/* ==UserStyle==
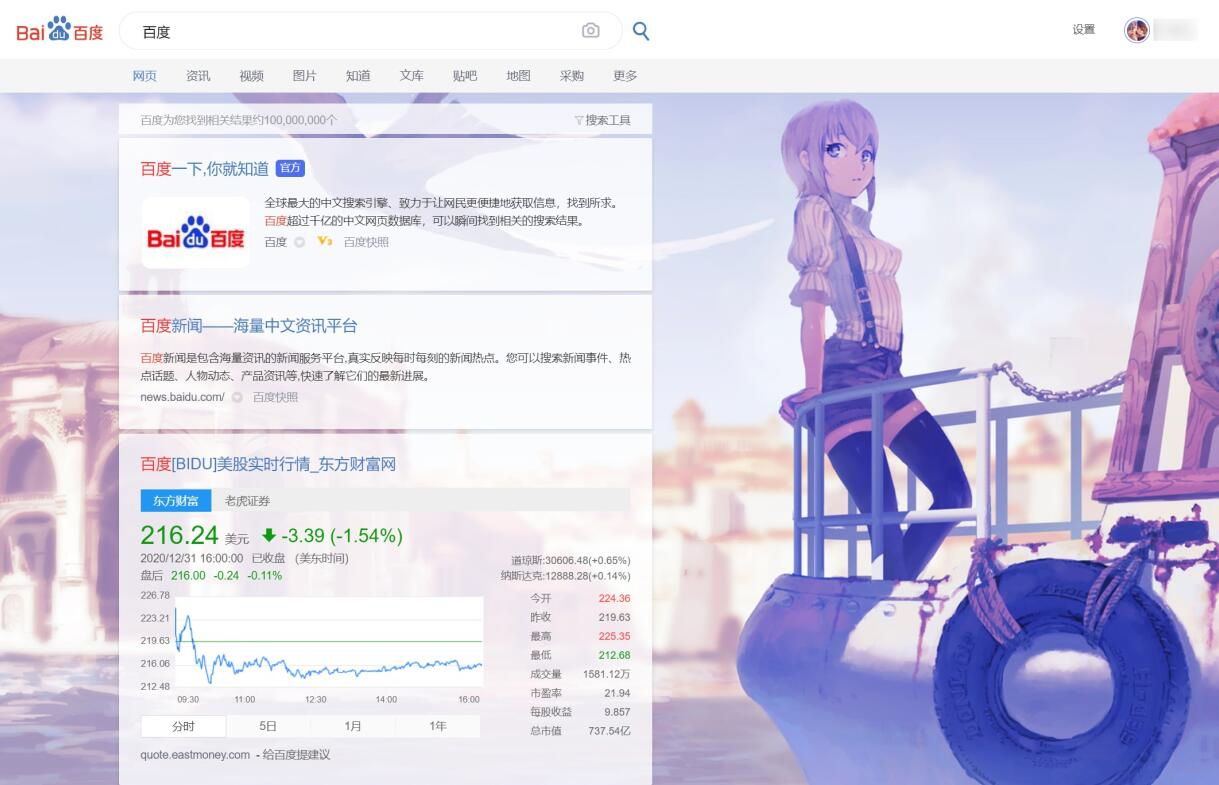
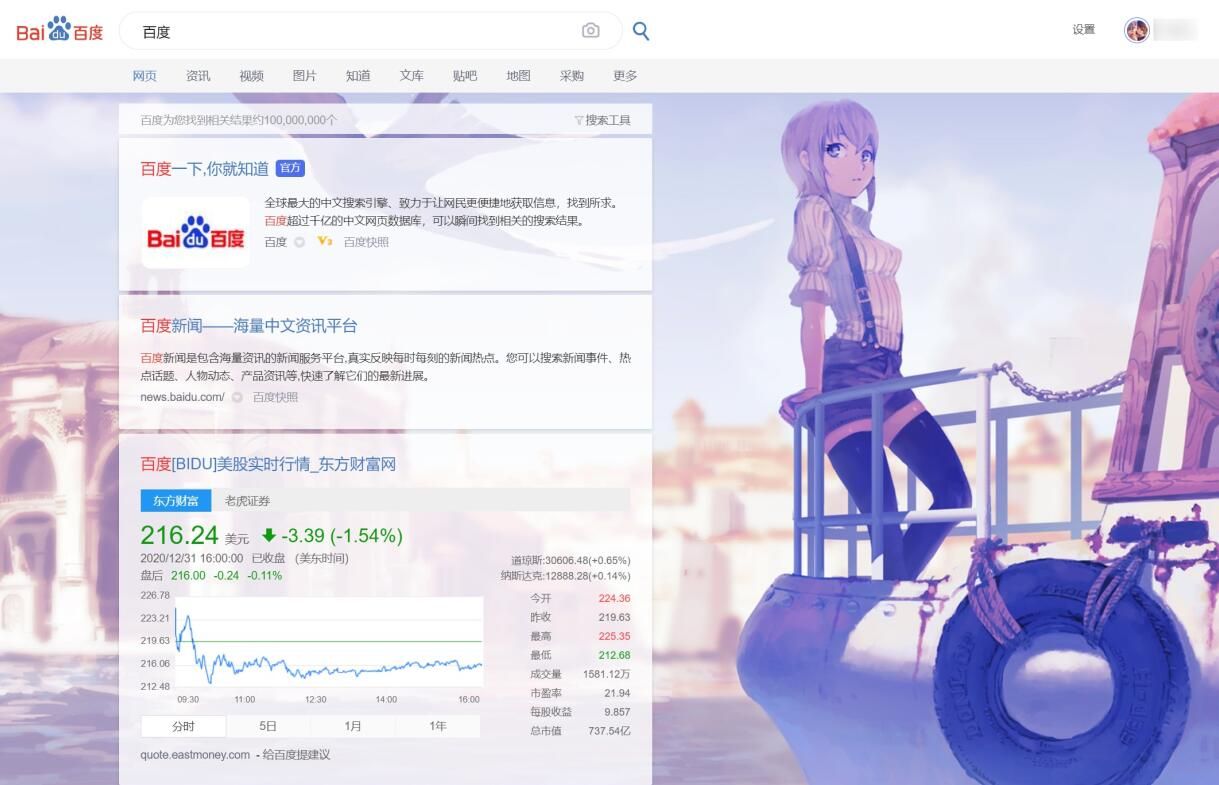
@name Baidu Lite 百度轻 - 轻萌化
@namespace USO Archive
@author 神代夕綺
@description `你一定会喜欢的简约且好看的百度轻萌化!作者博客:<a href="https://kira.cool" target="_blank"><b>kira.cool</b></a>项目地址:<a href = "https://github.com/AiYuuki/Baidu-lite-moe" target="_blank"><b>GitHub</b></a><b>功能特性:</b> 1. 持续维护的百度样式 2. 提供搜索页、新闻页、视频页等多个页面的样式支持 3. 卡片半透明化 4. 高分屏适配 5. 支持自定义图片背景<b>TODO:</b> 1. 支持自定义单双栏 2. 支持自定义卡片分辨率<b>注意:</b>1. 百度会为未登录百度账号的设备提供不同的 css 样式文件,在 v1.0.6a 版本中简单修复了这个 css 文件额外带来的部分问题。但仍有一些问题未处理,您可能需要登录百度账号以避免出现不必要的问题。2. 在使用百度主题后也有可能会出现不必要的问题,您可能需要在使用本样式前先关闭百度自带的样式功能才能保证本样式的正常工作。<b>反馈:</b>在 <a href = "https://userstyles.org/styles/175260">stylish</a> 反馈可能较晚才能收到回复,您如果在使用过程中遇到什么问题可以在 <a href = "https://kira.cool/code-project/80-Baidu-Lite-moe" target="_blank"><b>这篇文章</b></a> 留言,亦可在 <a href = "https://github.com/AiYuuki/Baidu-lite-moe" target="_blank"><b>GitHub</b></a> 上提Issus,<s>不一定能解决就是了</s>。<b>鸣谢:</b>pan_cao - Baidu Lite 百度轻silence lu - bilibili33 娘默认背景:P站id 62101308`
@version 20220119.8.10
@license CC-BY-NC-SA-4.0
@preprocessor uso
@advanced text indexTopBarColor "自定义首页顶栏颜色" "rgba(0,0,0,0)"
@advanced dropdown bg "自定义背景(请使用网络图片)" {
bg "默认背景*" <<<EOT https://s2.ax1x.com/2019/09/14/nsgfSS.jpg EOT;
bg-custom-dropdown "Custom" <<<EOT /*[[bg-custom]]*\/ EOT;
}
@advanced text bg-custom "自定义背景(请使用网络图片) (Custom)" "https://example.com/image.png"
==/UserStyle== */
@-moz-document url-prefix("http://www.baidu.com"),
url-prefix("https://www.baidu.com") {
/*
* 核心代码
*/
/* 滚动条 */
::-webkit-scrollbar {
width: 7px;
height: 10px;
background-color: rgba(0, 0, 0, 0);
}
::-webkit-scrollbar-track {
background-color: rgba(255, 255, 255, 0.9);
}
::-webkit-scrollbar-thumb {
border-radius: 2px;
background-color: rgba(0, 0, 0, 0.3);
transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
/* Firefox 4 */
-webkit-transition: all 0.4s ease;
/* Safari 和 Chrome */
-o-transition: all 0.4s ease;
/* Opera */
}
::-webkit-scrollbar-thumb:hover {
border-radius: 3px;
background-color: rgba(0, 0, 0, 0.4);
transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
/* Firefox 4 */
-webkit-transition: all 0.4s ease;
/* Safari 和 Chrome */
-o-transition: all 0.4s ease;
/* Opera */
}
/* 动画 */
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
animation-fill-mode: both;
}
@-webkit-keyframes fadeInUp {
from {
opacity: 0;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
}
to {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
@keyframes fadeInUp {
from {
opacity: 0;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
}
to {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
