Theme that adds radial status's and makes discord darker with a purple accent.
Discord Dark + Radial Status's by 2_buckets

Details
Author2_buckets
LicenseNo License
Category*.discord.com/channels/@me/*
Created
Updated
Code size2.2 kB
Code checksumc6818512
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
(Version 1.0.0)
FEATURES
Darker Theme
Purple Accent Colours (Can be changed by editing the .css file)
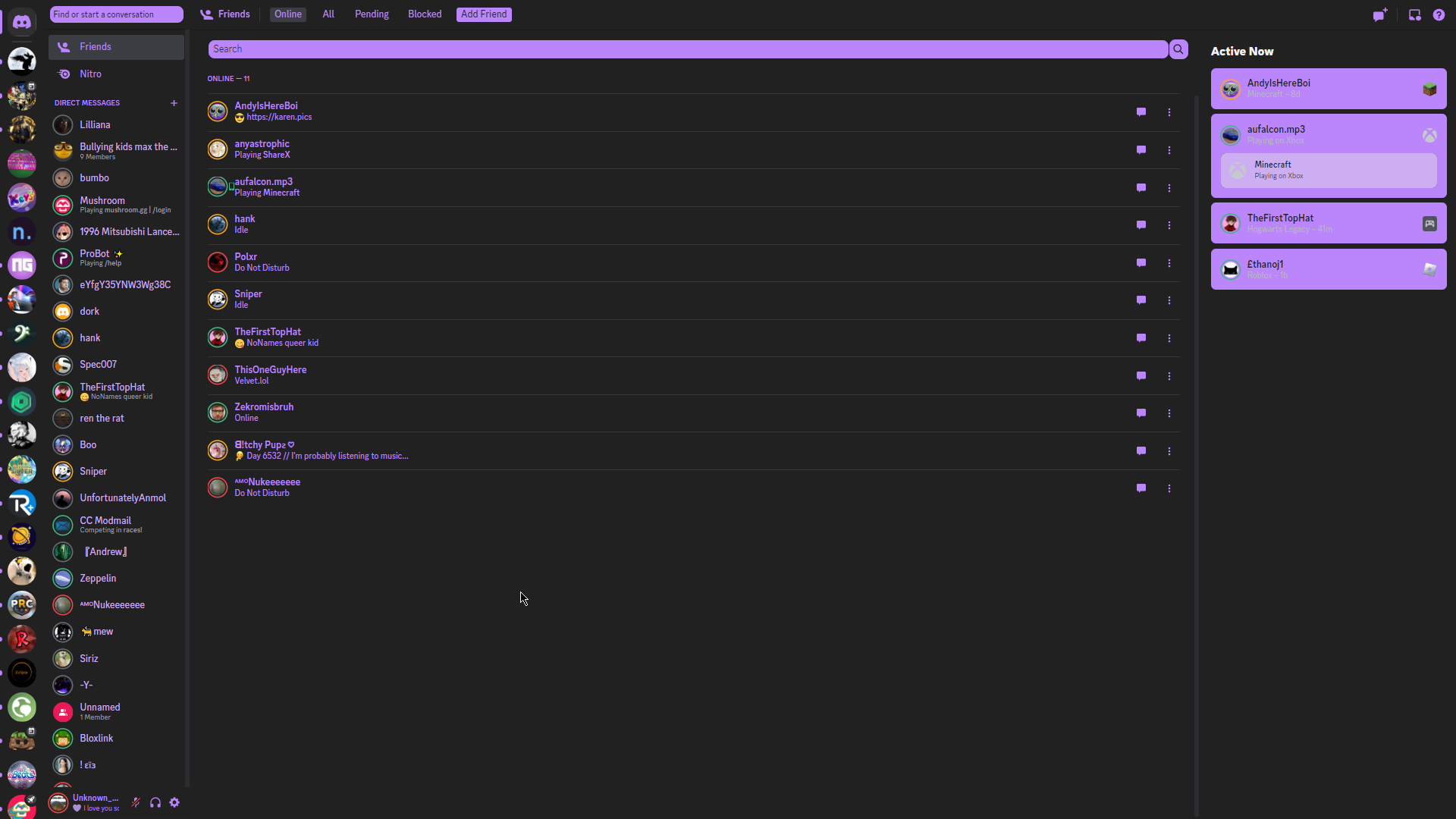
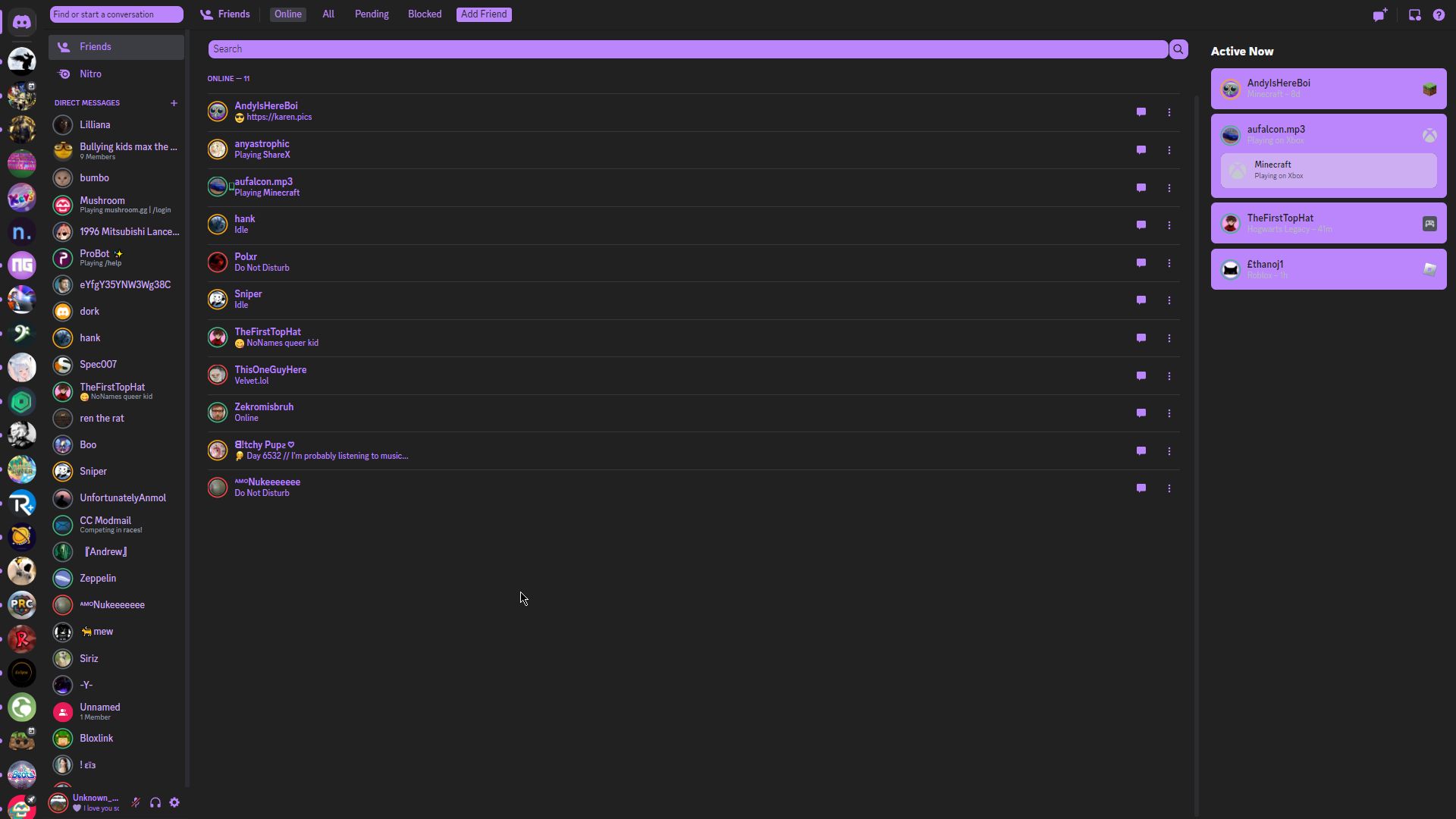
Rounded messages (See attached image)
Radial Status's
Slideout(?) member list
CHANGELOG
None
Source code
/* ==UserStyle==
@name canary.discord.com
@version 20230329.19.18
@namespace ?
==/UserStyle== */
@-moz-document domain("canary.discord.com") {
@import url("https://discordstyles.github.io/RadialStatus/dist/RadialStatus.css");
@import url('https://devevil99.github.io/devevil/BetterDiscordAddons/Theme/Dark+/Dark+.theme.css');
:root {
--rs-small-spacing: 2px; /* Gap between avatar and status for members list/dms | MUST end in px */
--rs-medium-spacing: 3px; /* Gap between avatar and status for User popout | MUST end in px */
--rs-large-spacing: 4px; /* Gap between avatar and status for User profiles | MUST end in px */
--rs-small-width: 2px; /* Thickness of status border for members list/dms | MUST end in px */
