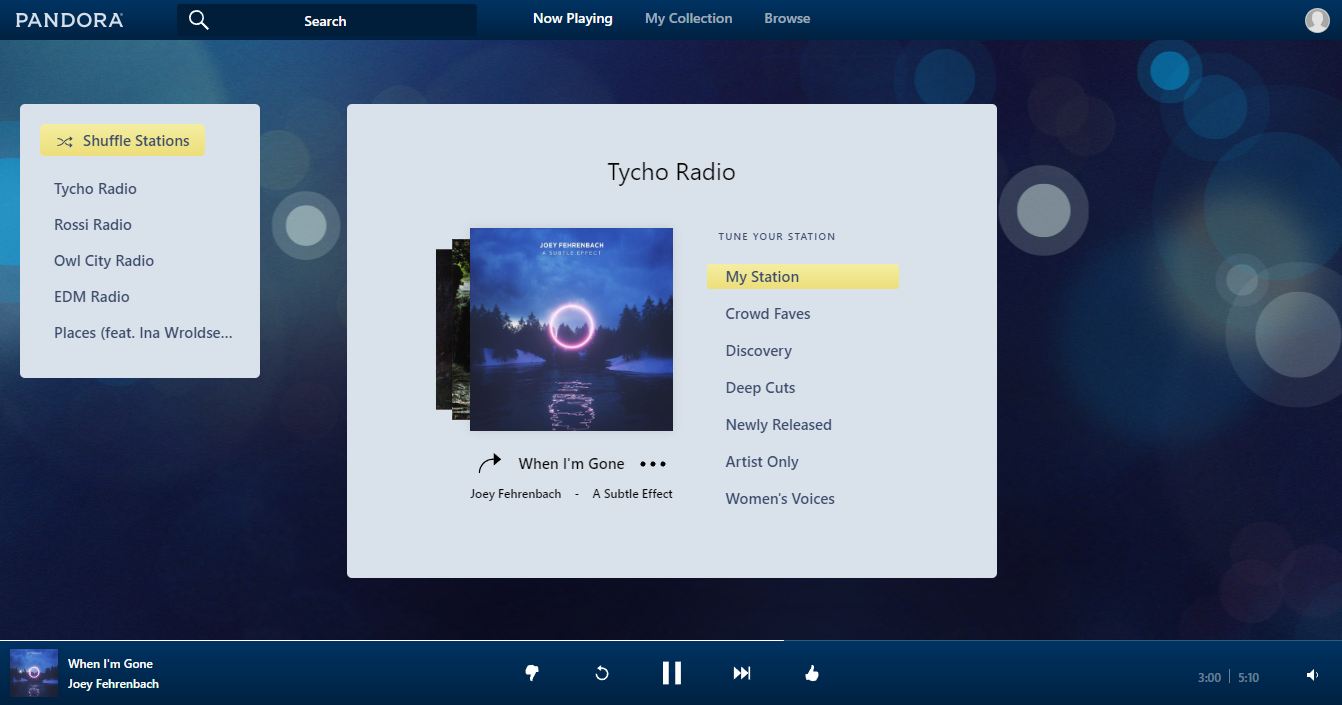
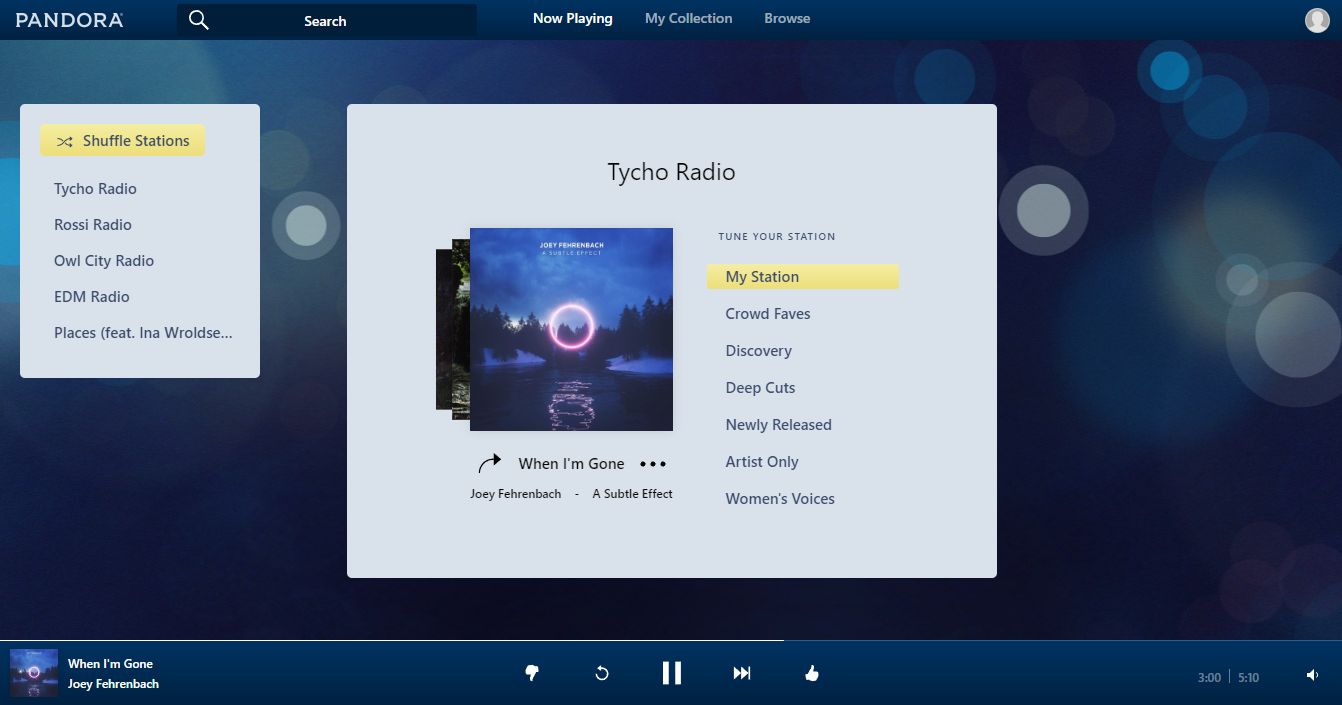
A re-creation of the old Pandora web player.
Pandora Classic by tech-how

Details
Authortech-how
LicenseNo License
Categorypandora
Created
Updated
Code size20 kB
Code checksum6cfd4a65
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This theme aims to recreate the Pandora web user interface from around 2015. It uses the original splash screen and logo for the Now Playing screen, and the same gradients from the old flash website. The UI has also been patched so that it doesn't break for premium users, due to the dynamic theme. I've done my best to test every aspect of the website, but if there's something I missed, or you just have ideas, feel free to open an issue report.
This project's on GitHub! Latest Version: 1.1 Released on: August 24th, 2023
Release Notes:
- Updated to make background image scale better at larger screen sizes
This theme may not be copied and/or redistributed in any way, shape or form, excluding the one copy you obtain from my Userstyles or GitHub page.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pandora Classic
@version 1.1
@description A remake of the Pandora interface from 2015.
@author Tech How
@namespace Tech-How
==/UserStyle== */
@-moz-document domain("pandora.com") {
.Container__splash
{
background: #09102A url(https://raw.githubusercontent.com/Tech-How/Pandora-Classic/main/images/style/splash.png) center top no-repeat;
background-size: cover;
}
.Container__splash__logo, .Onboarding__logo__icon
{
background-image: url(https://raw.githubusercontent.com/Tech-How/Pandora-Classic/main/images/style/splashLogo.png);
}
/*.Container__splash__logo::before
{
content: "Internet Radio";
position: relative;
top: 7.25rem;
left: 18rem;
font-family: inherit;
font-size: 3rem;
color: #FFF;
}*/
.MiniBar--rightRail,
.region-topBar--rightRail,
.region-bottomBar--rightRail,
.region-main--rightRail
{
width: 100% !important;
}
.SearchModal--rightRail
{
margin: auto !important;
}
.SearchField__placeholder
{
width: 36rem !important;
}
.Search--active, .Search--active.Search--rightRail, .Search
{
width: 40rem !important;
}
.DescriptionBackstage__content__seeMore,
.SearchModal--navStyle.SearchModal--focus,
.SearchModal--navStyle.SearchModal
{
position: fixed !important;
left: 50% !important;
transform: translate(-50%) !important;
-webkit-transform: translate(-50%) !important;
}
.ButtonLink--nav--upgrade--darkTheme, .ButtonLink--nav--upgrade--lightTheme {
display: none;
}
.NavSecondary__last {
