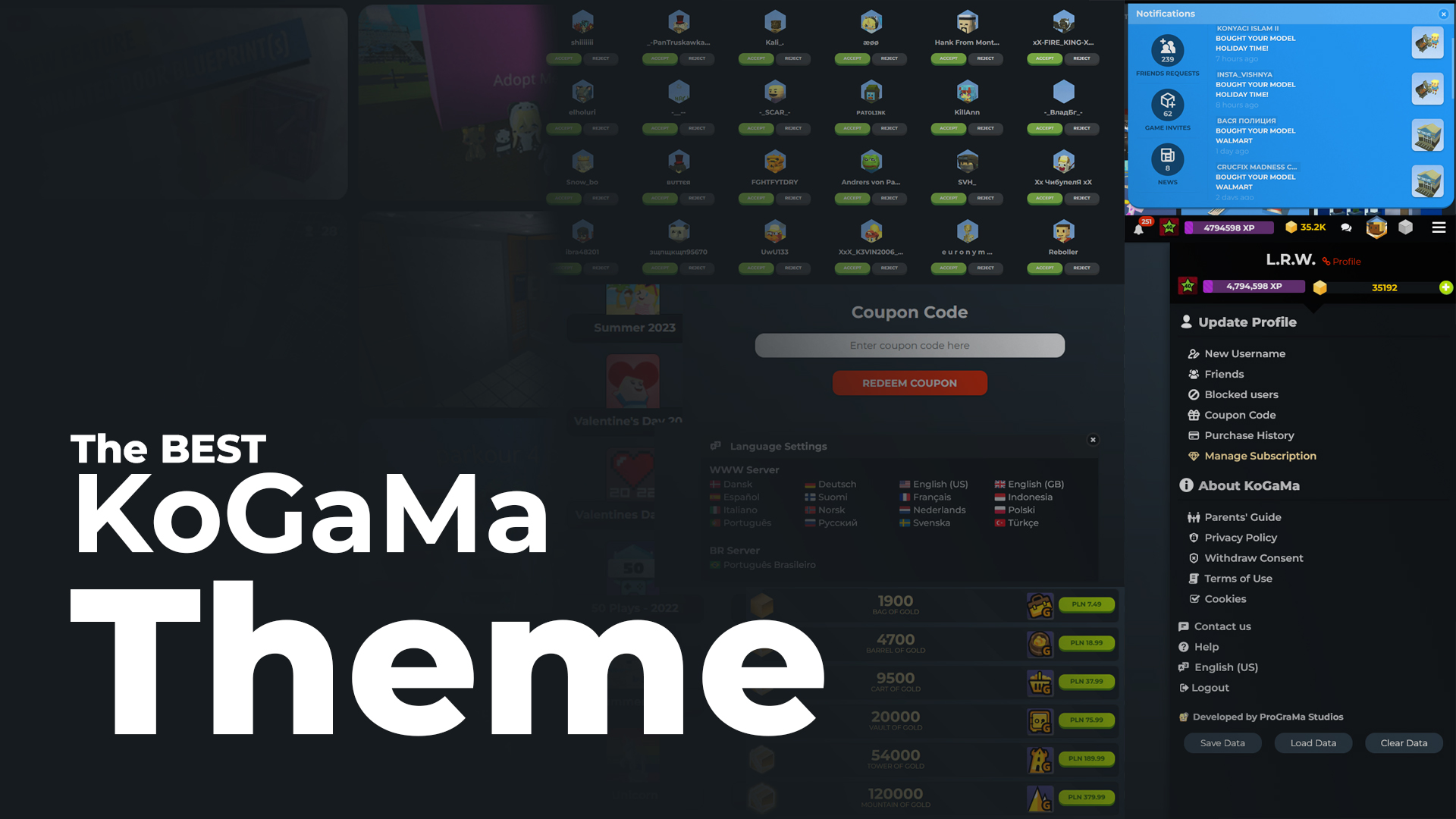
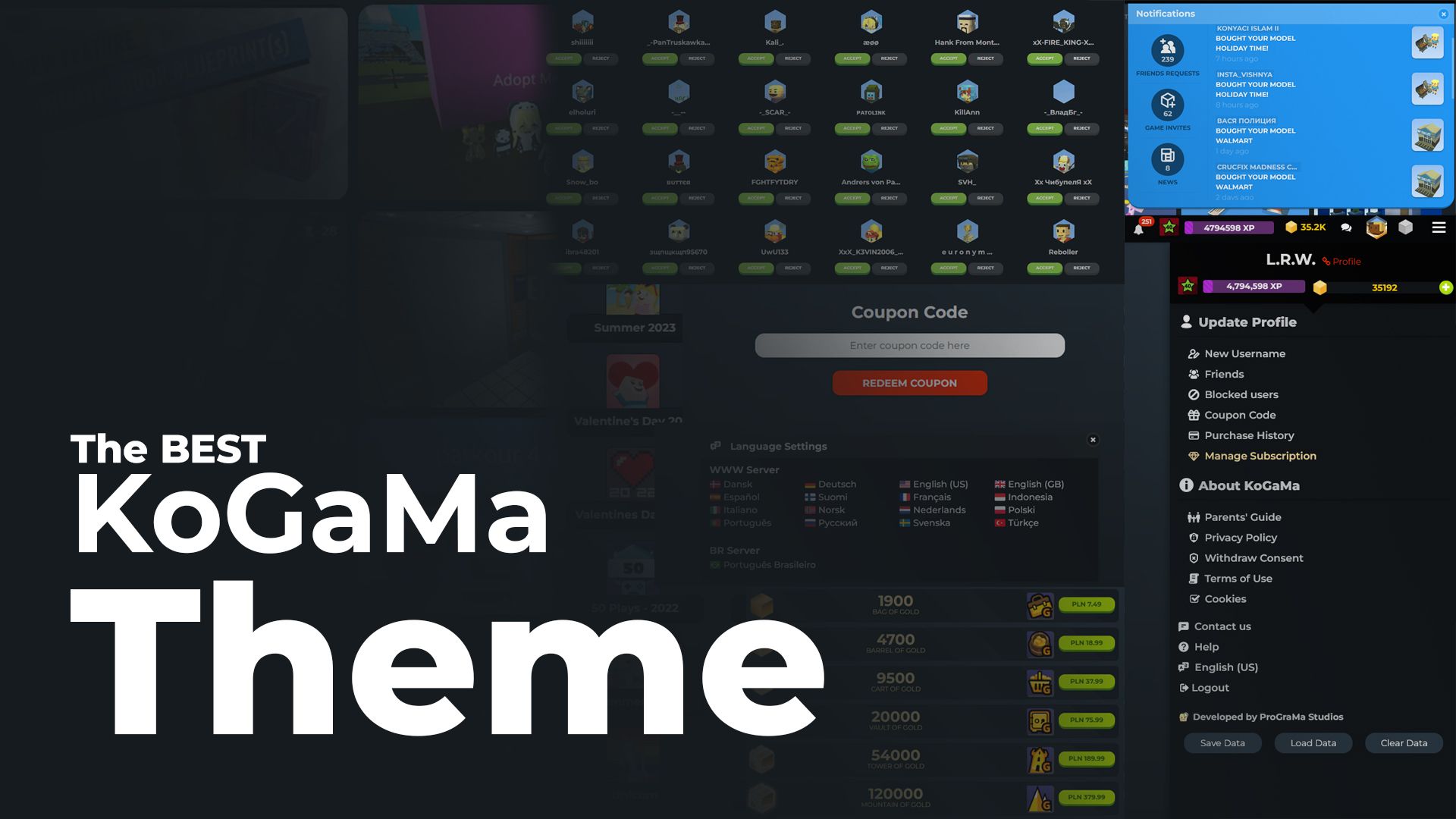
The website you know very well, not reinvented, just simply improved. You won't feel lost at all.
