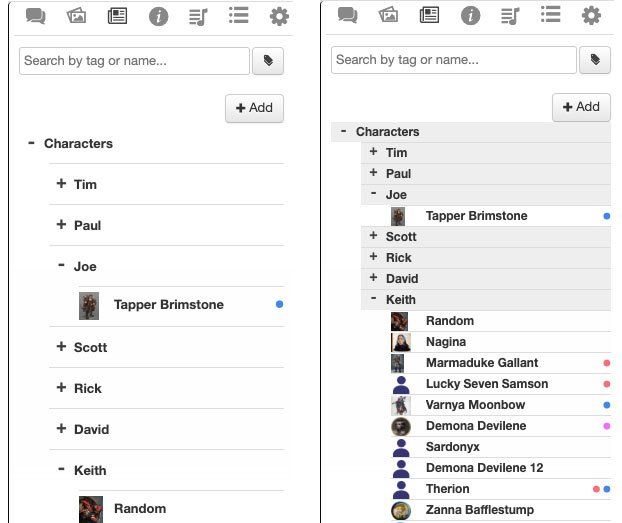
This affects the Art Library, the Journal Tab and the Compendium. I primarily wrote it for the Journal tab to make filing easier, but I'm finding I like it on the other views too. This basically makes the thumbnail images smaller and removes excess padding from the above mentioned lists. It makes it a lot easier to drag an item up or down a long list, and to see more entries at once. It's not as desirable on the art library tab, but if you want to restore the function there, you can always toggle the style.
Roll20 Tighter Sidebar Lists by keithcurtis1
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/177830.user.css

Details
Authorkeithcurtis1
LicenseNO-REDISTRIBUTION
Categoryroll20
Created
Updated
Code size2.3 kB
Code checksum5e380c65
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Update: Folders are now a light gray, to distinguish them from content.
Source code
/* ==UserStyle==
@name Roll20 Tighter Sidebar Lists
@namespace USO Archive
@author Keith Curtis
@description `This affects the Art Library, the Journal Tab and the Compendium. I primarily wrote it for the Journal tab to make filing easier, but I'm finding I like it on the other views too. This basically makes the thumbnail images smaller and removes excess padding from the above mentioned lists. It makes it a lot easier to drag an item up or down a long list, and to see more entries at once. It's not as desirable on the art library tab, but if you want to restore the function there, you can always toggle the style.`
@version 20200401.9.54
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/*tighter sidebar lists */
@-moz-document domain("app.roll20.net") {
.dd-list .journalitem .name, .dd-list .library-item .name {
top: 0px;
}
.dd-list .journalitem .token, .dd-list .library-item .token {
top: 0px;
}
.dd-item .folder-title {
background-color: #eee !important;
}
.dd-content {
padding: 0px;
}
#compendium .searchroot .dd-item .dd-content .token img {
padding: 0px;
max-width: 19px;
max-height: 19px;
}
#compendium .searchroot .dd-item .dd-content .token {
top: 0px;
}
#compendium .searchroot .dd-item .dd-content .sourcefooter {
width: 18px;
height: 18px;
position: absolute;
top: 0px;
right: 0;
font-size: 6px;
}
.expandcontroller {
position: relative;
bottom:10px;
}
#compendium .searchroot .dd-item .dd-content .sourcefooter {
font-size: 12px;
}
.inapp .sourcefooter,.inapp.expansion3 .sourcefooter, .inapp.expansion9 .sourcefooter, .inapp.expansion13 .sourcefooter, .inapp.expansion16 .sourcefooter {
background-size: 15px 10px;
background-image:none;
padding-top: 5px;
top: 0px !important;
}
.dd-item, .dd-empty, .dd-placeholder {
min-height: 21px;
font-size: 12px;
line-height: 20px;
}
.dd-list .handout img, .dd-list .archivetable img, .dd-list .journalitem img, .dd-list .library-item img{
max-width: 20px;
max-height: 20px;
}
.dd-item>button {
height: 16px;
margin: 0px;
font-size: 14px;
top: 0px;
}
.dd-handle {
top: 0px;
width: 20px;
padding: 0px 10px;
}
}