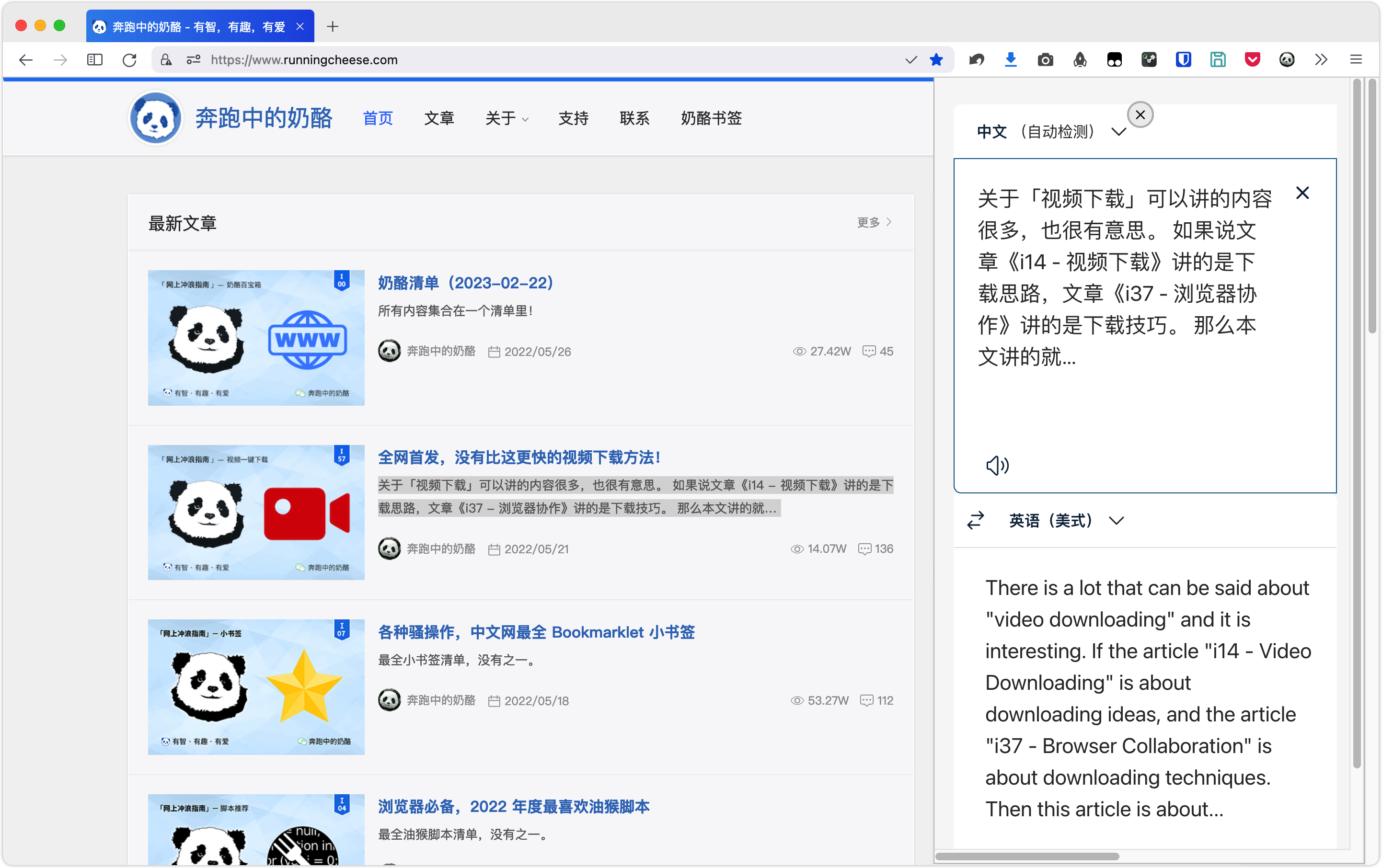
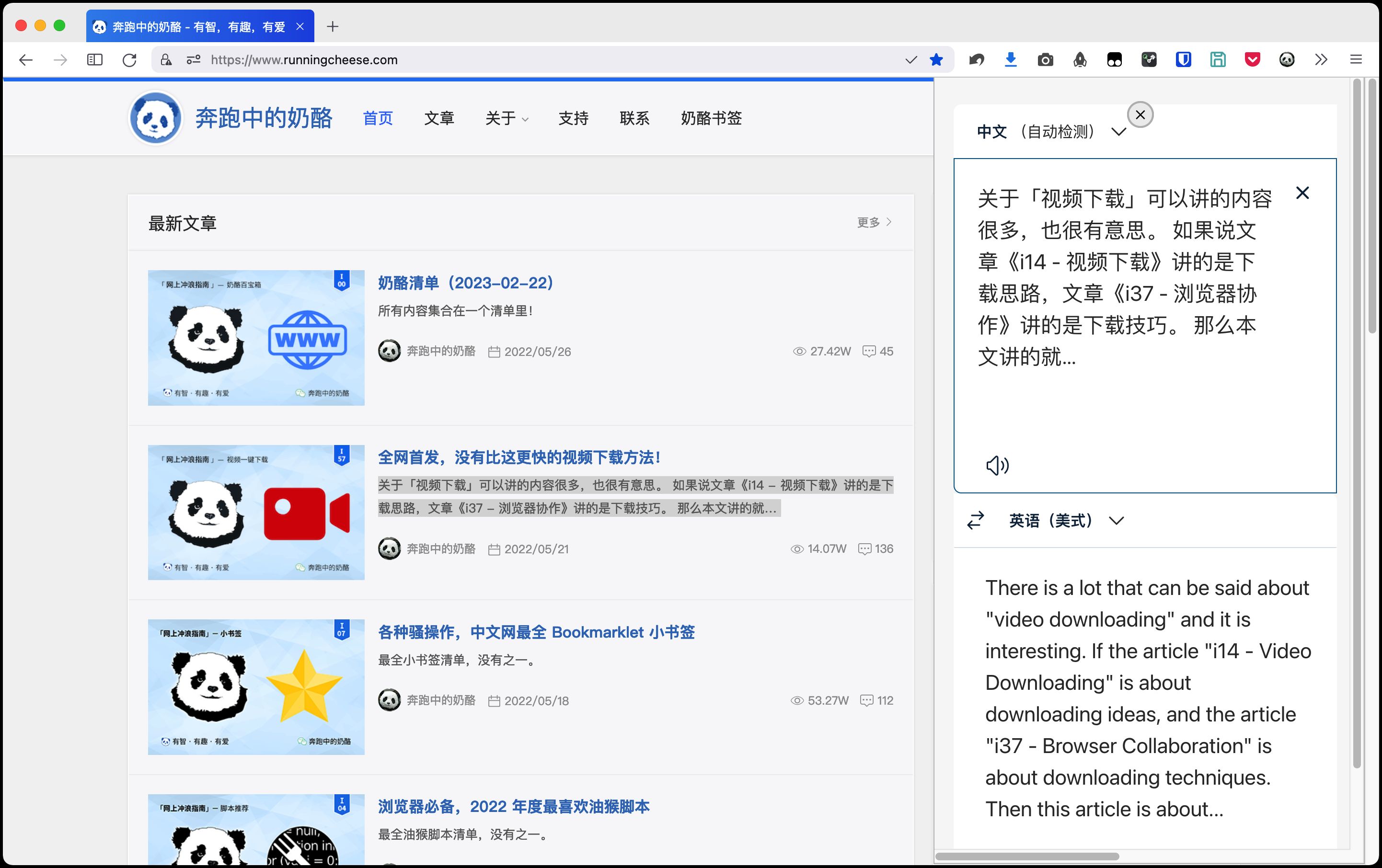
奶酪定制版浏览器的侧边栏优化,
具体可参考:
https://www.runningcheese.com/sidebar-search
奶酪浏览器侧边栏优化 by runningcheese

Details
Authorrunningcheese
LicenseNo License
Categoryuserstyles
Created
Updated
Code size3.6 kB
Code checksum94a64baf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 奶酪浏览器侧边栏优化
@version 1.0.0
@description 奶酪定制版浏览器的侧边栏优化
@author RunningCheese
@namespace https://userstyles.world/user/runningcheese
@homepageURL https://www.runningcheese.com
@supportURL https://www.runningcheese.com/userstyles
==/UserStyle== */
@-moz-document url-prefix("https://www.douyin.com/follow") {
@media only screen and (max-width: 581px) {
#dark .N_HNXA04,
[data-e2e=douyin-navigation],
html[dark] .N_HNXA04 {
display: none!important
}
#douyin-header {
margin-left: -40px!important
}
#slidelist {
margin-left: -20px!important
}
.vLt8mbfQ .y8iJbHin.iBlduIHW {
left: -20px!important
}
.swiper-container {
margin-left: -246px!important;
z-index: 1000000!important
}
.immersive-player-switch-on-hide-interaction-area {
margin-left: 220px!important
}
.video-info-detail {
margin-left: 240px!important
