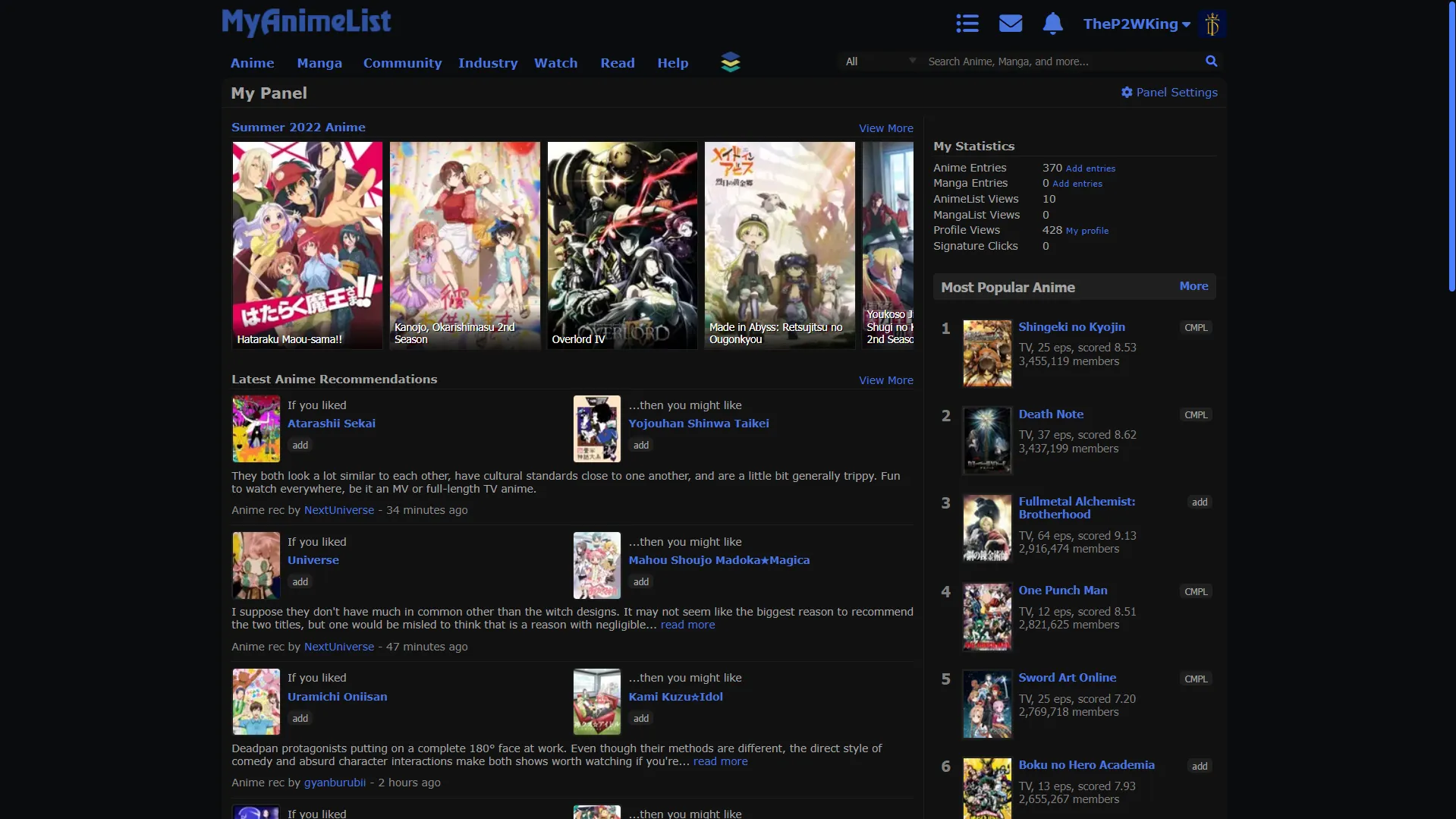
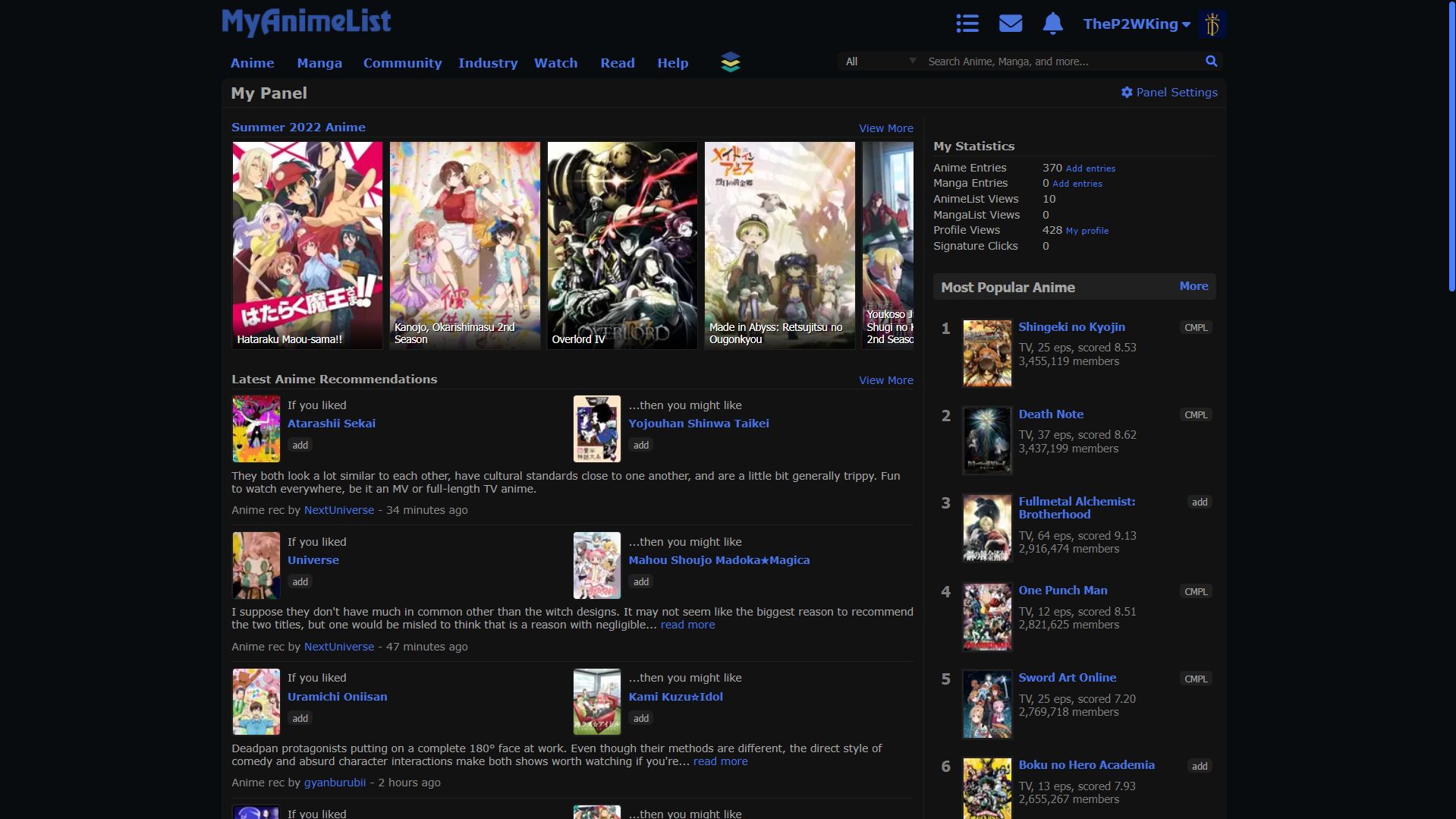
Tired of bleeding and stressed eyes whenever looking at the current score of Sword Art Online (Pun intended!). Then I probably have the right solution to your problems. Save your eyes today with a clean, fresh and delicious dark mode. Now you can track up your anime and manga stats without shortening your lifespan by looking into the white soul of MAL's website. Save your eyes today and join the dark side (not to be confused with Sword Art Online) (Pun intended!). The project adds a clean and minimalistic looking dark mode to the MyAnimeList website.
MAL Clean Dark Mode by thep2wking

Details
Authorthep2wking
LicenseAll Rights Reserved
Categorymyanimelist
Created
Updated
Code size149 kB
Code checksumb917ad4a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Made with ❤️ by TheP2WKing
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MAL Clean Dark Mode
@version 2024.6
@namespace userstyles.world/user/thep2wking
@description Adds a clean looking Darkmode to MyAnimeList website.
