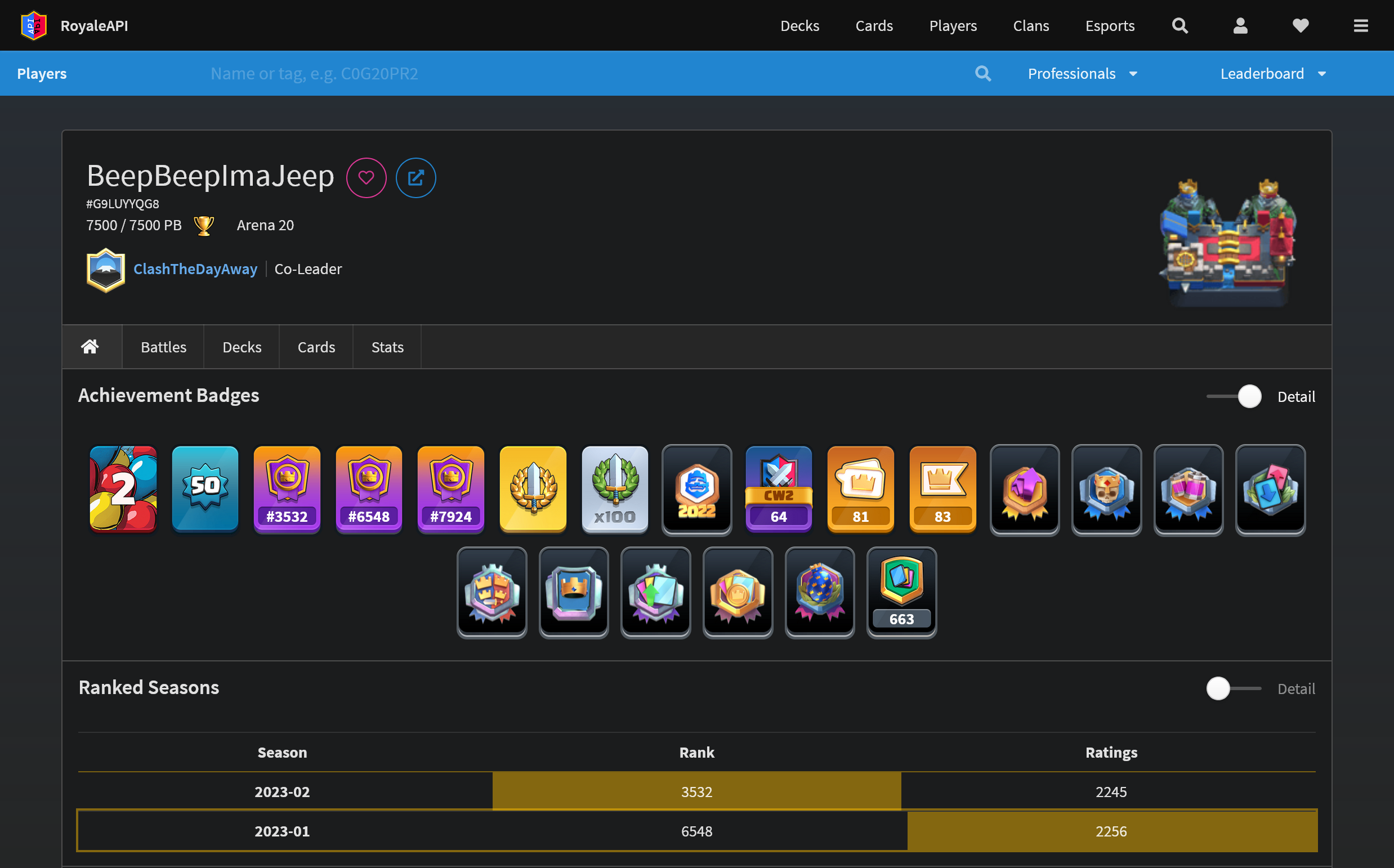
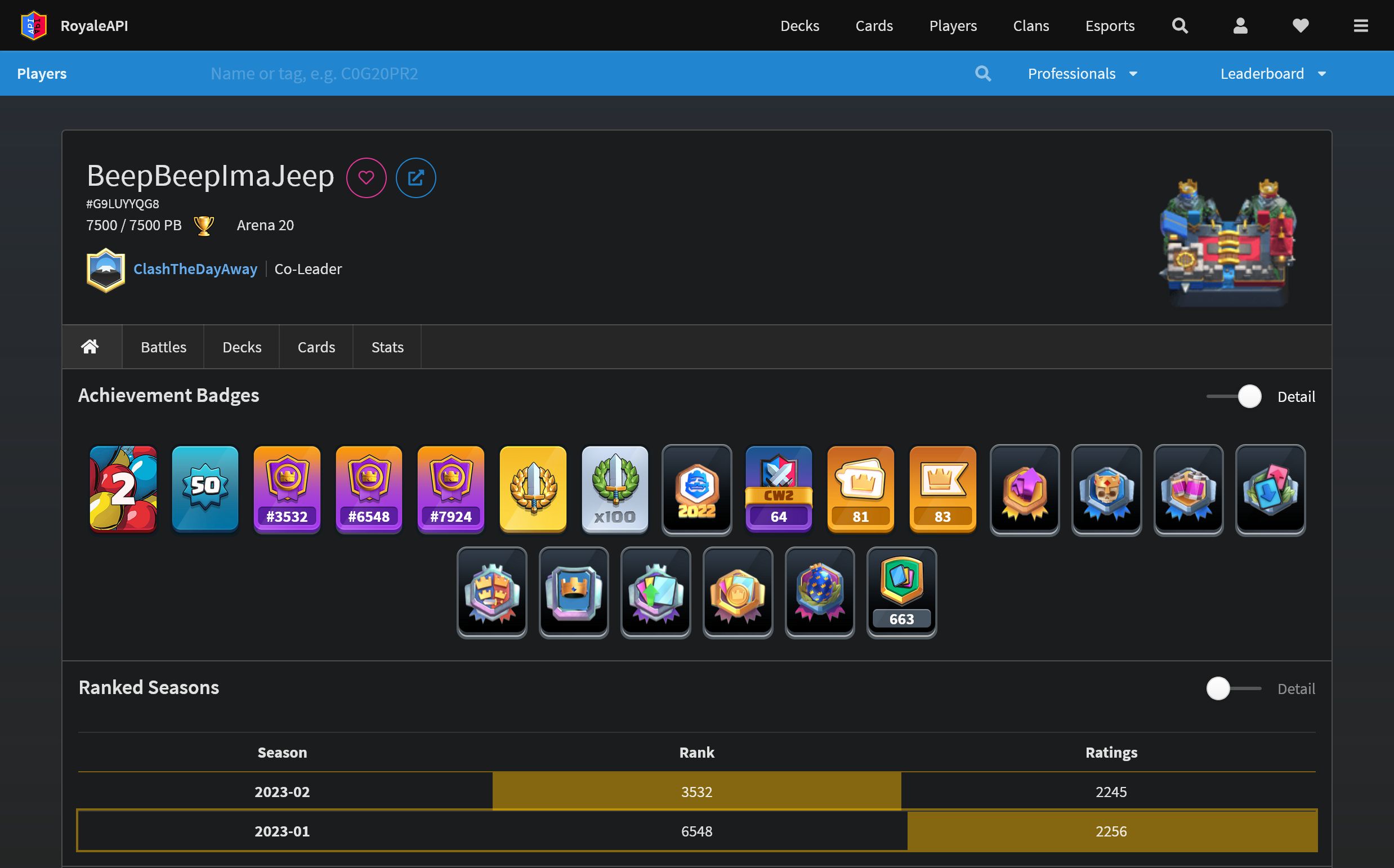
Creates a dark mode overlay for RoyaleAPI. If you run into bugs, message u/time4acookie on Reddit
RoyaleAPI Dark Mode by time4acookie

Details
Authortime4acookie
LicenseNo License
CategoryRoyaleAPI.com
Created
Updated
Code size1.3 MB
Code checksumb8c9201f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name RoyaleAPI Dark Mode
@version 20230407.18.53
@namespace userstyles.world/user/time4acookie
@description Creates a dark mode overlay for RoyaleAPI. If you run into bugs, message u/time4acookie on Reddit
@author time4acookie
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://royaleapi.com/") {
/* Contact u/time4acookie on Reddit if you run into bugs or issues */
:root {
color-scheme: dark;
}
.ui.form textarea, .ui.input textarea {
background: #0d0d0d !important;
color: rgba(255,255,255,.87) !important;
}
::selection {
background-color: #396bac;
}
.ui.menu {
background: #1b1c1d;
border: 1px solid rgba(217,219,221,.15);
}
.ui.link.menu .item:hover,
.ui.menu .dropdown.item:hover,
.ui.menu .link.item:hover,
.ui.menu a.item:hover {
color: rgba(255, 255, 255, .95);
}
.ui.menu .item {
color: rgba(255, 255, 255, .87);
}
.ui.segment {
background: #1b1c1d;
}
::selection {
color: rgba(255, 255, 255, .87);
}
body {
color: rgba(255, 255, 255, .87);
}
.ui.pointing.menu .active.item::after {
background-color: #0d0d0d;
}
.ui.pointing.menu .item::after {
border-bottom: 1px solid #4d4d4d;
border-right: 1px solid #4d4d4d;
}
.ui.segment[class*="bottom attached"] {
border: 1px solid #4d4d4d;
}
.ui.secondary.pointing.menu .active.item {
color: rgba(255, 255, 255, .95);
}
.ui.secondary.menu .active.item {
background: rgba(255, 255, 255, 0.06);
}
.ui.secondary.pointing.menu .dropdown.item:hover,
.ui.secondary.pointing.menu .link.item:hover,
.ui.secondary.pointing.menu a.item:hover {
color: rgba(255, 255, 255, .87);
}
.ui.tabular.menu .item {
color: rgba(255, 255, 255, .87);
}
#tag-search-tabs {
