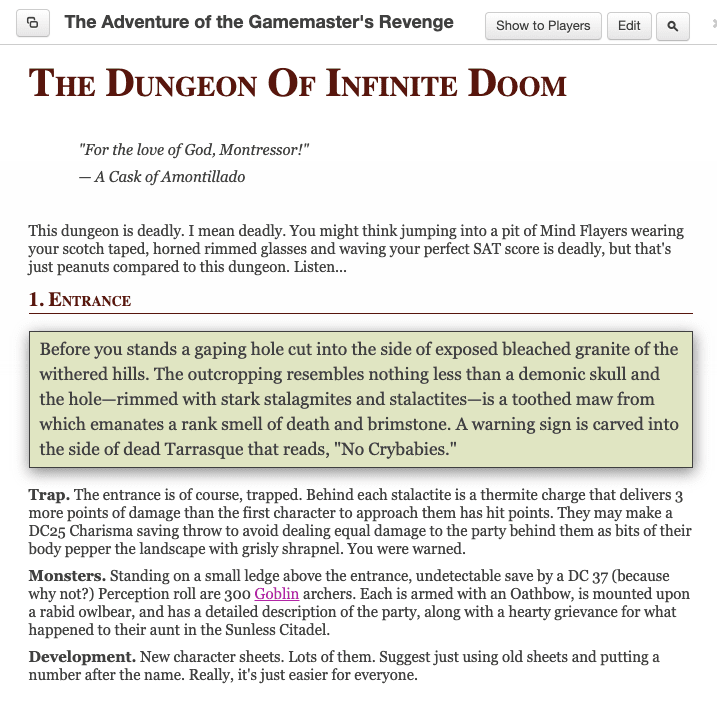
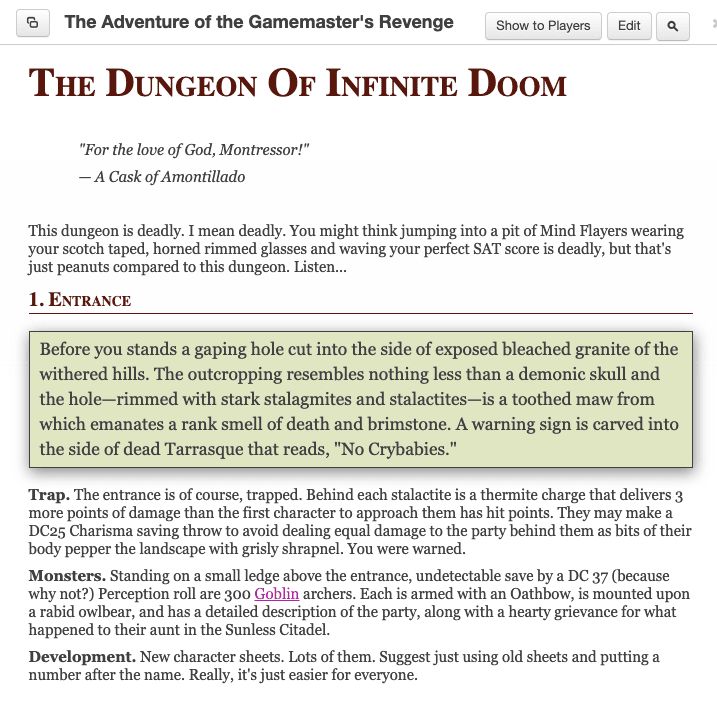
I admit this one is a little silly. After all, unless you share the style with your players, you're the only one who will see it. But if you find the default styles of Roll20 a little... pedestrian, this style will turn them into a close approximation of an official book. I haven't really done a lot of work on this, and for all I know it restyles something else important. But hey, here it is.
Roll20 D&D 5e Style for Your Handouts by keithcurtis1
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/177229.user.css

Details
Authorkeithcurtis1
LicenseNO-REDISTRIBUTION
Categoryroll20
Created
Updated
Code size1.6 kB
Code checksum2e8da65b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Note the special Regex address
Source code
/* ==UserStyle==
@name Roll20 D&D 5e Style for Your Handouts
@namespace USO Archive
@author Keith Curtis
@description `I admit this one is a little silly. After all, unless you share the style with your players, you're the only one who will see it. But if you find the default styles of Roll20 a little... pedestrian, this style will turn them into a close approximation of an official book. I haven't really done a lot of work on this, and for all I know it restyles something else important. But hey, here it is.`
@version 20191114.3.47
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document regexp(".*:\\/\\/((app\\.|)roll20\\.net([\\/]?|\\/editor.*|))$") {
p, body .content.note-editor.gmnotes, .content.note-editor.notes {
font-family: Georgia;
font-size: 1.5rem;
}
h1, h2, h3 {
font-family: Mrs Eaves !important;
color: #58170D;
font-weight: bolder;
font-variant: small-caps;
text-transform: capitalize;
}
blockquote {
box-sizing: border-box;
margin-bottom: 1em;
margin-top: 1em;
padding: 5px 10px;
background-color: #e0e5c1;
border-left: 0px;
border-style: solid;
border-width: 1px;
box-shadow: 1px 4px 14px #888;
}
h1 {
font-size: 4rem !important;
margin-bottom: 1em;
}
h2 {
font-size: 3rem !important;
}
h3 {
font-family: sans-serif;
font-variant: small-caps;
font-size: 2rem;
text-transform: capitalize;
color: #58170D;
margin: 10px 0px 1px 0px;
border-bottom: 1px solid #58170D;
}
}