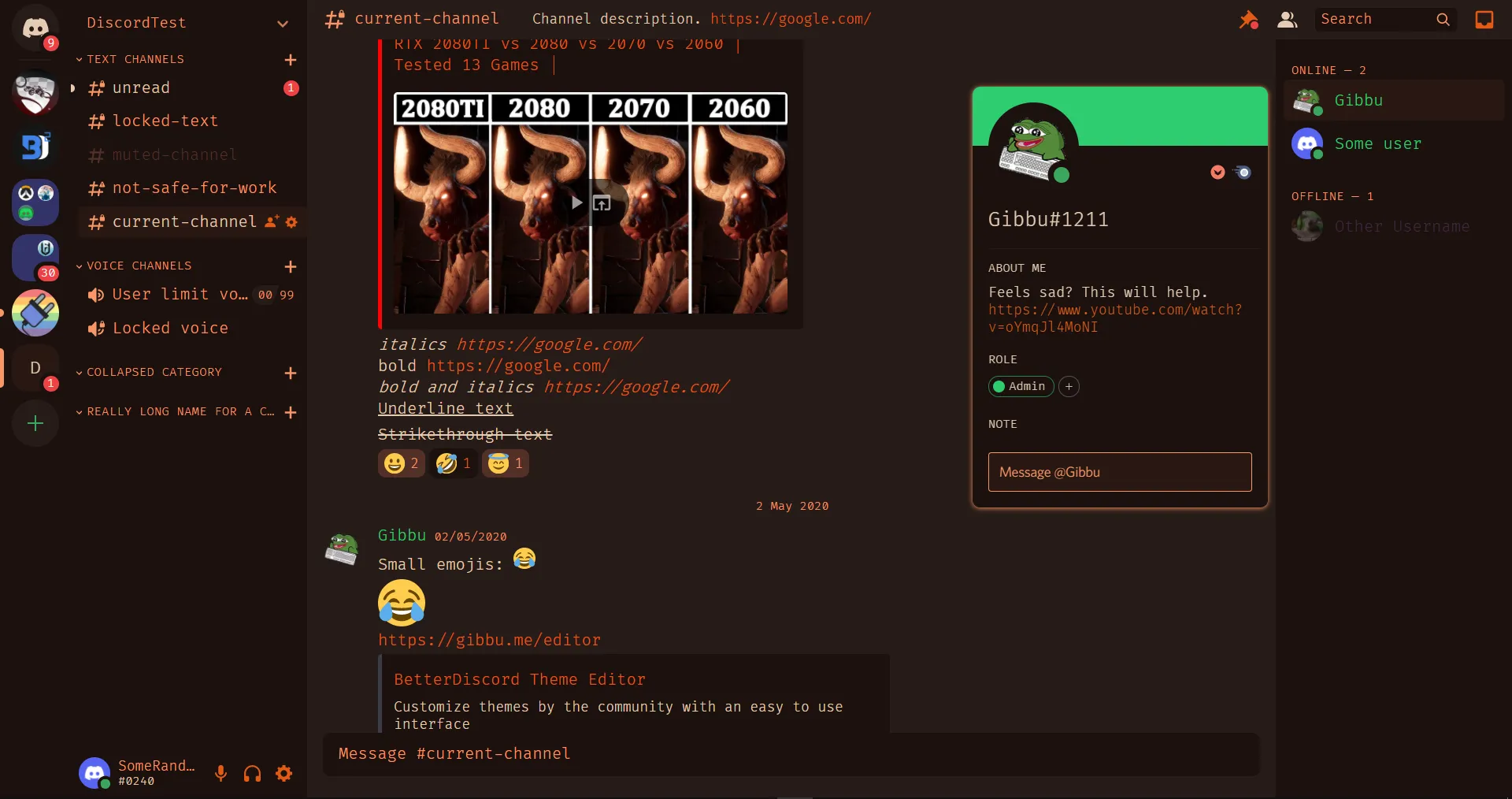
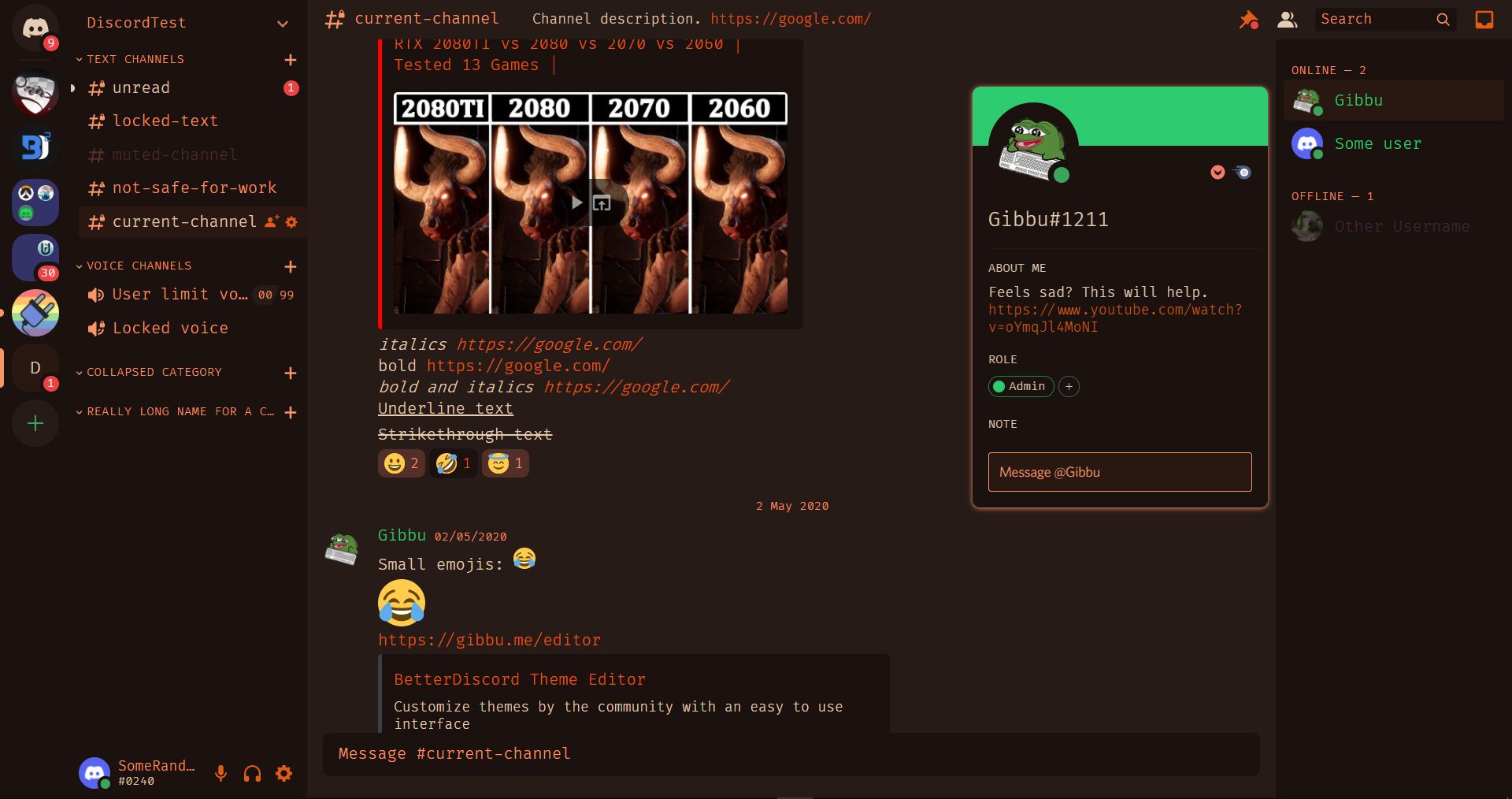
Brown-Orange Discord Theme
18/07/2022, 22:02:22 by kyleslanternthemes
Mirrored from https://raw.githubusercontent.com/Gitleptune/lantern-theme/main/src/discord/discord-lantern-theme.user.css

Details
Authorkyleslanternthemes
LicenseGNU General Public License
Categorydiscord
Created
Updated
Code size20 kB
Code checksum275980f1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features:
- Completely hides blocked messages
- Minimal UI
- More responsive UI, auto hide channels list(Credit to \xynstr#0300)
- Better user pop out and status selection (Credit to https://github.com/spinfish/spinfish)
- Fully customisable colours with the variables in the beginning of the file
- Display code block language
If you want to change up anything, css file is documented well enough to do so, everything is based on the first few variables.
Credits to spinfish, LuckFire on github and multiple people from the Stylus discord.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discord Lantern Theme
@namespace discord.com
@version 1.0.1
@description Brown-orange themed Discord theme
@author Kyle
@license GNU
==/UserStyle== */
@-moz-document domain("discord.com") {
:root {
--background: #261b17;
--header: #1b110e;
--background-alt: #291812;
--hover: #532f28;
--highlight: #f99666;
--highlight-alt: #fad256;
--ui: #e35b15;
--ui-alt: #fabc2c;
--onclick: #e86420;
--visited: #e04220;
--text: #e4cbb3;
--green-light: #82a23a;
--green-dark: #4d772d;
--blue-light: #66a4a4;
--blue-dark: #4395a3;
--purple-light: #c888e8;
--purple-dark: #b666e6;
--pink-light: #fab2c2;
--pink-dark: #fff;
--orange-light: #e86420;
--orange-dark: #e35b15;
--red-light: #e04220;
--red-dark: #e01d1d;
--brown-light: #291812;
--brown-dark: #1b110e;
--yellow-light: #fad256;
--yellow-dark: #fabc2c;
/*
.