@author thep2wking
@license No License
==/UserStyle== */
@-moz-document domain("myanimelist.net") {
::-webkit-scrollbar {
width: 10px;
height: 10px;
transition: 1.0s;
}
::-webkit-scrollbar-thumb {
background-color: #4a80ff;
background-clip: padding-box;
border: 2px solid transparent;
border-radius: 5px;
transition: 1.0s!important;
}
::-webkit-scrollbar-thumb:vertical:hover,
::-webkit-scrollbar-thumb:horizontal:hover {
background-color: #6e6e6e;
transition: 0.3s!important;
}
::-webkit-scrollbar-track {
background-color: transparent;
}
::-webkit-scrollbar-thumb:vertical:active,
::-webkit-scrollbar-thumb:horizontal:active {
background: #6e6e6e;
}
::-webkit-scrollbar-corner {
background: transparent;
}
::selection {
background: #4a80ff;
color: #ffffff;
}
#content > table > tbody > tr > td:nth-child(2) > div.js-scrollfix-bottom-rel > table > tbody > tr:nth-child(3) > td.pb24 {
display: none !important
}
.dark-mode .page-common #headerSmall {
background-image: url(/images/mal-logo-xsmall-white@2x.png?v=1634263200);
background-size: 179px 32px;
background-color: #090c0e;
}
.dark-mode .page-common .h1 {
background-color: #121212;
border-bottom-color: #272727;
border-left-color: #272727;
border-right-color: #272727;
border-style: solid;
border-top-color: #272727;
}
.dark-mode body:not(.ownlist) {
background-color: #090c0e;
}
.dark-mode .page-common #menu {
background-color: #090c0e;
}
.dark-mode body.index .widget-container .widget .widget-header {
border-color: #272727;
}
.page-common #contentWrapper {
background-color: #090c0e;
}
body:not(.ownlist) {
background-color: #090c0e;
background-image: none;
}
.page-common #headerSmall {
background-color: #090c0e;
}
.page-common #contentWrapper {
background-color: #121212;
}
.page-common .header-profile-link {
color: #202020;
}
.page-common .header-profile.link-bg {
background-color: #202020;
}
.page-common .header-profile-button {
background-color: #121212;
-webkit-box-shadow: #121212 0 0 0 1px inset;
box-shadow: #121212 0 0 0 1px inset;
}
.dark-mode .page-common #contentWrapper {
padding-bottom: 0;
}
.page-common #header-menu > .border:before {
border-left: 1px #202020 solid;
}
.page-common .header-profile.link-bg.on {
background-color: #202020;
}
.page-common .header-profile .header-profile-dropdown ul li a {
background-color: #202020;
border-bottom: #4a80ff 1px solid;
}
.page-common #nav li a {
color: #121212;
}
.header-menu-unit.header-profile.js-header-menu-unit.link-bg.pl8.pr8 {
background: #121212;
}
select#topSearchValue {
background-color: #121212 !important;
color: #A3A3A3 !important;
}
.page-common .inputtext {
border: 2px solid #303030;
}
.page-common #searchBar.searchBar .form-select-outer {
border-radius: 5px 0 0 5px !important;
}
.page-common #searchBar.searchBar #topSearchValue {
border-radius: 5px 0 0 5px !important;
}
input#topSearchText {
background-color: #121212;
border-top: 2px solid #121212 !important;
border-bottom: 2px solid #121212 !important;
border-left: 0px !important;
height: 12px !important;
}
.page-common #topSearchText {
color: #a3a3a3 !important;
}
input#topSearchButon {
background-color: #121212 !important;
border: 2px solid #121212 !important;
}
.page-common #searchBar.searchBar #topSearchButon.notActive {
background-color: #a3a3a3;
border-left: #a3a3a3 1px solid;
color: #a3a3a3;
}
.page-common .h1 {
background-color: #121212;
border-bottom-color: #4a80ff;
border-left-color: #121212;
border-right-color: #121212;
border-style: solid;
border-top-color: #121212;
color: #a3a3a3;
}
.page-common #content {
background-color: #121212;
border-color: #121212;
}
body.index .widget .widget-header {
border-color: #202020;
color: #a3a3a3;
}
.page-common h2 {
border-color: #202020;
color: #a3a3a3;
}
body.index .widget .index_h2_seo a {
color: #a3a3a3;
}
.spaceit {
color: #a3a3a3;
}
.page-common .header-notification-button {
color: #4a80ff;
}
.page-common a,
.page-common a:visited {
color: #4a80ff;
}
body.index .left-column {
