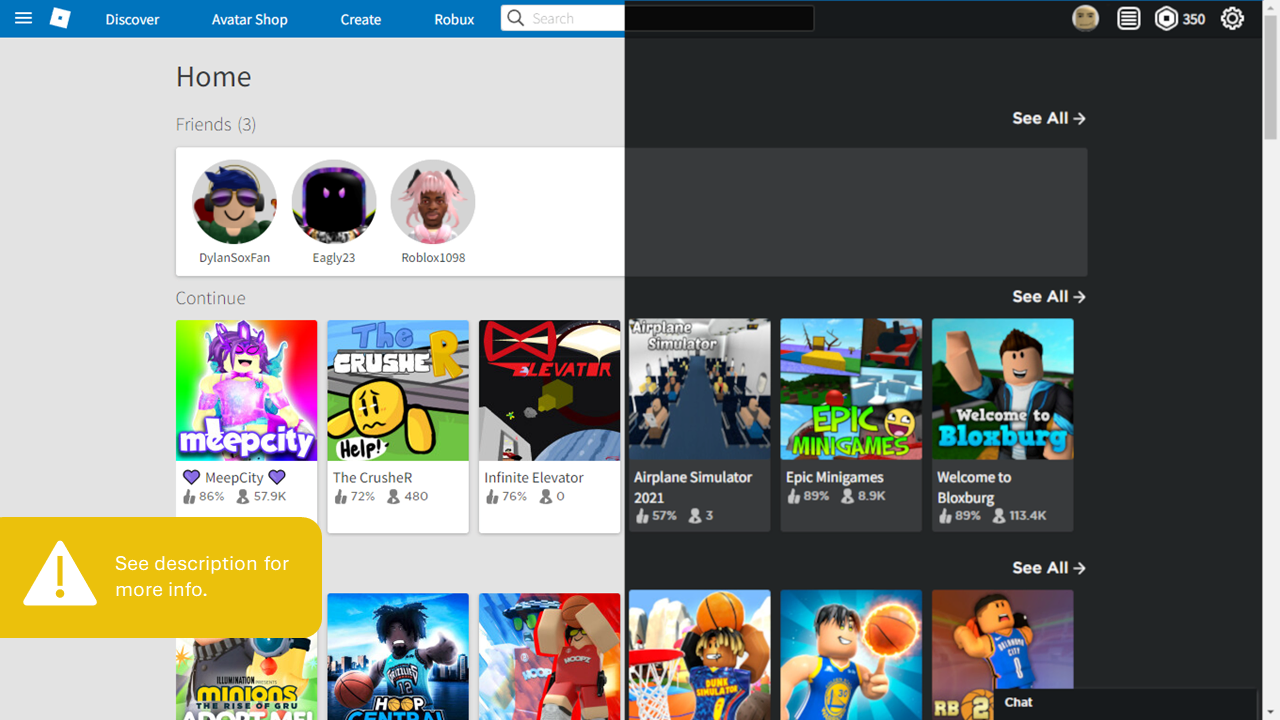
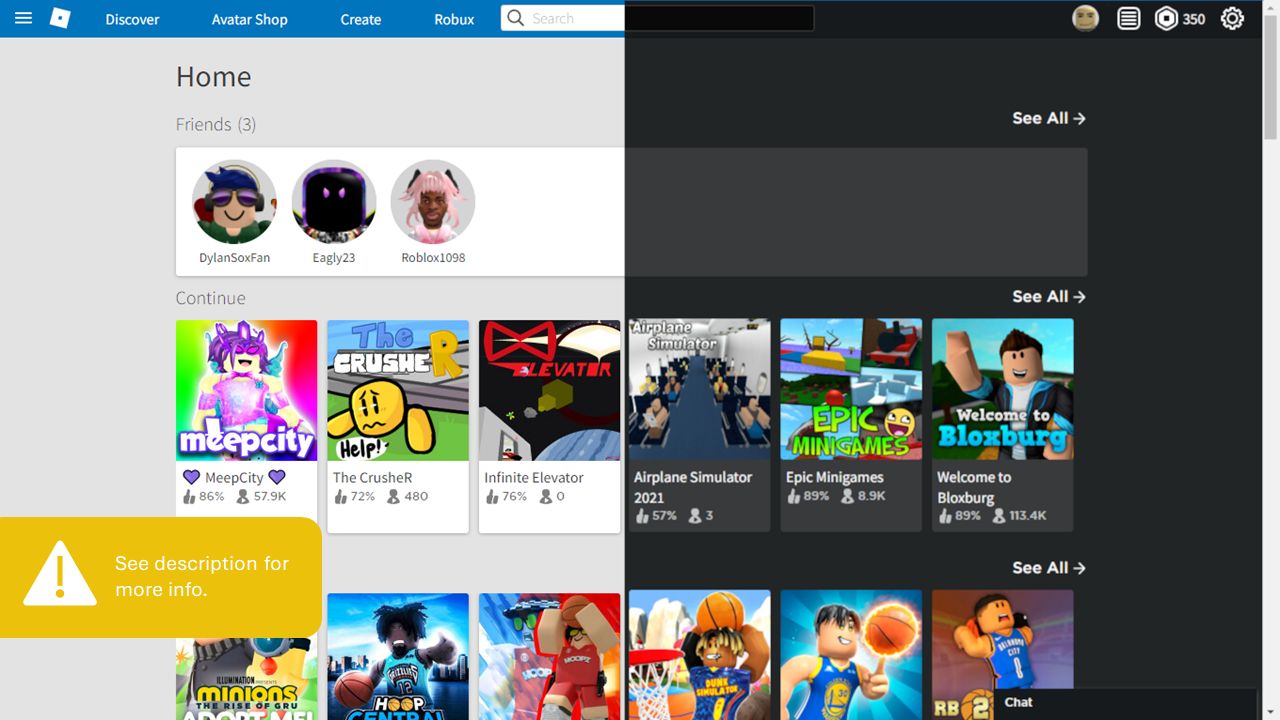
Bring back the classic look and feel from 2018 Roblox.
Old Roblox 2018 by tech-how

Details
Authortech-how
LicenseNo License
Categoryroblox
Created
Updated
Code size15 kB
Code checksum66b60839
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Hey there! Thanks for stopping by. Before using this skin, please note that you need to download a specific font for text to appear as intended. If you're on a Chromebook, or are unable to install this font, some text will appear using the default font of Arial. You can install these fonts on Mac and Windows.
- Click here to download "Source Sans Pro" from the Google Fonts archive.
- Right-click on the downloaded zip file, and select "Extract all".
- Press Ctrl+A to highlight all the fonts. Right-click, and select install.
- Restart your computer.
v1.1 (March 18th, 2023)
- Fixed game cards on discover page
- Fixed black notification bell icon
v1.0 (June 17th, 2022)
- Initial commit
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Old Roblox 2018
@version 1.1
@description Bring back the classic look and feel from 2018 Roblox.
