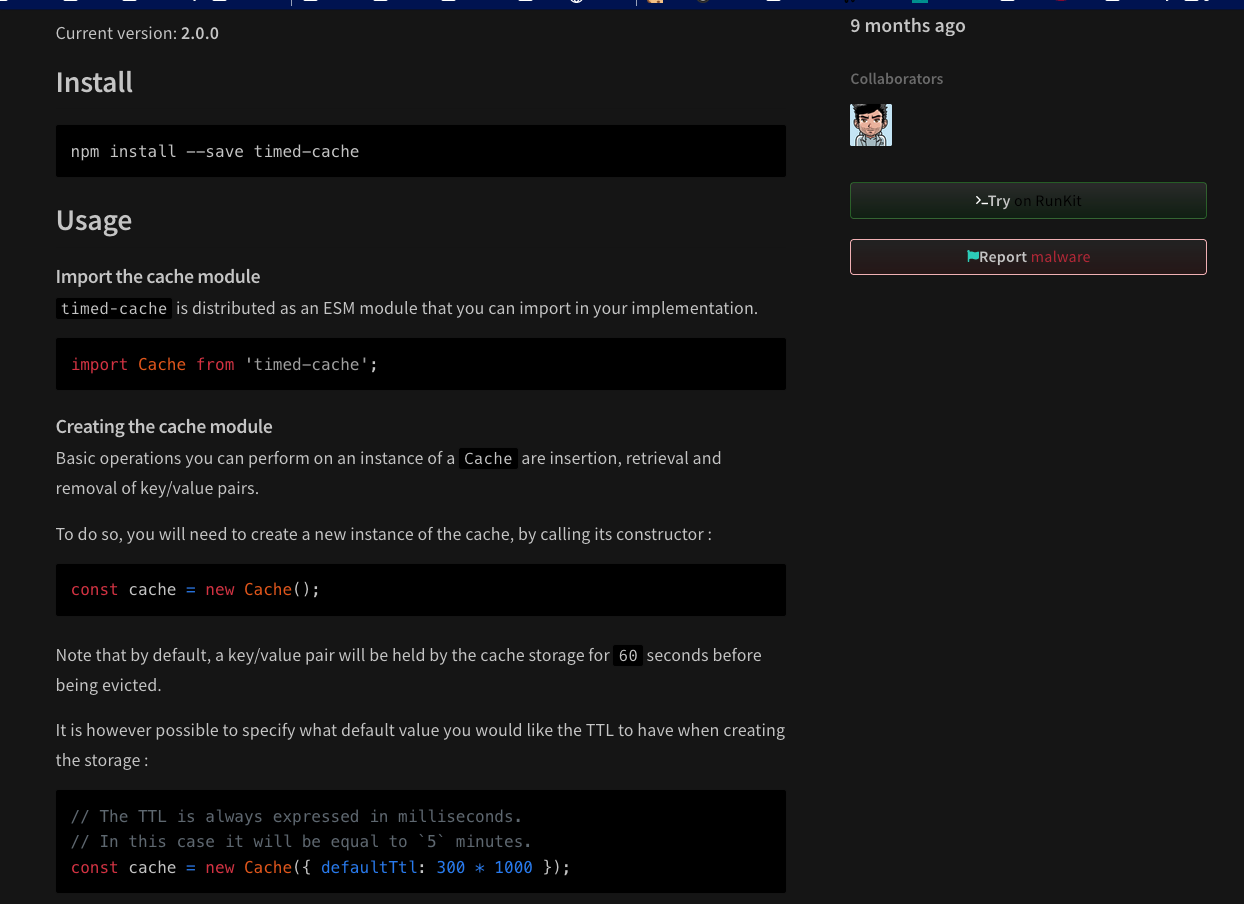
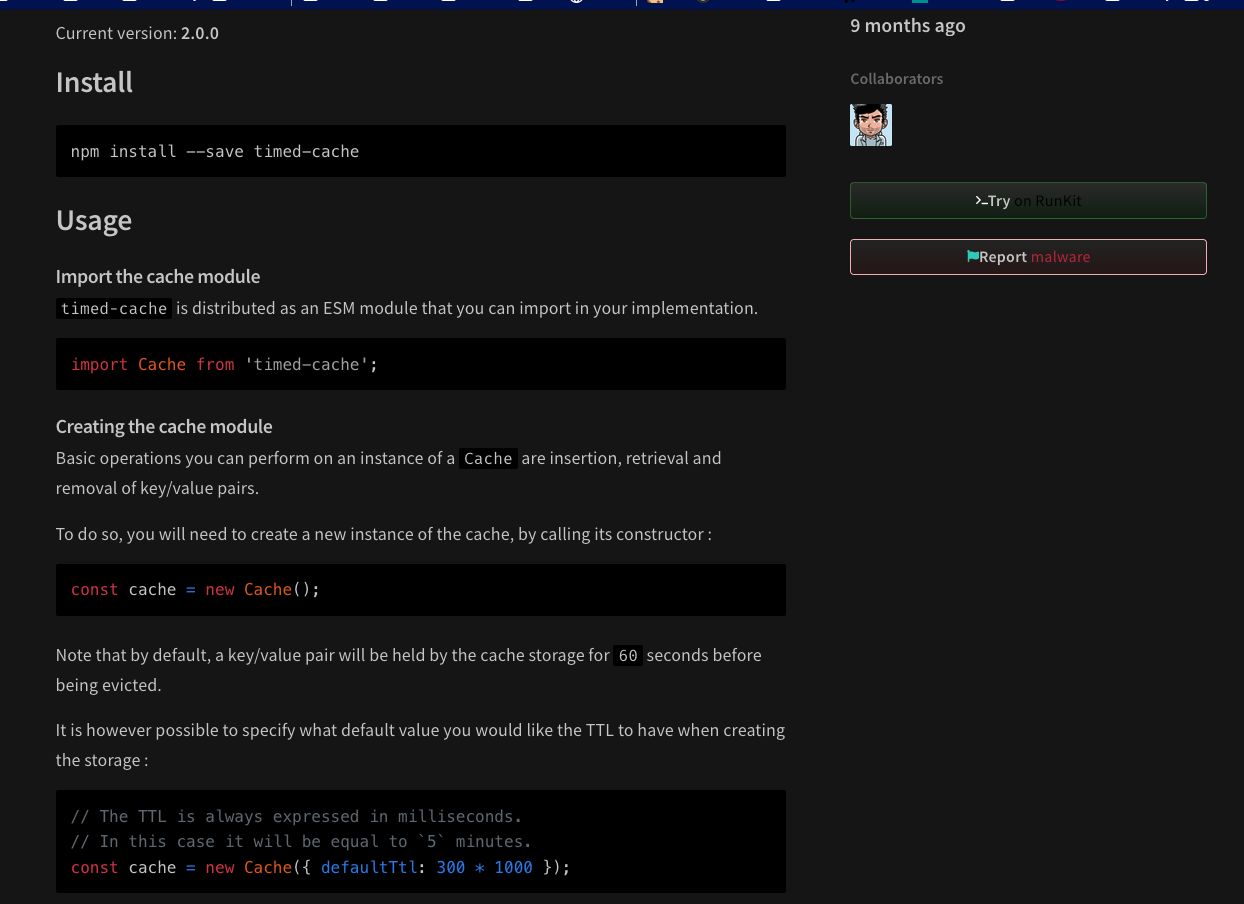
dark mode
npm dark mode by pruge

Details
Authorpruge
LicenseNo License
Categorywww.npmjs.com
Created
Updated
Code size4.4 kB
Code checksum9ac99307
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name npm dark mode
@version 20241016.02.36
@namespace https://userstyles.world/user/pruge
@description dark mode
@author pruge
@license No License
==/UserStyle== */
@-moz-document domain("npmjs.com") {
html, body, h1, h2, h3, h4, h5, h6, .markdown p, .markdown li, .markdown h1, .markdown h2, .markdown h3, .markdown h4, .markdown h5, .markdown h6, div {
background-color: #151515;
color: #ccc;
}
i, italic, strong, em, table {
color: #ccc!important;
}
.markdown blockquote {
background-color: #222;
color: #ccc;
border-left-color: #666;
}
.markdown blockquote p, code {
background-color: #222;
color: #ccc;
}
article blockquote {
background-color: transparent !important;
color: transparent;
border-left-color: #777 !important;
}
header {
border-bottom: 1px solid #222!important;
border-bottom-style: solid!important;
border-bottom-width: 1px!important;
border-bottom-color: #222!important;
background-color: #151515!important;
}
.bb {
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom-color: #333!important;
}
header .bg-white, header .bg-white span, header .bg-white nav ul li a, header div.b--black-10 {
background-color: #151515!important;
