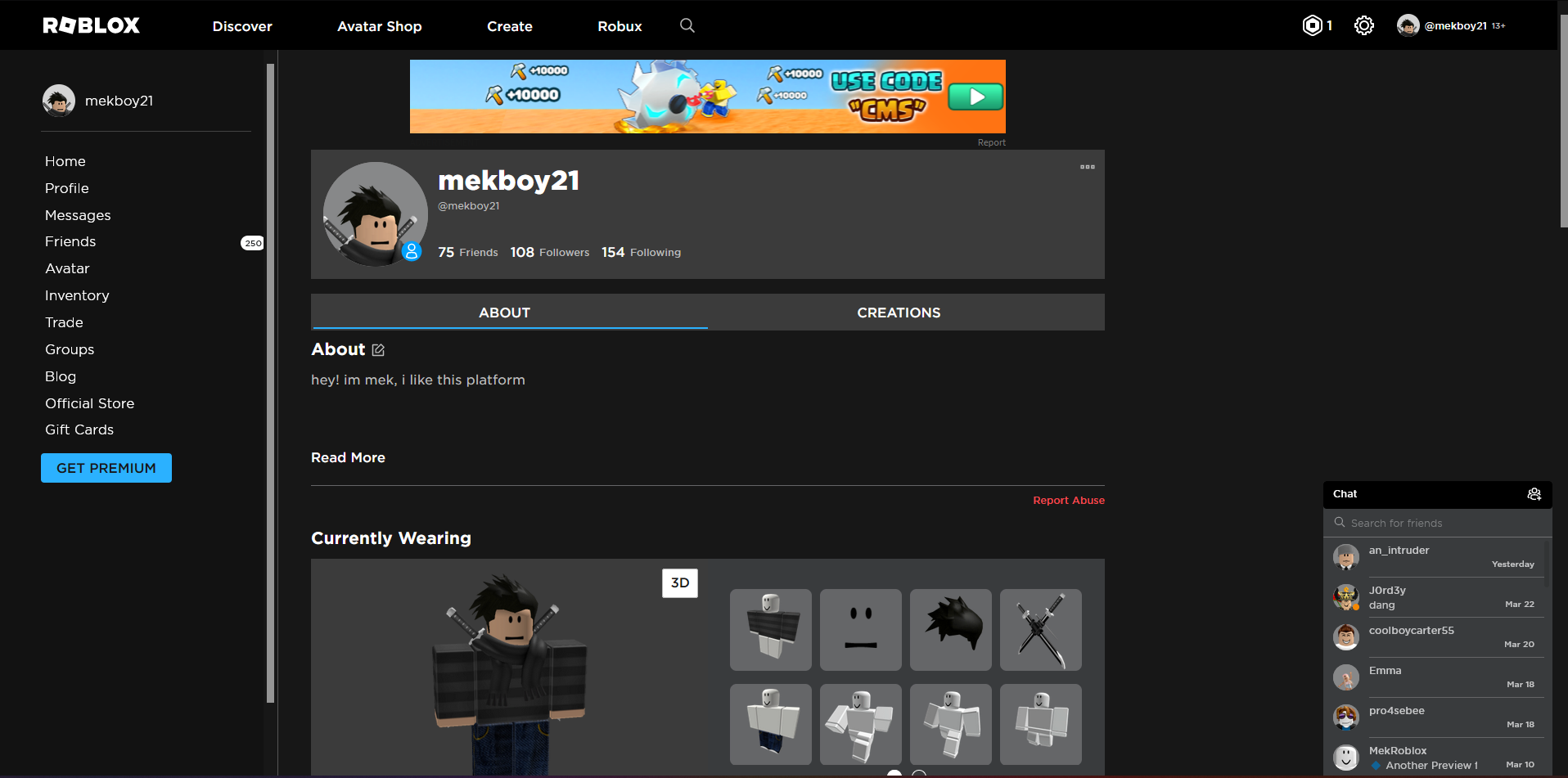
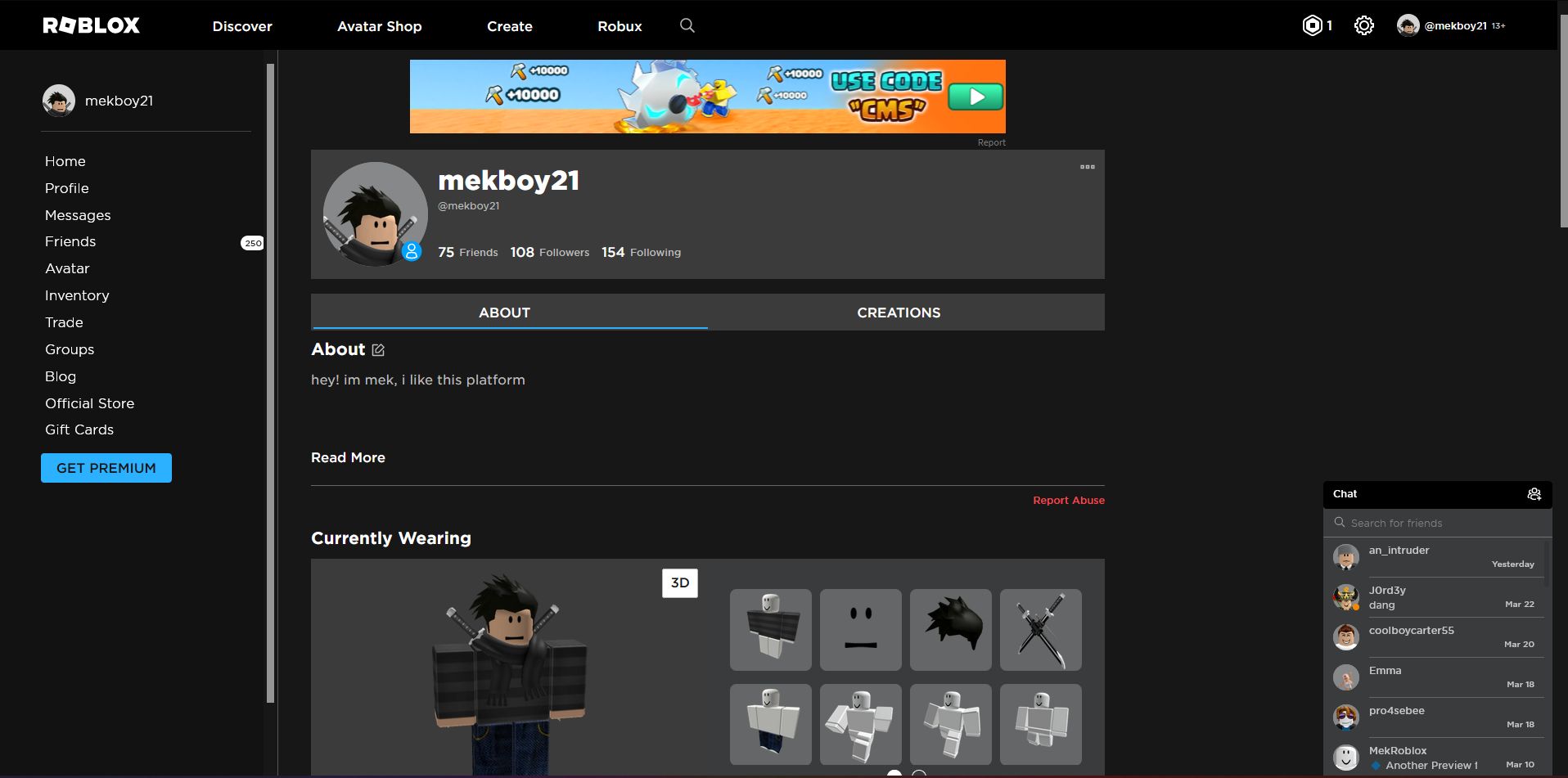
A theme for Roblox that tries to emulate the design of the new Roblox Creator Hub in the main website.
