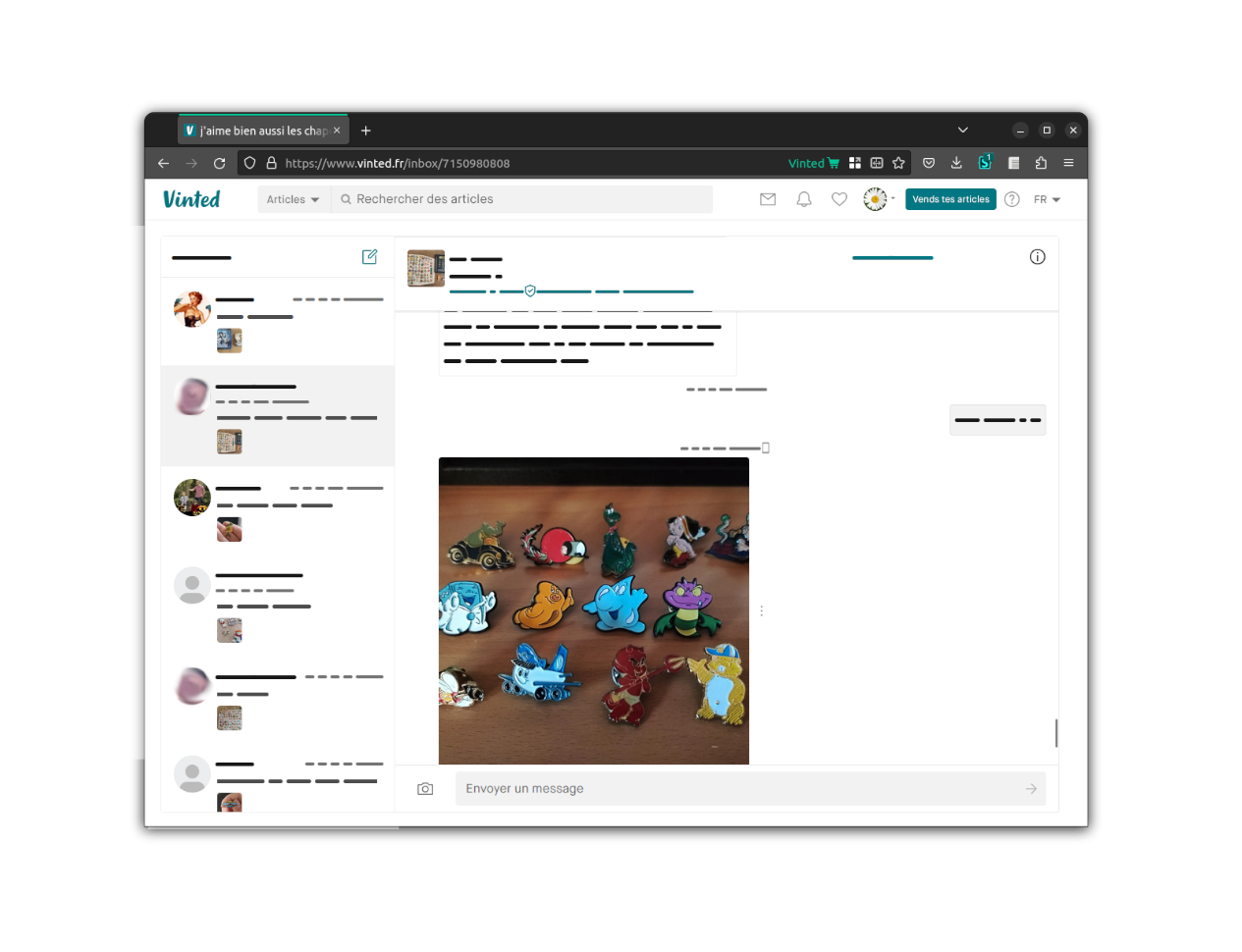
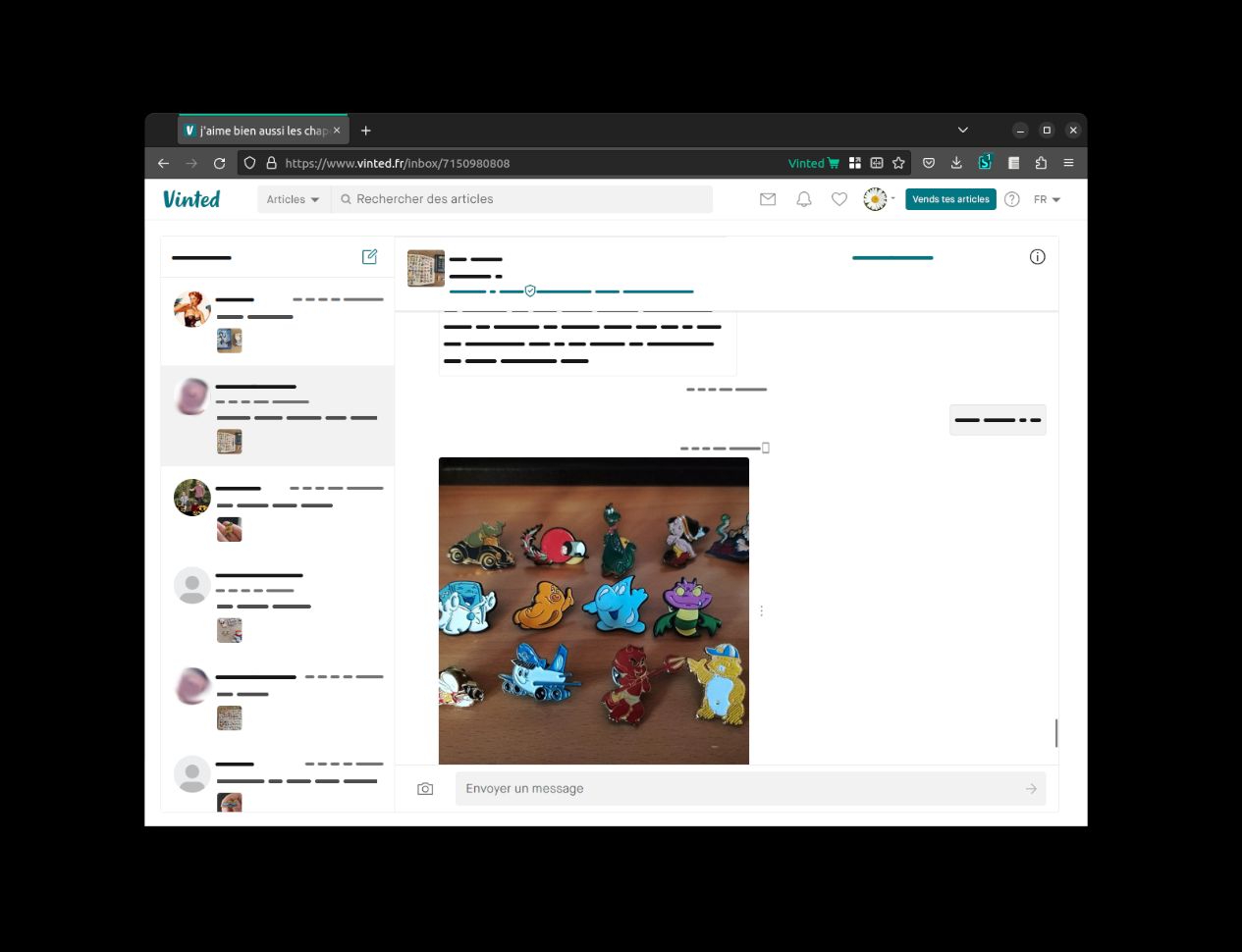
CSS Fixes to the vinted inbox.
Retrieve all the lost space that make it so ugly on small screens :D
Vinted inbox by drgrognon

Details
Authordrgrognon
LicenseCC Zero
Categoryvinted
Created
Updated
Size1.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Vinted inbox
@version 20230320.09.02
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://www.vinted.fr/inbox/") {
/* Reformat inbox to get back al lost space*/
/* Remove right column of ads */
.inbox-page__ad {
width: 0px;
}
/* Scale pictures*/
.web_ui__Image__content {
width: 100% !important;
}
.web_ui__Image__scaled .web_ui__Image__content {
width: 100% !important;
}
.web_ui__Image__size-x2-large,
.web_ui__Image__x2-large {
height: 100%;
width: 100%;
}
/* Remove stupid floating succes message*/
.web_ui__Cell__success {
display: none;
}
/* Remove useless footer */
footer {
display: none;
}
/* Remove useless nav menu */
.l-header__navigation {
display: none !important;
}
/* Compact discussion header*/
.conversation-header {
position: absolute;
right: 0px;
width: 50%;
z-index: 10;
}
/* extends properly chat box with gained space*/
.thread__wrapper {
height: 100%;
}
.inbox-page__block {
height: calc(100vh - 92px);
min-height: 320px;
}
}