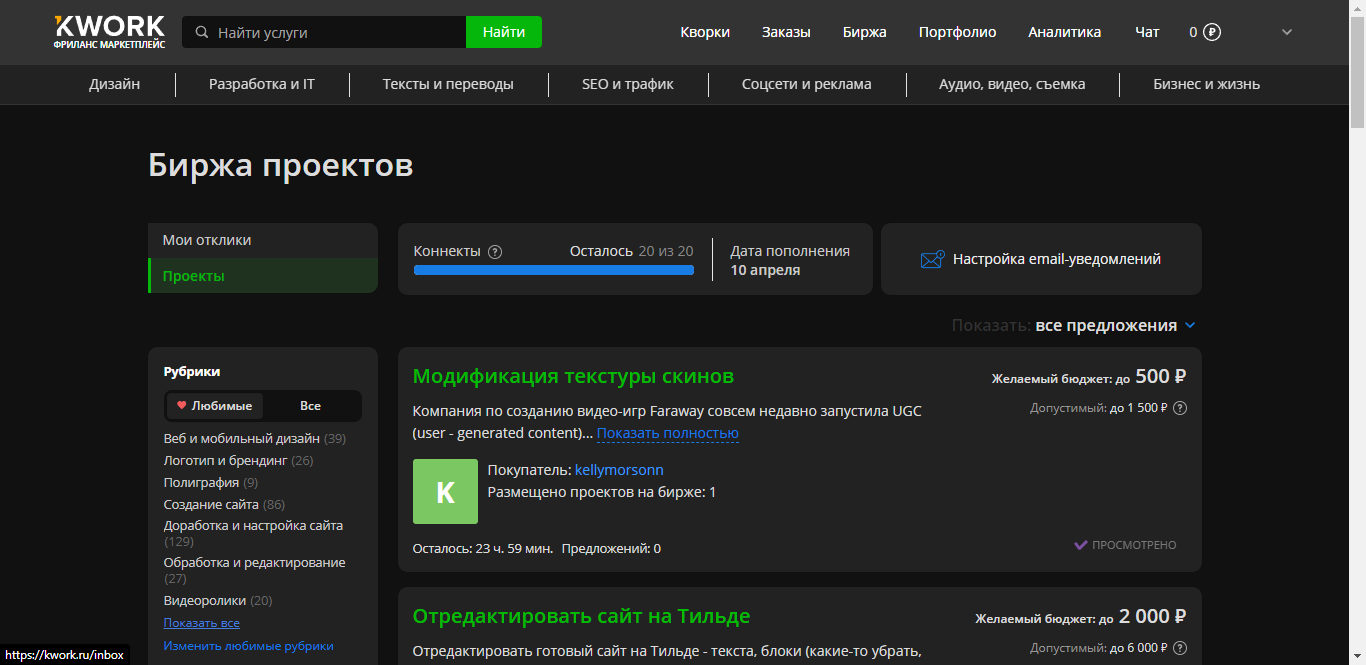
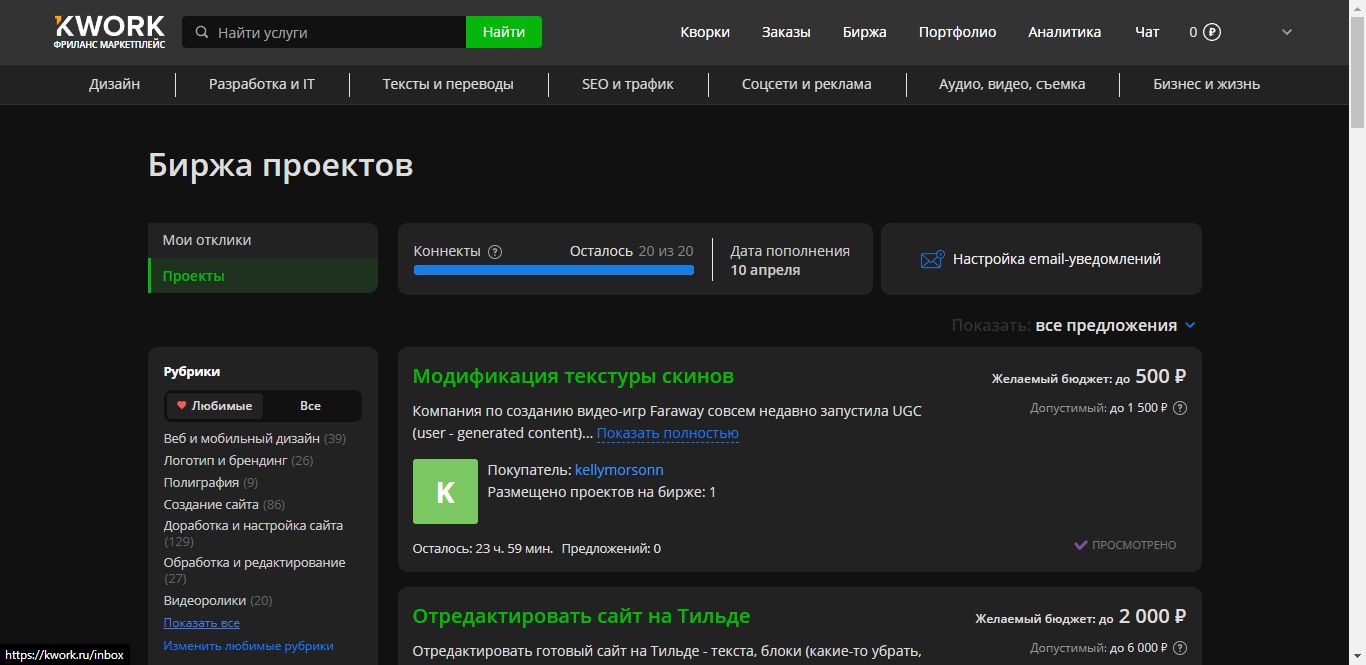
Темная тема для kwork.ru | Dark theme for kwork.ru
Темная тема для KWORK | KWORK Dark Theme by vertopolkalf

Details
Authorvertopolkalf
LicenseNo License
Categorydark
Created
Updated
Size36 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name KWORK Dark Theme
@version 20250213.15.13
@namespace kwork.ru
@description Dark theme for kwork.ru
@author vertopolkalf
@license No License
==/UserStyle== */
@-moz-document domain("kwork.ru") {
/* MAIN */
h1, h2, h3, h4, span, .send-request__block-title, p {
color: #ddd;
}
body {
background: #111;
color: #fff;
}
.subnav, .header {
background: #222;
border-color: #333 !important;
}
.card {
background: #222;
color: #ddd;
border: none;
border-radius: 10px;
}
.query-card__footer {
border-color: #333;
}
.wants-card__header-title, .wants-card__header-title a {
color: #0b0;
}
a, a.color-text:hover, .all_page.page-conversation #app .conversation-messages-list a {
color: #3b9cff;
}
div.offer-individual__full-container {
border: none;
}
.white-bg-border {
background: #222;
color: #bbb;
border: none;
border-radius: 10px;
}
div.offer-individual__bottom-block {
background: #222;
border-radius: 0 0 10px 10px;
border: none;
}
.input, .chosen-container-single .chosen-single {
background: #111;
color: #eee;
border-color: transparent;
border-radius: 5px;
}
.chosen-container-single .chosen-single span {
color: #fff !important;
}
.chosen-container .chosen-drop, .chosen-container-active.chosen-with-drop .chosen-single {
background: #222;
border-color: #333;
}
.chosen-container .chosen-results {
color: #ccc;
}
.form-item__error, .offer-individual__item-error {
color: #ff9393;
}
/* .mw-100 {
filter: invert(0.6);
} */
.bgWhite {
background: #222 !important;
}
.modal-design .modal-content, .modal-design .modal-header {
background: #333;
color: #ddd;
}
.modal-design .modal-header .close {
filter: invert(1);
}
.modal-design .modal-body, .commission-modal__table, .commission-modal .offer-faq-content p, .commission-modal .offer-faq-list li {
color: #ddd;
}
.commission-modal__top-title, .modal-design .modal-header h5, .commission-modal .offer-faq-header, .commission-modal__table thead td, .commission-modal__table thead th {
color: #fff;
}
.commission-modal__top-text {
color: #aaa;
}
.commission-modal__table td, .commission-modal__table th, .commission-modal__table, .commission-modal .offer-faq-item {
border-color: #555;
}
.commission-modal__table tr.disabled td {