Creator Hub Theme For Roblox by mek_21

Details
Authormek_21
LicenseNo License
Categorywww.roblox.com or web.roblox.com
Created
Updated
Code size18 kB
Code checksume151ac4c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Make sure your Roblox is set to dark mode, light mode isnt supported yet!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Creator Hub Theme For Roblox
@version 20230728.12.22
@namespace userstyles.world/user/mek_21
@description A theme for Roblox that tries to emulate the design of the new Roblox Creator Hub in the main website.
@author mek_21
@license No License
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* DevFourm */
.d-header {
background: black;
box-shadow: 0px 0px 0px #fff0;
}
.nav-pills>li {
text-transform: uppercase;
}
button {
text-transform: uppercase;
}
/* Search */
.dark-theme .rbx-header .navbar-search {
background-color: #fff0;
border: none;
}
.dark-theme .rbx-header .navbar-search .input-field {
border: none;
border-radius: 1px;
border-bottom: 0px solid;
border-bottom-color: #727272;
transition: border-bottom-color 0.3s, color 0.3s, border-bottom-width 0.1s, width 0.5s;
width: 300px;
}
.dark-theme .rbx-header .navbar-search .input-field::placeholder {
color: #fff0;
opacity: 0;
}
.dark-theme .rbx-header .navbar-search .input-field:hover::placeholder {
color: #727272;
opacity: 1;
}
.dark-theme .rbx-header .navbar-search .input-field:hover {
border: none;
border-bottom: 2px solid;
border-bottom-color: #fff;
color: #fff;
height: 28px;
width: 500px;
}
.dark-theme .rbx-header .navbar-search .input-field:focus {
border: none;
border-bottom: 2px solid;
border-bottom-color: #2BB1FF;
color: #fff;
height: 28px;
width: 500px;
}
/* Dialogs */
.dark-theme .modal-dialog .modal-content {
background-color: #2C2C2C;
color: #fff;
border-radius: 4px ;
box-shadow: 0px 11px 15px -7px rgba(0, 0, 0, 0.2),0px 24px 38px 3px rgba(0, 0, 0, 0.14),0px 9px 46px 8px rgba(0, 0, 0, 0.12);
}
.dark-theme .simplemodal-overlay {
background-color: #0000009c!important;
}
/* Buttons */
.dark-theme .btn-cta-sm {
background-color: #2BB1FF;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 4px;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
color: #171717;
}
.dark-theme .btn-cta-sm:hover {
background-color: rgb(60, 135, 179);
color: #171717;
}
.dark-theme .btn-control-sm {
border: 1px solid rgb(152, 152, 152);
color: #ededed;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 4px;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
}
.dark-theme .btn-control-sm:hover {
border-color: rgb(152, 152, 152);
background-color: rgba(250, 250, 250, 0.16);
}
.dark-theme .btn-primary-sm{
background-color: #2BB1FF;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 4px;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
color: #171717;
}
.dark-theme .btn-primary-sm:hover{
background-color: rgb(60, 135, 179);
color: #171717;
}
.dark-theme .avatar-card-btns .accept-friend {
background-color: #2BB1FF;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 4px;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
color: #171717;
}
.dark-theme .avatar-card-btns .accept-friend:hover {
background-color: rgb(60, 135, 179)
}
.dark-theme .btn-primary-xs {
background-color: #2BB1FF;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 4px;
text-transform: uppercase;
min-width: 64px;
padding: 5px;
color: #171717;
}
.dark-theme .btn-primary-xs:hover{
background-color: rgb(60, 135, 179);
color: #171717;
}
.dark-theme .btn-control-xs {
border: 1px solid rgb(152, 152, 152);
color: #ededed;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 4px;
text-transform: uppercase;
min-width: 64px;
padding: 5px;
}
.dark-theme .btn-control-xs:hover {
border-color: rgb(152, 152, 152);
