A rough remake of the darker color scheme and green UI from Google Meet.
Legacy Google Meet [Deprecated] by tech-how
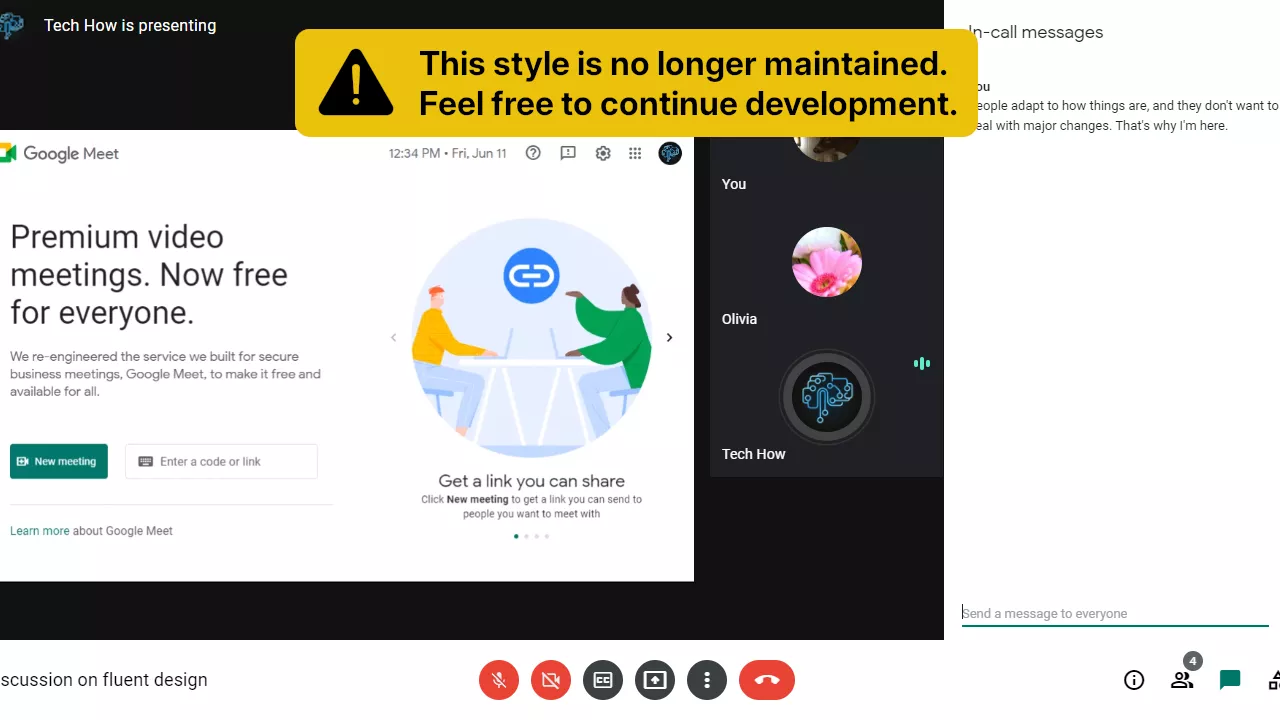
![Screenshot of Legacy Google Meet [Deprecated]](https://userstyles.world/preview/8987/3.jpeg)
Details
Authortech-how
LicenseGNU GPLv3
Categorymeet.google.com
Created
Updated
Code size12 kB
Code checksumac4c9462
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This style is no longer maintained. Feel free to continue development.
This theme currently has a lot of bugs, and isn't perfect, but it's my best attempt so far as all of the elements are labeled with random characters. This makes developing a theme exceptionally difficult.
v1.5.2 Alpha (Bug Fix/Feature Update) (April 12th, 2022)
- Fixed control bar not being white
- Fixed user name fonts while video on
- Fixed background of users while video off
- Removed clock after it re-appeared, that's how it used to be
- Fixed font of meeting name
- Restored old rounded corners on the "3 dots" menu
- Made "Your call ends in 10 seconds" timer green (For users on the free version)
- Fixed color and hover color of text on virtual backgrounds scroll down tooltip
- Fixed color of "no symbol" on virtual backgrounds selector
- Update for companion mode UI
v1.5.1 Alpha (Patch/Bug Fix) (July 6th, 2021)
- Fixed old font reverting back to new font
- Fixed color inconsistency on microphone warnings
- Fixed green color on chat send button
- Fixed green color on change layout selection dots
v1.5 Alpha (June 11th, 2021)
- Fixed some elements being green that weren't supposed to
- Changed elements in 'Test audio and video' to green
- Changed dot in captions language selector to green
- Fixed blue call button when adding people via phone number
- Restored red circle around mute icon
- Removed rounded corners from chat and other pop-ups
- Removed warning about messages being deleted when the call ends
- Restored original positions, margins, and line-spacing in chat text box
- Restored green line under chat text box, it shows that you have clicked inside the area.
