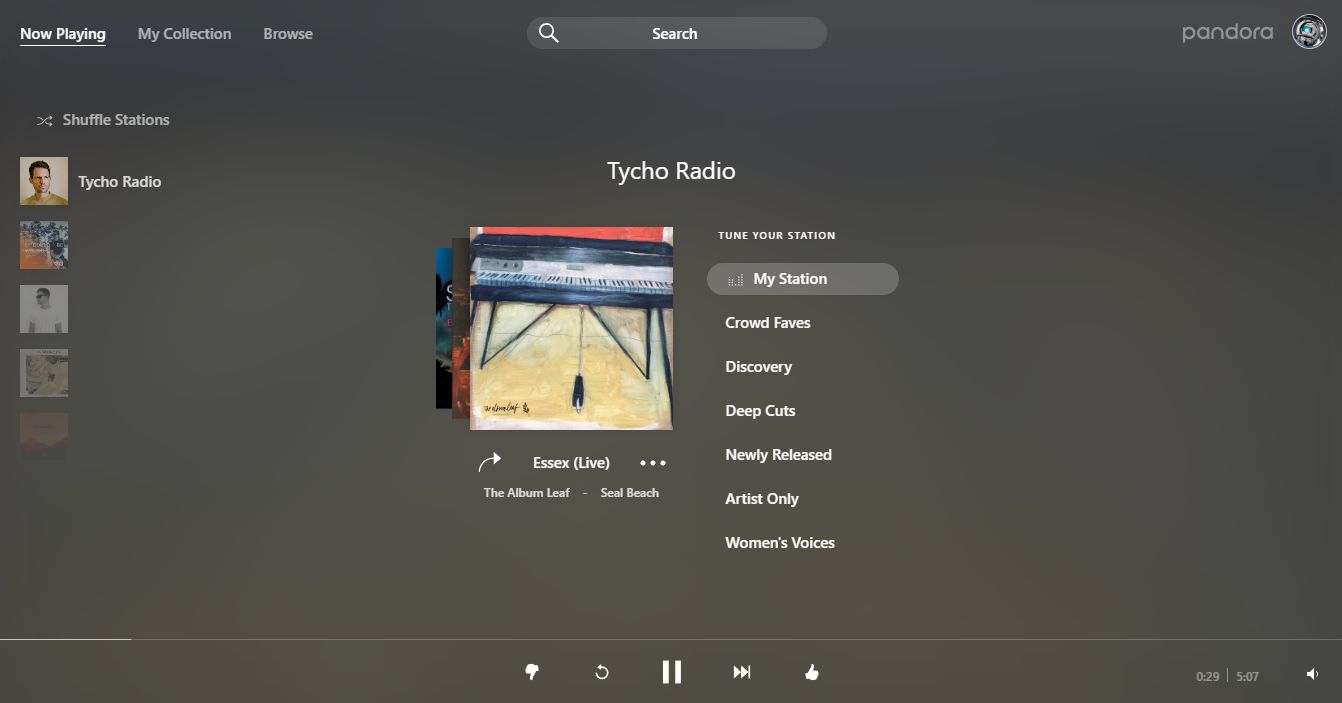
Give Pandora a splash of color with your currently playing album art, and allows you to set a custom avatar image.
Mica Pandora (Profile Pic Support) by tech-how

Details
Authortech-how
LicenseNo License
Categorypandora
Created
Updated
Code size7.8 kB
Code checksumcaf44a23
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.0.1 (August 19th, 2024)
- Added custom profile picture support
v1.0 (February 18th, 2023)
- Initial commit
Source code
/* ==UserStyle==
@name Mica Pandora
@version 1.0.1
@description Adds an album artwork blur effect to the now playing screen.