(
)\
((_) _ _ _ _____ _____ ___ _ _
| | / \ | \ | |_ _| ____| _ \| \ | |
| | / _ \ | \| | | | | _| | |_) | \| |
| |___ / ___ \| |\ | | | | |___| _ <| |\ |
|_____/_/ \_|_| \_| |_| |_____|_| \_|_| \_|
_____ _ _ _____ __ __ _____
|_ _| | | | ____| \/ | ____|
| | | |_| | _| | |\/| | _|
| | | _ | |___| | | | |___
|_| |_| |_|_____|_| |_|_____|
}
*/
}
/* Main colour variables, If something is pink, I don't know what it affects*/
.theme-dark,
.theme-light,
:root {
--background-primary: var(--background) !important; /* Main body colour */
--background-secondary: var(
--header
) !important; /* Channel list, embeds, side bar, message box, icons for sharing screen and etc*/
--background-secondary-alt: var(
--background-alt
) !important; /* On hover colour for people and channels, and your avatar thingy at the bottoms */
--background-tertiary: var(--header) !important; /* Side bar around servers*/
--background-accent: var(--background-secondary) !important;
--background-extra: var(
--highlight
) !important; /* Things like names, time of posting, and placeholders for different text boxes*/
--background-extra-alt: var(--hover) !important; /* Unsure what it does so I'm just stealing it for now */
--background-floating: var(--header) !important;
--background-modifier-hover: var(--background-secondary-alt) !important;
--background-modifier-active: var(
--onclick
) !important; /* Changes the colour of the channel when clicked */
--background-modifier-selected: var(--background-alt) !important;
--background-modifier-accent: var(
--background
) !important; /* Emote background colour, this too i think lines(https://imgur.com/mAb5EQG) */
--channeltextarea-background: var(--header) !important;
--focus-primary: var(--ui) !important; /* Tabbing colour */
--deprecated-card-bg: var(
--header
) !important; /* Parts of things in settings might affect other things too */
--deprecated-card-editable-bg: #ff00ed !important;
--deprecated-text-input-border-disabled: var(--header) !important;
--activity-card-background: var(--background) !important;
--channels-default: var(--highlight) !important;
--text-muted: var(--highlight) !important;
--text-normal: var(--text) !important;
--text-link: var(--ui); /* link */
--interactive-normal: var(--ui) !important; /* UI icons */
--interactive-hover: var(--highlight) !important;
--interactive-active: var(--text) !important;
--interactive-muted: var(--ui) !important; /* Quotes */
--header-secondary: var(--text) !important;
--toast-background: var(--background) !important;
--toast-header: var(--header) !important;
--toast-contents: var(--header) !important;
--toast-box-shadow: #ff00ed !important;
--toast-border: var(--header) !important;
--background-mentioned-hover: rgba(227, 91, 21, 0.3) !important; /* Onhover */ /*CHANGECOLOUR!*/
--background-mentioned: rgba(227, 91, 21, 0.1); /* Just pong */ /*CHANGECOLOUR!*/
--header-primary: var(--highlight) !important;
--border-radius: 18px;
--deprecated-text-input-prefix: #ff00ed;
--scrollbar-thin-thumb: var(--header); /* Channel and people sidebar baby scroll colour */
--scrollbar-thin-track: transparent;
--scrollbar-auto-thumb: var(--background); /* Message box baby scroll thingy */
--scrollbar-auto-track: var(--background); /* Non scrolly part of the scroll */
--scrollbar-auto-scrollbar-color-thumb: #ff00ed;
--scrollbar-auto-scrollbar-color-track: #ff00ed;
--elevation-low: transparent; /* imgur.com/a/PQuzp18 /line under channel description*/
--elevation-high: 0 1px 5px var(--highlight); /* Glow around tooltips */
--logo-primary: #ff00ed;
--guild-header-text-shadow: 0 1px 1px #ff00ed;
--deprecated-panel-background: #ff00ed;
--deprecated-quickswitcher-input-background: var(--background-alt); /* CTRL+K background colour */
--deprecated-quickswitcher-input-placeholder: var(--text); /* CTRL+K / channel search menu text colour */
--deprecated-text-input-bg: var(--hover); /* Message box background person on profile card pop up*/
--deprecated-text-input-border: var(--highlight); /* Profile cards message box border if not focus/hover*/
--deprecated-text-input-border-hover: var(--highlight); /* Profile message box on hover border colour */
