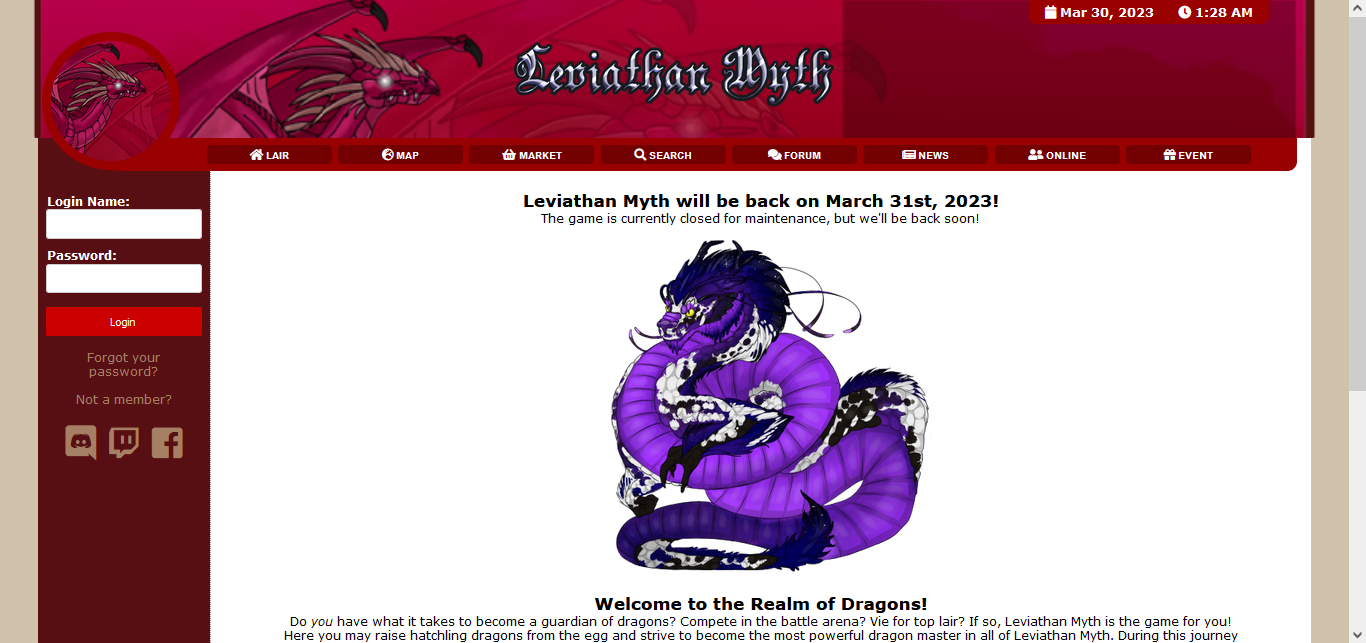
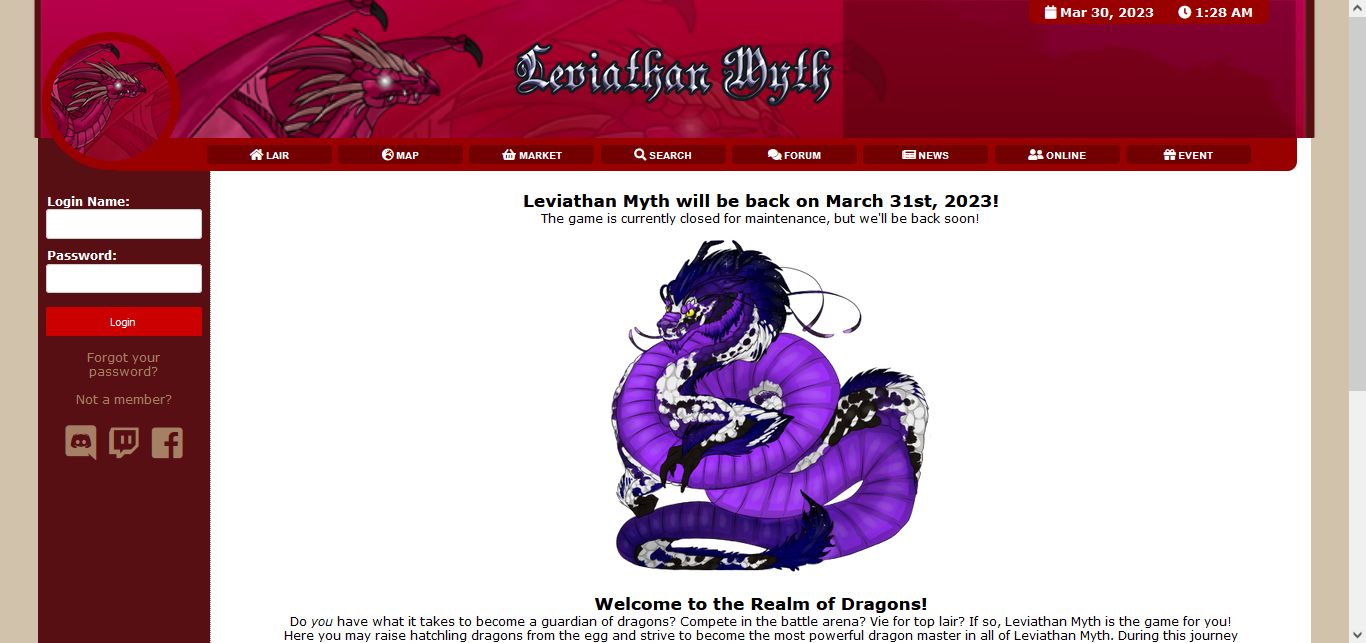
Makes LV look kind of like how it did in 2008
Leviathan Myth.com - Classic 2008 by werewire

Details
Authorwerewire
LicenseCC0 - Public Domain
Categoryleviathan-myth.com
Created
Updated
Code size19 kB
Code checksumefb27706
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Leviathan Myth.com - Classic 2008
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Makes LV look kind of like how it did in 2008
@author Werewire
==/UserStyle== */
@-moz-document domain("leviathan-myth.com") {
html {
background-image: url(https://i.imgur.com/NRDQjGE.jpg);
background: #D1C2AC;
}
body {
text-align: center;
font-family: 'Open Sans', sans-serif;
color: #000;
height:100%;
margin-top: 0;
}
footer {
background: #fff;
margin: -8px 20px 0 20px;
height: 70px;
border-radius: 20px 20px 0 0;
}
footer a {
color: #a68064;
}
footer a:hover {
color: #000;
}
.sm-footer {
background: url(https://i.imgur.com/XINP04p.png) no-repeat;
height: 70px;
color: #000;
text-shadow: 0 0 8px rgba(0, 0, 0, 0.6);
font-size: 10pt;
border-radius: 20px 20px 0 0;
}
.page {
margin: 0;
}
header {
height: 180px;
background: #d1c2ac;
margin: -8px 20px 0 20px;
border-radius: 0 0 20px 22px;
}
.sm-header {
background: url(https://i.imgur.com/rzKh8N8.jpg) no-repeat;
height: 180px;
border-radius: 0 0 20px 20px;
background-size: 100%;
}
.logo {
margin: 0 auto;
padding-top: 60px;
}
.page:after {
content: "";
display: table;
clear: both;
}
.wrapper {
max-width: 1780px;
margin: 0 auto;
position: relative;
background: #d6d5d6;
padding: 0 40px 0 40px;
}
.content-wrapper {
margin-top: 0;
margin-bottom: 8px;
float: right;
width: 100%;
background: #570f13 !important;
}
.content {
padding: 65px 0 20px 0;
margin-left: 215px;
margin-bottom: 0;
border-left: 1px dotted #570f13 !important;;
clear: both;
overflow: auto;
background: #fff !important;
min-height: 950px;
font-size: 11pt;
}
.content p {
padding: 0 20px 0 20px;
}
.width-97 {
width: 97%;
margin: auto;
}
.boardname, .primary-heading {
font-size: 16pt;
font-weight: bold;
color: #000;
}
.secondary-heading {
font-size: 13pt;
font-weight: bold;
color: #570f13;
}
.sidebar {
position: relative;
width: 214px;
margin-right: -215px;
float: left;
overflow: hidden;
background: #570f13;