margin-left: -2.2rem;
}
.DisplayAdController--active:before {
background: none;
}
.Tuner, .AnonHeader--sticky {
background: linear-gradient(#003362,#002141);
}
.Nav {
background: linear-gradient(#003362,#002141);
height: 40px;
font-size: 14px;
}
.NavPrimary {
padding-top: 4px;
position: relative;
text-align: center;
left: 0;
z-index: 700;
margin-right: 40px;
}
.NavHorizontal {
margin-left: 40px;
}
.NavPrimary .NavHorizontal--dark .NavHorizontal__item__link {
color: hsla(0,0%,100%,.6);
border-bottom: 0px;
}
.NavPrimary .NavHorizontal__item__link {
color: hsla(0,0%,100%,.6);
border-bottom: 0px;
}
.NavPrimary .NavHorizontal--dark .NavHorizontal__item__link--active {
color: #fff;
}
.NavPrimary .NavHorizontal__item__link--active {
color: #fff;
}
.NavSecondary {
text-align: left;
position: inherit;
padding-left: 15px;
margin-top: -39px;
}
.NavSecondary__last .Avatar {
position: absolute;
right: 0;
height: 25px;
width: 25px;
margin-right: 13px;
}
.Avatar__img {
content: url(https://raw.githubusercontent.com/Tech-How/Pandora-Classic/main/images/style/user.png);
height: 23px;
width: 23px;
}
.Avatar--inDropdown {
margin-top: 6px;
margin-right: 3px;
height: 25px;
width: 25px;
}
.MiniBar {
display: none;
}
.NavSecondary__logo {
content: url(https://raw.githubusercontent.com/Tech-How/Pandora-Classic/main/images/style/navBarLogo.png);
}
.SearchModalT3--nav {
left: 24%;
z-index: 700;
}
.GlobalSearchInput {
margin-top: -6px;
}
.GlobalSearchInput--dark .GlobalSearchInput__input {
border-radius: 3px;
background: #001D3A;
}
.GlobalSearchInput .GlobalSearchInput__input {
border-radius: 3px;
background: #001D3A;
}
.GlobalSearchInput .GlobalSearchInput__input::placeholder {
color: #fff;
}
.GlobalSearchInput .Icon {
fill: #fff;
}
.AddedHeader--scrolled {
margin-top: -25px;
padding-top: 15px;
}
.AddedHeader__viewControls__control {
padding-top: 15px;
}
.Tuner__Audio__TrackDetail {
opacity: 1;
}
.Button, .Switch--checked .Switch__slider {
background: #224099;
}
.AccountInfo__editButton, .SideNav__list__link--active, .SideNav__list__link--active:visited {
color: #224099;
}
.SideNav__list__link--active, .SideNav__list__link--active:visited {
border-left: 2px solid #224099;
}
.Switch--checked .Switch__slider {
border-color: #224099;
}
.Modal__container {
border-radius: 5px;
}
.coachmark-reward-button {
background: #224099;
border-radius: 5px;
}
.ButtonT3--ads, .ButtonT3--large, .UserSettings__Social__button, .UserSettings__Social__button--connected {
background: #224099;
border-radius: 5px;
}
.Badge--collected, .Badge__icon {
