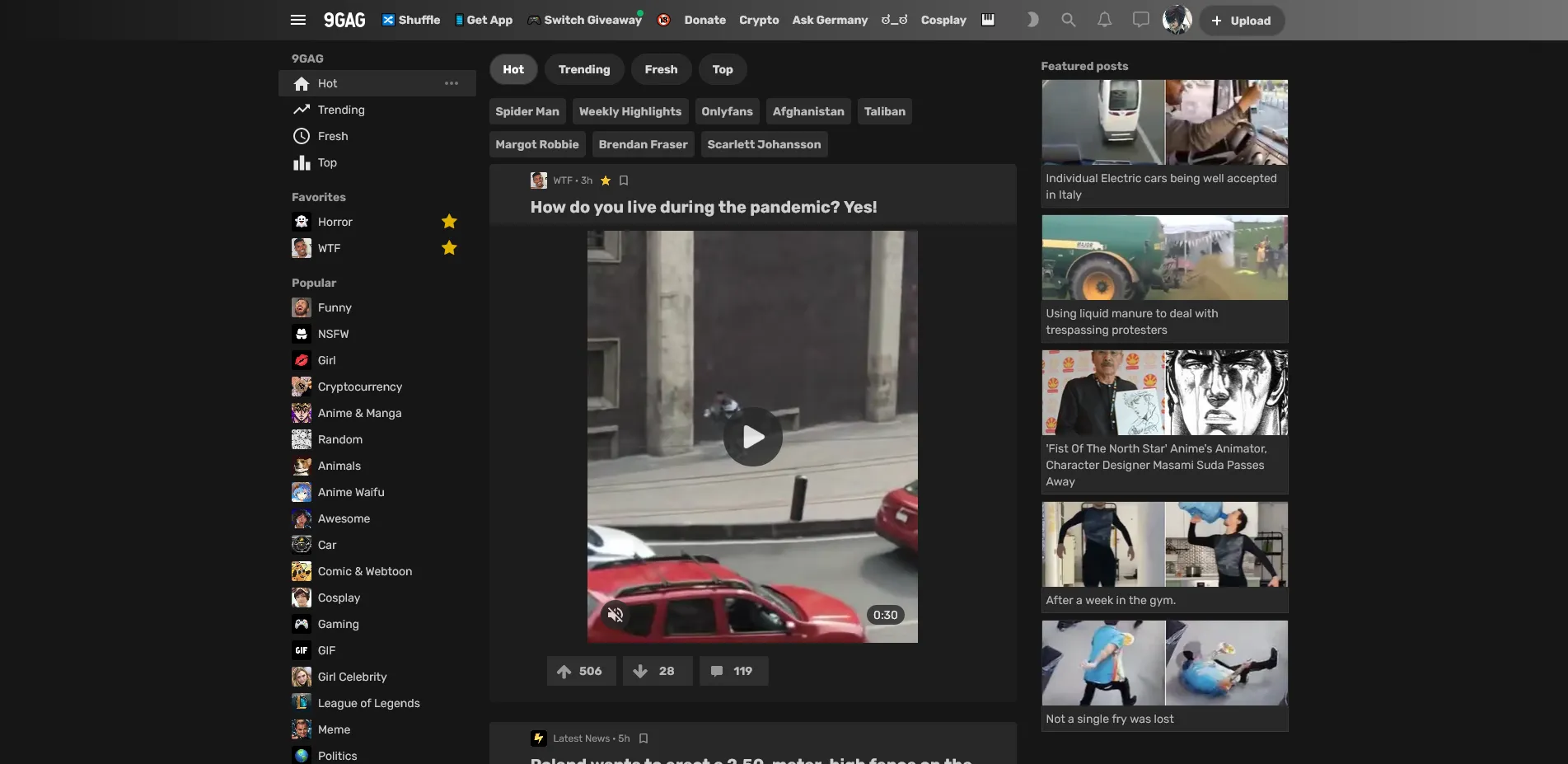
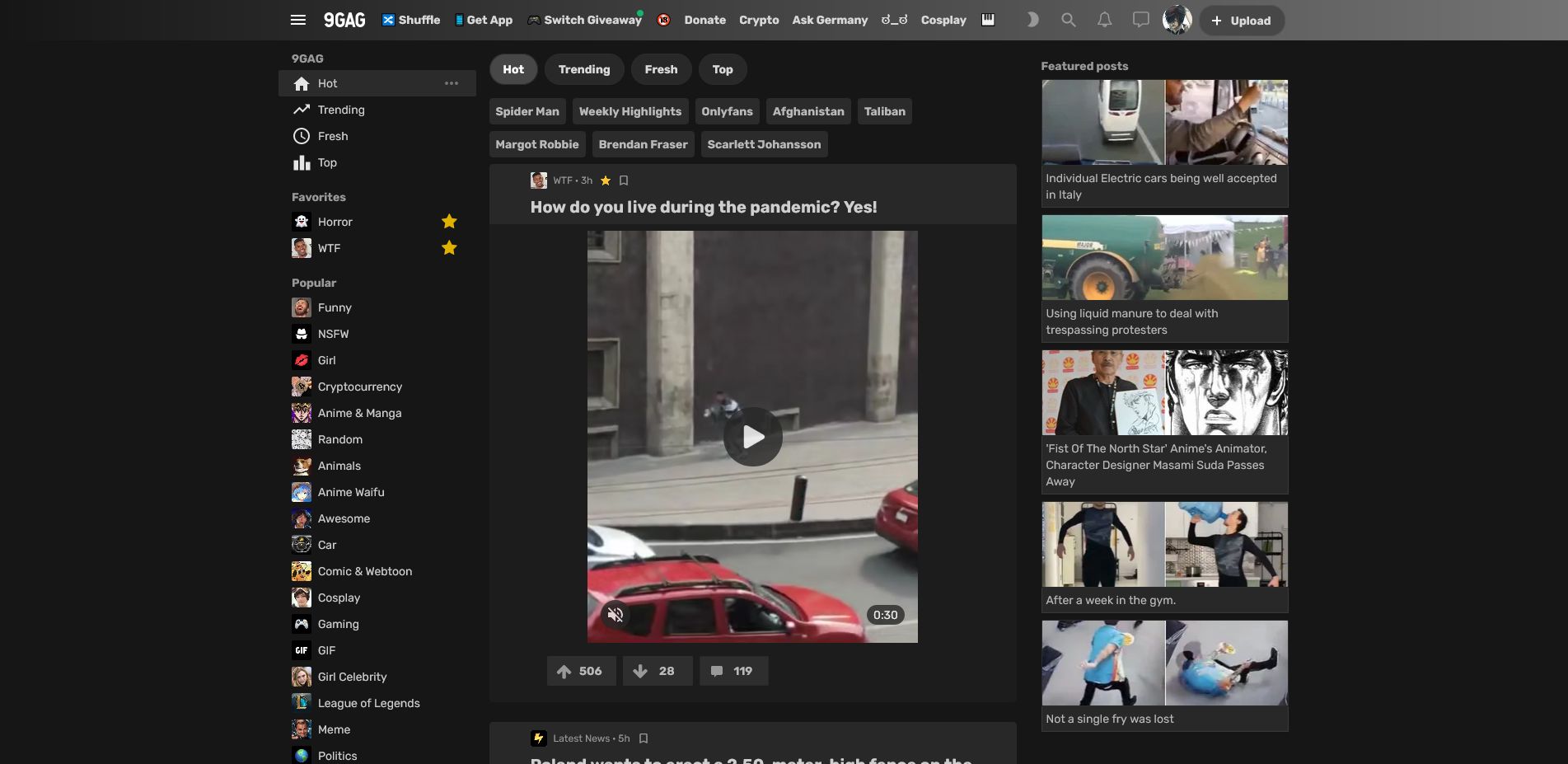
This is an improved dark theme created for 9gag. In addition to shifting the theme to dark, the layout of the entire website has been redesigned.
9gag Gradient Dark - Revamped by ushruff
Imported and mirrored from https://github.com/ush-ruff/9gag-Gradient-Dark-Revamped/raw/main/9gag.user.css

Details
Authorushruff
LicenseGNU GPLv3
Category9gag
Created
Updated
Code size89 kB
Code checksum3ecfab13
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
To display as intended, disable 9gag's inbuilt dark theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 9gag Gradient Dark - Revamped
@namespace github.com/ush-ruff
@homepageURL https://github.com/ush-ruff/9gag-Gradient-Dark-Revamped
@version 2.19.0
@description A better looking dark theme for 9gag.