color: #666!important;
}
header form#search * {
border: none!important;
background-color: #111!important;
color: #fff!important;
}
header form#search svg {
filter: invert(0)!important;
}
header form#search button {
background-color: #222!important;
}
main, footer, table th, table td {
background-color: #151515!important;
}
.pl-smi, .pl-s .pl-s1 {
color: #ced3d8;
}
main a.button.button-reset {
background-color: #111!important;
}
.bg-black-05 {
background-color: #222!important;
}
.black, .b--black-10, .black-80, .black-90 {
color: #ccc!important;
}
.black-50, .black-60 {
background-color: #151515!important;
color: #777!important;
}
section a {
color: #c00!important;
}
section a h3 {
color: #ccc!important;
}
code[title="Copy Command to Clipboard"] span {
background-color: #111!important;
border-color: #333!important;
color: #eee!important;
}
svg {
filter: invert(1);
}
div.b--black-10 {
border-color: #151515!important;
}
h2 + span.black-80, h2 + span.black-80 + span + span.black-80, .black-70 { /* Skip the middle one */
color: #ccc;
}
h2 svg {
filter: invert(0);
}
[data-promotion-id] div, [data-promotion-id] a {
border-color: #333;
color: #666;
}
/* START: code */
code, pre, pre div {
background-color: #000!important;
}
pre {
color: #ccc!important;
}
pre.editor .type.class {
color: #90f;
}
pre.editor .comment.js {
color: #666;
}
pre.editor .string.js {
color: #5a0;
}
pre.editor .keyword.operator {
