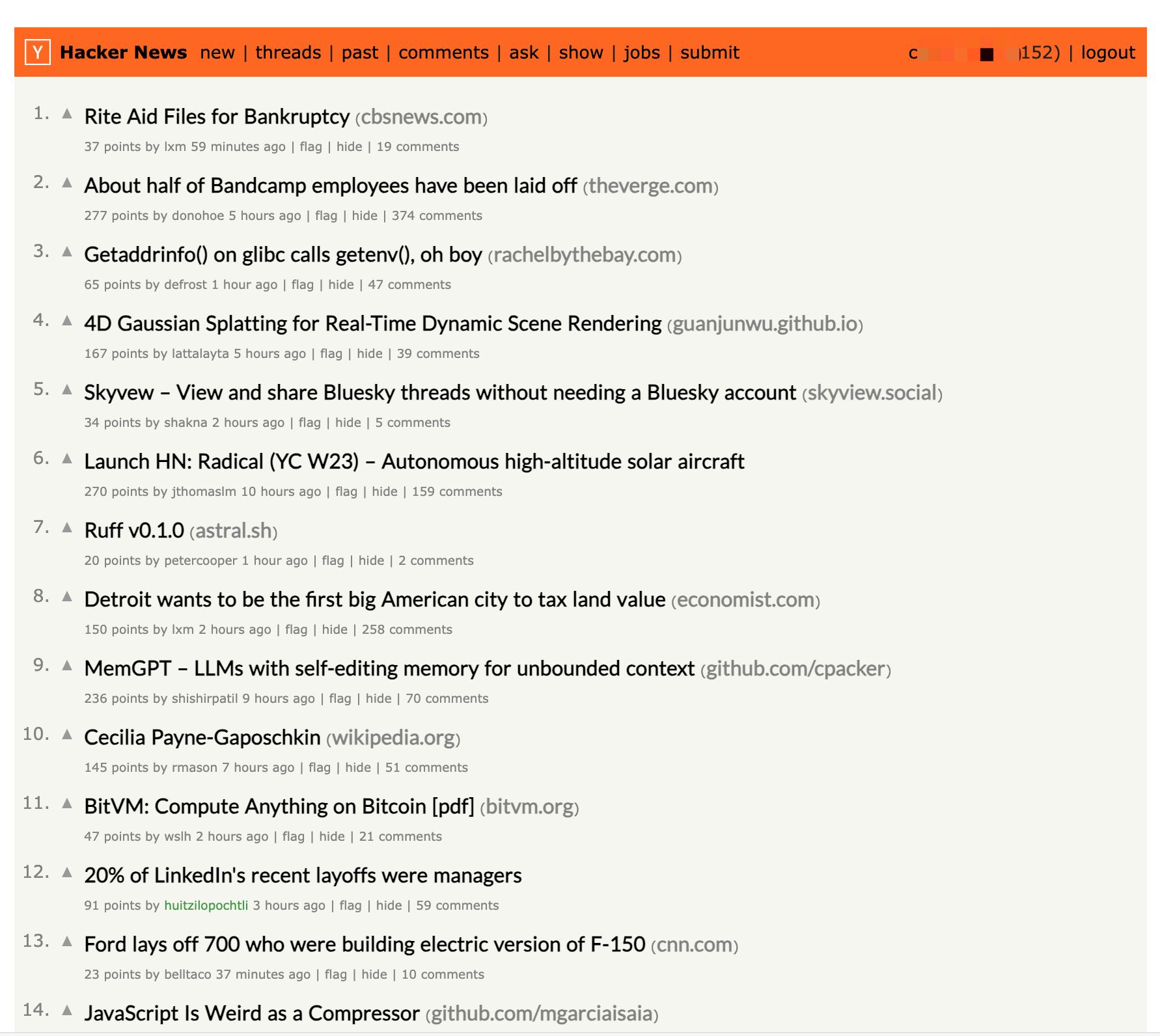
A userstyle to center Hacker News pages, add spaces and replace fonts.
Hacker News Centered and Readable by chuck

Details
Authorchuck
LicenseNo License
Categorynews.ycombinator.com
Created
Updated
Code size2.5 kB
Code checksum43222ddd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
As a heavy users of Hacker News, this can be beneficial to you if you:
- need less cluttered interface;
- used to modern fonts like Helvetica or Open Sans;
- have a large screen and would like better utilization of your screen.
Source code
/* ==UserStyle==
@name Hacker News Centered and Readable
@version 20240524.02.31
@namespace https://userstyles.world/user/chuck
@description A userstyle to center Hacker News pages, add spaces and replace fonts.
@author chuck
@license No License
==/UserStyle== */
@-moz-document domain("news.ycombinator.com") {
/*@import url('https://fonts.googleapis.com/css2?family=Open+Sans&display=swap');*/
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
font-stretch: 100%;
font-display: swap;
src: url(https://fonts.gstatic.com/s/opensans/v35/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4taVQUwaEQbjB_mQ.woff) format('woff');
}
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lato/v24/S6uyw4BMUTPHjx4wXiWtFCc.woff2) format('woff2');
}
@font-face {
font-family: 'Lora';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/lora/v32/0QI6MX1D_JOuGQbT0gvTJPa787weuxJPkqt8ndeYxZ2JTg.woff) format('woff');
}
body {
max-width: 1536px;
margin: 0 auto;
padding: 20px;
line-height: 1.6;
}
/* Increase font size for better readability */
td.title a {
font-size: 16px;
/*font-family: Lora, Garamond, Georgia, "Times New Roman", serif;*/
font-family: Lato, "Open Sans", Roboto, Helvetica, Calibri, Arial, sans-serif;
}
td.subtext td.pagetop {
font-family: "Open Sans", Lato, Roboto, Helvetica, Calibri, Arial, sans-serif;
font-size: 14px;
}
/* Add padding to table cells */
table {
border-collapse: separate;
border-spacing: 0 1px;
}
td {
padding: 3px;
}
/* Remove underline from links */
a {
text-decoration: none;
color: #333;
}
/* Change link color on hover */
a:hover {
color: #ff6600;
}
.title a {
font-weight: bold;
}
.toptext,
.comment {
margin-left: 20px;
/*margin-bottom: 20px;*/
padding: 10px;
border-left: 1px solid #ccc;
font-size: 15px;
font-family: Lato, "Open Sans", Roboto, Helvetica, Calibri, Arial, sans-serif;
}
/*
.comment .level, .comment .age, .comment .parent, .comment .toggler, .comment .deletespacer {
display: none;
}
*/
.comments .level,
.comments .age,
.comments .toggler {
display: inline;
}
.comment .author {
font-weight: bold;
}
.comment .comment {
margin-left: 20px;
}
}