}
.xgplayer-start {
margin-left: 40px!important
}
.xgplayer video {
left: 100px!important;
position: relative !important
}
}
}
@-moz-document url("https://www.douyin.com/") {
@media only screen and (max-width: 581px) {
#dark .N_HNXA04,
[data-e2e=douyin-navigation],
html[dark] .N_HNXA04 {
display: none!important
}
#douyin-header {
margin-left: -40px!important
}
#slidelist {
margin-left: -20px!important
}
.vLt8mbfQ .y8iJbHin.iBlduIHW {
left: -20px!important
}
.swiper-container {
margin-left: -100px!important
}
.immersive-player-switch-on-hide-interaction-area {
margin-left: 220px!important
}
.video-info-detail {
margin-left: 90px!important
}
.xgplayer-start {
margin-left: 40px!important
}
.xgplayer video {
left: 10px!important;
position: relative!important
}
}
}
@-moz-document url-prefix("https://dict.eudic.net/mdicts") {
#lucene-list li{margin-left:15px;margin-right:10px}
}
@-moz-document domain("www.deepl.com") {
@media only screen and (max-width: 581px) {
.lmt--web .lmt__sides_container .lmt__sides_wrapper {
display: inline-block!important;
width: 840px!important
}
.lmt--web .lmt__sides_container {
box-shadow: none!important;
