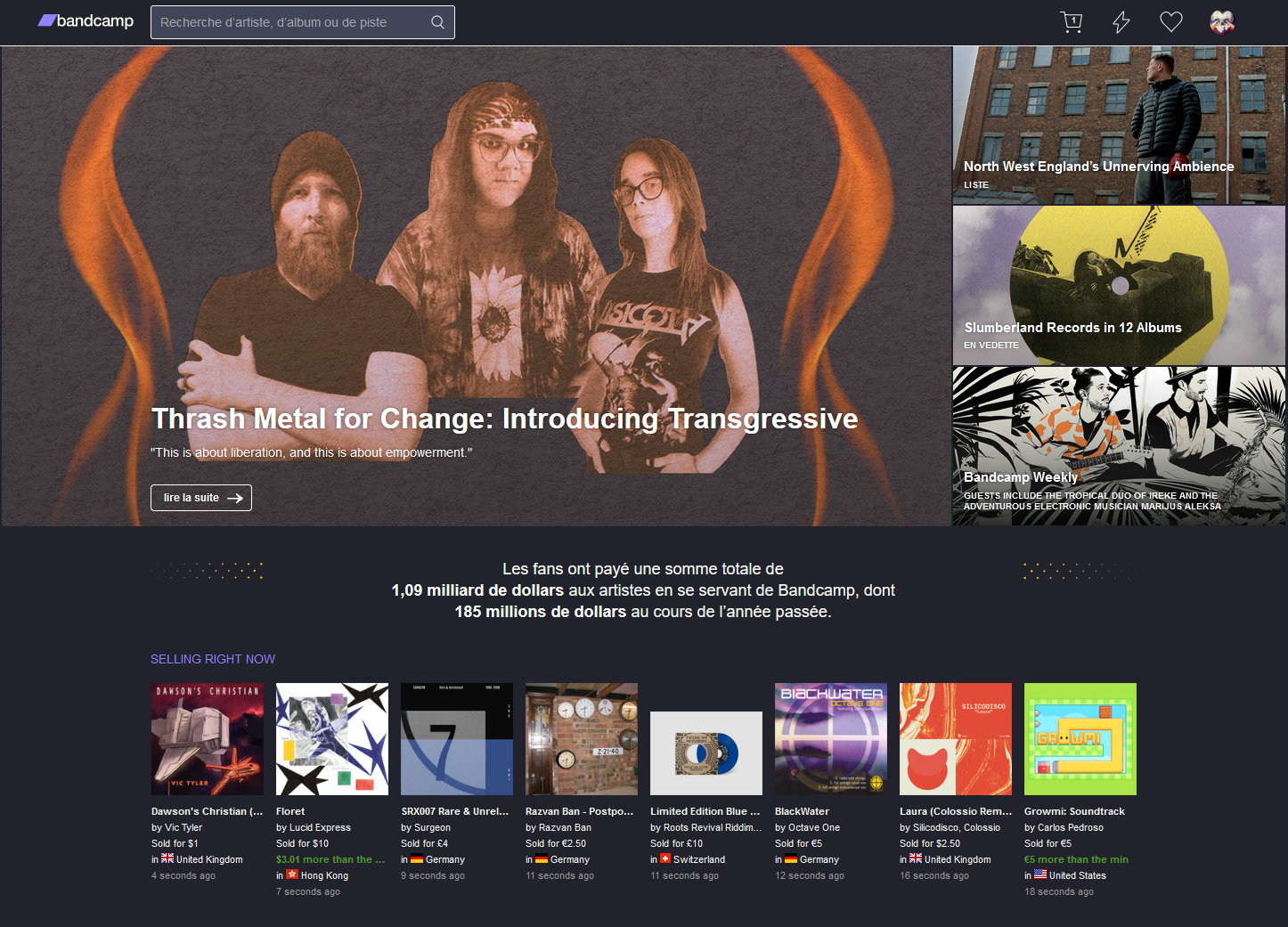
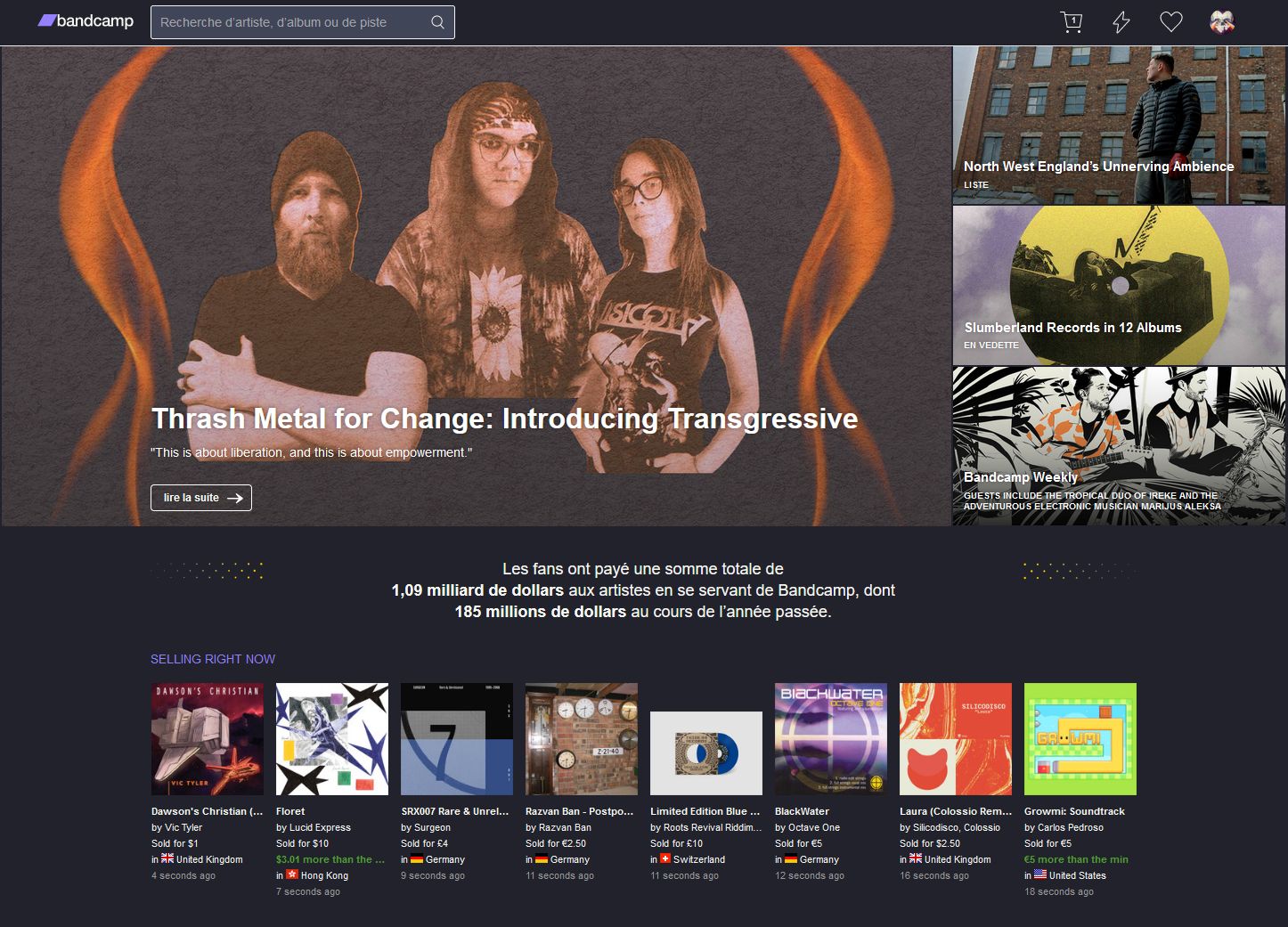
A dark mode for bandcamp.com
Dracula for Bandcamp by eros404
Imported and mirrored from https://github.com/dracula/bandcamp/raw/main/style.user.css

Details
Authoreros404
LicenseMIT
Categoryunset
Created
Updated
Code size20 kB
Code checksumb540e8e8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dracula for Bandcamp
@namespace https://github.com/dracula
@homepageURL https://github.com/dracula/bandcamp
@supportURL https://github.com/dracula/bandcamp/issues
@version 0.2.5
@description A dark mode for bandcamp.com
@author Eros404
@preprocessor less
@license MIT
==/UserStyle== */
@background: hsl(230, 15%, 15%);
@current-line: hsl(230, 15%, 30%);
@foreground: hsl(60, 30%, 96%);
@blue-000: hsl(250, 85%, 50%);
@blue-100: hsl(250, 85%, 55%);
@blue-200: hsl(250, 85%, 60%);
@blue-300: hsl(250, 85%, 65%);
@blue-400: hsl(250, 85%, 70%);
@blue-500: hsl(250, 85%, 75%);
@blue-600: hsl(250, 85%, 80%);
@blue-700: hsl(250, 85%, 85%);
@red-darker: hsl(10, 85%, 65%);
@red: hsl(10, 85%, 75%);
@comment: hsl(230, 15%, 70%);
@orange: hsl(35, 85%, 75%);
@green: hsl(115, 85%, 75%);
@assets-path: "https://raw.githubusercontent.com/dracula/bandcamp/main/assets";
.input() {
background-color: @current-line;
color: @foreground;
&::placeholder {
color: @comment;
}
}
.input-select() {
.input();
border: 1px solid #ccc;
}
.button() {
background-color: @blue-500;
color: @foreground;
border-color: @blue-500;
&:hover {
background-color: @blue-600;
border-color: @blue-600;
color: @foreground;
}
}
@-moz-document url-prefix("https://bandcamp.com"),
url-prefix("http://bandcamp.com"),
url-prefix("https://daily.bandcamp.com"),
url-prefix("http://daily.bandcamp.com") {
/* Body */
body {
background-color: @background;
color: @foreground;
}
/* General */
