Full-width CSS editor - hide left panel to maximize your code writing experience. Change font size, style and weight. Use monospace font or fonts with ligatures
Stylus Code Editor Settings by konieckropka

Details
Authorkonieckropka
LicenseNo license
Categorystylus
Created
Updated
Code size11 kB
Code checksumddc8a3f4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support & buy me a coffe:
☕ www.buymeacoffee.com/konieckropka
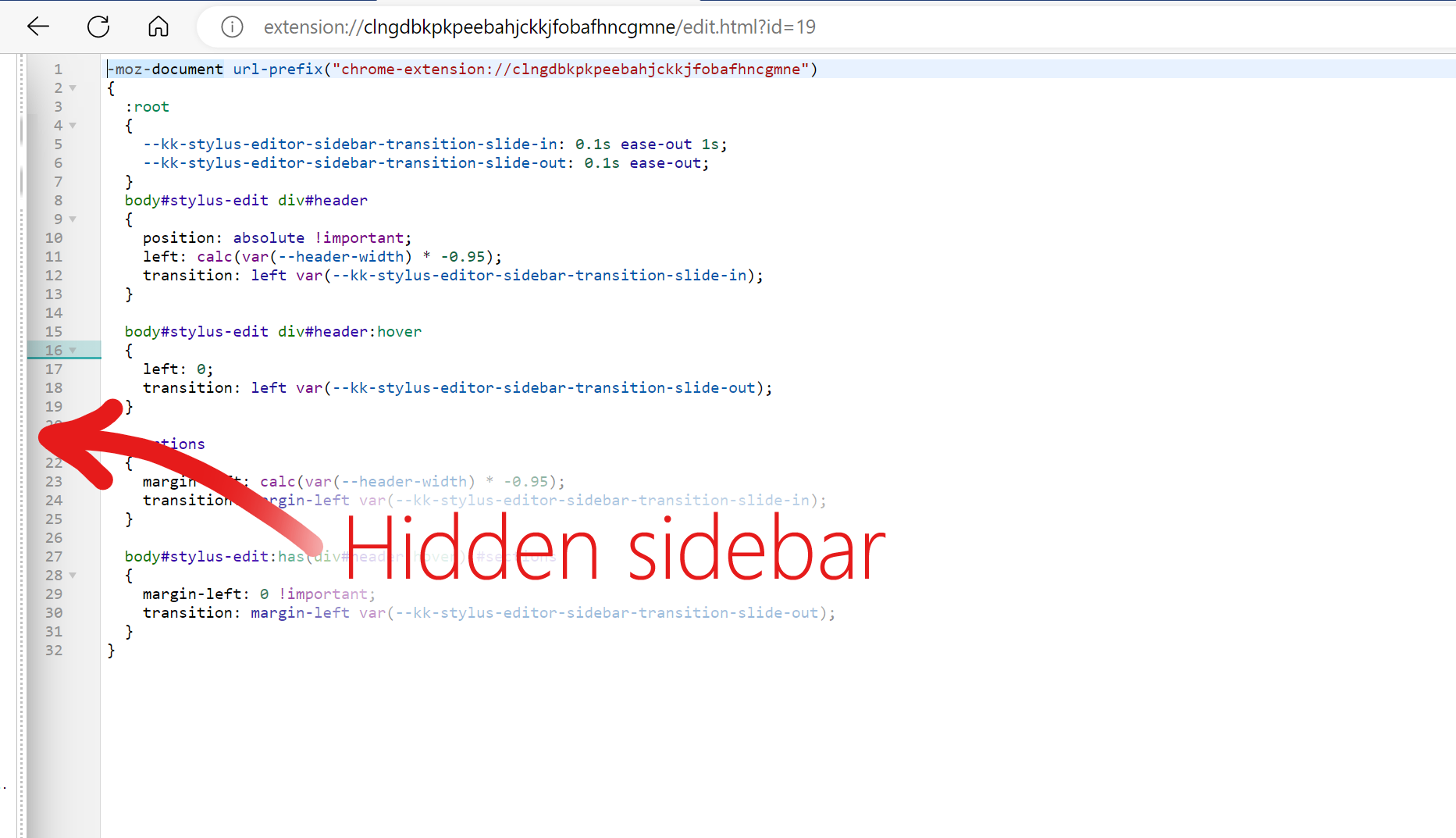
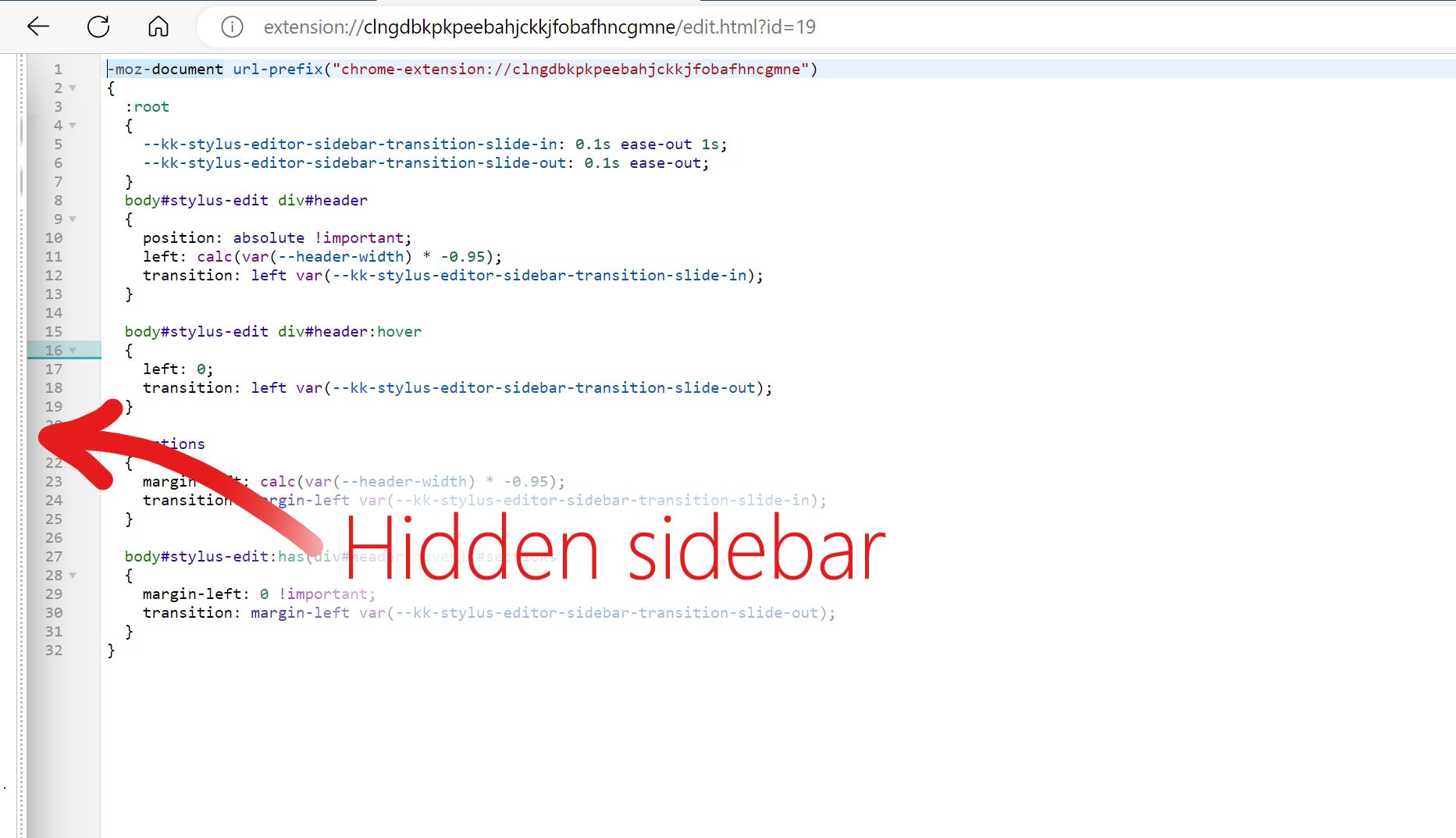
𝟭. 𝗙𝗨𝗟𝗟 𝗪𝗜𝗗𝗧𝗛 𝗖𝗢𝗗𝗜𝗡𝗚 𝗘𝗗𝗜𝗧𝗢𝗥 𝗪𝗜𝗡𝗗𝗢𝗪
Give yourself 99.9% width for coding hiding editor sidebar to the left. You can access all options - simply moving the mouse to the left side of editor.
𝟮. 𝗖𝗛𝗔𝗡𝗚𝗘 𝗙𝗢𝗡𝗧𝗦
You can set font family, style, weight and stretch.
𝟯. 𝗩𝗔𝗥𝗜𝗔𝗕𝗟𝗘 𝗙𝗢𝗡𝗧𝗦
Carefully selected variable fonts for dynamic range of font-weight and font-stretch
𝟰. 𝗠𝗢𝗡𝗢𝗦𝗣𝗔𝗖𝗘𝗗 𝗙𝗢𝗡𝗧𝗦
Monospaced fonts are great for coding.
Choose between Roboto Mono, Martian Mono, and other...
𝟱. 𝗟𝗜𝗚𝗔𝗧𝗨𝗥𝗘𝗦
Choose font with ligatures that will enhance your coding experience changing characters like == or != <= => to coding ligatures.