- Removed blank space under backgrounds tab
- Fixed coloring on 'Your screen is still visible to others' popup
- Changed elements in 'Use a phone for audio' to green
- Changed dismiss button on 'Allow Meet to use your camera and microphone' prompt to green
- Fixed color scheme on present box when user joined via presentation button
- Fixed color scheme on 'What's your name?' screen, including TOS footer
- Fixed gray background on presentation/pinned speaker (again, let me know if it comes back!)
- Fixed rounded corners on bottom-left popups, like captions and raised hands
- Restored original size of 'User is presenting' top banner
- Removed rounded-corners and gaps between people. (Mainly sidebar view, it now looks like the old layout did.)
v1.4 Alpha (June 10th, 2021)
- Fixed 'Asking to join' text not displaying properly
- Fixed check marks not displaying properly when inviting people
- Reduced intensity of white borders around some buttons
- Started to revert fonts to classic design and size
- Removed clock in bottom-left, as it was not there in the classic design
- Changed 'Learn more' about google meet to green
- Changed Allow/Deny box in the problem report section to green
- Changed elements in the 'Report abuse' section to green
- Changed tabs in the 'Check audio and video' section to green
- Changed Deny/Admit entry to green
- Changed 'Take over from main presenter' to green
- Changed present toggle button to green
- Changed 'Copy joining info' button to gray
- Changed 'Presentation audio' button to green
- Changed background in 'How was the audio and video?' section to match background
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Legacy Google Meet
@version 1.5.2
@description A free skin to make Google Meet look and feel like the classic interface, before the major update on June 10th, 2021.
@author Tech How
@namespace Tech-How
==/UserStyle== */
@-moz-document domain("meet.google.com") {
.oW3, .DNu0ud, .MON6Vd.P9KVBf, .xsj2Ff.Zf0RDc.GskdZ.AwnI1b.MSqqjf, .xsj2Ff.Zf0RDc.PoIECb.GskdZ.AwnI1b.vLRPrf, .GN4RFc, .KieQAe, .QkY02, .gAGjv, .xsj2Ff.Zf0RDc.GskdZ.AwnI1b.vLRPrf, .xsj2Ff.Zf0RDc.GskdZ.AwnI1b, .AwTKuc.STgNKd, .E2KThb, .zWfAib.Z319Jd.PvRhvb.nrxduf.a1pVef, .crqnQb, .xsj2Ff.Zf0RDc.PoIECb.GskdZ.AwnI1b.MSqqjf.vLRPrf, .eglG8b, .dQO5xd.AkYcJb, .Pujlue {
background: #121212;
}
.rG0ybd.xPh1xb.P9KVBf.LCXT6, .Sdwpn.P9KVBf {
background: #FFFFFF;
color: #000000;
}
.Yi3Cfd, .ASy21.Duq0Bf, .Kx3qp.IOxzuf, .Jyj1Td, .VfPpkd-TfeOUb, .hm73Id, .OQ2Y6, .GN4RFc, .roSPhc, .YuOq4.H72fcf, .Iq8e0d, .eZYnye.iqsfZc, .IC2WJf .qBrLkf, .IC2WJf .yZ71kd, .dHFSie, .cMgZMe, .PLR4if, .whsOnd.zHQkBf {
color: #bfbfbf;
}
.ndJi5d.snByac, .Pujlue {
color: #3F3F3F;
}
.zWfAib:not(.zTETae):not(.n9oEIb)>.Zf0RDc {
