For xentral v23.0.34
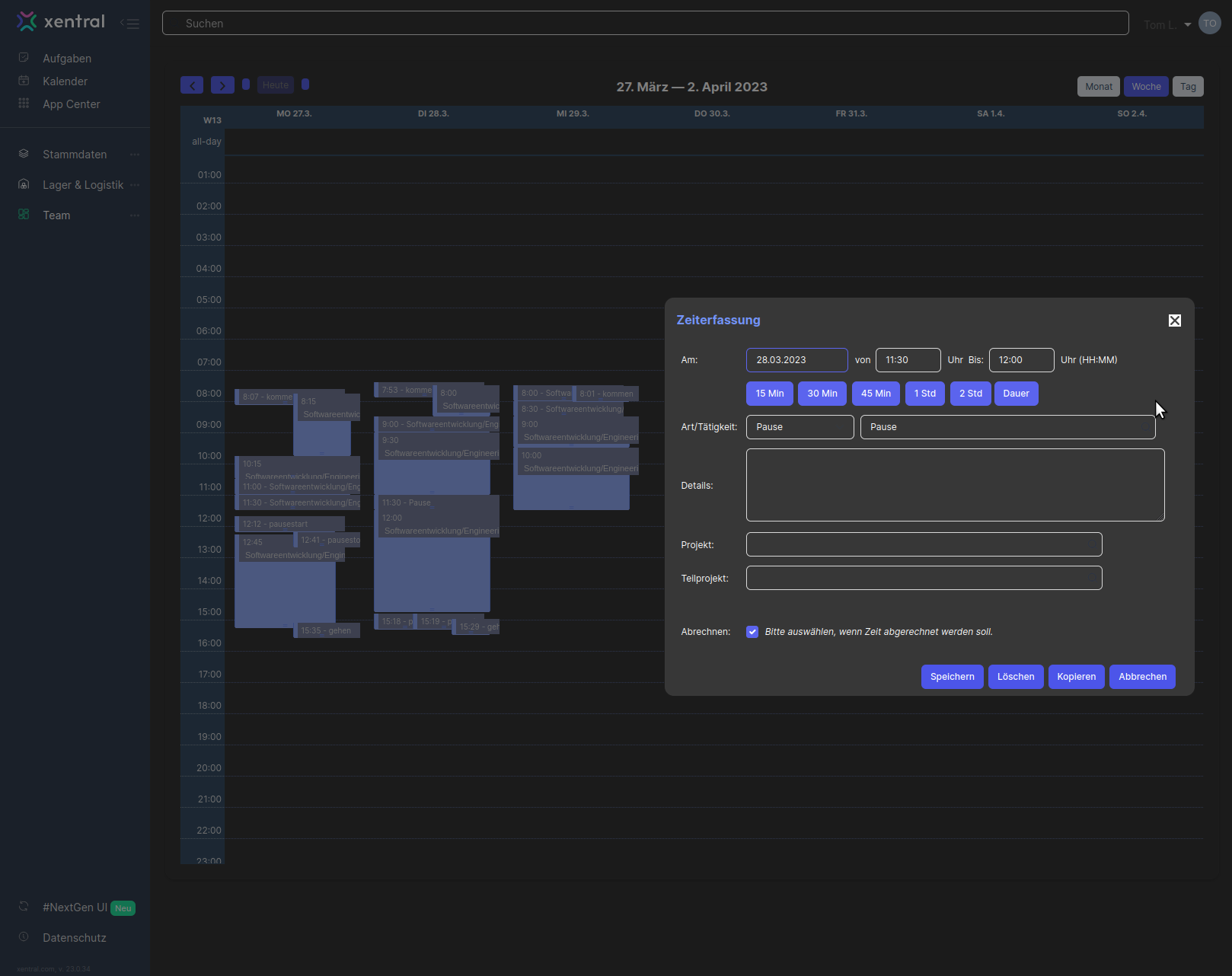
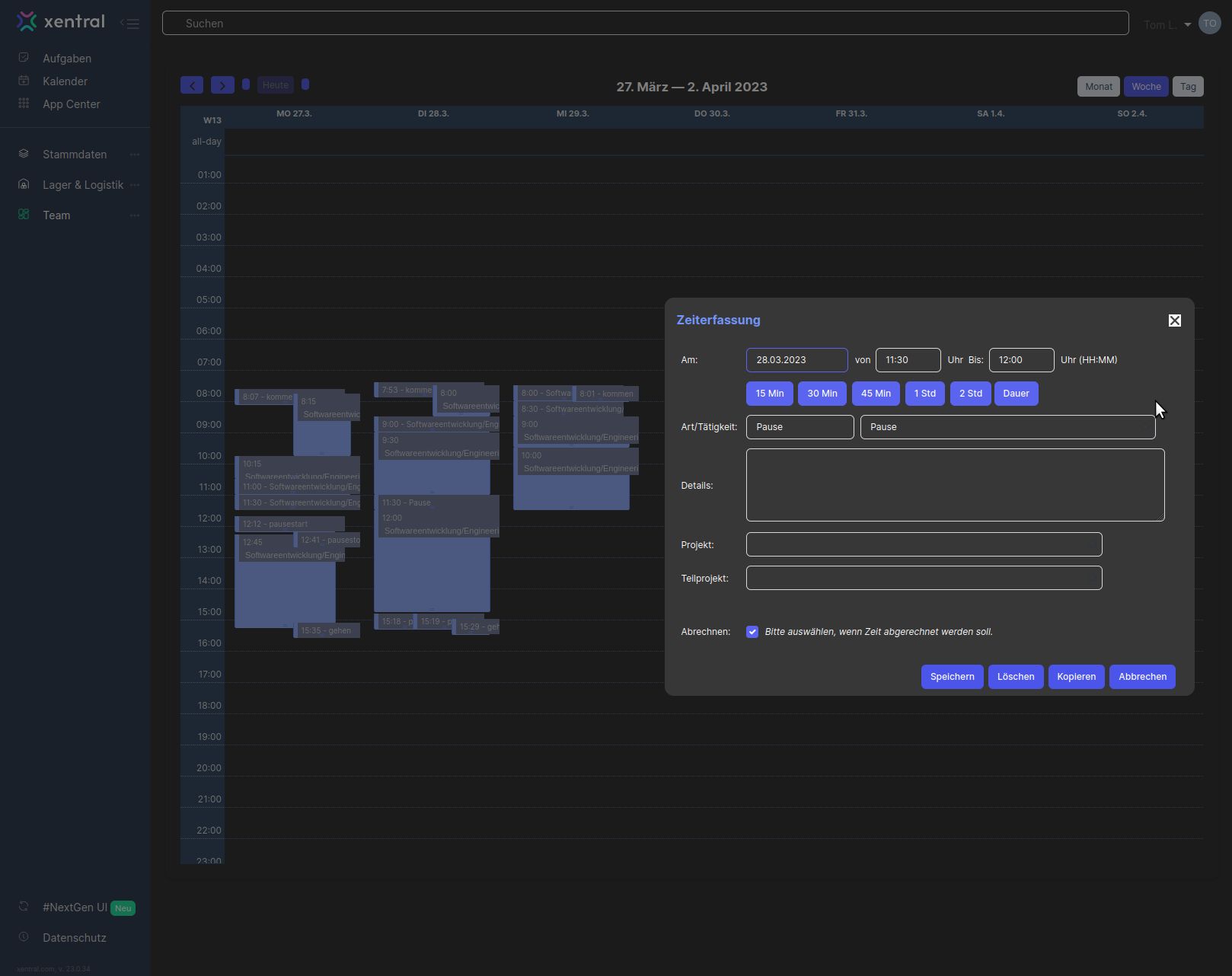
Netzint ERP Zeiterfassung DarkMode by TomlDev

Details
AuthorTomlDev
LicenseNo License
Categoryhttps://erp.netzint.de/index.php?module=zeiterfassung&action=create
Created
Updated
Code size3.6 kB
Code checksum2702afa1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name erp.netzint.de - 29.3.2023, 11:13:41
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://erp.netzint.de/index.php?module=zeiterfassung&action=create") {
input[type="text"], textarea, select, #submenu-wrapper, #current, #header, #tabs, #tabs-1, #tabs-2, .inside.inside-full-height, fieldset.white,
.inside_white, #ui-id-12, #ZeiterfassungDialogManuell, .greybox, .mkTable tr:nth-child(2n) td, body, #login-wrapper, #login-slider-wrapper,
.ui-dialog, .ui-dialog .ui-dialog-content, .ui-dialog.ui-widget-content, .ui-dialog .ui-widget-content {
background-color: #373737 !important;
color: white !important;
}
#calendar td.fc-today {
background-color: #424242 !important;
}
.fc-event-title,
#calendar .fc-event-inner,
a:hover {
color: #d7d7d7 !important;
}
#main .icon svg path,
.fc-event-vert .ui-resizable-s,
.ui-dialog .ui-dialog-title,
legend, a, #tabs .ui-tabs-nav > li > a {
color: #7395fd;
}
#header #topmenu > li .icon-box svg g {
fill: #7395fd !important;
}
#editZeiterfassung {
height: unset !important;
}
.ui-dialog.ui-widget-content {
width: unset !important;
}
/*
#editZeiterfassung tr:nth-child(6),
#editZeiterfassung tr:nth-child(7),
#editZeiterfassung tr:nth-child(8),