@author Tech How
@namespace Tech-How
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* Header */
.light-theme .rbx-header {
background-color: #0074BD;
border: none;
height: 41px;
}
.dark-theme .rbx-header {
height: 41px;
}
.light-theme .rbx-header .rbx-navbar li:hover {
border: none;
}
.light-theme .rbx-header .rbx-navbar li .nav-menu-title:hover {
background-color: rgba(25,25,25,0.1);
border-radius: 5px;
}
.light-theme .rbx-header .text-header, .light-theme .rbx-header .text-header:active, .light-theme .rbx-header .text-header:focus, .light-theme .rbx-header .text-header:hover, .light-theme .rbx-header .text-header:link, .light-theme .rbx-header .text-header:visited {
color: #fff;
font-weight: 400;
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
}
.dark-theme .rbx-header .text-header, .dark-theme .rbx-header .text-header:active, .dark-theme .rbx-header .text-header:focus, .dark-theme .rbx-header .text-header:hover, .dark-theme .rbx-header .text-header:link, .dark-theme .rbx-header .text-header:visited {
color: #fff;
font-weight: 400;
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
}
/* Header Icons */
.light-theme .icon-default-navigation, .light-theme .icon-nav-blog, .light-theme .icon-nav-charactercustomizer, .light-theme .icon-nav-friends, .light-theme .icon-nav-giftcards, .light-theme .icon-nav-group, .light-theme .icon-nav-home, .light-theme .icon-nav-inventory, .light-theme .icon-nav-menu, .light-theme .icon-nav-message, .light-theme .icon-nav-my-feed, .light-theme .icon-nav-notification-stream, .light-theme .icon-nav-profile, .light-theme .icon-nav-robux, .light-theme .icon-nav-search-white, .light-theme .icon-nav-settings, .light-theme .icon-nav-shop, .light-theme .icon-nav-trade {
background-image: url(https://images.rbxcdn.com/53374db5b6c1b349a20d0471ea032868-navigation_dark.svg);
}
.light-theme .icon-default-logo-r, .light-theme .icon-logo-r, .light-theme .icon-logo-r-95, .icon-default-logo-r, .icon-logo-r, .icon-logo-r-95 {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIzMCIgaGVpZ2h0PSIzMCI+PHBhdGggZD0iTTguMyAzLjdMMy42IDIxLjhsMTguMSA0LjYgNC42LTE4LjEtMTgtNC42em04IDEzLjZsLTMuNS0uOS45LTMuNSAzLjUuOS0uOSAzLjV6IiBmaWxsPSIjZmZmIi8+PC9zdmc+);
}
.light-theme .icon-default-logo, .light-theme .icon-logo {
background-image: url(https://images.rbxcdn.com/1359485336f67d6e7be76b5e8ff4b72c-roblox_logo_11212016.svg);
}
.light-theme .icon-default-economy-28x28, .light-theme .icon-robux-28x28, .light-theme .icon-robux-gold-28x28, .light-theme .icon-robux-gray, .light-theme .icon-robux-white {
background-image: url(https://images.rbxcdn.com/3a9b44283e65ae1ead90defcb0bdcb6e-economy_28x28_dark.svg);
}
.light-theme .icon-common-notification-bell, .light-theme .icon-common-play, .light-theme .icon-common-refresh, .light-theme .icon-common-search, .light-theme .icon-default-uiblox-common {
background-image: url(https://images.rbxcdn.com/d935c70bed81f91538cca4b19eebd319-common_dark.svg);
}
/* Search */
.rbx-header .navbar-search .input-field {
border-radius: 3px;
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
}
.rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-icon {
display: none;
}
.light-theme .rbx-header .navbar-search .new-dropdown-menu {
background-color: #fff;
box-shadow: 0 -5px 20px rgb(25 25 25 / .15);
}
.dark-theme .rbx-header .navbar-search .new-dropdown-menu {
background-color: #191B1D;
box-shadow: 0 -5px 20px rgb(25 25 25 / .15);
}
.light-theme .rbx-header .navbar-search .navbar-search-option a:hover {
box-shadow: 4px 0 0 0 #00a2ff inset;
background-color: #F2F2F2;
}
.dark-theme .rbx-header .navbar-search .navbar-search-option a:hover {
background-color: #2C2E31;
}
.light-theme .rbx-header .navbar-search .navbar-search-option.new-selected {
background-color: transparent;
}
.dark-theme .rbx-header .navbar-search .navbar-search-option.new-selected {
background-color: transparent;
}
.rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-thumbnail-visible {
display: none;
}
.rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor {
height: 44.8px;
}
.rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text, .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-suffix {
color: #000;
font-weight: 300;
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