background: #121212;
}
.ncMv2e .dj3AKc, .zWfAib:not(.zTETae):not(.n9oEIb)>.Zf0RDc .Zi94Db {
background-color: #202124;
}
.dj3AKc {
background-color: #202124;
}
.UgDTGe, .S69Qff, .bnYSrd, .qU1Nwb, .KFxmPb, .DmUOke, .qS9axb, .Sgl2Ke {
color: #00786A;
}
.Cs7q4e .VfPpkd-MIfjnf-uDEFge {
background-color: #00786A;
}
.zWfAib.PvRhvb>.Zf0RDc:not([data-allocation-index="0"]) {
left: calc(100% - 218px);
height: 135px;
width: 233px;
}
.loWbp:not(.xYDeBf) .Z319Jd.PvRhvb>.Zf0RDc:not([data-allocation-index="0"]) {
margin-top: -16px;
}
.zWfAib.zTETae>.Zf0RDc[data-allocation-index="0"], .zWfAib.n9oEIb>.Zf0RDc[data-allocation-index="0"], .zWfAib.fcAKUe>.Zf0RDc[data-allocation-index="0"], .zWfAib.bTzA4c>.Zf0RDc[data-allocation-index="0"], .zWfAib.ntQayb>.Zf0RDc[data-allocation-index="0"], .zWfAib.PvRhvb .Zf0RDc, .zWfAib.Qtgubc .Zf0RDc, .zWfAib.eFmLfc .Zf0RDc {
border-radius: 0px;
}
.WUFI9b, .R3Gmyc {
width: 376px;
}
.sLKszf, .sLKszf .TpQm9d, .N6lKdc {
color: #00786A;
}
.Cs7q4e .VfPpkd-UTM9ec-tmWYNe {
background-color: #00786A;
border-color: #00786A;
}
.Cs7q4e .VfPpkd-UTM9ec:hover .VfPpkd-UTM9ec-tmWYNe, .Cs7q4e .VfPpkd-UTM9ec-OWXEXe-XpnDCe .VfPpkd-UTM9ec-tmWYNe {
background-color: #004F41;
border-color: #004F41
}
.Cs7q4e .VfPpkd-yCQwvc-OWXEXe-bp49T {
border-color: #00786A;
}
.jX7fTc .cXrdqd {
background-color: #00786A;
}
.zWfAib.PvRhvb>.Zf0RDc:not([data-allocation-index="0"]), .pKgFkf, .p2hjYe.TPpRNe, .Mh0NNb, .RWK2Je {
background: #202124;
}
.ncMv2e .QSW55 {
border-color: #202124;
}
.Cs0vCd {
color: #00786A;
}
.VfPpkd-GCYh9b .VfPpkd-gBXA9-bMcfAe:enabled:checked+.VfPpkd-RsCWK .VfPpkd-wVo5xe-LkdAo, .VfPpkd-GCYh9b .VfPpkd-gBXA9-bMcfAe:enabled+.VfPpkd-RsCWK .VfPpkd-Z5TpLc-LkdAo {
border-color: #00786A !important;
}
.xsj2Ff.Zf0RDc.GskdZ.AwnI1b {
background: #121212;
}
.P9KVBf .JsuyRc[aria-pressed="true"] .Mwv9k {
color: #00786A;
}
.d8IeV .cIGbvc, .e3AdI, .XEvZzb {
color: #00786A;
}
.JHK7jb.OGbUle, .JHK7jb.FTMc0c {
background-color: #EA493C;
border-radius: 50%;
}
.R3Gmyc {
border-radius: 0px;
top: 0px;
bottom: 0px;
right: 0px;
}
.BC4V9b {
align-items: center;
background: #FFFFFF;
border-radius: 15px;
min-height: 15px;
margin: 3px;
}
.XnKlKd .tL9Q4c {
line-height: 20px;
}
.XnKlKd .mIZh1c, .XnKlKd .cXrdqd {
display: block;
}
.XnKlKd .cXrdqd {
background-color: #00786A;
}
.IxCbn.spYiI {
background: #00786A;
}
.nCP5yc:not(:disabled) {
background-color: #00786A;
color: #fff;
}
.Rj2Mlf:not(:disabled) {
color: #00786A;
}
.KWIIWd .hg3Lgc .co39ub, .KWIIWd .hg3Lgc .Cn087, .KWIIWd .hg3Lgc .hfsr6b, .KWIIWd .hg3Lgc .EjXFBf, .Cg7hO, .EmVfjc.qs41qe.dA5Lkd, .xu46lf, .ir3uv.uWlRce.co39ub, .xq3j6.ERcjC, .HBnAAc, .xq3j6.dj3yTd {
border-color: #00786A;
}
.q21cab.ZjAUM .s7bIcf {
background-color: #00786A;