/* background: rgba(49, 49, 49, 0.2); */
min-height: 750px;
margin-top: 0;
margin-bottom: 28px;
padding-top: 55px;
}
.icon {
position: absolute;
left: 52px;
top: 40px;
background: #900;
border: 12px solid #900;
height: 150px;
width: 150px;
border-radius: 100px;
z-index: 2;
content: url(https://i.imgur.com/Q9fxIrr.png) !important;
}
.welcome-banner {
position: absolute;
left: 205px;
top: 144px;
background: #fff;
height: 20px;
padding: 10px 1px 1px 1px;
border-radius: 0 10px 0 0;
z-index: 1;
padding: 5px 14px 3px 30px;
color: #413549;
font-weight: bold;
font-size: 12pt;
}
.info-banner {
position: absolute;
right: 100px;
top: 0;
background: #fff;
height: 20px;
border-radius: 0 0 10px 10px;
z-index: 1;
padding: 5px 20px 5px 20px;
color: #000;
font-weight: bold;
font-size: 12pt;
}
.left-align {
text-align: left;
}
.forage-outer {
position: relative;
height: 400px;
width: 700px;
margin: 0 auto;
}
.forage-inner {
position: absolute;
left: 0px;
top: 0px;
height: 400px;
width: 700px;
margin: 0 auto;
}
/* STYLES ALERT MESSAGES */
.alert {
font-size: 11pt;
border-radius: 5px;
padding: 8px;
margin: 0 auto 20px auto;
width: 100%;
box-sizing: border-box;
}
/* STYLES SUCCESS MESSAGES */
.success {
background-color: #b5e3bb;
color: #4b5d4d;
border: 2px solid #a7cfac;
}
/* STYLES FAILURE MESSAGES */
.failure {
background-color: #e2bab6;
color: #82534f;
border: 2px solid #caaaa7;
}
/* STYLES NEUTRAL MESSAGES */
.neutral {
background-color: #e6dfe7;
color: #7b707d;
border: 2px solid #d6ccd7;
}
/* LINKS */
a {
color: #A68064;
text-decoration: none;
-moz-transition-duration: .2s;
-webkit-transition-duration: .2s;
-o-transition-duration: .2s;
}
a:hover {
color:#000;
-moz-transition-duration: .2s;
-webkit-transition-duration: .2s;
-o-transition-duration: .2s;
}
/* @media only screen and (max-width: 768px) {
.sidebar {
display: none;
}
.content {
margin-left: 0px;
min-width: 530px;
}
header {
min-width: 530px;
}
footer {
min-width: 530px;
}
nav {
min-width: 530px;
margin-left: -7px;
}
nav ul {
margin-top: -50px;
}
.mobile-links {
display: inline !important;
}
} */
.mobile-links {
display: none;
width: 180px;
background: rgba(49, 49, 49, 0.2);
position: absolute;
top: 5px;
right: 5px;
padding: 5px;
}
.a {
background-color: #fff;
border: 1px solid #570f13;
