Coles Online DARK MODE
by thealkaris
Details
Authorthealkaris
LicenseNo License
Categorycoles.com.au
Created
Updated
Code size34 kB
Code checksum63a6bdda
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
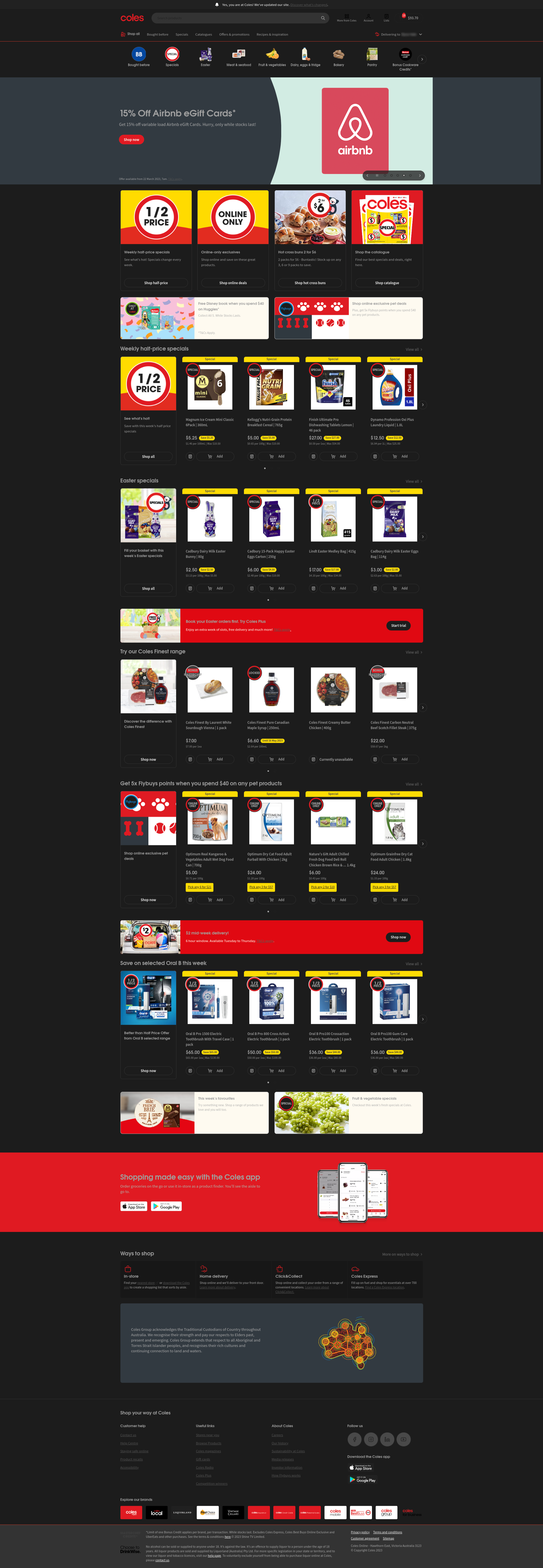
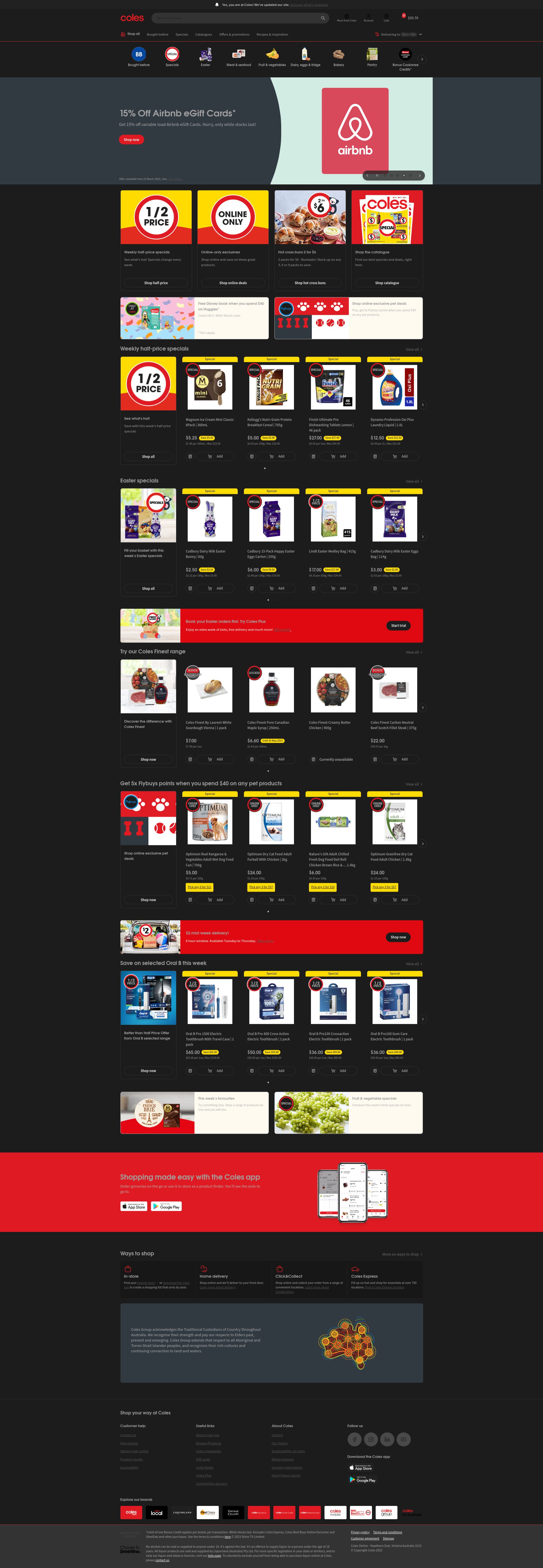
CSS Override styles for Coles Online (https://www.coles.com.au)
a DARK MODE theme for Coles Online which they do not have by default. Keeps most of the same looks of Cole Online with some changes.
Dark Theme will be easier on the eyes and you shouldn't be flashbanged by white backgrounds.
Colors are kept mostly the same, and added stylized scrollbar to fit the theme.
/!\ THIS IS BY FAR NO MEANS A PERFECT DARK MODE THEME SO SOME THINGS MAY NOT /!\
LOOK 100% RIGHT AS THEY USE WEIRD CLASS ELEMENTS FOR EVERYTHING.
Notes
Userstyle doesn't have notes.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.
/* ==UserStyle==
@name Coles Online DARK MODE
@version 20240902.05.56
@namespace https://userstyles.world/user/thealkaris
@description CSS Override styles for Coles Online (https://www.coles.com.au)a DARK MODE theme for Coles Online which they do not have by default. Keeps most of the same looks of Cole Online with some changes.Dark Theme will be easier on the eyes and you shouldn't be flashbanged by white backgrounds.Colors are kept mostly the same, and added stylized scrollbar to fit the theme. /!\ THIS IS BY FAR NO MEANS A PERFECT DARK MODE THEME SO SOME THINGS MAY NOT /!\ LOOK 100% RIGHT AS THEY USE WEIRD CLASS ELEMENTS FOR EVERYTHING.
@author thealkaris
@license No License
==/UserStyle== */
@-moz-document domain("coles.com.au"), domain("colesgroupprofile.com.au") {
/*
DARK MODE
COLES
https://www.coles.com.au
Because hey, I don't like being
flashbanged by blank bright white pages,
and they don't include a Dark Mode.
CSS Override Style by Alkaris ©2023
It's not going to be perfect,
but it'll be just good enough.
*/
/*
Let's define :root colors, since they already
do this for their CSS elements, so we can override defaults.
using the !important property enforces these color changes.
Whoever maintains the coles.com.au website needs to be fired, because they have no idea how to CSS code
without making it more of a complete mess by keep adding new element names for already named elements,
it's like smashing at their keyboard for a random bunch of letters and numbers for each element,
instead of simple descriptor elements.
