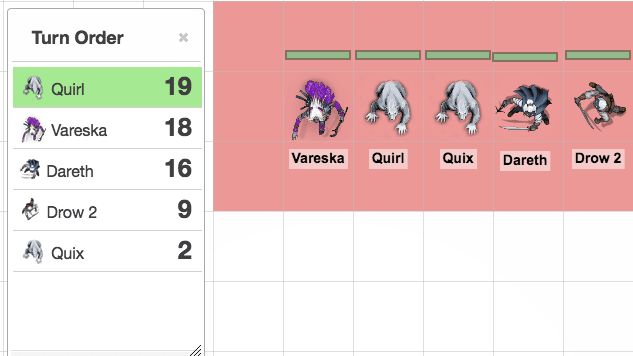
The Turn Tracker can eat up a lot of screen real estate. Here's a style to make it a bit more compact.
Roll20 Tiny Turn Tracker by keithcurtis1
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/177221.user.css

Details
Authorkeithcurtis1
LicenseNO-REDISTRIBUTION
Categoryroll20
Created
Updated
Code size2.0 kB
Code checksumcf8f8fbe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Roll20 Tiny Turn Tracker
@namespace USO Archive
@author Keith Curtis
@description `The Turn Tracker can eat up a lot of screen real estate. Here's a style to make it a bit more compact.`
@version 20191114.3.7
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("app.roll20.net") {
#initiativewindow {
padding: 1px 1px;
overflow-x: auto
}
#initiativewindow ul li {
padding: 0px;
}
#initiativewindow ul li {
min-height: 15px
}
#initiativewindow ul li img {
max-width: 20px;
max-height: 18px;
}
#initiativewindow ul li span.initiative {
font-size: 16px;
padding: 0px;
min-height: 12px
}
#initiativewindow ul li span.name {
font-size: 12px;
padding-top: 0px;
padding-left: 4px;
}
#initiativewindow input {
font-size: 12px;
height: 12px;
}
.initiativedialog .ui-dialog-titlebar {
padding: 1px 5px;
font-size: 12px;
background-color:black;
}
.initiativedialog .ui-dialog-title {
margin-top: 1px;
margin-bottom: 1px;
padding: 0px;
color:white;
}
.initiativedialog .ui-dialog-titlebar-close {
top: 50%;
width: 19px;
margin: -30px 0 0 0;
padding: 1px;
height: 6px;
font-size: 7px;
line-height: 7.5px;
color:white;
background-color:white;
}
.initiativedialog .ui-dialog-titlebar-close span {
display: block;
margin: 1px;
text-indent: 9999px
}
.initiativedialog .ui-dialog-buttonpane {
border-width: 1px 0 0 0;
margin: .05em 0 0 0;
background-color: var(--dark-background, #f5f5f5);
padding: 1px 12px 0px 1px;
}
.initiativedialog .ui-dialog-buttonpane button {
margin: .05em .04em .05em 0;
}
.initiativedialog .ui-dialog-titlebar-close{
top:150%;
height: 18px;
}
.initiativedialog .bigbuttonwithicons{
width:35px;
}
}