border-radius: 5px;
}
.b {
background-color: #900;
border: 1px solid #570f13;
border-radius: 5px;
color: #ffffff;
}
.c {
background-color: #fff;
border: 1px solid #570f13;
border-radius: 5px;
}
.alt {
background-color: #e6e6e6;
border-radius: 5px;
}
.sidebar-nav ul {
list-style: none;
position: relative;
margin-left: -29px;
margin-right: 10px;
}
.sidebar-nav li {
padding: 3px 0 4px 0;
background-color: #38090c;
border-radius: 5px 5px 5px 5px;
margin-top: 8px;
margin-right: .10em;
margin-left: .10em;
transition: .3s background-color;
color: #000;
font-size: 10pt;
}
nav {
background-color: #900;
margin: 0 20px 0 92px;
height: 42px;
border-radius: 0 0 12px 12px;
position: absolute;
left: 45;
right: 45;
z-index: 1;
}
nav ul {
list-style: none;
padding: 0;
margin-top: 1px;
margin-left: 64px;
position: relative;
}
nav li {
display: inline-block;
width: 11%;
padding: 3px 0 4px 0;
background-color: rgba(0, 0, 0, 0.25);
border-radius: 5px 5px 5px 5px;
margin-top: 8px;
margin-right: .10em;
margin-left: .10em;
transition: .3s background-color;
font-variant: small-caps;
font-size: 11pt;
font-weight: bold;
color: white;
}
nav li:hover, .sidebar-nav li:hover {
/* background-color: rgba(0, 0, 0, 0.15); */
background-color: rgba(0, 0, 0, 0.15);
transition: .3s background-color;
color: white;
}
nav li a, .sidebar-nav a {
color: #ffffff;
text-decoration: none;
display: block;
}
nav li a:hover {
color: #000;
text-decoration: underline;
}
div, td {
font-family: Verdana;
color: #000;
}
input[type=submit], input[type=button] {
background-color: #c00;
color: white;
border: none;
border-radius: 2px;
padding: 10px 16px;
cursor: pointer;
}
input[type=submit]:hover, input[type=button]:hover {
background-color: #c33;
-moz-transition-duration: .2s;
-webkit-transition-duration: .2s;
-o-transition-duration: .2s;
}
input[type=submit]:active, input[type=button]:active {
background-color: #825b7f;
}
input[type=text], input[type=password] {
padding: 9px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
input[type=textarea], textarea {
padding: 9px;
border: 1px solid #ccc;
border-radius: 4px;
}
input[type=select], select {
padding: 9px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
.social-media {
font-size: 44px;
}
.tooltip {
display:inline-block;
position:relative;