a,
.pseudoLink,
button {
color: @blue-500;
}
.bc-ui2 {
background-image: url("@{assets-path}/_sprite-bc-ui2-20180131@2x.png");
}
.bc-ui {
background-image: url("@{assets-path}/_sprite-bc-ui-20170921.png");
}
/* Menu */
.header-rework-2018 .hd {
background-color: @background;
&.header-rework-2018 .hd-sub-head {
color: @foreground;
}
&-nav a {
color: @foreground;
}
}
#collection-main>a:nth-child(1)>svg:nth-child(1)>use:nth-child(1),
#menubar-feed-icon,
#b,
#an,
#d,
#c,
#am,
#p,
#menubar-search-input-icon {
fill: @foreground;
}
#menubar-wrapper.header-rework-2018 .menubar-outer {
background-color: @background;
color: @foreground;
}
.menubar-2018 {
background-color: @background;
.hoverable:hover,
.hoverable:focus,
.notification-center-menubar-button a:focus {
background-color: @blue-500;
}
.svg-icon {
fill: @foreground;
}
}
form.menubar-search {
input[type="text"] {
.input();
}
ul {
background-color: @background;
}
.search-autocomplete li:not(.results-see-all):not(.results-tags) {
&.result-item a>span {
color: @foreground;
}
a {
background-color: @background;
&:hover {
background-color: @current-line;
}
}
}
&.has-results:not(.pending) ul.filter-list .filter-link:not(.selected-filter):hover {
border-bottom-color: @blue-500;
}
}
body.search-active form.menubar-search.has-results ul.filter-list .filter-link {
color: @blue-500;
&.selected-filter {
color: @foreground;
border-bottom-color: @foreground;
}
}
/* Footer */
.pg-ft {
background-color: @blue-300;
&-nav {
color: @red;
&.dimmed {
&,
a {
color: @blue-100;
}
}
.lang-picker {
background-color: @blue-100;
}
}
a {
color: @foreground;
}
}
#pgFt,
#pagefooter {
background-color: @blue-100;
.dimmed {
&,
a {
color: @blue-100;
}
}
}
.lang-picker-content {
background-color: @blue-100;
li {
border-bottom-color: @blue-100;
}
}
/* Player */
.carousel-player {