@author Tech How
@namespace Tech-How
@preprocessor stylus
@var text user "Avatar Image URL (Optional, must be wrapped in single quotes!!)" "'https://raw.githubusercontent.com/Tech-How/Pandora-Classic/main/images/style/user.png'"
==/UserStyle== */
@-moz-document domain("pandora.com") {
.Container__splash
{
background: linear-gradient(45deg, rgba(64,64,64,1) 0%, rgba(51,51,51,1) 47%, rgba(37,37,37,1) 100%);
}
/*.Container__splash__logo::before
{
content: "Internet Radio";
position: relative;
top: 8rem;
left: 18rem;
font-family: inherit;
font-size: 3rem;
color: #FFF;
}*/
.MiniBar--rightRail,
.region-topBar--rightRail,
.region-bottomBar--rightRail,
.region-main--rightRail
{
width: 100% !important;
}
.SearchModal--rightRail
{
margin: auto !important;
}
.SearchField__placeholder
{
width: 36rem !important;
}
.Search--active, .Search--active.Search--rightRail, .Search
{
width: 40rem !important;
}
.DescriptionBackstage__content__seeMore,
.SearchModal--navStyle.SearchModal--focus,
.SearchModal--navStyle.SearchModal
{
position: fixed !important;
left: 50% !important;
transform: translate(-50%) !important;
-webkit-transform: translate(-50%) !important;
}
.ButtonLink--nav--upgrade--darkTheme, .ButtonLink--nav--upgrade--lightTheme {
display: none;
}
.NavSecondary__last {
margin-left: -2.2rem;
}
.DisplayAdController--active:before {
background: none;
}
.Avatar__img {
content: url(user);
}
body, .SearchModalT3--onboarding {
background-color: #333;
}
}
@-moz-document url-prefix("https://www.pandora.com/station/play") {
.BlurredBackground__svg rect {
fill: #333;
}
.Tuner, .Nav--darkTheme.Nav--scrolled, .Nav--scrolled, .MiniBar {
background: none !important;
backdrop-filter: blur(40px) !important;
}
.nowPlayingTopInfo__hitArea__topLevelMenu__featuredTrack:hover {
background-color: rgba(51, 51, 51, 0.7);
}
/* Begin Premium Color Scheme Workaround */
.TunerControl.Tuner__Control__Button svg, .VolumeDurationControl {
fill: #fff !important;
}
.Tuner__Audio__TrackDetail__title, .Tuner__Audio__TrackDetail__artist {
color: #fff !important;
}
.Duration__Spacer__Bar {
background: hsla(0,0%,100%,.4) !important;
}
.Duration {
color: hsla(0,0%,100%,.4) !important;
}
.TunerProgress__Progress, .TunerProgress__DummyHandle {
background: #fff !important;
}
.TunerProgress--dark {
background: hsla(0,0%,100%,.2);
}
.VolumeDurationControl__VolumeSlider__Handle, .VolumeDurationControl__VolumeSlider__Trail, .VolumeDurationControl--dark .VolumeDurationControl__VolumeSlider__Handle, .VolumeDurationControl--dark .VolumeDurationControl__VolumeSlider__Trail {
background: #fff;
}
.VolumeDurationControl--dark .VolumeDurationControl__VolumeSlider__Track {
background: hsla(0,0%,100%,.2);
}
.VolumeDurationControl--dark .VolumeDurationControl__VolumeIconContainer:hover, .nowPlayingTopInfo--lightTheme .nowPlayingTopInfo__current__flag .nowPlayingTopInfo__current__flag__button>.Icon, .nowPlayingTopInfo--lightTheme .nowPlayingTopInfo__current__inner .icon-check, .nowPlayingTopInfo--lightTheme .nowPlayingTopInfo__current__inner .icon-plus, .SourceCard__ellipsis .Icon, .GlobalSearchInput__iconSearch, .GlobalSearchInput__clear, .GlobalSearchInput .Icon {
fill: #fff;
}