text-align:left;
}
.tooltip .top {
min-width:200px;
top:-20px;
left:50%;
transform:translate(-50%, -100%);
padding:2px;
color:#444444;
background-color:#fff;
font-weight:normal;
font-size:13px;
border-radius:8px;
border:1px solid white;
position:absolute;
z-index:99999999;
box-sizing:border-box;
box-shadow:0 1px 8px rgba(0,0,0,0.5);
visibility:hidden; opacity:0; transition:opacity 0.8s;
}
.tooltip h3 {
margin: 10px 0 -5px 10px;
}
.tooltip:hover .top {
visibility:visible; opacity:1;
}
.tooltip .top i {
position:absolute;
top:100%;
left:50%;
margin-left:-12px;
width:24px;
height:12px;
overflow:hidden;
}
.tooltip .top i::after {
content:'';
position:absolute;
width:12px;
height:12px;
left:50%;
transform:translate(-50%,-50%) rotate(45deg);
background-color:#fff;
box-shadow:0 1px 8px rgba(0,0,0,0.5);
}
.forum-rules, .inventory-sorting {
margin-bottom: 20px;
padding: 15px 20px 20px 20px;
border-radius: 5px;
background-color: #e6dfe7;
text-align: left;
}
.admin-star {
color: gold;
text-shadow: 1px 1px #574761;
}
.mod-star {
color: silver;
text-shadow: 1px 1px #574761;
}
@media (min-width: 1000px) {
main.dragon {
column-count: 2;
column-gap: 15px;
}
.dragon {
break-inside: avoid;
}
}
@media (min-width: 1300px) {
main.dragon {
column-count: 3;
}
}
.item-table, .crown-exchange {
border-spacing:0;
width:100%;
}
.item-table td, .crown-exchange td {
overflow:hidden;
padding:10px 5px;
word-break:normal;
}
.item-table th, .crown-exchange th {
font-weight:normal;
overflow:hidden;
padding:10px 5px;
word-break:normal;
}
.item-table .item-table-center, .crown-exchange .crown-exchange-center {
text-align:center;
vertical-align:top;
}
.item-table .item-table-left, .crown-exchange .crown-exchange-left {
text-align:left;
vertical-align:top;
}
.item-table .item-table-right, .crown-exchange .crown-exchange-right {
text-align:right;
vertical-align:top;
}
.revive {
margin-bottom: -15px;
}
/* LOOKOUT.PHP Layout Styles -----------*/
.lookout-statistics {
display: inline-block;
}
.stat-container {
width: 61px;
display: inline-block;
}
/* FORUM.PHP Layout Styles -----------*/
@media (min-width: 1000px) {
main {
column-count: 2;
column-gap: 15px;
}
.board {
break-inside: avoid;
}
}
@media (min-width: 1300px) {
main {
column-count: 3;
}
}
.forum, main.dragon, main.ima...