@author ushruff
@license GNU GPLv3
@preprocessor stylus
@var checkbox restoreTagImg "Restore section tag images on sidebar" 1
==/UserStyle== */
@-moz-document domain("9gag.com") {
@import url('https://fonts.googleapis.com/css2?family=Rubik:wght@300;400;500;700&display=swap');
@font-face {
font-family: "Font Awesome";
font-weight: 500;
src: local("FontAwesome Regular"),
url(https://cdn.rawgit.com/eXo-Necro/Files/ad4dfb1b/Font/fontawesome-webfont-4.7.0.ttf?raw=true);
}
@font-face {
font-family: "Font Awesome";
font-weight: 300;
src: local("Font Awesome 5 Pro Light"),
url(https://dl.dropboxusercontent.com/s/47z0fpgd1sx32t8/Font%20Awesome%205%20Pro-Light-300.otf);
}
@font-face {
font-family: "Font Awesome";
font-weight: 900;
src: local("Font Awesome 5 Pro Solid"),
url(https://dl.dropboxusercontent.com/s/e2y91lv99tje3rj/Font%20Awesome%205%20Pro-Solid-900.otf);
}
@font-face {
font-family: "Font Awesome";
font-weight: 100;
src: local("Font Awesome 5 Brands Regular"),
url(https://dl.dropboxusercontent.com/s/ytjt4oinha1xbnj/Font%20Awesome%205%20Brands-Regular-400.otf);
}
:root {
--bg-100: #161616;
--bg-200: #1c1c1c;
--bg-300: #282828;
--bg-400: #2b2b2b;
--bg-450: #2e2e2e;
--bg-500: #393939;
--bg-600: #474747;
--bg-700: #545454;
--bg-800: #737373;
--bg-900: #888888;
--cl-100: #e9e9e9;
--cl-200: #d9d9d9;
--cl-300: #dadada;
--cl-400: #cfcfcf;
--cl-500: #b9b9b9;
--cl-600: #a1a1a1;
--cl-800: #8d8d8d;
--cl-900: #999;
--red-light: #f34235;
--red-midtone: #a51b13;
--red-dark: #702321;
--green-light: #13b66b;
--blue-light: #0b8be1;
--blue-lighter: #109ffd;
--yellow: #dfb200;
--ff: Rubik, Open Sans, sans-serif;
--br: 0.25rem;
--invert: brightness(10%) grayscale(1) invert(0.9);
--cube-texture: url(https://i.imgur.com/3ZFqVkc.png);
}
* {
scrollbar-width: thin;
scrollbar-color: var(--bg-700) var(--bg-300);
}
::-webkit-scrollbar {
width: 1em;
background: var(--bg-300);
}
::-webkit-scrollbar-thumb {
background: var(--bg-700);
border: 3px solid var(--bg-300);
border-radius: 100vh;
}
::-webkit-scrollbar-thumb:hover {
background-color: var(--bg-800);
}
html, body {
font-family: var(--ff);
background-color: var(--bg-100);
color: var(--cl-500);
}
h1, h2, h3 {
color: var(--cl-200);
}
a {
color: var(--blue-light);
}
.field label {
color: var(--cl-800);
}
.img-container, .sidebar {
background-color: var(--bg-100);
}
/* ---- Buttons ---- */
.ui-btn {
font-family: var(--ff);
border-radius: var(--br) !important;
transition: background-color 175ms ease-in-out, color 175ms ease-in-out;
&.btn-color-primary {
background-color: var(--blue-lighter) !important;
&:hover, &:focus {
background-color: var(--blue-light) !important;
}
}
&.btn-color-secondary, &.btn-color-default {
font-weight: 500;
background-color: var(--bg-700) !important;
color: var(--cl-200) !important;
&:hover, &:focus {
background-color: var(--bg-800) !important;
color: var(--cl-100) !important;
}
}
&.btn-color-danger {
background-color: var(--red-dark) !important;
color: var(--cl-300) !important;
&:hover, &:focus {
background-color: var(--red-midtone) !important;
}
}
}
/* ---- Toast Notifications ---- */
.ui-toast-view .ui-toast__default {
background-color: var(--blue-light);
border-color: var(--blue-lighter);
color: var(--cl-100);
}
.ui-toast-view .ui-toast__info {
background-color: var(--blue-light);
color: var(--cl-100);
}
.ui-toast-view .ui-toast__notice {
background-color: var(--yellow);
color: var(--bg-100);
}
.ui-toast-view .ui-toast__error {
background-color: var(--red-dark);
color: var(--cl-100);
}
/* ---- Loading ---- */
.loading a.btn {
background-color: var(--bg-300);
border-color: var(--bg-300);
}
.loading a.btn.spin {
border-color: var(--bg-300);
}
.simple-spinner:not(:required)::before {
border-top-color: var(--cl-500);
}
/* ---- Post not found - Error 404 ---- */
.btn-download {
background-image: none;
}
.btn-download::before {
content: "\f063";
font-family: "Font Awesome", var(--ff);
font-weight: 500;
margin-inline: -2rem 0.5rem;
}
/* ---- Back to Top ---- */
a.back-to-top {
background-color: var(--bg-500);
border-color: var(--bg-700);
}
a.back-to-top:hover {
background-color: var(--bg-600);
border-color: var(--bg-800);
}
/* ---- Basic Modals ---- */
.overlay.overlay-default .modal.with-footer {
background-color: var(--bg-200);
