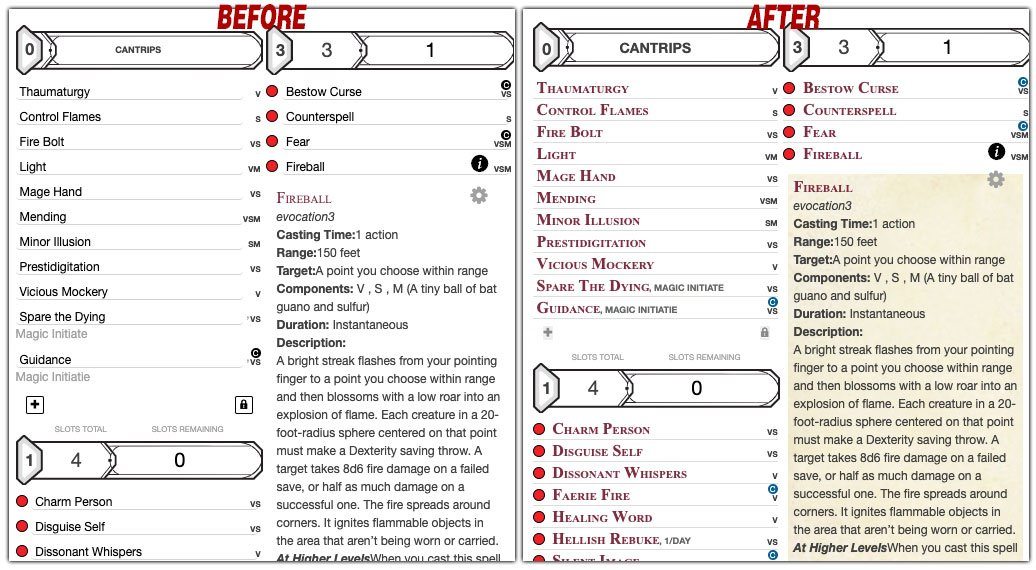
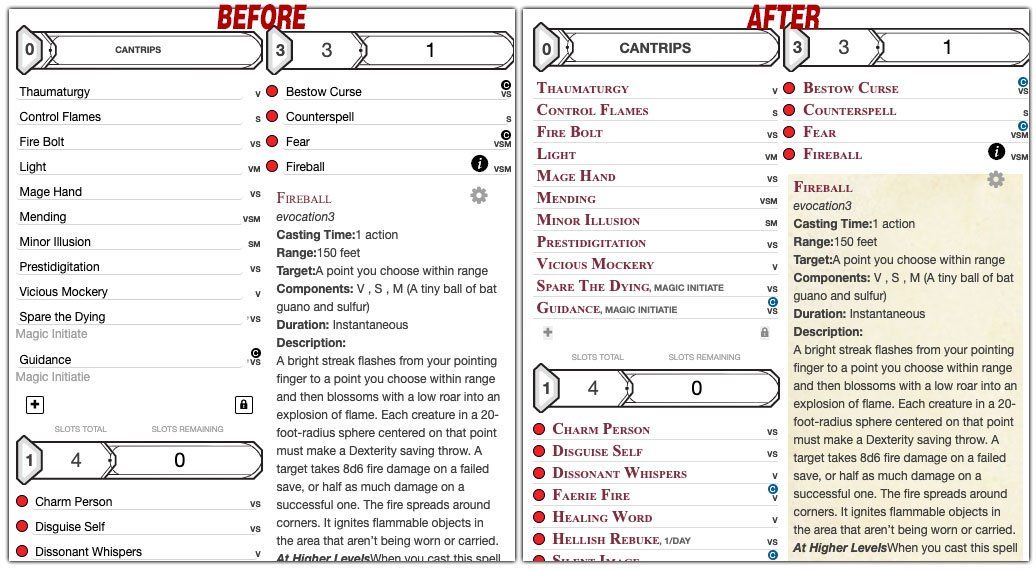
This style makes numerous quality of life tweaks to the official Roll20 sheet. Since the sheet is under constant development, the style is made modular with each section commented so that users can adjust display.
Roll20 OGL Sheet Tweaks by keithcurtis1
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/179745.user.css

Details
Authorkeithcurtis1
LicenseNO-REDISTRIBUTION
Categoryroll20
Created
Updated
Code size4.3 kB
Code checksum59f3c856
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Use with caution. Sheet is always being developed and parts may become superfluous or detrimental over time.