background: transparent;
}
.commission-modal .offer-faq-title {
color: #2477ff;
}
.preloader__bg {
background: #0004
}
.tooltipster-sidetip.tooltipster-light .tooltipster-content, .block-state-active_tooltip, .settings-finances__purse-inner-tooltip, .vue-tooltip-theme.tooltip .tooltip-inner {
background: #444;
color: #ccc;
border-radius: 10px;
border: none;
}
.tooltipster-sidetip.tooltipster-light .tooltipster-box {
border: none;
background: none;
}
.tooltipster-sidetip.tooltipster-light.tooltipster-bottom .tooltipster-arrow-background, .vue-tooltip-theme.tooltip[x-placement^=bottom] .tooltip-arrow {
border-bottom-color: #444;
color: #444;
}
.tooltipster-sidetip.tooltipster-light.tooltipster-right .tooltipster-arrow-background, .block-state-active .block-state-active_tooltip:after, .block-state-active .block-state-active_tooltip:before, .settings-finances__purse-inner-tooltip:before {
border-right-color: #444;
color: #444;
}
.tooltipster-sidetip.tooltipster-light.tooltipster-left .tooltipster-arrow-background {
border-left-color: #333;
color: #333;
}
.tooltipster-sidetip.tooltipster-light.tooltipster-top .tooltipster-arrow-background, .vue-tooltip-theme.tooltip .tooltip-arrow {
border-top-color: #333;
color: #333;
}
.button-go-top {
background: #fff;
}
#quick-faq {
display: none;
}
.header .headertop-desktop .dropdownbox--profile {
background: #222;
color: #fff;
}
.header .headertop-desktop .user-popup a {
color: #eee !important;
}
.header .headertop-desktop .user-type, .header .headertop-desktop .user-popup-item-logout {
border-color: #555;
}
.chosen-style .chosen-container .chosen-single {
background: #111 !important;
color: #fff !important;
border: none !important;
}
.chosen-style .chosen-container .chosen-single span, .modal-individual-message__column .chosen-style .chosen-container .chosen-single span {
color: #fff !important;
}
.chosen-style .chosen-container .chosen-results li {
background: #111;
color: #ccc !important;
}
.settings-schedule__body .chosen-style .chosen-container .chosen-single span, .settings-schedule__body .chosen-style .chosen-container .chosen-results li {
color: #fff !important;
}
.chosen-style .chosen-container .chosen-results li.highlighted, .chosen-style .chosen-container .chosen-results li.result-selected {
background: #444;
color: #fff !important;
}
.k-select.v-select .vs__dropdown-toggle {
background: #111;
border: none;
color: #fff;
}
.text-body, .v-select .vs__selected {
color: #fff !important;
