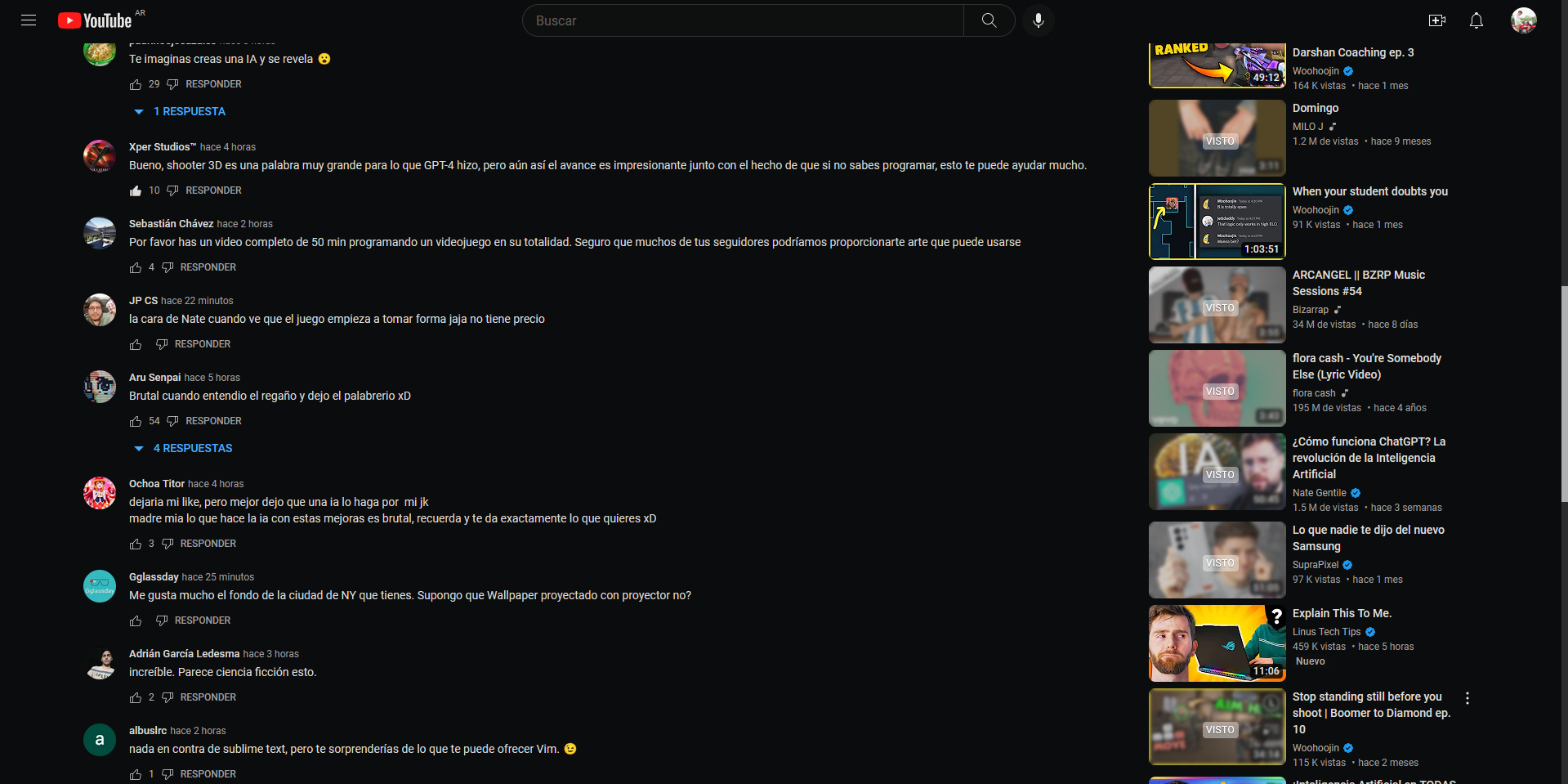
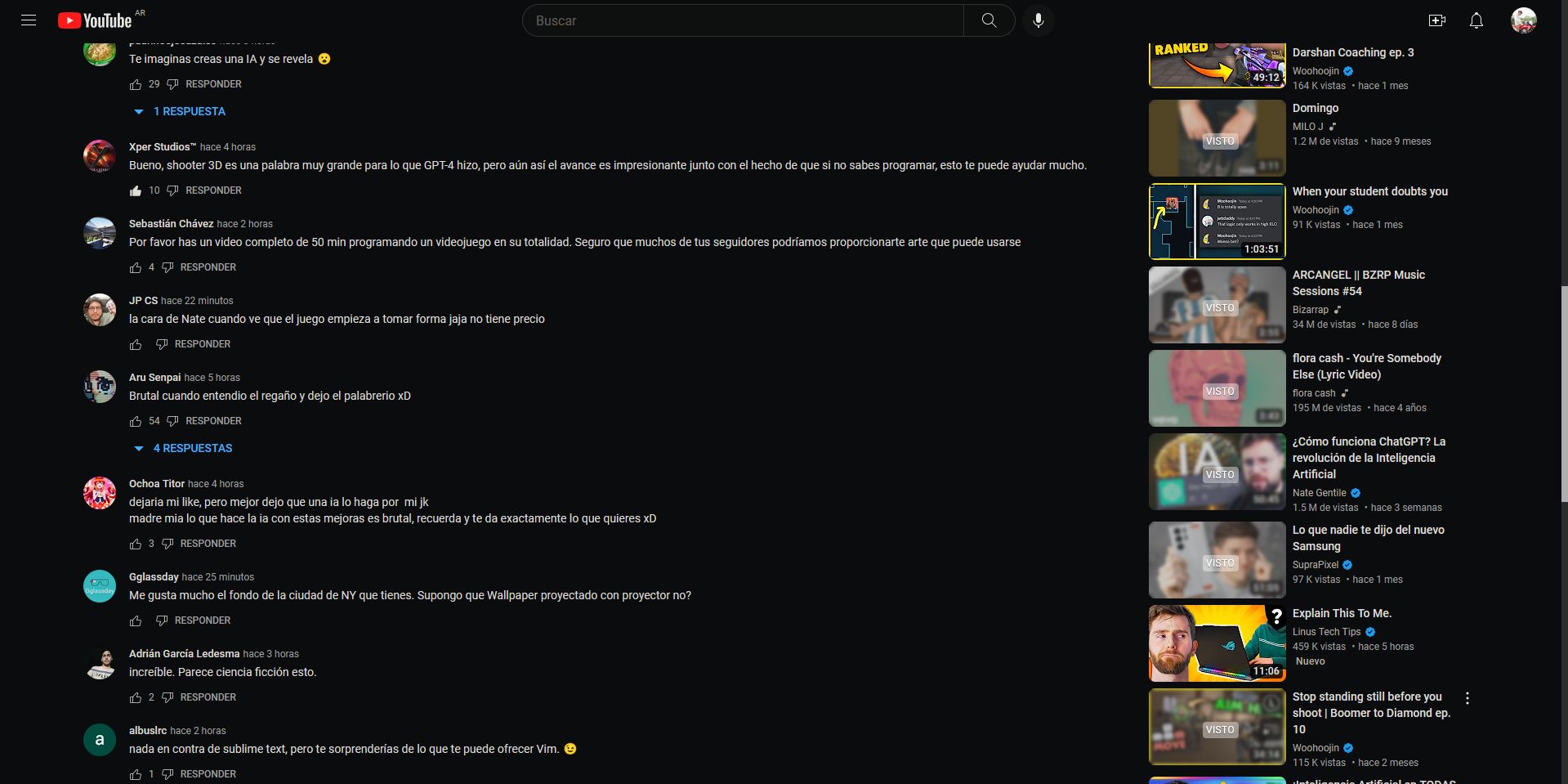
just some improvements to the watched videos ui
uTube+ personalizado by matiasmacarioo

Details
Authormatiasmacarioo
LicenseNo License
CategoryYouTube.com
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name uTube+
@description customized version of this style to fit my needs https://userstyles.world/style/6944/
@namespace https://userstyles.world/user/mostlyharmless
@homepageURL https://userstyles.world/style/8205/utube
@version 4.3
@license MIT
@preprocessor stylus
@advanced select customHP " ◯ 🏠 Homepage:" ["Enabled", "Disabled"]
@advanced range videoPerRowHP "🖼️ Videos Per Row" [4, 1, 10, 1]
@advanced checkbox HideHomeTags "🧩 Hide Homepage Tags" 0
@advanced checkbox hideProfile "🪪 Hide Channels Profile" 0
@advanced checkbox displayFullTitle "📰 Display Full Video Title" 0
@advanced select customCP " ◯ 📇 Channel Page:" ["Enabled", "Disabled"]
@advanced range videoPerRowCP "🖼️ Videos Per Row" [4, 1, 10, 1]
@advanced checkbox searchResultsColumn "🔎 Search Results In Grid" 1
@advanced select customVideoDetails " ◯ 📺 Video Player:" ["Enabled", "Disabled"]
@advanced checkbox HideWatchTags "🧩 Hide Watchpage Tags" 1
@advanced checkbox shareBtn "⬆️ Hide Share Button" 1
@advanced checkbox downloadBtn "⬇️ Hide Download Button" 1
@advanced checkbox clipBtn "✂️ Hide Clip Button" 1
@advanced checkbox thanksBtn "🙏 Hide Thanks Button" 1
@advanced checkbox joinBtn "💰 Hide Join Button" 1
@advanced checkbox saveBtn "💾 Hide Save Button" 0
@advanced checkbox textBtn "📝 Hide Text Buttons" 0
@advanced checkbox annotations "🎨 Hide Annotation" 1
@advanced checkbox endCards "🎬 Hide End Cards" 0
@advanced checkbox commentSection "💬 Hide Comments" 0
@advanced select customAppearance " ◯ 🖥️ YouTube UI:" ["Enabled", "Disabled"]
@advanced checkbox antiShorts "🪢 Hide Shorts" 1
@advanced checkbox watchedMarker "🗃️ Watched Marker" 1