.fadeInUp {
-webkit-animation-name: fadeInUp;
animation-name: fadeInUp;
}
@-webkit-keyframes bounceInRight {
from,
60%,
75%,
90%,
to {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
from {
opacity: 0;
-webkit-transform: translate3d(3000px, 0, 0);
transform: translate3d(3000px, 0, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(-25px, 0, 0);
transform: translate3d(-25px, 0, 0);
}
75% {
-webkit-transform: translate3d(10px, 0, 0);
transform: translate3d(10px, 0, 0);
}
90% {
-webkit-transform: translate3d(-5px, 0, 0);
transform: translate3d(-5px, 0, 0);
}
to {
-webkit-transform: none;
transform: none;
}
}
@keyframes bounceInRight {
from,
60%,
75%,
90%,
to {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
from {
opacity: 0;
-webkit-transform: translate3d(3000px, 0, 0);
transform: translate3d(3000px, 0, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(-25px, 0, 0);
transform: translate3d(-25px, 0, 0);
}
75% {
-webkit-transform: translate3d(10px, 0, 0);
transform: translate3d(10px, 0, 0);
}
90% {
-webkit-transform: translate3d(-5px, 0, 0);
transform: translate3d(-5px, 0, 0);
}
to {
-webkit-transform: none;
transform: none;
}
}
.bounceInRight {
-webkit-animation-name: bounceInRight;
animation-name: bounceInRight;
}
@-webkit-keyframes bounceInUp {
from,
60%,
75%,
90%,
to {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
from {
opacity: 0;
-webkit-transform: translate3d(0, 3000px, 0);
transform: translate3d(0, 3000px, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(0, -20px, 0);
transform: translate3d(0, -20px, 0);
}
75% {
-webkit-transform: translate3d(0, 10px, 0);
transform: translate3d(0, 10px, 0);
}
90% {
-webkit-transform: translate3d(0, -5px, 0);
transform: translate3d(0, -5px, 0);
}
to {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
}
a {
text-decoration: none;
margin-bottom: 2px;
}
.c-showurl:hover {
text-decoration: none;
border: none;
opacity: 0.8;
transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
-moz-transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Firefox 4 */
-webkit-transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Safari 和 Chrome */
-o-transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Opera */
}
.res-gap-right16:hover {
border-bottom: #4879BD 1.2px solid;
}
.c-showurl {
transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
-moz-transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Firefox 4 */
-webkit-transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Safari 和 Chrome */
-o-transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Opera */
}
.c-tip-arrow:hover {
text-decoration: none;
border: none;
}