}
/*-----------------HIDE STUFF------------------*/
/* LIVE label when in vc */
.base-PmTxvP.textBadge-1iylP6.liveLarge-3zs2Zq.live-vBWnV6 {
display: none !important;
}
/* Region thingy when in vc */
.noWrap-3jynv6.alignStretch-DpGPf3.justifyEnd-2E6vba.directionRow-3v3tfG.horizontal-2EEEnY.horizontal-1ae9ci.flex-1O1GKY.flex-1xMQg5 {
display: none;
}
/* Stream pop out pro tip*/
.protip-3-1FNm {
display: none !important;
}
/* Rounded corners on images */
.imageWrapper-2p5ogY {
border-radius: 0px !important;
}
/* Tutorial in inbox */
.tutorial-3w5I9h {
display: none !important;
}
/* Completely hide blocked messages */
div[class*="groupStart-"] > [role="group"] {
display: none !important;
}
/* Hide mute unmute icon on server header */
.toolbar-1t6TWx > div.clickable-3rdHwn.iconWrapper-2OrFZ1:nth-of-type(1) > .icon-22AiRD {
display: none !important;
}
/* Hide "Help" icon on server header */
.toolbar-1t6TWx > .anchorUnderlineOnHover-2ESHQB.anchor-3Z-8Bb {
display: none !important;
}
/* Hide edited message indicator */
.edited-3sfAzf {
display: none !important;
}
/* Hide Upload, Gift, Gif and Emote icons */
.attachWrapper-2TRKBi {
display: none !important;
}
.buttons-3JBrkn {
display: none !important;
}
/* Hide Nitro Shop button in home screen */
#private-channels [href="/store"] {
display: none !important;
}
/* Hide notes on profile popup */
div.size12-3R0845.marginBottom8-AtZOdT.bodyTitle-Y0qMQz:nth-of-type(3),
.scrollbar-3dvm_9.scrollbarGhostHairline-1mSOM1.input-cIJ7To.inputDefault-_djjkz.textarea-2r0oV8 {
display: none !important;
}
/* Hide "Invite to server" on different places */
#user-context-invite-to-server {
display: none !important;
}
.colorDefault-2K3EoJ.colorBrand-ROmMP1.labelContainer-1BLJti.item-1tOPte {
display: none !important;
}
/* Hide Server Banners */
.header-2V-4Sw {
box-shadow: var(--elevation-low) !important;
}
.animatedContainer-1NSq4T {
display: none !important;
}
#channels .content-3YMskv > div[style*="height:"]:first-child {
margin-top: -15px !important;
}
/* Hide downloads icon */
[class*="guilds-"] [class*="scroller-"] > [class*="listItem-"]:nth-last-child(-1n + 3) {
display: none !important;
}
/*---------------MESSAGES STUFF-----------------*
/* Disable background darken when hovering on a message */
.message-2qnXI6:not(.mentioned-xhSam7):hover {
background-color: var(--background) !important;
}
/*--------------CHANNELS LIST STUFF-------------*/
/* User module */
.container-3baos1, .container-3baos1 .avatar-SmRMf2 {
background-color: var(--header) !important;
}
/* VC module */
.container-1giJp5 {
background-color: var(--header) !important;
}
/* Voice Connected text */
.rtcConnectionStatusConnected-VRZDjy {
color: var(--green-light) !important;
}
/* Change channel list variable so muted channels/categories are a different colour from quotes */
[class*="sidebar-"] {
--interactive-muted: var(--hover) !important;
--background-secondary: var(--header) !important;
}
/* Auto Hide by \xynstr#0300 */
/* Transition */
.sidebar-2K8pFh:hover {
width: 240px !important;
transition: 0.1s ease !important;
transition-delay: 0.3s !important;
}
/* Detects screen size to show channels if screen is big enough */
@media screen and (max-width: 1100px) {
.sidebar-2K8pFh {
width: 0px !important;
transition: 0.3s ease !important;
position: fixed !important;
height: calc(100% - 47.988px) !important;
z-index: 1 !important;
bottom: 0px !important;
}
.wrapper-3NnKdC:hover + .base-3dtUhz > .content-98HsJk > .sidebar-2K8pFh {
width: 240px !important;
}
.sidebar-2K8pFh:hover {
width: 240px !important;
}
}
/*-------------VOICE CHAT VC STUFF--------------*/
/* remove background
.background-ujHpbY {
background-color: var(--background) !important;
}
*/
/* Background */
.fade-2kXiP2.scrollerBase-289Jih.thin-1ybCId.videoGrid-1khsrF.scroller-3gAZLs {
background-color: var(--header) !important;
}
/* Buttons */
.colorable-1bkp8v.white-3GPOIp, .colorable-1bkp8v.white-3GPOIp .centerIcon-2G6o-T,
.colorable-1bkp8v.red-33-Lnk, .colorable-1bkp8v.red-33-Lnk .centerIcon-2G6o-T,
.colorable-1bkp8v.primaryDark-3mSFDl, .colorable-1bkp8v.primaryDark-3mSFD...