margin-right: 3px;
}
.dark-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text, .dark-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-suffix {
color: #fff !important;
}
.rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:before {content: "Search "open-quote;}
.rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:after {content: close-quote;}
/* Sidebar */
.light-theme .rbx-upgrade-now .btn-secondary-md {
background-color: #00A2FF;
border: none;
}
.light-theme .rbx-upgrade-now .btn-secondary-md:focus, .light-theme .rbx-upgrade-now .btn-secondary-md:hover {
background-color: #00A2FF;
}
/* Homepage (Main Content) */
.light-theme .content, .light-theme .container-footer, .light-theme, .light-theme .horizontal-scroller .scroller .spacer, .light-theme .layer {
background-color: #E3E3E3;
}
/* Margins Fix */
.home-container,
.page-content,
.messages-container,
.games-page-left {
float: none;
margin: auto;
}
/* Fonts */
h1 {
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif !important;
font-weight: 400 !important;
}
.gotham-font .font-header-1, .gotham-font .h2, .gotham-font .h3, .gotham-font .h4, .gotham-font .text-robux-lg, .gotham-font h2, .gotham-font h3, .gotham-font h4 {
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif !important;
font-weight: 300 !important;
}
.friend-list .friend .friend-name, .people-list .friend .friend-name {
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif !important;
font-weight: 370 !important;
font-size: 14px;
}
* {
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
}
.gotham-font .text, .gotham-font body, .gotham-font button, .gotham-font html, .gotham-font input, .gotham-font pre, .gotham-font select, .gotham-font textarea {
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
}
/* Friends List */
.light-theme .people-list {
background-color: #fff !important;
padding: 10px;
box-shadow: 0 1px 4px 0 rgb(25 25 25 / .3);
border-radius: 3px;
height: 137px;
max-height: 137px;
}
.dark-theme .people-list {
background-color: #393B3D !important;
padding: 10px;
box-shadow: 0 1px 4px 0 rgb(25 25 25 / .3);
border-radius: 3px;
height: 137px;
max-height: 137px;
}
/* Game Cards */
.light-theme .game-carousel .grid-item-container, .light-theme .game-card-container {
background-color: #fff !important;
box-shadow: 0 1px 4px 0 rgb(25 25 25 / .3);
margin-bottom: 4px;
border-radius: 3px;
}
.dark-theme .game-carousel .grid-item-container, .dark-theme .game-card-container {
background-color: #393B3D !important;
box-shadow: 0 1px 4px 0 rgb(25 25 25 / .3);
margin-bottom: 4px;
border-radius: 3px;
}
.light-theme .game-card-container .game-card-thumb-container, .light-theme .thumbnail-2d-container {
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
}
.dark-theme .game-card-container .game-card-thumb-container, .dark-theme .thumbnail-2d-container {
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
}
.light-theme .game-card-container .game-card-name, .light-theme .game-card-info {
padding: 0 6px;
margin-top: 0px;
}
.dark-theme .game-card-container .game-card-name, .dark-theme .game-card-info {
padding: 0 6px;
margin-top: 0px;
}
.game-card-container .game-card-name {
font-weight: 400;
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
font-size: 16px !important;
}
.light-theme .game-carousel .grid-item-container:hover, .light-theme .game-card-container:hover {
box-shadow: 0 1px 6px 0 rgb(25 25 25 / .6);
}
.dark-theme .game-carousel .grid-item-container:hover, .dark-theme .game-card-container:hover {
box-shadow: 0 1px 6px 0 rgb(25 25 25);
}
.game-card-thumb-container:before {
background: none;
}
/* Buttons */
.gotham-font.light-theme .see-all-link-icon {
background-color: #00A2FF;
border-color: #00A2FF;
padding: 4px 4px;
width: 90px;
border-radius: 3px;
color: #fff !important;
font-family: "Source Sans Pro",Arial,Helvetica,sans-serif;
font-weight: 400;
height: 24px;
padding: revert;
}
.light-theme .btn-secondary-xs {
padding: 3px !important;
}
.gotham-font.light-theme .see-all-link-icon:after {
display: none;
}
.light-theme .btn-control-md, .dark-theme .button-control-md, .light-theme .input-group-btn .input-dropdown-btn, .light-theme .btn-growth-md, .light-theme .btn-growth-lg, .light-theme .btn-secondary-md, .light-the...