background-color: transparent;
}
body {
--fbc-primary-text: #e6e5eb;
}
.howto__player_tag_container {
background: linear-gradient(to bottom, rgba(128, 128, 128, 0.1) 0%, rgba(128, 128, 128, 0) 25%, rgba(128, 128, 128, 0) 50%, rgba(38, 38, 38, ) 100%);
}
.lightgreywash {
background-color: #262626 !important;
}
.howto__player_tag_container {
background-color: #252626 !important;
}
#partners {
background: #262626 !important;
}
input::selection,
textarea::selection {
color: rgba(255, 255, 255, .87);
}
.ui.form input:not([type]),
.ui.form input[type="date"],
.ui.form input[type="datetime-local"],
.ui.form input[type="email"],
.ui.form input[type="file"],
.ui.form input[type="number"],
.ui.form input[type="password"],
.ui.form input[type="search"],
.ui.form input[type="tel"],
.ui.form input[type="text"],
.ui.form input[type="time"],
.ui.form input[type="url"] {
color: rgba(255, 255, 255, .87);
}
.ui.input.focus > input,
.ui.input > input:focus {
border-color: #85b7d9;
background: #fff;
color: rgba(255, 255, 255, .8);
-webkit-box-shadow: none;
box-shadow: none
}
/* .ui.input > input::placeholder {
color: rgba(191, 191, 191, .87) !important;
} */
.ui.form input:not([type]):focus,
.ui.form input[type="date"]:focus,
.ui.form input[type="datetime-local"]:focus,
.ui.form input[type="email"]:focus,
.ui.form input[type="file"]:focus,
.ui.form input[type="number"]:focus,
.ui.form input[type="password"]:focus,
.ui.form input[type="search"]:focus,
.ui.form input[type="tel"]:focus,
.ui.form input[type="text"]:focus,
.ui.form input[type="time"]:focus,
.ui.form input[type="url"]:focus {
color: rgba(255, 255, 255, .95);
}
.ui.form .field > label {
color: rgba(255, 255, 255, .87);
}
/* .ui.menu {
border-bottom: 1px solid #333 !important;
} */
.ui.tabular.menu .item:hover {
color: rgba(255, 255, 255, .8);
}
.ui.header {
color: rgba(255, 255, 255, .87);
}
a {
/* color: #6bb5ff; */
color: #66abeb;
}
a:hover {
color: #3891e5;
}
.battle_type__item_container > .item {
background: #1b1c1d;