}
.BO6Sud .kaAt2:hover {
background: #D9EBE9;
}
.Y5sE8d {
background: #00786A;
color: #FFFFFF;
}
.hZ3uGe:not(:disabled) .VfPpkd-kBDsod, .hZ3uGe:not(:disabled) {
color: #00786A;
}
.hZ3uGe.KKjvXb:focus:not(:disabled) .VfPpkd-kBDsod, .hZ3uGe.KKjvXb:active:not(:disabled) .VfPpkd-kBDsod, .hZ3uGe.KKjvXb:focus:not(:disabled), .hZ3uGe.KKjvXb:active:not(:disabled) {
color: #00786A;
}
.zf3dyb {
color: #00786A;
}
.lu9bwd.YY1gRd .XUKGjd, .lu9bwd.YY1gRd:hover .XUKGjd, .lu9bwd.YY1gRd:focus-within .XUKGjd {
border: 2px solid #00786A;
color: #00786A;
}
.lu9bwd.YY1gRd .XUKGjd, .lu9bwd.YY1gRd:hover .XUKGjd, .lu9bwd.YY1gRd:focus-within .XUKGjd {
border: 2px solid #00786A;
color: #00786A;
}
.VfPpkd-LgbsSe:hover {
cursor: pointer;
color: #00786A;
border-color: #00786A;
}
.UQuaGc {
color: #FFFFFF;
}
.RyUIXe {
display: flex;
flex-direction: column;
max-height: calc(100% - 0px);
}
.c0XF8e.kaAt2.KKjvXb, .c0XF8e.kaAt2.KKjvXb .VZhFab {
color: #00786A;
}
.t9eThc {
background-color: #00786A;
}
.BO6Sud .kaAt2:hover {
background: rgba(0, 121, 107, 0.149);
}
.d7L4fc .N2RpBe .Id5V1, .d7L4fc .hYsg7c .nQOrEb {
border-color: #00786A;
}
.CprKKb, .I7vHbe, .iPvlof {
color: #00786A;
}
.HulBzd {
border-bottom: 1px solid #00786A;
}
.PMlzhc {
background: #202124;
}
.Jousie .CwaK9 {
color: #00786A;
}
.HQ8yf, .HQ8yf.a {
color: #00786A;
}
.ksBjEc:not(:disabled) {
color: #00786A;
}
.ksBjEc:hover:not(:disabled), .ksBjEc:active:not(:disabled), .ksBjEc:not(.UMrnmb-AHmuwe-L6cTce):focus:not(:disabled), .ksBjEc.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe:not(:disabled) {
color: #00786A;
}
.ZYf3qb:not(.RDPZE) .snByac {
color: #00786A;
}
.DEERWb.KshDhe .VfPpkd-Zr1Nwf-OWXEXe-M1Soyc {
color: #00786A;
}
.sB9EXc.snl84 {
color: #4DB6AC;
}
.P9KVBf .YzyJNd {
background-color: #202124;
}
.epqixc.YUGmGb, .epqixc, .McXdrf, .VfPpkd-vQzf8d, .xsj2Ff.vLRPrf .adnwBd, .ADivge.vLRPrf .adnwBd, .H5Sn2e, .XEazBc {
font-family:'Roboto', arial, sans-serif !important;
font-weight: 400 !important;
font-size: 14px !important;
}
.rZQFfc.bGuvKd, .rZQFfc.Cti7Qe, .z1gyye.bGuvKd, .Q4etDd, .eQmKcc {
font-size: 16px !important;
font-family:'Roboto', arial, sans-serif !important;
font-weight: 400 !important;
}
.Jyj1Td.CkXZgc, .ouH3xe {
font-size: 18px !important;
font-family:'Roboto', arial, sans-serif !important;
font-weight: 400 !important;
}
.nCP5yc:not(:disabled) {
background-color: #00786A;
color: #fff;
}
.McXdrf, .tEYUvc {
color: #FFFFFF;
}
.QSW55 {
border-top-color: #202124;
}
.Ac0tsd {
background:transparent;
}
.lu9bwd.YY1gRd .XUKGjd, .lu9bwd.YY1gRd:hover .XUKGjd, .lu9bwd.YY1gRd:focus-within .XUKGjd {
border: 2px solid #00786A;
}
.lu9bwd:hover .XUKGjd, .lu9bwd:hover .lXkCod, .lu9bwd:focus-within .lXkCod {
border: 1px solid #00786A;