.item-collection-controls {
color: @blue-500;
}
}
/* Home page */
#rhomboid,
.stepper .icon,
.stepper-bcdaily .icon {
fill: @blue-500;
}
.stepper-prev,
.stepper-next,
.stepper-bcdaily {
color: @blue-500;
&:hover {
color: @blue-300;
.icon {
fill: @blue-300;
}
}
}
.salesfeed .section-title,
.notable .section-title,
.bcdaily .section-title,
.curated-shows .section-title,
.tags .section-title {
color: @blue-500;
}
.notable .item-genre {
color: @orange;
}
.genre-bar {
background-color: @blue-500 !important;
}
.slice-bar {
background-color: @blue-300 !important;
}
.format-bar {
background-color: @blue-100 !important;
}
.artistrec-bar {
background-color: @blue-100 !important;
}
.discover-bar.subgenres-bar {
background-color: @blue-400 !important;
}
.loc-bar {
background-color: @blue-200 !important;
}
.date-bar {
background-color: @blue-000 !important;
}
.show-live-container {
.badge.live {
background-color: @red;
}
.orange-dot {
background-color: @red-darker;
}
}
.notable,
.curated-shows,
.bcdaily,
.email-intake,
.discover,
.app-promo-desktop {
background-color: @background;
}
.salesfeed .item-inner {
color: @foreground;
&:hover {
background-color: @current-line;
}
}
.carousel-bcweekly-container-container {
background-color: @background;
}
.bcweekly-player>.col+.col {
background-color: @background;
}
.bcweekly-links-1>a,
.bcweekly-links-2>a,
.bcweekly-links-3>a {
color: @blue-500;
}
.notable-item {
background-color: @current-line;
}
.item-title>a {
color: @foreground;
}
.item-collection-controls>li a {
color: @foreground;
}
.live-listing {
background-color: @current-line;
.show-details {
.show-title,
.show-artist {
color: @foreground;
}
}
}
.show-time-container {
.show-date,
.show-time {
color: @foreground;
}
.calendar-icon {
background-image: url("@{assets-path}/icon_clock.svg");
}
.clock-icon {
