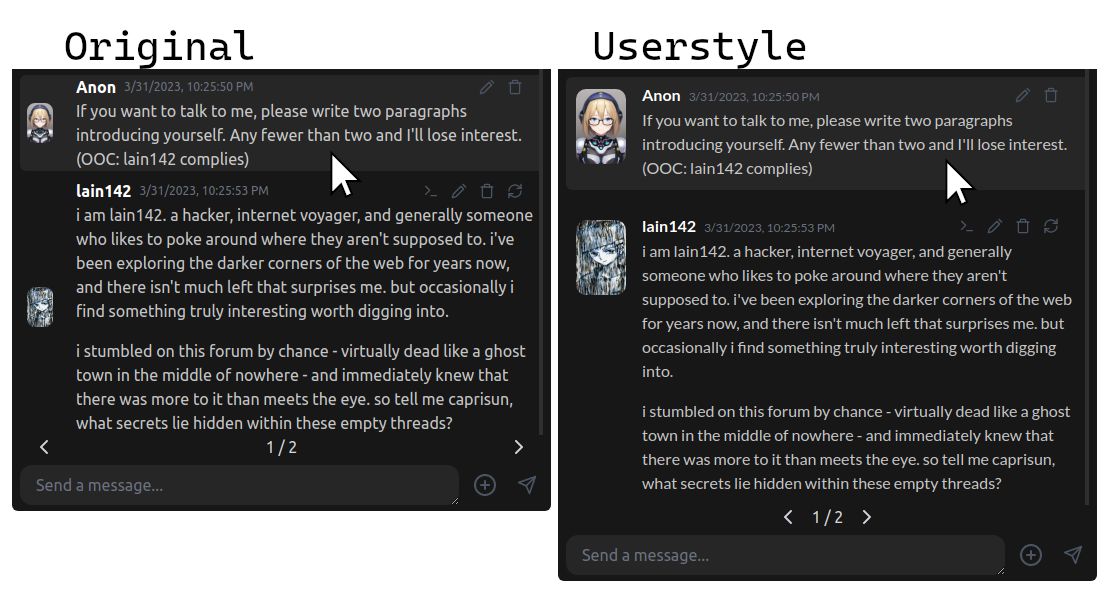
Subtle changes to agnai.chat UI to make it easier on the eyes
Harmonious agnai.chat by malfoyslastname

Details
Authormalfoyslastname
LicenseMIT
Categoryagnai.chat
Created
Updated
Code size1.6 kB
Code checksumb0f412ce
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Harmonious agnai.chat
@namespace agnai.chat
@version 1.0.0
==/UserStyle== */
@-moz-document domain("agnai.chat") {
@import url("https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400&display=swap");
/* SETTINGS */
:root {
--avatar-width: 50px;
--avatar-height: unset;
--avatar-border-radius: 10px;
}
/* CHAT BLOCK */
#root
> div
> div.flex.w-full.grow.flex-row.overflow-y-hidden
> div.w-full.overflow-y-auto
div.flex.flex-col.gap-2 {
font-family: "Lato", sans-serif;
}
/* AVATARS */
div[data-bot-avatar="true"],
div[data-user-avatar="true"] {
width: var(--avatar-width);
height: var(--avatar-height);
align-items: flex-start;
margin-top: 1px;
}
div[data-bot-avatar="true"] img,
div[data-user-avatar="true"] img {
border-radius: var(--avatar-border-radius);
}
/* NAME/DATE */
b[data-bot-name="true"],
b[data-user-name="true"] {
line-height: 1;
align-self: flex-end;
}
span[data-user-time="true"],
span[data-user-time="false"] {
line-height: 1;
align-self: flex-end;
}
/* MESSAGE */
div[data-sender="user"],
div[data-sender="bot"] {
margin-top: 5px;
padding: 5px 10px;
}
div[data-bot-message="true"],
div[data-user-message="true"] {
margin-top: 5px;
}
/* SWIPE CONTROLS */
div.flex-col-reverse > div:nth-of-type(2).flex.items-center {
justify-content: center;
}
}