fill: #224099 !important;
}
.RadioButton__input:checked:after, .AccountInfo__submit-button {
background: #224099;
}
body > div.Container > div > div.region-overlay > span > div > div.Modal__container > div > form > div.PasswordModalBody__buttons > button.Button.Button--white, body > div.Container > div > div.region-overlay > span > div > div.Modal__container > div > div > div > div > div.PasswordModalBody__buttons > button.Button.Button--white.UserSettings__DeleteAccountScreens__next, body > div.Container > div > div.region-overlay > span > div > div.Modal__container > div > div.Modal__container__buttons > button.Button.Button--white {
background: #fff;
}
.UserSettings__LogOutAllDevices__column .UserSettings__LogOutAllDevices__link, .UserSettings__DeleteAccount__column .UserSettings__DeleteAccount__link, .AccountInfo__row .AccountInfo__whyPandoraQuestion__link:focus, .AccountInfo__row .AccountInfo__whyPandoraQuestion__link:hover, .AccountInfo__row .AccountInfo__whyPandoraQuestion__link, .UserProfile__Profile__editButton, .UserProfile__Profile__editButton:hover, .UserProfile__ProfileEdit__settingsLink, .UserProfile__ProfileEdit__settingsLink:visited, .UserProfile__ProfileEdit__settingsLink:hover {
color: #224099;
}
.DropdownOption .DropdownOption__item {
color: #000;
}
.MediaListItem--hovered {
background: rgba(34, 64, 153, 0.2);
}
/* Begin Premium Color Scheme Workaround */
.TunerControl.Tuner__Control__Button svg, .VolumeDurationControl {
fill: #fff !important;
}
.Tuner__Audio__TrackDetail__title, .Tuner__Audio__TrackDetail__artist {
color: #fff !important;
}
.Duration__Spacer__Bar {
background: hsla(0,0%,100%,.4) !important;
}
.Duration {
color: hsla(0,0%,100%,.4) !important;
}
.TunerProgress__Progress, .TunerProgress__DummyHandle {
background: #fff !important;
}
.TunerProgress--dark {
background: hsla(0,0%,100%,.2);
}
.VolumeDurationControl__VolumeSlider__Handle, .VolumeDurationControl__VolumeSlider__Trail, .VolumeDurationControl--dark .VolumeDurationControl__VolumeSlider__Handle, .VolumeDurationControl--dark .VolumeDurationControl__VolumeSlider__Trail {
background: #fff;
}
.VolumeDurationControl--dark .VolumeDurationControl__VolumeSlider__Track {
background: hsla(0,0%,100%,.2);
}
.VolumeDurationControl--dark .VolumeDurationControl__VolumeIconContainer:hover {
fill: #fff;
}
/* End Premium Color Scheme Workaround */
