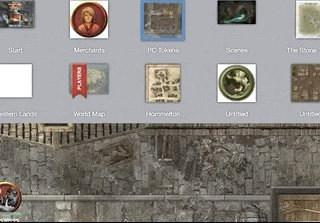
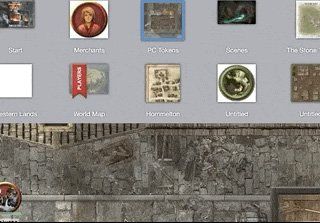
I thought this one was in here already, but it addresses some limitations to the map tab, namely dealing with many maps. This tweak will cause your page tab have multiple lines. The following code will increase it to three lines. It's a bit finicky to move pages, but the ribbon moves quite easily. Just move your cursor over the page you want to get to, you will see the page highlight, even though the flag is on the original row. Just release. The flag will move to and display on the correct page.
Roll20 Add Rows to Map Tab by keithcurtis1
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/177226.user.css

Details
Authorkeithcurtis1
LicenseNO-REDISTRIBUTION
Categoryroll20
Created
Updated
Code size956 B
Code checksum13a385b4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This will cause two rows to show on the page menu, reducing the need for scrolling. For every multiple of 130 you use to replace the "270" in that code, you will add another row.
Source code
/* ==UserStyle==
@name Roll20 Add Rows to Map Tab
@namespace USO Archive
@author Keith Curtis
@description `I thought this one was in here already, but it addresses some limitations to the map tab, namely dealing with many maps. This tweak will cause your page tab have multiple lines. The following code will increase it to three lines. It's a bit finicky to move pages, but the ribbon moves quite easily. Just move your cursor over the page you want to get to, you will see the page highlight, even though the flag is on the original row. Just release. The flag will move to and display on the correct page.`
@version 20191114.3.35
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("app.roll20.net") {
#page-toolbar {
height: 270px;
}
#page-toolbar .container {
height: 270px;
white-space: normal
}
#page-toolbar .height {
height: 270px!important
}
}