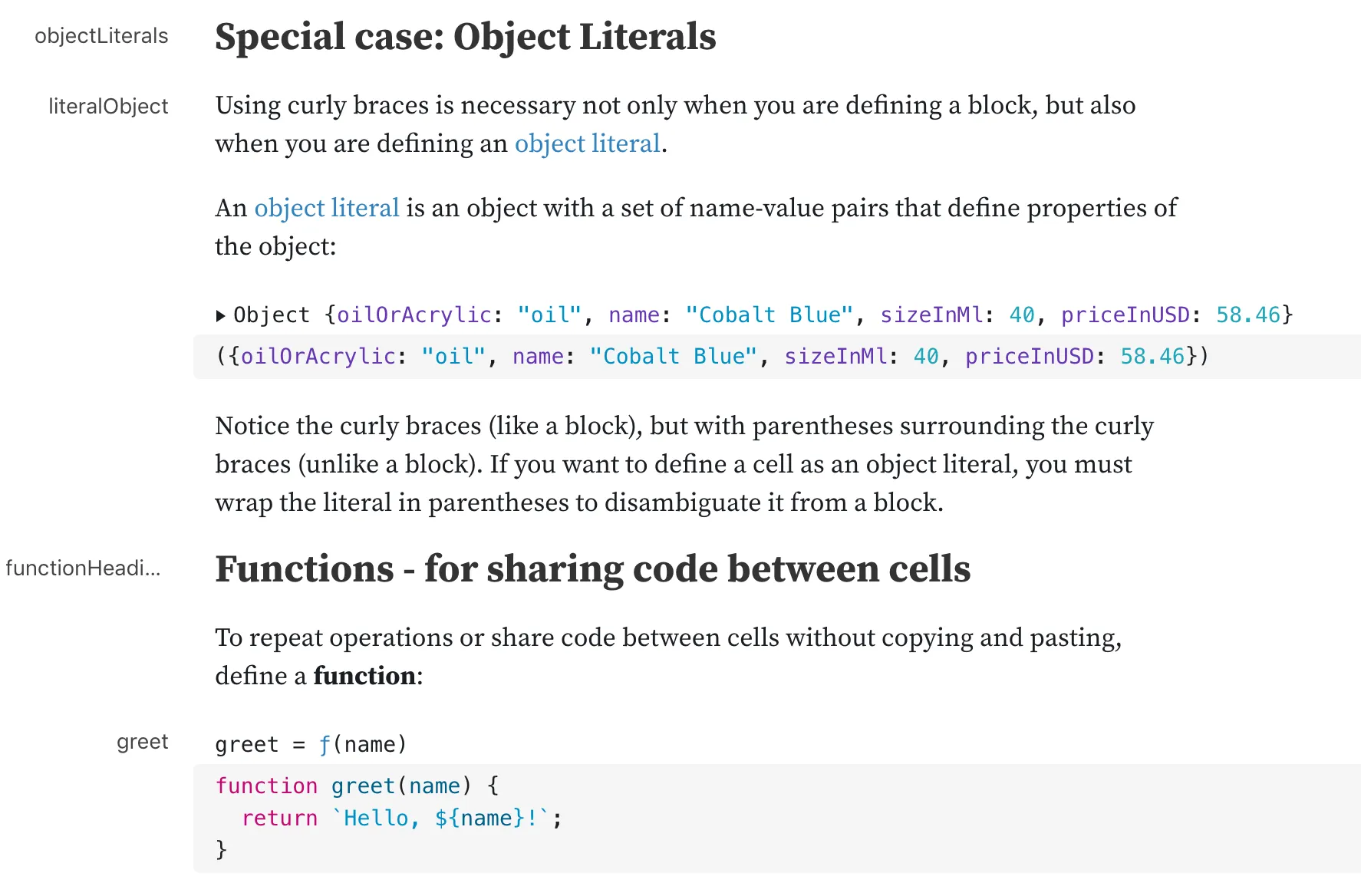
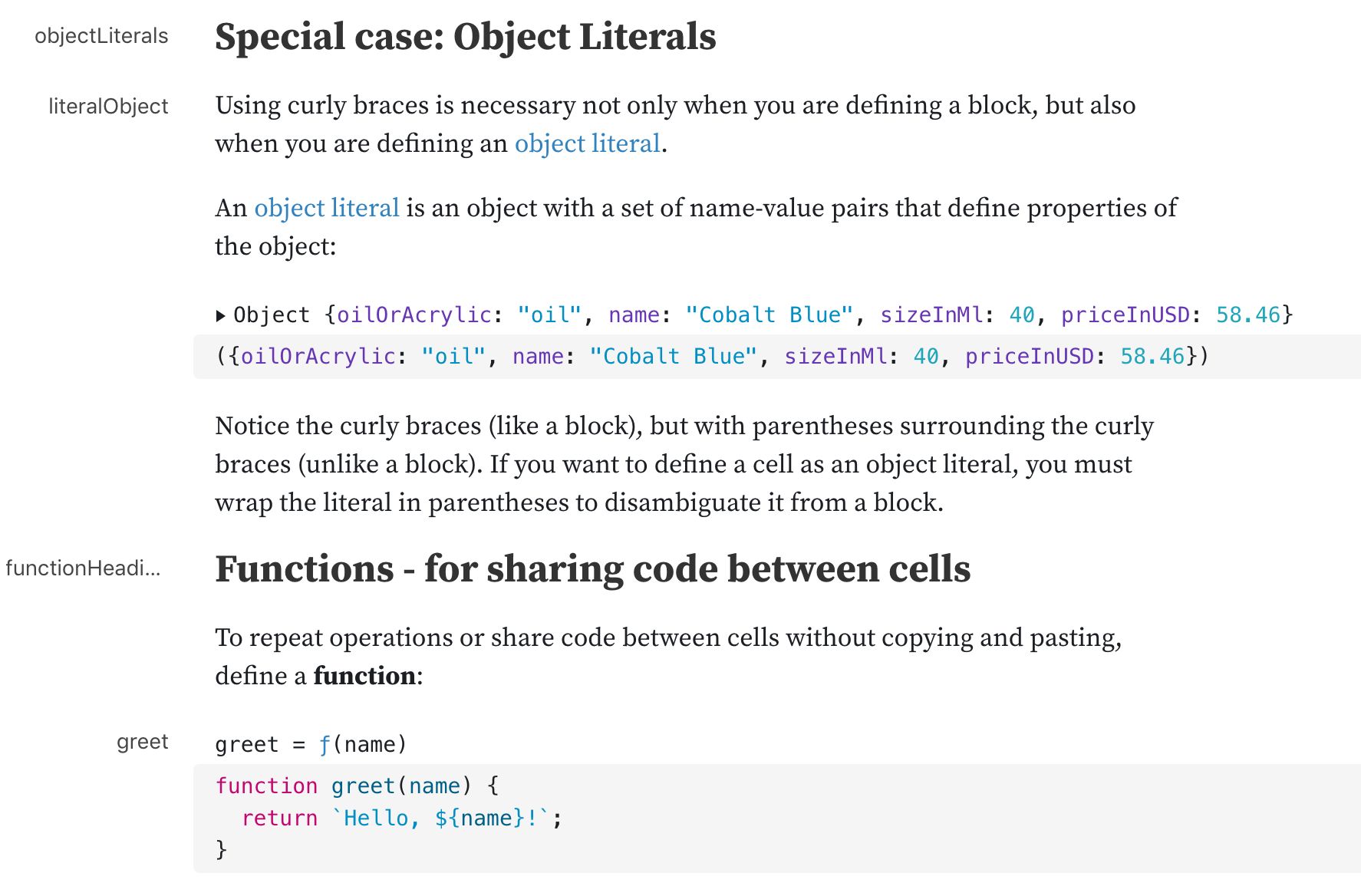
Displays cell names in the left sidebar. Supports both the Classic and Next UIs.
ObservableHQ Cell Names by mootari

Details
Authormootari
LicenseISC
Categoryobservablehq
Created
Updated
Code size2.0 kB
Code checksume1750f6a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Observable Cell Names
@namespace github.com/openstyles/stylus
@description Displays cell names in the left sidebar. Supports both the Classic and Next UIs.
@version 3.0.0
@author Fabian Iwand
==/UserStyle== */
@-moz-document url-prefix("https://observablehq.com/") {
/**
* Configuration
*/
:root {
--cell-name--font: var(--sans-serif);
--cell-name--size: var(--font-size-6);
--cell-name--color: var(--dark-gray);
}
/**
* Shared
*/
#app div[id][data-node-id]:before,
#__next .notebook div[id][data-node-id]:before {
---cell-width: calc((100vw - 64rem) / 2);
color: var(--cell-name--color);
content: attr(id);
font-family: var(--cell-name--font);
font-size: var(--cell-name--size);
left: calc(-1 * var(---cell-width) + var(---cell-offset));
overflow: hidden;
pointer-events: none;
position: absolute;
text-align: right;
text-overflow: ellipsis;
vertical-align: baseline;
width: calc(var(---cell-width) - var(---cell-pad));
z-index: 1;
}
/**
* Classic
*/
#app div[id][data-node-id]:before {
---cell-pad: 10px;
---cell-offset: -10px;
line-height: 33px;
right: calc(100% + 25px);
top: 0;
}
/**
* Next
*/
#__next .notebook div[id][data-node-id] {
/* A necessary change to align labels at the top */
position: relative;
}
#__next .notebook div[id][data-node-id]:before {
---cell-pad: 10px;
---cell-offset: -20px;
line-height: 1.5em;
text-shadow: 0 0 2px #fff, 0 0 2px #fff;
top: calc(24px - 1.5em);
}
#__next div[id][data-node-id].node-hover:before {
display: none;
}
/* Keep comment markers visible */
#__next div[id^="cell-"] > button[aria-label^="Show "][aria-label*=" comment"] {
background: #fff;
outline: 4px solid #fff;
z-index: 2;
}
}