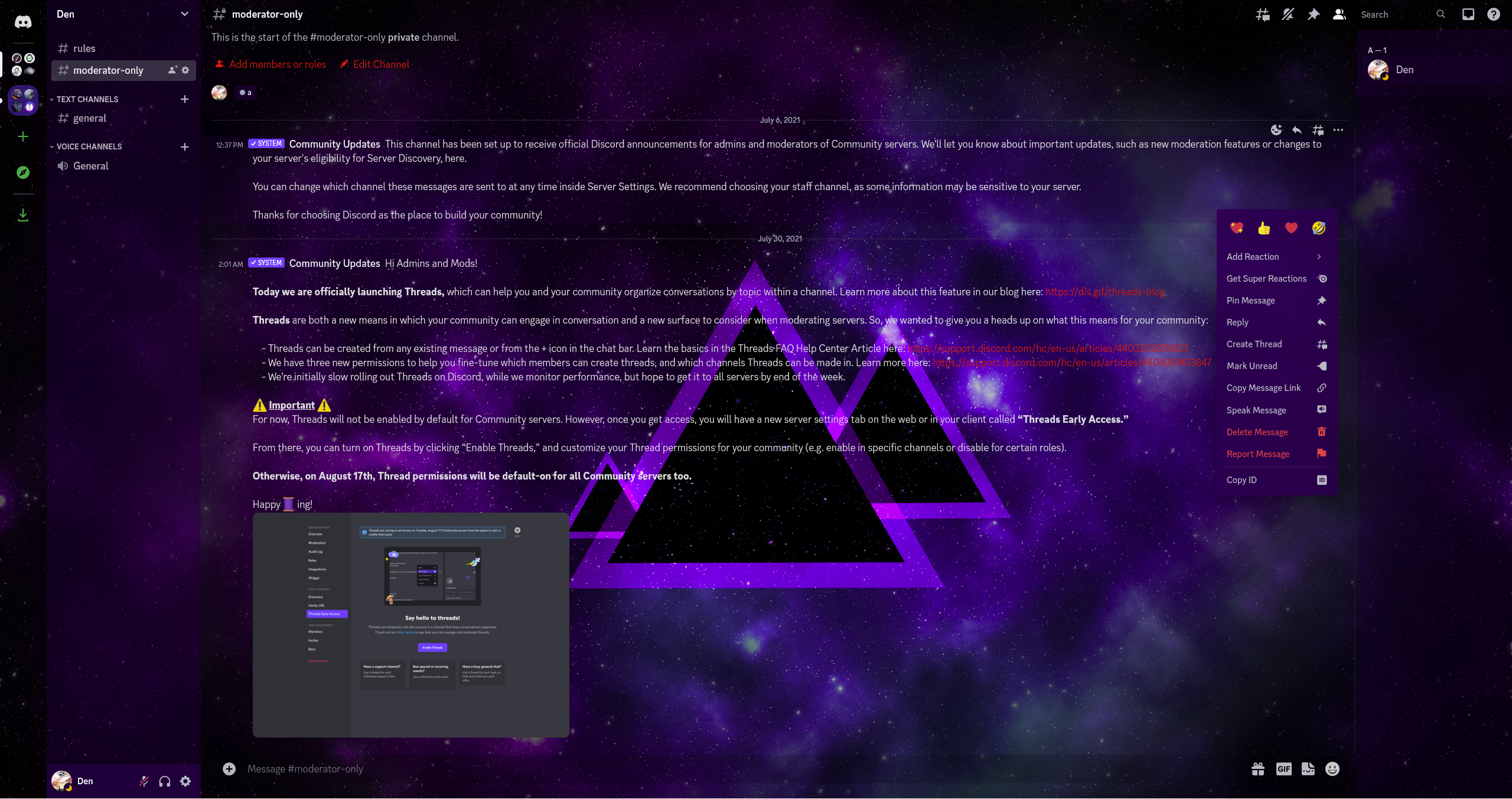
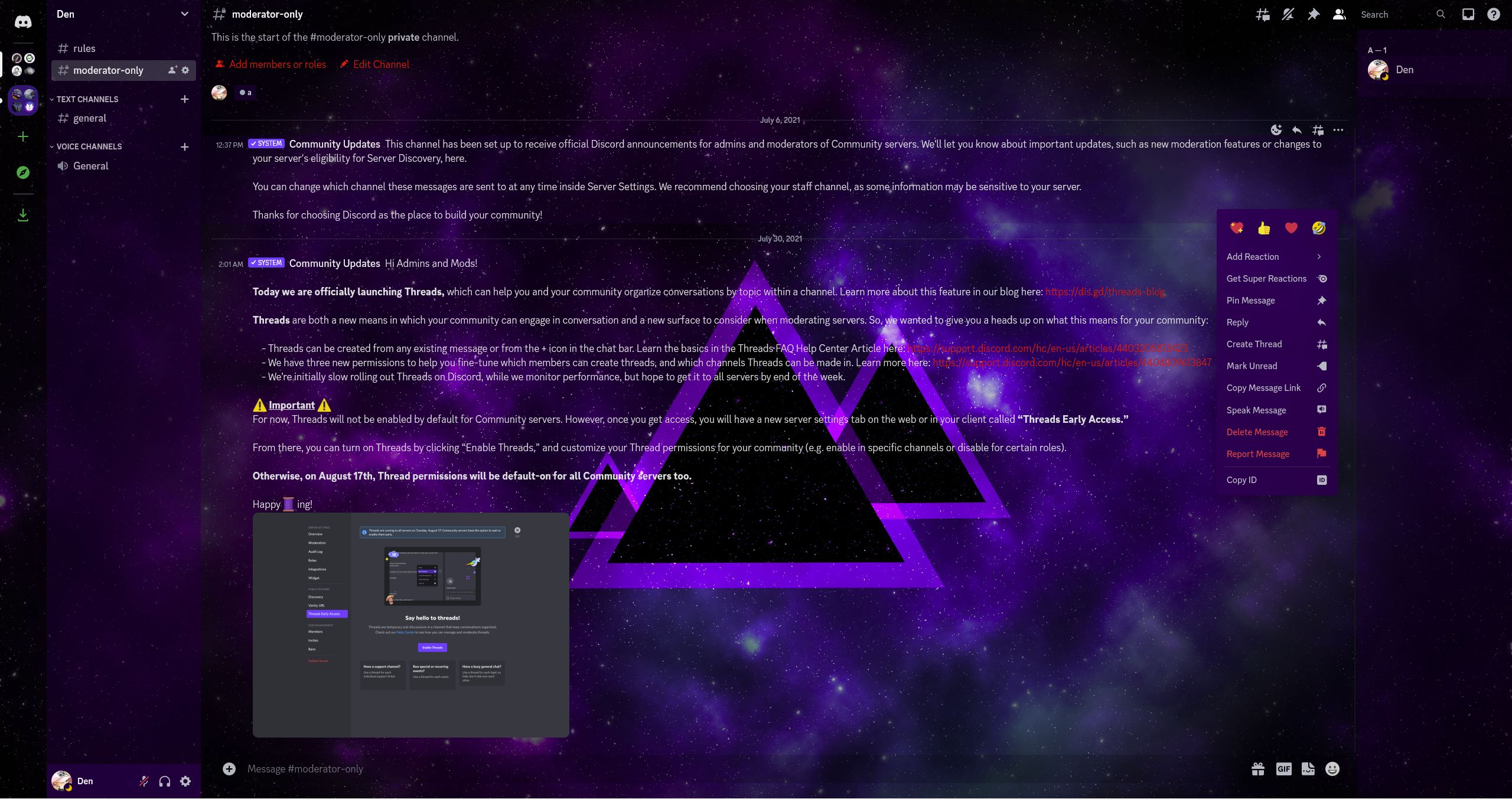
A Discord theme featuring "Starfield" by the person who made it for Hacknet Labyrinths.
Hackerman by denissimo

Details
Authordenissimo
LicenseNo License
Categorydiscord.com
Created
Updated
Code size1.8 kB
Code checksume2851219
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Hackerman_
@namespace na
@version 1.0.0
@description A Discord theme featuring "Starfield" by the person who made it for Hacknet Labyrinths.
@author denissimo
==/UserStyle== */
@-moz-document domain("discord.com") {
/* Insert code here... */
/* For BetterDiscord use copy starts here */
body {
/* I am the cool mans background image: "Starfield" by the person who made it for Hacknet Labyrinths*/
background: url(https://i.imgur.com/1Sr8fBI.png);
/* I tell it to always spread and adapt to the window size*/
background-size: cover;
}
/* only applies to dark theme*/
.theme-dark {
/* general text color*/
--text-normal: #dcddde;
/* hyperlink color*/
--text-link: #f40000;
/* channel text color*/
--channels-default: rgba(255, 255, 255, 0.7);
;
/* general background. the default is solid and therefore needs to be transparent to show the image above*/
--background-primary: rgba(0, 0, 0, 0);
/* background for members, channels, embeds*/
--background-secondary: #2e004b2b;
/* background for profiles*/
--background-secondary-alt: #2e004b66;
/* same as background-primary(?)*/
--background-tertiary: #4d007d00;
/* certain background accents when needed, else white*/
--background-accent: #ffffff29;
/* background for right clicks*/
--background-floating: #2e004bc9;
/* background when you hover over a message*/
--background-message-hover: #2e004b2b;
/* textfield*/
--channeltextarea-background: rgba(0, 0, 0, 0.17);
/* scrollbar*/
--scrollbar-auto-thumb: #4d007d;
--scrollbar-auto-track: #4d007d;
}
/* For BetterDiscord use copy ends here */
}