💙 Every software, script or userstyle I write I do just for fun of it. If you feel my work helped you and made your experience better and want to say "thanks" you can buy me a beer using this page:
🍺 www.buymeacoffee.com/konieckropka
I hope you like this piece of code and find it useful (¬‿¬)
---- AUTHOR ----
konieckropka
Support: https://www.buymeacoffee.com/konieckropka
---- AUTHOR ----
Check out my other userstyles:
https://userstyles.world/user/konieckropka
And also my scripts (greasemonkey/violentmonkey/tampermonkey)
https://greasyfork.org/en/users/1019550-konieckropka
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Stylus Editor - full width editor and hide sidebar
@version 1.1.0
@description 💙 Every software, script or userstyle I write I do that just for fun of it.
@description 💙 If you feel my work helped you and made your experience better and want to say "thanks"
@description 🍺 you can buy me a beer using this page:
@description 💲 www.buymeacoffee.com/konieckropka
@description 💙 I hope you like it and find it useful (¬‿¬) 💙
---- AUTHOR ----
@author konieckropka <konieckropka@konieckropka.eu>
@homepageURL https://www.buymeacoffee.com/konieckropka
@supportURL https://www.buymeacoffee.com/konieckropka
---- AUTHOR ----
@description If you want full-width Stylus editor to maximize your code writing experience, here you go.
@description This Style will give you 99.5% width for coding hiding editor sidebar to the left.
@description You can still access all editing options - simply moving the mouse to the left side of editor.
@description Check out my other userstyles:
@description https://userstyles.world/user/konieckropka
@description And also my scripts for greasemonkey, violentmonkey or tampermonkey
@description https://greasyfork.org/en/users/1019550-konieckropka
@preprocessor stylus
@namespace userstyles.world/user/konieckropka
@license No License
// https://lingojam.com/BoldTextGenerator
// https://lingojam.com/SmallTextGenerator
@var select fontFamily `font-family` {
"____ Fᴏɴᴛs ᴡɪᴛʜ Lɪɢᴀᴛᴜʀᴇs ____":"default",
"𝗙𝗶𝗿𝗮 𝗖𝗼𝗱𝗲 / Ligatures / Variable (weight 300..700)":"Fira Code",
" ":"default",
"____ Vᴀʀɪᴀʙʟᴇ ғᴏɴᴛs ____":"default",
"𝗥𝗼𝗯𝗼𝘁𝗼 𝗙𝗹𝗲𝘅 / ":"Roboto Flex",
"Inconsolata / weight 200..900 | width: 50%..200%":"Inconsolata",
"Source Code Pro / weight 200..900":"Source Code Pro",
" ":"default",
"____ Oᴛʜᴇʀ Mᴏɴᴏsᴘᴀᴄᴇᴅ Fᴏɴᴛs ____":"default",
"𝗥𝗼𝗯𝗼𝘁𝗼 𝗠𝗼𝗻𝗼 / (weight)":"Roboto Mono",
" ":"default",
"____ Oᴛʜᴇʀ Lᴇss Eʟᴇɢᴀɴᴛ Fᴏɴᴛs ____":"default",
"𝗖𝗿𝗶𝗺𝘀𝗼𝗻 𝗣𝗿𝗼 / (weight 300..700)":"Crimson Pro",
"𝗗𝗲𝗰𝗼𝘃𝗮𝗿 𝗥𝗲𝗴𝘂𝗹𝗮𝗿𝟮𝟰 / (weight 300..700)":"Decovar Regular24",
"𝗠𝗮𝗿𝘁𝗶𝗮𝗻 𝗠𝗼𝗻𝗼 / (weight, width)":"Martian Mono",
"𝗠𝗼𝗻𝘁𝘀𝗲𝗿𝗿𝗮𝘁 / Not monospace / (weight 100..900)":"Montserrat",
" ":"default",
"____ Dᴇғᴀᴜʟᴛ Fᴏɴᴛs ____":"default",
"Stylus default font":"default",
"monospace (your system default font)":"monospace"
}
@var range fontSize `font-size` [14, 1, 100, 1, 'px']
@var range fontWeight `font-weight` [400, 100, 900, 5, '']
@var range fontStretch `font-stretch` [100, 25, 200, 0.1, '%']
@var checkbox enableHidingMenu `Full width editor - enable hiding menu` 1
@var checkbox overflowMenu `Menu over editor` 1
@var checkbox useAnimations `Use animations to slide in and slide out sidebar` 1 `
@var range slideInTime `Slide in animation time` [50, 0, 1000, 10, 'ms']
@var range slideOutTime `Slide out animation time` [100, 0, 1000, 10, 'ms']
@var range slideOutDelay `Slide out delay` [0.1, 0, 10, 0.1, 's']
==/UserStyle== */
@-moz-document url-prefix("http"), url-prefix("moz-extension://"), url-prefix("chrome-extension://")
{
}
@-moz-document url-prefix("chrome-extension://clngdbkpkpeebahjckkjfobafhncgmne"), url-prefix("http"), url-prefix("moz-extension://"), url-prefix("chrome-extension://")