}
p a{
color: #3b9cff !important;
}
}
@-moz-document domain("kwork.ru") {
/* HEADER */
.sub-menu-parent .menulist {
background: #333;
border-color: #111;
border-radius: 0 0 10px 10px;
border: none;
}
.header .headertop-desktop .general-search.custom-search input.form-control {
background: #111;
border: none;
color: #fff;
}
#search-keyword .dropdown, .general-search.custom-search .dropdown {
background: #222;
border-color: #111 !important;
}
.custom-search .dropdown-suggestions .suggestion span b {
color: #fff;
}
.custom-search .dropdown-suggestions .suggestion span {
color: #aaa;
}
.custom-search .dropdown-suggestions .suggestions .suggestion-user, .custom-search .dropdown-suggestions .suggestions-header {
background: #333;
color: #aaa;
}
.subnav ul.sub-menu-parent>li>a:before, .subnav ul.sub-menu-parent>li>span:before{
background: #555;
}
.header .headertop-desktop .user-popup a, .header .headertop-desktop .user-popup span{
color: #aaa;
}
}
@-moz-document domain("kwork.ru") {
/* ПРЕДЛОЖИТЬ УСЛУГУ */
.track-page__header {
border: none;
border-radius: 10px;
overflow: hidden;
background: #222;
}
.track-page > .contentArea {
background: transparent !important;
}
.track-spacer {
background: #111;
}
.waveborder.bottom, .waveborder.top {
display: none
}
.track-page__header-image img {
border: none;
}
.track-page__header-h1 {
color: #fff;
}
.pull-left, .order-info__time, .order-info__time--total {
color: #ddd;
}
.mr10 {
filter: invert(0.85);
}
.order-info__line div {
background: #333;
}
.order-info thead, .k-modal--default .k-modal-content__header, .track-stage__header {
background: #333;
color: #ddd;
}
.k-modal--default .k-modal-content__body, .k-modal--default-img .k-modal-content__body{
background: #333;
color: #fff;
}
.k-modal--default .k-modal-content__header-title, .k-modal--default-img .k-modal-content__header-title{
color: #fff;
}
#vs3__listbox *:hover, #vs3__listbox *.active, #vs3__listbox *:focus, #vs3__listbox *.select, #vs3__listbox *.selected{
background: #333;
}
.v-select .vs__actions, .vs__selected-options, .modal-individual-offer .v-select .vs__search, .modal-individual-offer .v-select .vs__search:focus, .vue-tooltip-theme.tooltip.offer-duration-tooltip .tooltip-inner{
color: #fff !important;
}
.v-select *{
color: #fff !important;
}
.offer-payment-type__item{
background: #333;
color: #fff !important;
}
.offer-payment-type__title{
color: #fff;
}
.kw-text--12{
color: #aaa;
}
.active .offer-payment-type__title{
color: #000;