@advanced checkbox subscriptionsGrid "🎛️ Subscribed List in Grid" 1
@advanced checkbox searchBox "🌑 Dark Search Box" 0
@advanced checkbox scroll_Bar "🌑 Dark Scroll Bar" 0
@advanced checkbox blueCheckMark "✅ Blue Check Mark" 1
==/UserStyle== */
i=!important //
t=transparent //
@-moz-document domain("youtube.com") {
:root {
--video-per-row-homepage: videoPerRowHP;
--video-per-row-channelpage: videoPerRowCP;
--sub-red-btn: #CC0000;
--sub-white--text-btn: #F2F2F2;
--sub-black-bg-btn: #303030;
--color1: #3ea6ff;
--like-lime: #00FF00;
--dislike-red: #FF0000;
--dark-yt-spec-general-background-a: #181818;
--dark-yt-spec-brand-background-primary: rgba(33, 33, 33, 0.98);
--dark--yt-spec-10-percent-layer: rgba(255, 255, 255, 0.1);
}
/* Show Buttons on Hover when Paused by https://userstyles.world/api/style/1041 */
.paused-mode:not(.unstarted-mode) > div:not(.html5-video-container) {
opacity: 0
}
.paused-mode:hover > div:not(.html5-video-container) {
opacity: 1
}
/* 📄 Subscriptions In A Grid Layout */
if (subscriptionsGrid) {
ytd-two-column-browse-results-renderer > #primary.ytd-two-column-browse-results-renderer > ytd-section-list-renderer.ytd-two-column-browse-results-renderer > #contents.ytd-section-list-renderer {
ytd-expanded-shelf-contents-renderer {
display: flex;
flex-direction: column;
}
ytd-channel-renderer {
width: var(--ytd-grid-1-columns-width) i;
}
/* Remove description */
#description.ytd-channel-renderer {
display: none;
}
/* Remove videos count
#metadata.ytd-channel-renderer > span:nth-last-child(-n + 2) {
display: none;
}
*/
#content-section.ytd-channel-renderer {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: center;
}
#info-section.ytd-channel-renderer {
flex-direction: column;
align-items: center;
}
/* Channel profile */
yt-img-shadow.ytd-channel-renderer {
width: 103px;
height: 103px;
/* Centered the channel profile */
display: flex;