Enhanced Round Kogama With Montserrat by lrwkgm

Details
Authorlrwkgm
LicenseNo License
Categorykogama.com
Created
Updated
Code size129 kB
Code checksum2437041f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
General changes:
- Montserrat font
- Round style
- Animations, smooth and fancy transitions
Refreshed Elements:
- Marketplace
- Games & projects
- Comments
- Profile extension
- News
- Badges
- Profile feed
- Language settings
- Purchase page
- Levels page
- Leaderboard
- Edit profile Page
- Emotes list
- Gold Icons
- Chat
- Fun game icon
Reimaginged Elements:
- Friends page
- Notifications
- Project members menu
- Coupon code page
Visual Fixes:
- Line height of inline emotes
- Unpacked badge icon
- Notifications count
- "What's this?" info dialogs layout
Discord Contact: l.r.w.
Please report any issues or give feedback/suggestions.
My work has been noticed by the KoGaMa staff. Some of the changes initially introduced by me have been applied on the official website look.
Released on: 22.03.2023
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("kogama.com"),
domain("kogama.com.br") {
/* ==UserStyle==
@name Enhanced Round Kogama With Montserrat
@version 20230322.20.50
@namespace userstyles.world/user/lrwkgm
@author lrwkgm
@license No License
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100;200;300;400;500;600;700;800;900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat+Alternates:wght@100;200;300;400;500;600;700;800;900&display=swap');
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(1) a::before {
content: "";
background-image: url("https://svgshare.com/i/sBm.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(2) a::before {
content: "";
background-image: url("https://svgshare.com/i/sCH.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(3) a::before {
content: "";
background-image: url("https://svgshare.com/i/sC6.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(4) a::before {
content: "";
background-image: url("https://svgshare.com/i/sAZ.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(5) a::before {
content: "";
background-image: url("https://svgshare.com/i/sAn.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(6) a::before {
content: "";
background-image: url("https://svgshare.com/i/sCJ.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(7) a::before {
content: "";
background-image: url("https://svgshare.com/i/sBU.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(8) a::before {
content: "";
background-image: url("https://svgshare.com/i/sCp.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(9) a::before {
content: "";
background-image: url("https://svgshare.com/i/sBF.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(10) a::before {
content: "";
background-image: url("https://svgshare.com/i/sB_.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(11) a::before {
content: "";
background-image: url("https://svgshare.com/i/sCq.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(12) a::before {
content: "";
background-image: url("https://svgshare.com/i/sBV.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(13) a::before {
content: "";
background-image: url("https://svgshare.com/i/sBW.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(14) a::before {
content: "";
background-image: url("https://svgshare.com/i/sCr.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(15) a::before {
content: "";
background-image: url("https://svgshare.com/i/sCK.svg");
}
#region-selector-regions ul.regions li.region:nth-child(1) ul.languages li:nth-child(16) a::before {
content: "";
background-image: url("https://svgshare.com/i/sA_.svg");
}
#region-selector-regions ul.regions li.region:nth-child(2) ul.languages li:nth-child(1) a::before {
content: "";
background-image: url("https://svgshare.com/i/sD0.svg");
}
#region-selector #region-selector-regions ul.languages li a::before {
margin-right: 5px;
display: inline-block;
height: 19px;
width: 20px;
background-size: contain;
vertical-align: text-top;
background-position: center;
background-repeat: no-repeat;
}
#profile-page section.creations-custom .creation-list .creation-item {
border-radius: 25px;
}
.news-item {
border-radius: 10px;
}
#mobile-page #news-list .news-list .news-item .item-text {
border-bottom-left-radius: 25px;
border-bottom-right-radius: 25px;
border-top-right-radius: 0px;
transition: all 0.15s;