}
.active .kw-text--12{
color: #444;
}
}
@-moz-document domain("kwork.ru") {
/* БИРЖА */
.want-card {
background: #222;
color: #fff;
border: none;
border-radius: 10px;
}
.page-projects--new .connects-points__item-link {
color: #eee;
}
.page-projects--new .connects-points__item-text, .page-projects--new .connects-points__item-count, .modal-individual-offer .new-offer__tip-text, .offer-individual--blue .new-offer__tip-text {
color: #ccc;
}
.page-projects .connects-points__email, .page-projects .connects-points__point{
background: #222;
color: #fff !important;
border: none;
border-radius: 10px;
}
.page-projects .connects-points__email *, .page-projects .connects-points__point *{
color: #fff;
}
.wants-filter {
background: #222;
border-radius: 10px;
border-color: transparent;
color: #fff;
}
.projects-filter__radio {
color: #ccc;
}
.twin-radio-switch {
background: #111;
border: none;
}
input:checked + .twin-radio-switch__label {
background: #222;
}
.checkbox-after-label label:before {
background: #111;
border-color: #333;
}
.checkbox-after-label--kw input:checked + label:before {
background: #177de5;
}
.projects-filter__item .filter-input {
background: #111;
border-radius: 5px;
border: none;
color: #ccc;
}
.checkbox-after-label--kw label {
color: #ccc;
}
.exchange-stats {
background: #222;
border-radius: 10px;
border: none;
}
.tooltip_circle--light {
background: #222;
border-color: #333;
}
.tooltip_circle--light.tooltip_circle--hover:hover, .tooltip_circle--light.tooltip_circle_hover {
background: #333 !important;
border-color: #444 !important;
}
.page-projects .wants-filter__links {
background: #222;
border-radius: 0 10px 10px 0;
border: none;
overflow: hidden;
}
.page-projects .wants-filter__link {
color: #ccc;
}
.paging ul li .active {
border: none;
background: #333;
border-radius: 10px;
color: #fff;
}
.paging ul li a.next:hover, .paging ul li span.next:hover, .paging ul li a.prev:hover, .paging ul li span.prev:hover {
border-radius: 10px;
background-color: #333;
}
.modal-individual-offer__switcher{
background: #222;
color: #fff;
}
.v-select--default .vs__dropdown-toggle, .chat__chosen-durations.chosen-style .chosen-container .chosen-single, .vs__dropdown-menu{
background-color: #111 !important;
color: #aaa;
border: none !important;
}
.v-select .vs__dropdown-option{
color: #aaa !important;
}
.v-select--default .vs__dropdown-option--selected, .v-select--default .vs__dropdown-option:hover{
background: #464646;
color: #177de5;
}
.modal-i...