Source code
/* ==UserStyle==
@name Roll20 OGL Sheet Tweaks
@namespace USO Archive
@author Keith Curtis
@description `This style makes numerous quality of life tweaks to the official Roll20 sheet. Since the sheet is under constant development, the style is made modular with each section commented so that users can adjust display.`
@version 20200428.3.43
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/* Tweaks for OGL Sheet */
@-moz-document domain("app.roll20.net"){
/* CORE PAGE */
/* Makes description of equipment legible and enlarges edit box */
.charsheet .sheet-item .sheet-subitem .sheet-subtextarea {
line-height: 13px;
font-size: 11px;
height: 96px;
}
/*Tightens Features and Traits?*/
.charsheet .sheet-col3 .sheet-textbox .sheet-display {
padding: 0px 0px 5px 10px;
margin-bottom: 0px !important;
}
/* makes edit and add buttons less obtrusive */
.charsheet .repcontrol .repcontrol_add:before,
.charsheet .repcontrol .repcontrol_edit:after {
background-color: #fff;
border: 1px solid #fff;
color: #bbb;
padding: 0px;
}
/* SPELL PAGE */
/* Enlarges the word Cantrips on Spell Sheet */
.charsheet .sheet-cantrips span {
font-size: 14px;
line-height: 14px;
}
/*tightens list*/
.charsheet .sheet-spell {
margin-bottom: 0px;
background-color: #fff;
border-bottom: 1px solid #ddd;
;
}
/*Tightens space between spell levels*/
.charsheet .sheet-spell-container {
min-height: 30px;
}
.charsheet .sheet-spell .sheet-display button[type=roll].sheet-spellcard {
width : 85%;
border-bottom: 0px solid #fff;
}
.sheet-row .charsheet .sheet-3colrow {
display: inline-block !important;
vertical-align:bottom !important;
}
.ui-dialog .charsheet .sheet-row .sheet-details{
display:block !important;
}
/* Fixes display of innate field*/
.charsheet .sheet-spells .sheet-innate {
color: #666;
display: inline !important;
font-size: 9px;
text-transform: uppercase;
font-weight: bolder;
margin-left: -1px !important;
}
/* Gets rid of comma*/
.charsheet .sheet-innate:before {
content: ", ";
color: #fff;
}
/* Changes Ritual tag to Green */
.charsheet span.sheet-spellritual {
background-color: #019515;
}
/* Changes Concentration tag to Blue */
.charsheet span.sheet-spellconcentration {
background-color: #015e95;
}
/* Fancy spell names*/
.charsheet .sheet-spell .sheet-display span.sheet-spellname {
font-size: 16px;
font-family: "Times New Roman", Times, serif;
text-transform: capitalize;
font-variant: small-caps;
color: #7e2d40;
font-weight: bolder;
margin-right: 0px;
}
/* Changes Spell background to yellow in edit mode */
.charsheet .sheet-spell .sheet-wrapper .sheet-options-flag:checked ~ .sheet-options {
display: inherit;
background-color: #f9f6ca;
padding: 5px;
margin: 10px 5px 10px 5px;
}
/* Changes Spell background to parchment in display mode */
.charsheet .sheet-spell .sheet-details {
background-image: url('https://i.imgur.com/vjL1blE.jpg');
/*defaults to blue if image link is broken*/
background-color: #eafbff;
padding: 5px;
display: grid !important;
margin: 10px 5px 10px 5px;
}
/* Boldens spall name in display mode */
.charsheet .sheet-spell .sheet-details span[name="attr_spellname"] {
font-weight: bolder;
}
/* TEMPORARY SECTION */
/* START Remove these after sheet is fixed on death saves*/
div.sheet-hdice-dsaves-container:nth-child(4) > div:nth-child(2) > button:nth-child(3) {
/* margin-top: 6px; */
margin-top: 0px !important;
}
div.sheet-row-container:nth-child(1) {
margin-top: 2px !important;
}
div.sheet-row-container:nth-child(2) {
margin-top: 2px !important;
}
.charsheet .sheet-hdice-dsaves-container input[type=number] {
padding-top: 0px !important;
}
.sheet-roll-hitdie > select:nth-child(3) {
font-size: 1px !important;
width: 25px !important;
}
.charsheet .sheet-subcontainer .sheet-roll-hitdie button[type=roll]{
margin-left: 15px;
}
/* END Remove these after sheet is fixed on death saves*/}