border: none!important
}
.lmt--web .lmt__textarea_container {
min-height: clamp(250px, 50vh, 350px)!important
}
.lmt__language_container_switch {
margin-left: -10px!important
}
.lmt__textarea .lmt__source_textarea .lmt__textarea_base_style .lmt__textarea--inactiv {
height: 200px!important
}
#dictionary-section,
.lmt__docTrans-tab-container {
display: none!important
}
.container--MQey5,
#dl_cookieBanner,
#dl_quotes_container,
#lmt_pro_ad_container,
.dl_header,
.lmt__language_container_sec {
display: none
}
.eSEOtericText {
display: none!important
}
.dl_footerV2_container,
.lmt__rating,
.lmt__target_toolbar__share_container {
display: none
}
}
}
@-moz-document domain("translate.volcengine.com") {
.hrKOgL,
.hWNcet,
.jaIWfy{
display: none !important
}
}
@-moz-document domain("pic.sogou.com") {
.emos-list {
padding: 5px!important
}
}
@-moz-document url-prefix("https://m.sogou.com/web") {
.small-red-book-wrap {
width: 40%!important;
margin: auto!important
}
.waterfall-flow .waterfall-item > .img-height img {
object-fit: cover!important
}
@media only screen and (max-width: 500px) {
.small-red-book-wrap {
width: 100%!important
}
}
}