}
.K4VHc.UiWSuf, .K4VHc, .E5aed, .x0k1lc.MbhUzd, .vd3tt {
color: #00786A;
}
.aiSeRd.N2RpBe {
border-color: #00786A;
}
.google-material-icons.BQ4HDe, .google-material-icons.u2KVqb {
color: #00786A;
}
.DU29of .VfPpkd-JGcpL-uI4vCe-LkdAo, .DU29of .VfPpkd-JGcpL-IdXvz-LkdAo-Bd00G, .DU29of .VfPpkd-JGcpL-Ydhldb-R6PoUb .VfPpkd-JGcpL-IdXvz-LkdAo-Bd00G {
stroke: #00786A;
}
.OmoSvb:not(:disabled) .VfPpkd-Q0XOV {
color: #00786A;
}
.WbUJNb.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc {
color: #00786A;
}
.rvBHac .VfPpkd-AznF2e-wEcVzc-OWXEXe-NowJzb {
border-color: #00786A;
}
.WbUJNb:hover .VfPpkd-AznF2e-wEcVzc-OWXEXe-NowJzb, .WbUJNb:active .VfPpkd-AznF2e-wEcVzc-OWXEXe-NowJzb, .WbUJNb:not(.UMrnmb-AHmuwe-L6cTce):focus .VfPpkd-AznF2e-wEcVzc-OWXEXe-NowJzb, .WbUJNb.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe .VfPpkd-AznF2e-wEcVzc-OWXEXe-NowJzb {
border-color: #00786A;
}
.WbUJNb.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-cfyjzb {
color: #00786A;
fill: currentColor;
}
.WbUJNb:hover.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-cfyjzb, .WbUJNb:active.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-cfyjzb, .WbUJNb:not(.UMrnmb-AHmuwe-L6cTce):focus.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-cfyjzb, .WbUJNb.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-cfyjzb {
color: #00786A;
fill: currentColor;
}
.WbUJNb:hover.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc, .WbUJNb:active.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc, .WbUJNb:not(.UMrnmb-AHmuwe-L6cTce):focus.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc, .WbUJNb.VfPpkd-ksKsZd-mWPk3d-OWXEXe-AHe6Kc-XpnDCe.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc {
color: #00786A
}
.FGQ6jc {
color: #5F6368;
}
.d8IeV .DX090c {
color: #5F6368;
}
.P9KVBf .xHd4Cb.VfPpkd-Bz112c-LgbsSe-OWXEXe-IT5dJd:not(:disabled), .P9KVBf .Vzh3ib:not(:disabled) {
background-color: #00786A;
color: #FFFFFF;
}
.IisKdb {
background-color:transparent;
color: #5DECCA;
}
.UgDTGe, .OFqiSb .J9fJmf .snByac {
color: #00786A;
}
.DEhM1b .snByac {
color: #00786A;
}
.vdySc .J9fJmf .CwaK9 {
color: #00786A;
}
.m2IXsf, .w5wUXb {
width: 36px;
height: 36px;
}
.w5wUXb {
font-size: 15px;
line-height: 36px;
background: #00786A;
}
.N1c98 {
height: 50%;
}
.zWfAib.PvRhvb>.Zf0RDc[data-allocation-index="0"] {
background: #121212;
}
.x95qze {
color: #00786A;
}
.P9KVBf .pBHsAc.VfPpkd-scr2fc-OWXEXe-barxie .VfPpkd-l6JLsf-StrnGf {
background-color: #0F504A;
}
.P9KVBf .pBHsAc.VfPpkd-scr2fc-OWXEXe-barxie .VfPpkd-yNh9Ed {
background-color: #00796B;
border-color: #00796B;
}
.nM37L .k3Pzib, .AeAAkf, .VfPpkd-XPtOyb-FCjw3e .VfPpkd-XPtOyb-OWXEXe-dgl2Hf {
border: 1px solid #1E1E1E;
}
.hZ3uGe.KKjvXb:not(:dis...