#onetrust-consent-sdk #onetrust-accept-btn-handler, #onetrust-banner-sdk #onetrust-reject-all-handler, #onetrust-consent-sdk #onetrust-pc-sdk button:not(#clear-filters-handler):not(.ot-close-icon):not(#filter-btn-handler):not(.ot-remove-objection-handler):not(.ot-obj-leg-btn-handler):not([aria-expanded]):not(.ot-link-btn), #onetrust-consent-sdk #onetrust-pc-sdk .ot-leg-btn-container .ot-active-leg-btn {
background: #224099;
border-color: #224099;
border-radius: 5px;
}
#onetrust-pc-sdk .ot-tgl input:checked+.ot-switch .ot-switch-nob {
border-color: #224099;
}
#onetrust-pc-sdk .ot-tgl input:checked+.ot-switch .ot-switch-nob:before {
background: #224099;
}
#onetrust-pc-sdk .ot-vs-list .ot-always-active, #onetrust-pc-sdk .ot-cat-grp .ot-always-active {
color: #224099;
}
#onetrust-consent-sdk #onetrust-banner-sdk a[href], #onetrust-consent-sdk #onetrust-banner-sdk a[href] font, #onetrust-consent-sdk #onetrust-banner-sdk .ot-link-btn, #onetrust-consent-sdk #onetrust-pc-btn-handler, #onetrust-consent-sdk #onetrust-pc-btn-handler.cookie-setting-link {
color: #224099;
}
#onetrust-consent-sdk #onetrust-banner-sdk {
border-radius: 5px;
}
.ButtonLink--nav--signUp--darkTheme, .ButtonLink--nav--signUp--darkTheme:focus, .ButtonLink--nav--signUp--darkTheme:hover, .ButtonLink--nav--signUp--darkTheme:visited, .ButtonLink--nav--login--darkTheme, .ButtonLink--nav--login--darkTheme:focus, .ButtonLink--nav--login--darkTheme:hover, .ButtonLink--nav--login--darkTheme:visited, .ButtonLink--nav--signUp--lightTheme, .ButtonLink--nav--signUp--lightTheme:focus, .ButtonLink--nav--signUp--lightTheme:hover, .ButtonLink--nav--signUp--lightTheme:visited, .ButtonLink--nav--login--lightTheme, .ButtonLink--nav--login--lightTheme:focus, .ButtonLink--nav--login--lightTheme:hover, .ButtonLink--nav--login--lightTheme:visited, .NavSecondary__help {
display: none;
}
}
@-moz-document url-prefix("https://www.pandora.com/station/play") {
.BlurredBackground__svg rect {
fill: none;
}
.BlurredBackground__svg__image {
display: none;
}
.nowPlayingTopInfo__hitArea__topLevelMenu__featuredTrack:hover {
background-color: rgba(51, 51, 51, 0.7);
}
.AppBg {
background: #09102A url(https://raw.githubusercontent.com/Tech-How/Pandora-Classic/main/images/style/splash.png) center top no-repeat;
background-size: cover;
}
.NowPlaying__centerWrapper {
background: #D9E1EA;
padding-bottom: 65px;
border-radius: 5px;
width: 650px;
}
.SessionHistory {
background: #D9E1EA;
}
.SessionHistory__activeContent__trackName__link, .SessionHistory__activeContent__artistName__link {
color: #000;
}
.SessionHistory__flagButton, .SessionHistory__replayButton, .SessionHistory__ThumbDownButton, .SessionHistory__ThumbUpButton, .SessionHistory__trackStr...