{
if(fontFamily != "default")
{
@import url("https://fonts.googleapis.com/css2?family=Crimson+Pro:ital,wght@0,700;1,700&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@100..800&display=swap");
@import url('https://fonts.googleapis.com/css2?family=Fira+Code:wght@300..700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Martian+Mono:wdth,wght@120,100..800&display=swap');
@import url('https://github.com/googlefonts/roboto-flex/raw/main/fonts/RobotoFlex%5BGRAD,XOPQ,XTRA,YOPQ,YTAS,YTDE,YTFI,YTLC,YTUC,opsz,slnt,wdth,wght%5D.ttf');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100..900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Inconsolata:wght@200..900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Source+Code+Pro:wght@200..900&display=swap');
//:ital,wght@0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
@font-face
{
font-family:'Roboto Flex';
src:url('https://github.com/googlefonts/roboto-flex/raw/main/fonts/RobotoFlex%5BGRAD,XOPQ,XTRA,YOPQ,YTAS,YTDE,YTFI,YTLC,YTUC,opsz,slnt,wdth,wght%5D.ttf');
}
@font-face
{
font-family:'Decovar Regular24';
src:url('https://s3-us-west-2.amazonaws.com/s.cdpn.io/209981/Decovar-VF.ttf');
}
#sections > div.single-editor > div
{
font-family: fontFamily, sans-serif!important;
font-weight: fontWeight!important;
font-size: fontSize!important;
font-stretch: fontStretch!important;
font-variation-settings: "wght" fontWeight!important;
font-variation-settings: "wdth" fontStretch!important;
font-variation-settings: 'INLN' 400, 'SWRM' 1000;
font-optical-sizing: auto;
font-variation-settings: 'opsz' 123; /* optical sizing */
}
}
body#stylus-edit section#sections div.single-editor div.CodeMirror > div.CodeMirror-vscrollbar::-webkit-scrollbar
{
width: 1.6em!important;
}
body#stylus-edit section#sections div.single-editor div.CodeMirror > div.CodeMirror-vscrollbar::-webkit-scrollbar-track
{
background-color: rgba(53, 51, 51, .8)!important;
box-shadow: inset 3px 0px 7px rgba(0, 0, 0, 0.3)!important;
}
body#stylus-edit section#sections div.single-editor div.CodeMirror > div.CodeMirror-vscrollbar::-webkit-scrollbar-thumb
{
width: 20px!important;
margin: 10px!important;
padding: 20px!important;
min-height: 80px!important;
opacity: 1;
background-color: rgb(217, 218, 220)!important;
box-shadow: inset 0.6em 0px 6px rgba(255, 255, 255, 0.7),
inset -0.6em 0px 3px rgba(0, 0, 0, 0.1),
0px 4px 14px 10px rgba(0, 0, 0, 0.3)
0px -4px 14px 10px rgba(0, 0, 0, 0.3)
!important;
border: 2px solid rgb(151, 151, 151);
border: 2px solid #353535!important;
border-radius: 4px;
}
if(enableHidingMenu == 1)
{
:root
{
if(useAnimations == 1)
{
--kk-stylus-editor-sidebar-transition-left-slide-in: left slideInTime ease-out;
--kk-stylus-editor-sidebar-transition-left-slide-out: left slideOutTime ease-out slideOutDelay;
--kk-stylus-editor-sidebar-transition-margin-left-slide-in: margin-left slideInTime ease-out;
--kk-stylus-editor-sidebar-transition-margin-left-slide-out: margin-left slideOutTime ease-out slideOutDelay;
}
else
{
--kk-stylus-editor-sidebar-transition-left-slide-in: none;
--kk-stylus-editor-sidebar-transition-left-slide-out: none;
--kk-stylus-editor-sidebar-transition-margin-left-slide-in: none;
--kk-stylus-editor-sidebar-transition-margin-left-slide-out: none;
}
}
body#stylus-edit div#header
{
background: var(--bg);
padding-left: 10px;
position: absolute !important;
left: calc(var(--header-width) * -0.95);
transition: var(--kk-stylus-editor-sidebar-transition-left-slide-out);
}
body#stylus-edit div#header:hover
{
left: 0;
transition: var(--kk-stylus-editor-sidebar-transition-left-slide-in);
}
#sections
{
margin-left: calc(var(--header-width) * -0.95);
}
if(overflowMenu == 1)
{
#sections
{
...