border-radius: var(--br);
box-shadow: 0 0 15px 2px rgba(0, 0, 0, 0.5);
.modal__content h2 {
color: var(--cl-300);
}
}
.overlay.overlay-default .modal__footer {
background-color: transparent;
}
/* ---- Header ---- */
header#top-nav, header.top-nav {
background: linear-gradient(90deg, var(--bg-100), var(--bg-800));
border-color: transparent;
}
.nav-wrap a.logo, .nav-wrap a.menu {
filter: invert(0);
}
.nav-wrap a.menu:hover {
background-color: rgba(255, 255, 255, 0.1);
}
.nav-menu .secondary a {
color: var(--cl-200)
}
.nav-menu .secondary a:hover {
background-color: var(--bg-100);
color: var(--cl-100);
}
.nav-menu a.new:after {
background-color: var(--green-light);
transition: all .25s ease;
}
.nav-menu a.new:hover:after {
background-color: var(--red-light);
box-shadow: 0 5px 8px rgba(0, 0, 0, 0.24)
}
.upload .btn-primary, .visitor-function .btn-primary {
background-color: var(--bg-600);
border: 0.0625rem solid var(--bg-700);
color: var(--cl-300);
}
.upload .btn-primary:hover, .visitor-function .btn-primary:hover {
background-color: var(--bg-500);
border-color: var(--bg-600);
color: var(--cl-200);
}
.visitor-function .btn-mute:hover {
color: var(--cl-200);
}
.general-function {
padding-right: 8px;
}
.general-function .search {
position: relative;
background: none;
}
.general-function .search::before {
content: "\f002";
position: absolute;
inset: 0;
text-indent: initial;
font-family: "Font Awesome";
font-size: 1.25em;
font-weight: 300;
padding: 0.5em;
border-radius: 50%;
color: var(--cl-900);
}
.general-function .search:is(:hover, :focus, .selected)::before {
background-color: rgba(255, 255, 255, 0.2);
color: var(--cl-100);
}
.user-function .btn-icon:is(.active, :hover, :focus) {
filter: brightness(0) invert(1);
}
.nav-wrap .board-system__too-nav-button {
padding-top: 0;
}
.nav-wrap .board-system__too-nav-button::before {
content: "\f27a";
font-family: "Font Awesome";
font-size: 19px;
font-weight: 300;
}
.nav-wrap .board-system__too-nav-button svg {
display: none;
}
.nav-wrap .board-system__too-nav-button:is(:hover, :focus) {
background-color: rgba(255, 255, 255, 0.1);
border-color: rgba(255, 255, 255, 0.1);
color: var(--cl-300);
}
.nav-wrap .board-system__too-nav-button.active {
color: var(--cl-300);
}
.nav-wrap .board-system__new-messages {
background-color: var(--red-light);
border: 1px solid var(--bg-500);
}
/* Upload Button */
.upload .ui-btn.btn-color-primary {
background-color: var(--bg-600) !important;
border-radius: 100vw !important;
color: transparent;
}
.upload .ui-btn.btn-color-primary:hover {
background-color: var(--bg-500) !important;
}
.upload .btn-color-primary .ui-base-icon {
display: none;
}
.upload .btn-color-primary::before {
content: "\2b";
font-family: "Font Awesome", var(--ff);
font-size: 24px;
font-weight: 500;
margin-top: -4px;
color: var(--cl-300);
}
.upload .btn-color-primary::after {
content: "Upload";
margin-left: -24px;
color: var(--cl-300);
}
/* ---- Notifications ---- */
.notification:hover {
background: none;
}
.notification .bell, .notification .bell.selected, .notification .bell:hover {
background-image: none;
}
.notification .bell::after {
content: "\f0a2";
font-family: "Font Awesome";
color: var(--cl-900);
font-size: 19px;
font-weight: 500;
line-height: 2.2rem;
}
.notification .bell:hover::after {
color: var(--cl-100);
}
.notification .bell:hover {
background-color: rgba(255, 255, 255, 0.1);
}
.notification .bell.selected {
filter: brightness(0) invert(1);
}
.notification-menu {
margin-block-start: 0.2em;
background-color: var(--bg-200);
border-color: var(--bg-200);
border-radius: var(--br);
box-shadow: 0 0 8px 2px rgba(0, 0, 0, 0.15);
}
.notification-menu::before {
content: "";
position: absolute;
width: 1em;
aspect-ratio: 1 / 1;
top: calc(-0.5em - 1px);
left: 48%;
background-color: var(--bg-300);
border-top: 1px solid var(--bg-200);
border-left: 1px solid var(--bg-200);
transform: rotate(45deg);
}
.notification-menu .tab-bar {
padding-inline: 2em;
background-color: var(--bg-300);
border-bottom: 1px solid var(--bg-300);
border-radius: var(--br) var(--br) 0 0;
}
.notification-menu .tab-bar a {
flex-basis: 100%;
border-color: var(--bg-600);
color: var(--cl-500);
}
.notification-menu .tab-bar a:is(:hover, :focus) {
background-color: var(--bg-200);
bo...