border-color: #202020;
}
.page-common .borderClass {
border-color: #202020;
}
.page-common .header-list-button {
color: #4a80ff;
}
.page-common #menu {
background-color: #090c0e;
}
a.Lightbox_AddEdit.button_add,
a.Lightbox_AddEdit.button_edit.ranking-digest.fl-r.plantowatch,
a.Lightbox_AddEdit.button_edit.watching,
a.Lightbox_AddEdit.button_edit.completed,
a.Lightbox_AddEdit.button_edit.on-hold,
a.Lightbox_AddEdit.button_edit.dropped {
background-color: #202020 !important;
border-bottom: 1px solid #A3A3A3 !important;
color: #A3A3A3 !important;
}
td {
color: #A3A3A3;
}
.page-common div.picSurround img {
background-color: #202020;
border: 1px solid #202020;
}
.widget-slide-block .widget-slide .btn-anime {
border: 1px solid #202020;
}
.widget-slide-block .widget-slide .btn-anime .external-link {
background-color: #202020;
color: #4a80ff;
}
.icon-about-recommendations {
color: #4a80ff;
}
.news-list .comment-list,
.news-list .news-unit {
border-bottom: #202020 1px solid;
}
p {
color: #a3a3a3 !important;
}
.ranking-digest .ranking-header {
background-color: #202020;
border-bottom: #202020 1px solid;
color: #202020;
}
.ranking-digest {
background-color: #121212;
}
ul {
background-color: #121212;
}
.page-common #footer-block {
background-color: #090c0e;
color: #000;
}
.page-common .incrementalSearchResultList .list .on .info .media-type,
.page-common .incrementalSearchResultList .list .on .info .extra-info {
color: #a3a3a3;
}
.page-common .incrementalSearchResultList .list .off .info.anime .name,
.page-common .incrementalSearchResultList .list .off .info.manga .name,
.page-common .incrementalSearchResultList .list .off .info.news .name,
.page-common .incrementalSearchResultList .list .off .info.featured .name,
.page-common .incrementalSearchResultList .list .off .info.forum .name {
color: #4a80ff;
}
.page-common .incrementalSearchResultList .list.list-bottom.focus a {
color: #4a80ff;
}
h4,
.user-profile-about,
.user-friends.pt4.pb12,
.user-profile-sns {
color: #a3a3a3;
}
.page-common .content-container .container-left,
.user-profile h4 {
border-color: #202020;
}
.page-common .content-container .container-right h2,
.page-common .content-container .container-right h5 {
color: #a3a3a3;
border-color: #202020;
}
.di-tc.al.pl8.fs12.fw-b,
.di-tc.ar.pr8.fs12.fw-b,
span.di-ib.fl-r.lh10,
span.di-ib.fl-r {
color: #a3a3a3;
}
.page-common #horiznav_nav ul li .horiznav_active {
background-color: #202020;
color: #a3a3a3;
}
.page-common #horiznav_nav ul li a {
background-color: #202020;
color: #4a80ff;
}
.page-common #horiznav_nav ul li {
background-color: #121212;
}
.page-common .notice_open_public {
color: #4a80ff;
}
.page-common .dark_text,
.page-common .dark_text:hover,
.page-common .dark_text:visited {
color: #4a80ff;
}
.page-common .border_top {
border-top: #202020 1px solid;
}
.page-forum .forum_boardrow1 {
background-color: #121212;
border-color: #202020;
}
.page-forum .forum_boardrow2 {
background-color: #121212;
border-color: #202020;
}
select {
-webkit-writing-mode: horizontal-tb !important;
color: #a3a3a3;
background-color: #202020;
border-color: #202020;
}
.page-common #profileRows a,
.page-common .profileRows a {
border-color: #4a80ff;
color: #4a80ff;
}
.page-common #profileRows a:first-of-type {
border-top: #4a80ff 1px solid;
}
.page-common .inputtext {
border: 2px solid #121212;
}
input {
-webkit-writing-mode: horizontal-tb !important;
color: #a3a3a3;
background-color: #202020;
border-color: #202020;
}
.anime-detail-header-stats .stats-block .score {
color: #a3a3a3;
}
.anime-detail-header-stats .stats-block .score:before {
background-color: #4a80ff;
color: #fff;
}
.anime-detail-header-stats .stats-block .score:after {
color: #a3a3a3;
}
.anime-detail-header-stats .stats-block {
background-color: #121212;
border: #202020 1px solid;
}
.anime-detail-header-stats .stats-block .numbers {
color: #a3a3a3;
}
.anime-detail-header-stats .user-status-block {
background-color: #121212;
borde...