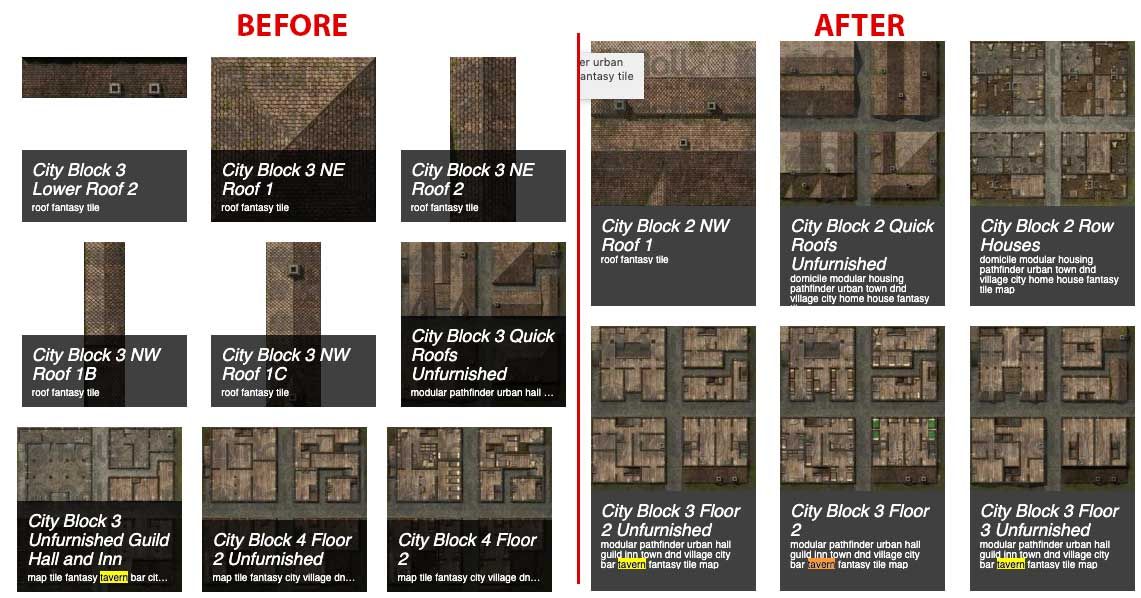
This one came about as I was looking for a tavern map. The set I was looking at had whole city blocks where tavern was in the tag, but not the title. Unfortunately the tags only display 1 line, so doing a Cmd/Ctrl-F to find which items had a tavern on them wasn't helping—if the tag doesn't display, I can't tell where it is highlighted. Also, the titles obscure the bottom half of the preview image, so I couldn't always quickly see what I was looking for. This style causes all tags to display, and starts the title just below the preview image, so nothing is obscured. This does have the effect of making the page taller, so that fewer items display in the window at once, but give and take.
Roll20 Marketplace Read Tags and See Pictures by keithcurtis1
Imported and mirrored from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/177231.user.css

Details
Authorkeithcurtis1
LicenseNO-REDISTRIBUTION
Categoryroll20
Created
Updated
Code size1.3 kB
Code checksum6e37cea1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The first block tightens up the tags to take less vertical room. The second block increases the vertical size of each item, the third moves the title block down so that its top lines up with the bottom of the preview image.
Source code
/* ==UserStyle==
@name Roll20 Marketplace Read Tags and See Pictures
@namespace USO Archive
@author Keith Curtis
@description `This one came about as I was looking for a tavern map. The set I was looking at had whole city blocks where tavern was in the tag, but not the title. Unfortunately the tags only display 1 line, so doing a Cmd/Ctrl-F to find which items had a tavern on them wasn't helping—if the tag doesn't display, I can't tell where it is highlighted. Also, the titles obscure the bottom half of the preview image, so I couldn't always quickly see what I was looking for. This style causes all tags to display, and starts the title just below the preview image, so nothing is obscured. This does have the effect of making the page taller, so that fewer items display in the window at once, but give and take.`
@version 20191114.3.50
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://marketplace.roll20.net/") {
.marketplacelistingitem .desc .subdesc p {
font-size: 10px;
line-height: 10px;
white-space: normal;
}
.marketplacelistingitem {
width: 165px;
height: 265px;
}
.marketplacebrowseitem .desc, .marketplacelistingitem .desc {
top: 165px;
}
}