#editZeiterfassung tr:nth-child(12),
#editZeiterfassung tr:nth-child(13),
#editZeiterfassung tr:nth-child(14),
#editZeiterfassung tr:nth-child(15),
*/
#editZeiterfassung tr:nth-child(3) {
display: none;
}
fieldset.white,
.mkTable,
fieldset + fieldset {
border: none;
}
.btnGreenNew {
margin-bottom: 1px !important;
}
#calendar .fc-header-left > span {
background-color: var(--primary-400) !important;
border-radius: 4px;
margin-right: 10px;
}
.fc .fc-header-space {
background-color: unset !important;
}
#calendar .ui-widget-header {
background-color: var(--default-700) !important;
color: #ddd !important;
}
.mkTable tr:nth-child(2n) td,
#calendar .ui-widget-content {
border-color: #53596a !important;
}
#calendar .fc-event-inner {
background-color: #7b819f !important;
}
.mkTable tr:nth-child(2n+1) td, .mkTable tr th {
background-color: #7395fd !important;
border-color: #7395fd !important;
}
legend,
.col-xs-12.col-md-2.col-md-height,
#tabs .ui-tabs-nav,
#wawitooltipdiv0,
.menu-wrapper {
display: none !important;
}
.ui-dialog .ui-dialog-title {
padding: 20px 16px !important;
width: 100% !important;
background-color: #3c3c3c;
border-radius: 8px;
}
.ui-dialog-titlebar-close .ui-icon-closethick {
width: 25px !important;
height: 25px;
left: -9px;
background-color: #809eff !important;
border-radius: 8px;
}
#toMinutesPlus {
margin-left: -10px;
}
select:not([multiple]) {
--form-select-bg-img: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'%3E%3Cpath fill='none' stroke='%23ffffff' stroke-linecap='round' stroke-linejoin='round' stroke-width='1.5' d='m2 5 6 6 6-6'/%3E%3C/svg%3E");
}
}