box-shadow: 0 1px 3px 0 #4d4d4d, 0 0 0 1px #4d4d4d;
}
.battle_type__item_container > .item > .text {
color: rgba(255, 255, 255, .87);
}
.ui.card > .content,
.ui.cards > .card > .content {
background-color: #1b1c1d;
}
.ui.card > .content > .header,
.ui.cards > .card > .content > .header {
color: rgba(255, 255, 255, .85);
}
.ui.card,
.ui.cards > .card {
-webkit-box-shadow: 0 1px 3px 0 #2b2b2c, 0 0 0 1px #2b2b2c;
/* box-shadow: 0 1px 3px 0 #4d4d4d, 0 0 0 1px #4d4d4d; */
/* border: 1px solid #4d4d4d75; */
box-shadow: 0 1px 4px 0 hsla(0, 0%, 5%, .95);
border: 1px solid #4d4d4d
}
/* .ui.card > .content a:not(.ui)
.ui.cards > .card > .content a:not(.ui) {
color: rgba(255, 255, 255, 0.9) !important;
} */
.ui.card .meta > a:not(.ui), .ui.cards > .card .meta > a:not(.ui) {
color: rgba(255,255,255,.5) !important;
}
.ui_card_container .set_summary a {
color: rgba(255,255,255,.9) !important;
}
.ui.link.list .item, .ui.link.list .item a:not(.ui), .ui.link.list a.item {
color: rgba(255,255,255,.5);
}
.ui.card .meta,
.ui.cards > .card .meta, .spaced.meta {
color: rgba(255, 255, 255, .5) !important;
}
body {
background-color: #252626;
}
.esports_home__event_cards .esports_home__event_card {
background: #1b1c1d;
}
.esports_home__event_cards .esports_home__event_card .key {
color: rgba(255, 255, 255, .87) !important;
}
.esports_home__event_cards .esports_home__event_card .name {
color: rgba(255, 255, 255, .6) !important;
}
.esports_home__event_cards .esports_home__event_card {
box-shadow: 0 1px 3px 0 #4d4d4d, 0 0 0 1px #4d4d4d;
}
.ui.inverted.green.segment.segment.segment.segment.segment {
background-color: #1da53d;
}
.ui.ui.inverted.green.menu,
.ui.ui.ui.inverted.menu .green.active.item {
background-color: #1da53d;
}
.ui.green.labels .label,
.ui.ui.ui.green.label {
background-color: #1da53d;
border-color: #1da53d;
}
.ui.inverted.blue.segment.segment.segment.segment.segment {
background-color: #1a67a2;
}
.ui.card,
.ui.cards > .card {
background: #1b1c1d;
}
.ui.card > .extra,