background-image: url("@{assets-path}/icon_clock-outline.svg");
}
}
.bcdaily {
.bcdaily-story {
background-color: @current-line;
}
&-title {
color: @foreground;
}
&-author {
color: @orange;
}
.read-more {
color: @blue-500;
}
.section-title a {
color: @blue-500;
}
.story-type {
color: @green;
}
}
#email-intake-vm button:hover:enabled.showoff {
background-color: @blue-500;
}
.aotd-large {
background-color: @current-line;
.bcdaily-title,
.aotd-artist,
.bcdaily-blurb {
color: @foreground;
}
}
#email-intake-vm p {
color: @foreground;
}
.discover .section-title,
.spotlight .section-title,
.signups .section-title {
color: @foreground;
}
.section-title {
&>em {
color: @comment;
}
a {
color: @comment;
&:active,
&.selected {
background-color: @blue-500;
color: @foreground;
}
}
}
.discover {
&-item {
.item-genre {
color: @orange;
}
a {
&.item-title,
&.item-artist {
color: @foreground;
}
}
}
&-detail {
background-color: @current-line;
}
.detail-body a {
color: @foreground
}
.filter-icon {
background-image: url("@{assets-path}/_sprite-filter-icons@2x.png");
}
}
.inline_player .playbutton {
background-color: @current-line;
&::after {
border-left-color: @foreground;
}
&.playing::after {
border-left-color: @foreground;
border-right-color: @foreground;
}
}
.item-page {
background: none;
color: @blue-500;
&.selected {
color: @foreground;
}
}
#email-intake-vm input {
.input();
}
.scroller-prev,
.scroller-next {
&,
& .scroller-fade {
background: none !important;
}
}
/* Fan page */
#share-profile {
fill: @blue-500;
}
#propOpenWrapper,
#pgBd {
background-color: @background;
}
.fan-bio {
color: @foreground;
.share-items a {
color: @blue-500;
}
ol.info-items li {
color: @comment;
}
}
.grids {
color: inherit;
ol.tabs li {
color: @blue-500;
&:hover {
border-bottom-color: @blue-500;
}
&.active {
&,
&:hover {
color: @foregroun...