flex-direction: column;
justify-content: center;
}
/* Centered the subscribers */
#info.ytd-channel-renderer {
padding: 0;
align-items: center;
}
/* Add margin top to subscribe button*/
ytd-subscription-notification-toggle-button-renderer-next.ytd-subscribe-button-renderer > yt-button-shape {
margin-top: 0px;
}
#channel-title.ytd-channel-renderer {
margin: 4px auto; // Centered the channel title
font-size: 1.4rem;
font-weight: 500;
max-height: 2rem;
line-height: 2rem;
}
#avatar-section.ytd-channel-renderer {
margin-right: 0px;
}
#grid-container.ytd-expanded-shelf-contents-renderer > *.ytd-expanded-shelf-contents-renderer:not(:last-child) {
margin-bottom: 24px;
}
/* Remove bell icon */
#notification-preference-button {
display: none;
}
}
}
@keyframes fadeIn {
0% {
opacity: 1;
}
100% {
opacity: 1;
}
}
if (watchedMarker) {
#overlays > ytd-thumbnail-overlay-resume-playback-renderer {
position: absolute;
top: 0;
height: 100%;
backdrop-filter: blur(2px);
background: rgba(90, 90, 90, .3) i;
animation: fadeIn 1s ease-in-out forwards;
transition: backdrop-filter 0.3s ease-in-out;
&::before {
content: " ";
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
> div#progress::before {
color: white;
content: "visto";
text-transform: uppercase;
font-family: "Roboto", sans-serif;
font-size: 1.2rem i;
font-weight: inherit; // Top left
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgba(255, 255, 255, 0.4);
letter-spacing: var(--yt-badge-letter-spacing, 0.5px);
margin: 4px;
padding: 3px 4px;
border-radius: 4px;
overflow: hidden;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.4);
opacity: 1;
transition: opacity 0.45s ease-in-out;
}
&:hover {
backdrop-filter: none;
backdrop-filter: saturate(1.6);
> div#progress::before {
opacity: 0;
}
}
}
}
/* ⚒️ Custom Homepage */
if (customHP=="Enabled") {
/* 🏠 Number Of Videos Per Row */