.ui.cards > .card > .extra {
color: rgba(255, 255, 255, 0.5);
/* background: rgba(255, 255, 255, .1) !important; */
}
.ui.card > .extra,
.ui.cards > .card > .extra {
border-top: 1px solid rgba(255, 255, 255, .05) !important;
}
.strategy_home .card .extra.content {
background: rgba(255, 255, 255, .1) !important;
}
.partner.card .extra.content {
background-color: #292929;
}
.tweet_list_container .extra.content {
background: rgba(255,255,255,.15) !important;
}
.ui.list .list > .item > .content,
.ui.list > .item > .content {
color: rgba(255, 255, 255, .87);
}
.ui.attached.segment {
border: 1px solid #4d4d4d;
}
.ui.attached.menu:not(.tabular) {
border-color: #474748;
}
.popular_cards__container .card_chart_container .bar_chart_container .bar_bg {
background-color: #41433d;
}
.ui.basic.label,
.ui.basic.labels .label {
/* background: none #000; */
background: none #1b1c1d;
border: 1px solid rgba(217, 219, 221, .25);
color: rgba(255, 255, 255, .87);
}
.ui.menu .active.item:hover,
.ui.vertical.menu .active.item:hover {
background-color: rgba(255, 255, 255, .15);
color: rgba(255, 255, 255, .95);
}
.ui.button:hover, .ui.button:focus {
background-color: #18191b;
color: rgba(255, 255, 255, .8);
}
.ui.button {
background: #0d0d0d none;
color: rgba(255, 255, 255, .6);
box-shadow: 0 0 0 1px transparent inset, 0 0 0 0 rgba(217, 219, 221, .3) inset;
}
.ui.menu .active.item {
color: rgba(255, 255, 255, .95);
}
.ui.menu .dropdown.item .menu {
background: #0d0d0d;
box-shadow: 0 1px 3px 0 rgba(255, 255, 255, .08);
}
.ui.dropdown .menu {
border: 1px solid rgba(217, 219, 221, .2);
}
.ui.menu .ui.dropdown .menu > .item {
color: rgba(255, 255, 255, .87) !important;
}
.ui.menu .ui.dropdown .menu > .active.item {
background: rgba(255, 255, 255, .06) !important;
color: rgba(255, 255, 255, .95) !important;
}
.ui.menu .ui.dropdown .menu > .item:hover {
background: rgba(255, 255, 255, .1) !important;
color: rgba(255, 255, 255, .95) !important;
}
.ui.ui.inverted.pink.menu,
.ui.ui.ui.inverted.menu .pink.active.item {