*/
/*:root {
--colors-background-default: #1c1c1c !important;
--colors-common-white: #1c1c1c !important;
--colors-text-primary: #3c3c3c !important;
--colors-rdsColorAccent-primaryLighter: #3c3c3c !important;
--colors-rdsColorBackground-primary: #1c1c1c !important;
--colors-rdsColorBackground-secondary: #676767 !important;
--colors-rdsColorBackground-defaultColor: #1c1c1c !important;
--colors-rdsColorBackground-tertiary: #3c3c3c !important;
--colors-rdsColorText-light: #ababab !important;
--colors-rdsColorText-defaultColor: #ababab !important;
}*/
:root {
--shadows-shadow: 000000a1 !important;
--shadows-shadow2: #000000a1 !important;
--colors-primary-main: #e01a22 !important;
--colors-primary-dark: #b9091d !important;
--colors-common-white: #f8f6f6 !important;
--colors-background-default: #1c1c1c !important;
--colors-text-primary: #3d3d3d !important;
--colors-info-main: #2670ee !important;
--colors-info-light: #248eff !important;
--colors-warning-main: #ff8f1f !important;
--colors-warning-dark: #c55307 !important;
--colors-success-main: #07883d !important;
--colors-success-light: #0db548 !important;
--colors-success-dark: #026930 !important;
--colors-error-main: #b9091d !important;
--colors-colorBackground-primary-default: #1c1c1c !important;
--colors-colorBackground-primary-hover: #3c3c3c !important;
--colors-colorBackground-primary-active: #676767 !important;
--colors-colorBackground-secondary-default: #3c3c3c !important;
--colors-colorBackground-secondary-active: #676767 !important;
--colors-colorBackground-tertiary: #3c3c3c !important;
--colors-colorBackground-inverse-default: #212121 !important;
--colors-colorBackground-inverse-hover: #3d3d3d !important;
--colors-colorBackground-inverse-active: #6f6f6f !important;
--colors-colorBackground-brand-default: #e01a22 !important;
--colors-colorBackground-brand-hover: #b9091d !important;
--colors-colorBackground-brand-active: #960319 !important;
--colors-colorBackground-ghost-default: #f8f6f600 !important;
--colors-colorBackground-ghost-hover: #f8f6f626 !important;
--colors-colorBackground-ghost-active: #f8f6f64c !important;
--colors-colorForeground-primary: #212121 !important;
--colors-colorForeground-secondary: #6f6f6f !important;
--colors-colorForeground-inverse: #3c3c3c !important;
--colors-colorForeground-brand: #e01a22 !important;
--colors-colorExtended-specials-default: #f5d061 !important;
--colors-colorExtended-specials-hover: #ffd000 !important;
--colors-colorExtended-specials-active: #f5d061 !important;
--colors-colorExtended-boughtbefore-default: #0347a0 !important;
--colors-colorExtended-boughtbefore-active: #5e6569 !important;
--colors-colorExtended-flybuys: #047cc2 !important;
--colors-colorExtended-charcoal: #3c3c3c !important;
--colors-colorExtended-focusState-default: #2670ee !important;
--colors-colorExtended-focusState-inverse: #3c3c3c !important;
--colors-colorExtended-overlay: rgba(111, 111, 111, 0.5) !important;
--colors-colorExtended-new: #7fba24 !important;
--colors-colorBorder-primary: #212121 !important;
--colors-colorBorder-secondary: #8d8d8d !important;
--colors-colorBorder-tertiary: #3c3c3c !important;
--colors-colorBorder-inverse: #676767 !important;
--colors-colorBorder-brand: #e01a22 !important;
--colors-colorFeedback-warning-primary: #c55307 !important;
--colors-colorFeedback-warning-secondary: #ccc !important;
--colors-colorFeedback-success-primary-default: #07883d !important;
--colors-colorFeedback-success-primary-active: #026930 !important;
--colors-colorFeedback-success-secondary: #ccc !important;
--colors-colorFeedback-error-primary: #b9091d !important;
--colors-colorFeedback-error-secondary: #ccc !important;
--colors-colorFeedback-guidance-primary: #2670ee !important;
--colors-colorFeedback-guidance-secondary: #ccc !important;
--colors-onColors-onBrand: #ccc !important;
--colors-onColors-onBoughtbefore: #ccc !important;
--colors-onColors-onFlybuys: #ccc !important;
--colors-onColors-onFeedback-primary: #ccc !important;