.NowPlayingTopInfoSessionName__link--lightTheme, .Marquee--lightTheme, .nowPlayingTopInfo--lightTheme .nowPlayingTopInfo__current__sourceInfo, .nowPlayingTopInfo--lightTheme .nowPlayingTopInfo__current__albumName, .nowPlayingTopInfo--lightTheme .NowPlayingTopInfo__current__artistName, .DiscoveryTunerHeader, .DiscoveryTunerListItem__modeName, .NavHorizontal__item__link--active, .MiniBar--lightTheme .MiniBar__content__stationName, .MiniBar--lightTheme, .Fillet__description--lightTheme .Fillet__description__name, .Fillet__description--lightTheme .Fillet__description__summary, .Fillet__description--lightTheme a, .RowItemCenterColumn__mainText, .SessionHistory--lightTheme .SessionHistory__activeContent__artistName__link, .SessionHistory--lightTheme .SessionHistory__activeContent__trackName__link, .Lyrics--nowPlaying .Lyrics__lyrics {
color: #fff !important;
}
.NavHorizontal__item__link--active {
border-bottom-color: #fff;
}
.NavHorizontal__item__link {
color: hsla(0,0%,100%,.6);
}
.NavHorizontal__item__link:hover {
border-bottom-color: hsla(0,0%,100%,.6);
}
.NavSecondary__logo--darkIcon .NavSecondary__logo--icon {
fill: hsla(0,0%,100%,.4);
}
.GlobalSearchInput .GlobalSearchInput__input::placeholder {
color: #fff;
}
.DiscoveryTunerListItem__option--active .ButtonT3:before {
background: url(https://web-cdn.pandora.com/web-client-assets/images/eq-white-playing.ddbf5d0fea2cd7639172a4fedbfd5dac.gif) 0 0 no-repeat;
background-size: cover;
}
.DiscoveryTunerListItem__option--paused .ButtonT3:before {
background-position: 0 100%;
}
.DiscoveryTunerListItem__option--active .ButtonT3, .DiscoveryTunerListItem__option--active .ButtonT3:hover {
background: hsla(0,0%,100%,.2);
}
.GlobalSearchInput .GlobalSearchInput__input {
background: hsla(0,0%,100%,.1);
}
.ContentSection__title, .Lyrics--lightTheme .Lyrics__header__title {
color: hsla(0,0%,100%,.8);
}
.Fillet__description--lightTheme, .Lyrics--lightTheme .Lyrics__header {
border-color: hsla(0,0%,100%,.1);
}
.RowItem--borderTopBottom, .Lyrics--lightTheme .Lyrics__divider {
border-top-color: hsla(0,0%,100%,.1);
}
.RowItem--borderTopBottom.RowItem--widthHalf:nth-last-child(2), .RowItem--borderTopBottom:last-child {
border-bottom-color: hsla(0,0%,100%,.1);
}
body > div.Container > div > main > div > div > span > div > div > div.NowPlaying__belowFold > div.NowPlaying__centerWrapper > div > div:nth-child(1) > section > div.Fillet__CTA > a, body > div.Container > div > main > div > div > span > div > div > div.NowPlaying__belowFold > div.NowPlaying__centerWrapper > div > div:nth-child(1) > div > div.Lyrics__divider > a, body > div.Container > div > main > div > div > span > div > div > div.NowPlaying__belowFold > div.NowPlaying__centerWrapper > div > div:nth-child(2) > section > div.Fillet__CTA > a, body > div.Container > div > main > div > div > span > div > div > div.NowPlaying__belowFold > div.NowPlaying__centerWrapper > div > div:nth-child(3) > section > div.Fillet__CTA > a, body > div.Container > div > main > div > div > span > div > div > div.NowPlaying__belowFold > div.NowPlaying__centerWrapper > div > div:nth-child(4) > section > div.Fillet__CTA > a {
background: hsla(0,0%,100%,.2);
color: #fff;
}
.MiniBar--lightTheme:before {
background: none;
}
.Footer--light .Footer__navLink, .Footer--light .Footer__navLink:visited, .Footer--light .Footer__navLink:hover {
color: #fff;
}
.Footer--light .Footer__copyright {
color: hsla(0,0%,100%,.6);
}
.SessionHistory__flagButton, .SessionHistory__replayButton, .SessionHistory__ThumbDownButton, .SessionHistory__ThumbUpButton, .SessionHistory__trackStripWrapper__navButton__icon, .SessionHistory__trackStripWrapper__navButton__icon:hover {
fill: #fff !important;
}
.RowItemDate {
border-color: #fff;
}
.RowItemDate__day, .RowItemDate__month, .RowItemCenterColumn .RowItemCenterColumn__secondText, .RowItemCenterColumn .RowItemCenterColumn__thirdText {
color: #fff !important;
}
/* End Premium Color Scheme Workaround */
}