background-color: #b92d7c;
}
.ui.sortable.table > thead > tr > th:hover {
color: rgba(255, 255, 255, .8);
}
.ui.sortable.table > thead > tr > th {
color: rgba(255, 255, 255, .87);
}
.ui.table > thead > tr > th {
border-bottom: 1px solid rgba(217, 219, 221, .2);
}
.ui.table {
color: rgba(255, 255, 255, .87);
}
.popular_cards__container .usage_bar_fg {
background-color: #fff;
}
.popular_cards__container .usage_bar_bg {
background-color: #41433d;
}
.chart-container {
filter: invert(1) hue-rotate(180deg);
}
.ui.basic.labels .blue.label,
.ui.ui.ui.basic.blue.label {
background: none #1b1c1d;
}
.ui.basic.labels .pink.label,
.ui.ui.ui.basic.pink.label {
background: none #1b1c1d;
}
.card_matchup__histogram_container {
filter: invert(1) hue-rotate(180deg);
}
.card_matchup__histogram_container {
background: #e4e3e2;
}
.card_matchup__histogram_container .histogram_chart_container .histogram_chart_100 {
border-bottom: 1px solid rgba(0,0,0,.15);
}
.card_matchup__histogram_container .histogram_chart_container .histogram_chart_ticks .tick {
background: rgba(0,0,0,.15);
}
.card_matchup__histogram_container .histogram_chart_container .histogram_chart_ticks .tick.tick-5 {
background: rgba(0,0,0,.35);
}
.card_matchup__container.rows .items_container {
background: #1b1c1d;
}
.card_matchup__container.rows .items_container > .card .sample_size {
color: rgba(255, 255, 255, .9);
}
.card_matchup__container.rows .items_container > .card:hover {
background: rgba(255, 255, 255, .1);
}
.card_matchup__container.grid .items_container {
background: #1b1c1d;
}
.card_matchup__container.grid .items_container > .card .sample_size {
color: rgba(255, 255, 255, .9);
}
.popular_cards__container .card_chart_container .bar_chart_container .grid .grid-line {
border-right: 1px solid rgba(255, 255, 255, .6);
}
.ui.menu .item::before {
background: rgba(217, 219, 221, .1);
}
.ui.link.menu .item:hover,
.ui.menu .dropdown.item:hover,
.ui.menu .link.item:hover,
.ui.menu a.item:hover {
background: rgba...