--rs-medium-width: 3px; /* Thickness of status border for User popout | MUST end in px */
--rs-large-width: 4px; /* Thickness of status border for User profile | MUST end in px */
--rs-avatar-shape: 50%; /* 50% for round - 0% for square */
--rs-online-color: #43b581; /* Colour for online status */
--rs-idle-color: #faa61a; /* Colour for idle status */
--rs-dnd-color: #f04747; /* Colour for dnd status */
--rs-offline-color: #636b75; /* Colour for offline status */
--rs-streaming-color: #643da7; /* Colour for streaming status */
--rs-invisible-color: #747f8d; /* Colour for invisible status - Note: this will only show for your own invisibility */
--rs-phone-color: var(--rs-online-color); /* Colour of the ring and phone icon when a user is on their phone | */
--rs-phone-visible: block; /* Visibility of the phone icon next to a users avatar. | block = visible | none = hidden */
/*DarkPlus Roots*/
--darkplus-bg: #212121;
--darkplus-bg2: #302f2f;
--darkplus-sec: #bb86fc;
--darkplus-links: #cdaef3;
--darkplus-home-icon: url(https://cdn.discordapp.com/attachments/468141324906921984/852117175212179466/discord-avatar-512-YV0PV.png);
--watermark-filter-invert: 0%;
--watermark-filter-sepia: 50%;
--watermark-filter-saturate: 3000%;
--watermark-filter-hue-rotate: 210deg;
--watermark-filter-brightness: 70%;
--watermark-filter-contrast: 200%;
--darkplus-emoji-picker-color: 210deg;
}
}