[page-subtype="home"] {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: var(--video-per-row-homepage) i;
#contents {
max-width: calc(100% - 2 * 3vw);
/* Set to be treated as if they were the children of their parent element */
ytd-rich-grid-row,
ytd-rich-grid-row #contents {
display: contents;
}
#contents > ytd-rich-item-renderer {
margin: 0 4px 24px 4px i;
}
}
}
}
/* Remove unloaded videos */
ytd-rich-section-renderer,
.ghost-grid.ytd-ghost-grid-renderer {
display: none;
}
/* Display unloaded videos per row when refresh the homepage */
#home-page-skeleton .rich-shelf-videos .rich-grid-media-skeleton.mini-mode,
#home-page-skeleton #home-container-media .rich-grid-media-skeleton.mini-mode {
margin: 0 4px;
flex-basis: calc(100%/var(--video-per-row-homepage) - 16px - 0.01px);
min-width: calc(100%/var(--video-per-row-homepage) - 16px - 0.01px);
max-width: calc(100%/var(--video-per-row-homepage) - 16px - 0.01px);
}
[page-subtype="home"] {
#contents > ytd-rich-item-renderer {
margin: 0 4px 24px 4px;
/* Remove the blank video thumbnail is an advertisement video that was deleted by an AdBlock extension, such as uBlock Origin, AdBlock, Adblock Plus, and others */
&:has(#content > ytd-ad-slot-renderer) {
display: none;
}
}
#contents.ytd-rich-grid-renderer {
margin-top: 6px i;
}
}
/* 🏠 Restore Old Homepage */
if (hideProfile) {
/* Remove unloaded channel profile when refresh a page */
#home-page-skeleton .channel-avatar {
display: none;
}
/* Remove channel profile from homepage */
[page-subtype="home"] ytd-rich-grid-media a#avatar-link {
display: none;
}
}
}
/* ⚒️ Custom Channel Page */
if (customCP=="Enabled") {
/* 🏠 Number Of Videos Per Row */
[page-subtype="channels"] {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: var(--video-per-row-channelpage) i;
/* Set to be treated as if they were the children of their parent element */
#contents {
ytd-rich-grid-row,
ytd-rich-grid-row #contents {
display: cont...