}
#mobile-page #news-list .news-list .news-item {
border-radius: 25px;
}
#mobile-page #news-list .news-list .news-item {
border-radius: 25px;
overflow: hidden;
}
body {
font-family: 'Montserrat', 'Montserrat Alternates', "Open Sans", sans-serif;
}
#profile-news-feed ul.news-feed-thumbs > li.item.badge_earned .feed-item .badge-image {
float: none;
margin: auto;
text-align: center;
height: 64px;
width: 64px;
}
#profile-news-feed ul.news-feed-thumbs > li.item.badge_earned .feed-item .badge-image .bd {
border-radius: 8px;
}
#mobile-page .games-list .game-item,
#mobile-page .games-list .game-item a {
border-radius: 15px;
transition: all 0.2s;
}
#mobile-page .games-list .game-item .game-image,
#profile-friends section#find-friends .control-group input {
border-radius: 15px;
}
#mobile-page .games-list .game-item .game-name-stats {
border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
transition: all 0.2s ease-in-out;
}
#mobile-page .carousel .carousel-container .game-item {
margin-top: 10px;
}
#mobile-page .games-list .game-item .game-name,
#mobile-page .games-list .game-item .game-stats > li {
font-family: 'Montserrat', 'Montserrat Alternates', "Open Sans", sans-serif;
}
._1lvYU:hover {
background-color: #101316;
}
._1lvYU:active {
background-color: #0e1012;
}
._1lvYU {
transition: all 0.15s ease-in-out;
}
#mobile-page #profile-page section.creations-custom .creation-list .creation-item {
border-top-left-radius: 25px;
border-top-right-radius: 25px;
font-family: 'Montserrat', 'Montserrat Alternates', "Open Sans", sans-serif;
}
#mobile-page #profile-page section.creations-custom .creation-list .creation-item .creation-stats {
white-space: nowrap;
}
.pure-button-primary,
.pure-button-selected,
a.pure-button-primary,
a.pure-button-selected {
border-radius: 15px;
font-family: 'Montserrat', 'Montserrat Alternates', "Open Sans", sans-serif;
}
#profile-news-feed ul.news-feed-thumbs > li.item {
border-radius: 25px;
}
#mobile-page #news-list .news-list .news-item .item-image {
border-top-left-radius: 25px;
border-top-right-radius: 25px;
}
#mobile-page #news-list .news-list .news-item .item-text,
#mobile-page #news-list .news-list .news-item .item-text .item-title {
font-family: 'Montserrat', 'Montserrat Alternates', "Open Sans", sans-serif;
}
#profile-status-update form.status-message textarea,
#root-page-mobile #profile-news-feed .feed-comments .comments form textarea {
border-radius: 25px;
resize: none;
padding: 8px 55px 8px 15px;
}
#mobile-page #profile-page .section-top .profile-badges .profile-badge-list li.item {
border-color: #201316;
border-radius: 5px;
}
body#root-page-mobile header#pageheader nav.menu > ol > li a .text {
font-family: 'Montserrat', 'Montserrat Alternates', "Open Sans", sans-serif;
}
body#root-page-mobile header#pageheader #profile-extended {
background-color: #101316;
}
#content[class=""] #pagesubheader {
margin: 0 auto;
}
@media screen and (min-width:1630px) {
#content.authenticated #pagesubheader {
margin-left: calc((100% - 1430px - 300px) / 2);
}
}
body#root-page-mobile header#pagesubheader ul.submenu > li a {
transition: all 0.15s ease-in-out;
font-family: 'Montserrat', 'Montserrat Alternates', "Open Sans", sans-serif;
}
#mobile-page .content-shop .carousel-shop-list .shop-item a,
#mobile-page .content-shop .carousel-shop-list .shop-item,
#mobile-page .content-shop .shop-list-model .shop-item .shop-image {
transition: all 0.15s ease-in-out;
border-radius: 20px;
}
#mobile-page .content-shop .shop-list-avatar .shop-item .shop-image {
border-radius: 20px;
}
#mobile-page .content-shop .shop-list .shop-item .shop-price {
display: none;
opacity: 0;
}
#mobile-page .content-shop .shop-list-avatar .shop-item:hover {
margin-top: 5px;
margin-bottom: 15px;
}
#mobile-page .content-shop .shop-list-avatar .shop-item {
margin-top: 10px;
margin-bottom: 10px;
}
footer #footer-header .vision {
font-family: 'Montserrat', 'Montserrat Alternates', "Open Sans", sans-serif;
font-size: 20px;
}
#mobile-page #profile-page section.creations-custom .creation-list .creation-item .display-image {
border-top-left-radius: 25px;
border-top-right-radius: 25px;
}
#mobile-page #profile-page section.creations-custom .creation-list .creation-item .caption-container {
border-bottom-left-radius: 25px;
border-bottom-right-radius: 25px;
}
#mobile-page #profile-page section.creations-custom .creation-list .creation-i...