color: #ff6;
}
pre.editor .type.js {
color: #eee;
}
pre.editor .keyword.control {
color: #09c;
}
pre.editor .type.function {
color: #909;
}
pre.editor .source.json span.string.quoted.double.json span {
color: #b00;
}
.pl-s, .pl-pds, .pl-s .pl-pse .pl-s1, .pl-sr, .pl-sr .pl-cce, .pl-sr .pl-sre, .pl-sr .pl-sra {
color: #aaa;
}
.pl-c1 {
color: #3B82F6;
}
/* END code */
/* START: Unreliable styles */
._39bb688c {
background-color: #333;
color: #ccc;
}
._26391339 a {
background-color: #222;
color: #ccc;
border-color: #333
}
.a9b7335e.bb.b--black-10 {
border-color: #333!important;
background-color: #151515;
}
._622b8f03 div {
color: #999!important;
}
._7eb68a55, ._43a531d3 {
background-color: #151515;
}
li.efc7b1c8 a, .cd2827bb a, ._1b8c0a9f {
border-color: #666;
color: #ccc;
}
li.efc7b1c8 a svg {
filter: invert(0);
}
form#search .e6f92c42.fixed, body footer #footer {
background-color: transparent!important;
}
form#search ul.list li * {
background-color: #111!important;
}
form#search ul.list li._7855648d, form#search ul.list li._7855648d * {
background-color: #222!important;
}
ul.cfb2a888 li a svg {
filter: invert(0);
}
._000ae427 {
border-bottom-color: rgba(137, 255, 86, .2);
}
._94b965b0, .cd2827bb {
background-color: #222;
}
/* END: Unreliable styles */
body footer.mt4 {
margin-top: 0;
}
body section a {
color: #BB2E3E !important;
}
article p, article ul li {
color: #6a737d !important;
}
}