.c-default a {
text-decoration: none;
border: none;
}
.c-gap-bottom a:hover {
text-decoration: underline;
}
.op_dict3_morelink a:hover {
text-decoration: underline;
}
.c-btn:hover {
text-decoration: none !important;
}
td a:hover {
text-decoration: underline;
}
em {
text-decoration: none !important;
}
#s_wrap {
display: none;
}
.s-top-nav {
display: none;
}
#s_ctner_menus {
display: none;
}
#s_menu_gurd {
display: none;
}
#s_strpx_span1 {
display: none;
}
#ftCon {
display: none;
}
#bottom_container {
display: none;
}
#lg {
background-repeat: no-repeat;
background-position: center;
height: 70px;
padding-top: 150px;
}
#lg img {
display: none !important;
}
#lg a {
display: none;
}
#head_wrapper {
padding-bottom: 0px;
}
#s_form_wrapper {
margin-top: auto;
}
#s_lg_img {
display: none !important;
}
.s_ipt_wr:before {
content: " ";
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 0;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
box-sizing: border-box;
border-radius: 50px;
z-index: -1;
}
.s_ipt_wr {
border: none !important;
position: relative;
border-radius: 25px !important;
transition: box-shadow 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
-moz-transition: box-shadow 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Firefox 4 */
-webkit-transition: box-shadow 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Safari 和 Chrome */
-o-transition: box-shadow 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Opera */
background-position: 100% !important;
z-index: 2;
width: 585px !important;
height: 40px !important;
font-family: -apple-system, "Helvetica Neue", Helvetica, "Nimbus Sans L", Arial, "Liberation Sans", "PingFang SC", "Hiragino Sans GB", "Source Han Sans CN", "Source Han Sans SC", "Microsoft YaHei", "Wenquanyi Micro Hei", "WenQuanYi Zen Hei", "ST Heiti", SimHei, "WenQuanYi Zen Hei Sharp", sans-serif;
padding-top: 4px;
}
.s_ipt {
font-family: -apple-system, "Helvetica Neue", Helvetica, "Nimbus Sans L", Arial, "Liberation Sans", "PingFang SC", "Hiragino Sans GB", "Source Han Sans CN", "Source Han Sans SC", "Microsoft YaHei", "Wenquanyi Micro Hei", "WenQuanYi Zen Hei", "ST Heiti", SimHei, "WenQuanYi Zen Hei Sharp", sans-serif;
}
.s_ipt_wr:hover {
height: 40px !important;
border: none;
border-radius: 25px !important;
transition: box-shadow 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
-moz-transition: box-shadow 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
/* Firefox 4 */
-webkit-transition: box-shadow 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Safari 和 Chrome */
-o-transition: box-shadow 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms;
;
/* Ope...