--colors-onColors-onFeedback-secondary: #212121 !important;
--colors-onColors-onSpecials: #393939 !important;
--colors-rdsColorAccent-primary: #e01a22 !important;
--colors-rdsColorAccent-primaryLighter: #353535 !important;
--colors-rdsColorAccent-primaryDark: #b9091d !important;
--colors-rdsColorAccent-primaryDarker: #960319 !important;
--colors-rdsColorAccent-secondary: #f5d061 !important;
--colors-rdsColorAccent-secondaryLightest: #353535 !important;
--colors-rdsColorAccent-secondaryDark: #ecc104 !important;
--colors-rdsColorAccent-secondaryDarker: #ce9e03 !important;
--colors-rdsColorAccent-tertiary: #212121 !important;
--colors-rdsColorAccent-tertiaryLight: #3d3d3d !important;
--colors-rdsColorAccent-tertiaryLighter: #6f6f6f !important;
--colors-rdsColorBackground-defaultColor: #1c1c1c !important;
--colors-rdsColorBackground-primary: #1c1c1c !important;
--colors-rdsColorBackground-secondary: #676767 !important;
--colors-rdsColorBackground-tertiary: #7a7a7aa8 !important;
--colors-rdsColorBackground-brand: #e01a22 !important;
--colors-rdsColorBackground-specials: #f5d061 !important;
--colors-rdsColorBackground-specialsLight: #fff7db !important;
--colors-rdsColorBackground-inverse: #212121 !important;
--colors-rdsColorBackground-overlay: #2121217f !important;
--colors-rdsColorBackground-transparent: #f8f6f600 !important;
--colors-rdsColorBackground-cream: #fefaf0 !important;
--colors-rdsColorBackground-charcoal: #3c3c3c !important;
--colors-rdsColorBackground-lightgrey: #f5f5f5 !important;
--colors-rdsColorBackground-lightergrey: #f5f5f5 !important;
--colors-rdsColorBackground-darkgrey: #3d3d3d!important;
--colors-rdsColorBackground-blue: #0347a0!important;
--colors-rdsColorBorder-lightest: #e0e0e0!important;
--colors-rdsColorBorder-lighter: #a8a8a8!important;
--colors-rdsColorBorder-light: #6f6f6f!important;
--colors-rdsColorBorder-defaultColor: #8d8d8d!important;
--colors-rdsColorBorder-darkest: #212121!important;
--colors-rdsColorBorder-inverse: #f8f6f6!important;
--colors-rdsColorBorder-brand: #e01a22!important;
--colors-rdsColorBorder-specials: #f5d061!important;
--colors-rdsColorText-light: #6f6f6f!important;
--colors-rdsColorText-defaultColor: #3d3d3d!important;
--colors-rdsColorText-dark: #212121!important;
--colors-rdsColorText-inverse: #f8f6f6!important;
--colors-rdsColorText-link: #2670ee!important;
--colors-rdsColorText-placeholder: #8d8d8d!important;
--colors-rdsColorText-brand: #e01a22 !important;
--colors-rdsColorText-brandFlybuy: #047cc2!important;
--colors-rdsColorText-feedbackError: #b9091d !important;
--colors-rdsColorText-feedbackSuccess: #07883d!important;
--colors-rdsColorText-boughtBefore: #0347a0!important;
--colors-rdsColorIcon-lighter: #a8a8a8!important;
--colors-rdsColorIcon-light: #6f6f6f!important;
--colors-rdsColorIcon-defaultColor: #3d3d3d!important;
--colors-rdsColorIcon-dark: #212121!important;
--colors-rdsColorIcon-inverse: #f8f6f6!important;
--colors-rdsColorIcon-brand: #e01a22!important;
--colors-rdsColorIcon-comment: #105cc6!important;
--colors-rdsColorPromo-flyBuys: #047cc2!important;
--colors-rdsColorPromo-promoNew: #7fba24!important;
--colors-rdsColorFeedback-error: #b9091d!important;
--colors-rdsColorFeedback-errorLightest: #fff0f0!important;
--colors-rdsColorFeedback-warning: #ff8f1f!important;
--colors-rdsColorFeedback-warningDark: #c55307!important;
--colors-rdsColorFeedback-warningDarkest: #993b05!important;
--colors-rdsColorFeedback-warningLightest: #fff2e5!important;
--colors-rdsColorFeedback-success: #07883d!important;
--colors-rdsColorFeedback-successDark: #026930!important;
--colors-rdsColorFeedback-successLight: #0db548!important;
--colors-rdsColorFeedback-successLightest: #edfeec!important;
--colors-rdsColorFeedback-guidance: #2670ee!important;
--colors-rdsColorFeedback-guidanceDark: #105cc6!important;
--colors-rdsColorFeedback-guidanceLightest: #e6f6ff!important;
--colors-rdsColorInteractive-primary: #e01a22!important;
--colors-rdsColorInteractive-primaryHover: #b9091d!important;
--colors...