background-color: rgba(250, 250, 250, 0.16);
}
.dark-theme .btn-growth-xs {
border-radius: 4px;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
text-transform: uppercase;
min-width: 64px;
padding: 5px;
}
.dark-theme .btn-growth-xs:hover {
background-color: #037349;
}
.dark-theme .rbx-upgrade-now .btn-secondary-md:link {
color: #171717;
}
.dark-theme .rbx-upgrade-now .btn-secondary-md {
background-color: #2BB1FF;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 4px;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
color: #171717;
}
.dark-theme .rbx-upgrade-now .btn-secondary-md:hover {
background-color: rgb(60, 135, 179)
}
.dark-theme .btn-secondary-md {
border: 1px solid rgb(152, 152, 152);
color: #ededed;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 4px;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
}
.dark-theme .btn-secondary-md:hover {
border-color: rgb(152, 152, 152);
background-color: rgba(250, 250, 250, 0.16);
}
.dark-theme .group-details .group-shout .group-form .group-form-button {
padding-right: 20px;
}
.dark-theme .btn-growth-md {
border-radius: 4px;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
text-transform: uppercase;
min-width: 64px;
padding: 11px;
}
.dark-theme .btn-growth-md:hover {
background-color: #037349;
}
.dark-theme .btn-control-md {
border: 1px solid rgb(152, 152, 152);
color: #ededed;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 4px;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
}
.dark-theme .btn-control-md:hover {
border-color: rgb(152, 152, 152);
background-color: rgba(250, 250, 250, 0.16);
}
.dark-theme #game-details-play-button-container .btn-common-play-game-lg {
background-color: #00b06f!important;
border-radius: 4px;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
text-transform: uppercase;
min-width: 64px;
padding: 11px;
}
.dark-theme #game-details-play-button-container .btn-common-play-game-lg:hover {
background-color: #037349!important;
}
.dark-theme .btn-primary-md {
background-color: #2BB1FF!important;
border: 0px!important;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms!important;
border-radius: 4px!important;
text-transform: uppercase!important;
min-width: 64px!important;
padding: 10px!important;
color: #171717!important;
}
.dark-theme .btn-primary-md:hover {
background-color: rgb(60, 135, 179)!important;
}
.dark-theme .btn-growth-lg {
border-radius: 4px;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
text-transform: uppercase;
min-width: 64px;
}
.dark-theme .btn-growth-lg:hover {
background-color: #037349;
}
.dark-theme .btn-alert-md {
border-radius: 4px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
text-transform: uppercase;
min-width: 64px;
color: rgb(244, 100, 93);
border: 1px solid rgba(244, 67, 54, 0.5);
}
.dark-theme .btn-alert-md:hover {
border-color: rgba(244, 67, 54, 0.5);
background-color: rgba(244, 67, 54, 0.08);
}
/* Experience Pages
.dark-theme #game-detail-page {
background-color: #222222;
border-radius: 4px;
padding: 13px;
box-shadow: 0px 1px 3px 0px rgba(0, 0, 0, 0.2),0px 1px 1px 0px rgba(0, 0, 0, 0.14),0px 2px 1px -1px rgba(0, 0, 0, 0.12);
}
.dark-theme .age-rating-details {
background-color: #222222!important;
border-radius: 4px;
padding: 0;
padding-top: 20px;
}
.dark-theme .game-creator a {
color: #2BB1FF!important
}
.dark-theme .game-creator span {
font-weight: 300;
}
.dark-theme .border, .dark-theme .border-bottom, .dark-theme .border-left, .dark-theme .border-right, .dark-theme .border-top {
border: none;
border-radius: 4px;
background-color: #171717;
text-transform: uppercase;
text-align: left;
padding-right: 20px;
padding-top: 20px;
}
.dark-theme .section-content-off {
background-color: #3b3b3b;
}
*/
/* Colours */
.dark-theme .notification-stream-header,...